前端Vue中实现超炫酷动态背景(全屏背景+自定义banner+登录/注册页)
一、文章引导
二、博主简介
🌏博客首页: 水香木鱼

(图片来源网络,侵删)
📌专栏收录:后台管理
📑文章摘要:炫酷动态背景 vue2 自定义banner
💌木鱼寄语:故木秀于林,风必摧之;堆出于岸,流必湍之;行高于人,众必非之。
三、文章内容
本期 木鱼为大家带来的是,在前端vue中实现超炫酷的动态背景【可应用与登录/注册页面、自定义banner图、全屏背景等】
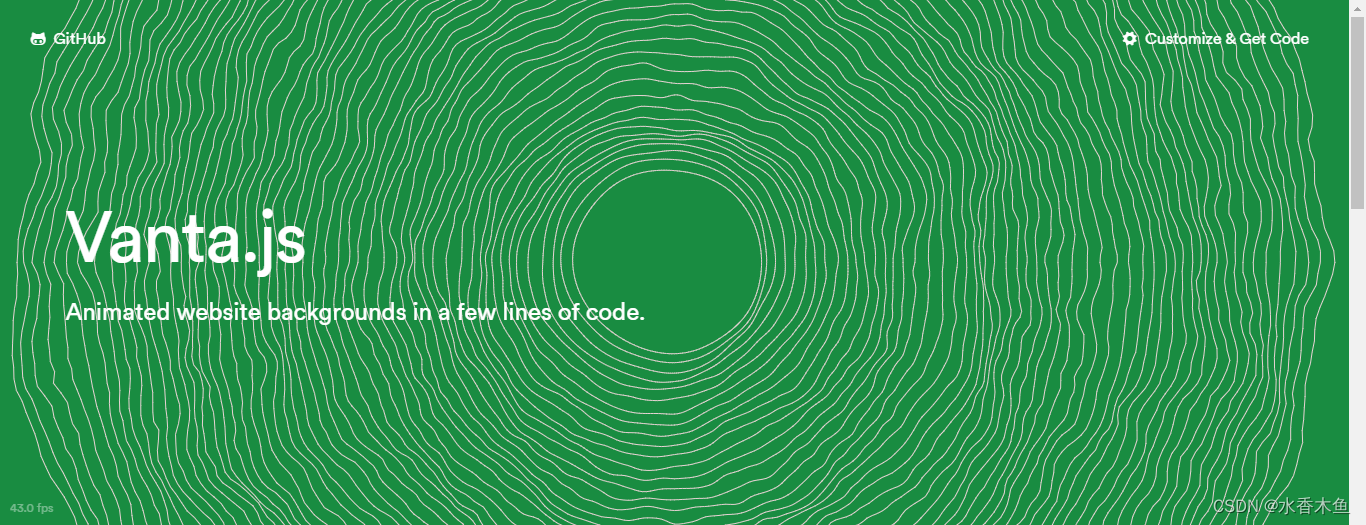
👉点击进入 Vanta.js-Animated website backgrounds in a few lines of code官网,体验超炫酷背景
①、安装依赖
注意:需下载以下版本号的插件 👇

(图片来源网络,侵删)
npm install vanta@0.5.24
npm install three@0.121.0
②、关键代码
height: 100vh 根据屏幕的高度去自适应 展示
import * as THREE from 'three'//导入样式
import BIRDS from 'vanta/src/vanta.birds'//导入动态样式逻辑
export default {
data() {
return {};
},
},
mounted() {
this.vantaEffect = BIRDS({
el: this.$refs.vantaRef,
THREE: THREE
})
// 修改颜色时 cells 需要全大写字母 可生效
VANTA.BIRDS({
