vue前端部署webrtc-streamer访问摄像机视频流教程
实现摄像头的直播功能其实有许多方案,像是安装vlc插件、rtsp转rtmp然后使用videojs通过flash播放rtmp,以及hls .m3u8等方式

然而现今的浏览器对于vlc插件几乎都不再支持了,flash在2020年也将被chrome停止支持,而.m3u8的方案用来做直播的话似乎延迟很高
经过一番查找,最终决定使用B站(bilibili)开源的flvjs作为解决方案,其原理是后端用ffmpeg将rtsp视频流转换为flv,然后通过websocket传输flv视频流,然后前端通过websocket获取到视频流后,使用flvjs对视频流再一次处理并进行播放,这是一套无插件无flash免费的视频直播解决方案。
但是我们发现利用flv.js播放视频流会出现卡顿延迟的问题,特别是播放多路视频流时,延迟问题非常严重。后面我们又发现了通过webrtc-streamer播放视频流的方法,成功解决了延迟卡顿的问题。
1、webrtc-streamer的安装部署
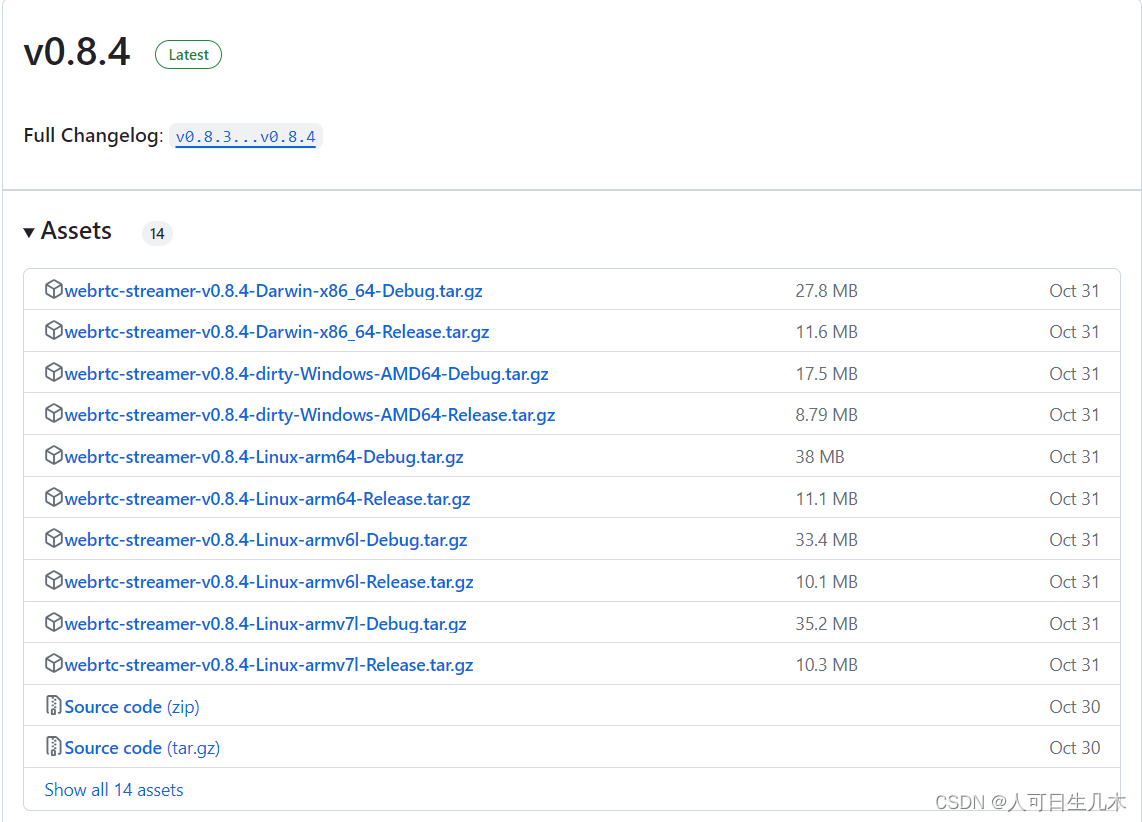
下载地址:
https://github.com/mpromonet/webrtc-streamer/releases

根据需求进行下载安装即可,我们这里下载是windows版本。
2、部署运行
解压后文件如下所示,打开cmd命令
执行命令webrtc-streamer.exe -H 127.0.0.1:8010 -o,出现以下即表示运行成功。
再次强调-H后面是你要监听的地址端口, -o 为了不转码,使用GPU运行,从而降低CPU负荷。

3、vue前端设置
首先,在template里进行视频播放配置
mounted() {
//player_0:需要绑定的video控件ID
//127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000
this.webRtcServer1 = new WebRtcStreamer('player_0', location.protocol + '//127.0.0.1:8010')
// //需要查看的rtsp地址
this.webRtcServer1.connect(this.rtsp0)
}
当然不要忘了在data里配置我们的rtsp视频流地址。
注:这里配置的webrtc-streamer设备IP和端口要和前面启动监听的地址一样才行。
rtsp可以根据我们的需求进行配置,内网摄像机rtsp地址、外网rtsp视频流地址均可正常播放。










还没有评论,来说两句吧...