el: this.$refs.vantaRef,
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.0,
minWidth: 200.0,
scale: 1.0,
color1: 14381274,
color2: 16443110,
});
},
beforeDestroy() {
if (this.vantaEffect) {
this.vantaEffect.destroy()
}
},
以下为 动态案例: 与官网同步…
本次演示主要以自定义banner图 为案例,给大家去演示。
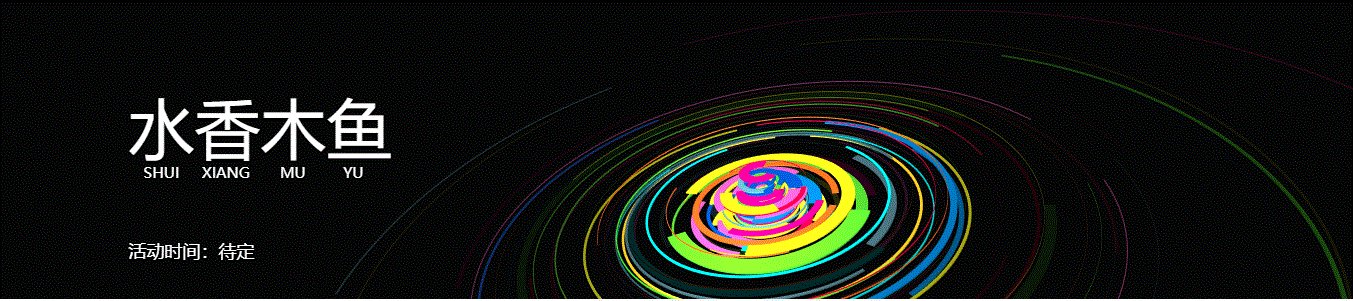
③、百鸟朝凤(动态)【BIRDS】
import * as THREE from "three"; import BIRDS from "vanta/src/vanta.birds"; export default { data() { return {}; }, mounted() { this.vantaEffect = BIRDS({ el: this.$refs.vantaRef, THREE: THREE, }); // 修改颜色时 cells 需要全大写字母 可生效 VANTA.BIRDS({ el: this.$refs.vantaRef, mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, scale: 1.0, color1: 14381274, color2: 16443110, }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
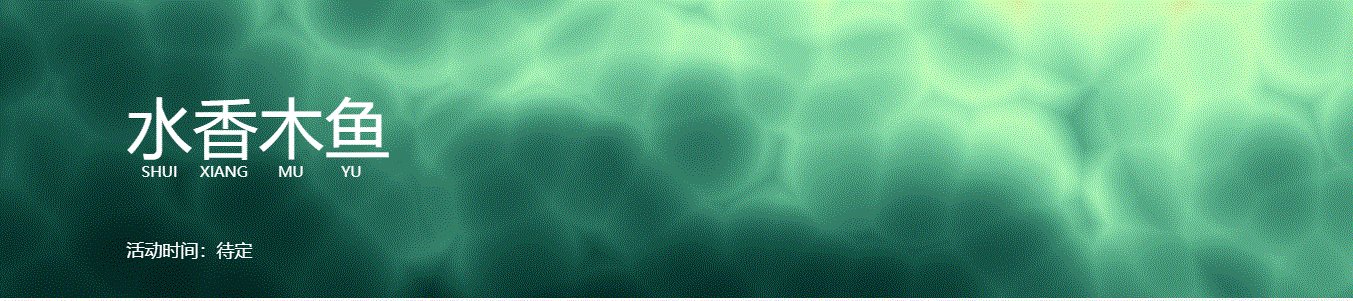
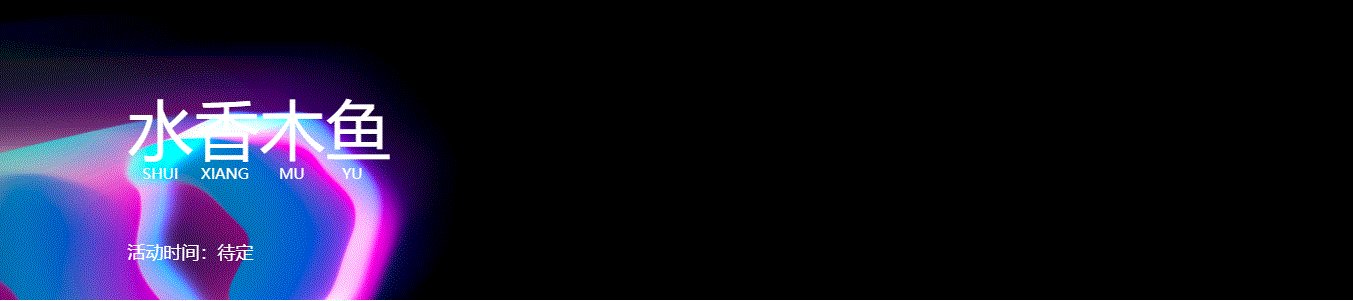
④、云容月貌(动态)【Fog】
import * as THREE from "three"; import FOG from "vanta/src/vanta.fog"; export default { data() { return {}; }, mounted() { this.vantaEffect = FOG({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.FOG({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, highlightColor: 0xa577be, midtoneColor: 0xcd4841, lowlightColor: 0x473b6b, baseColor: 0xdfe3e1, blurFactor: 0.52, speed: 1.2, zoom: 0.3, }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
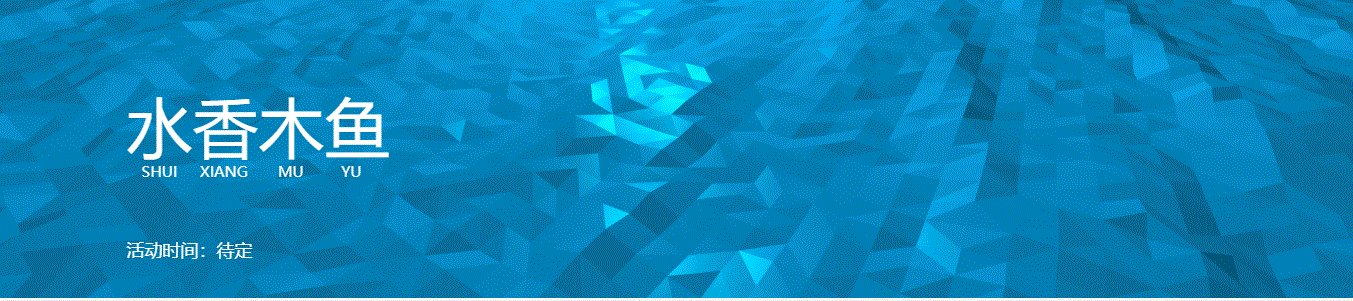
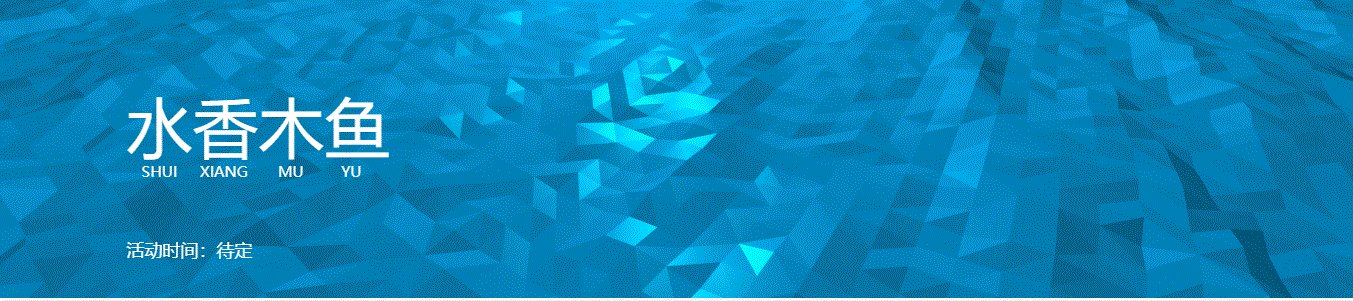
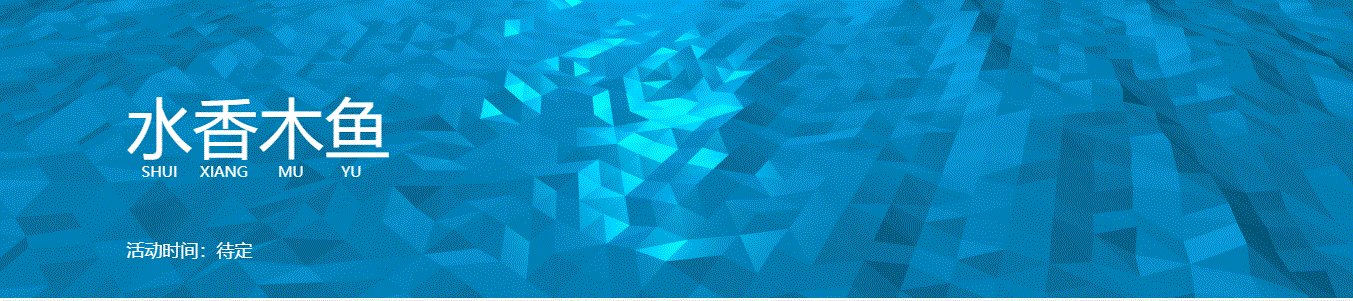
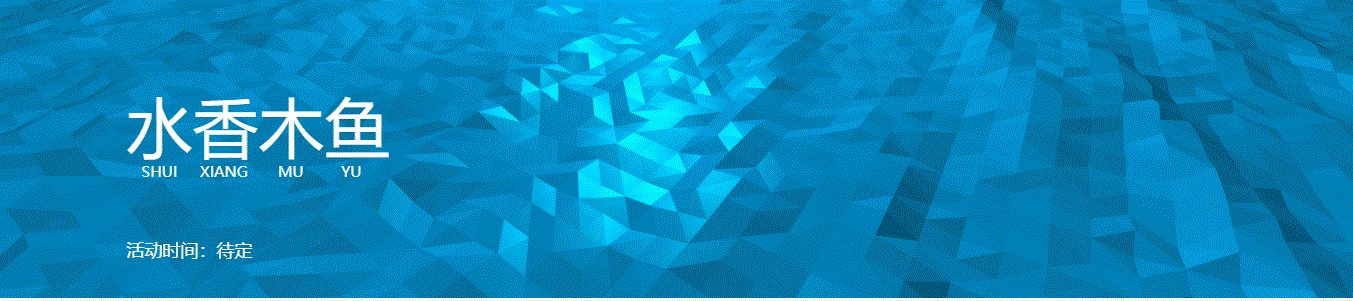
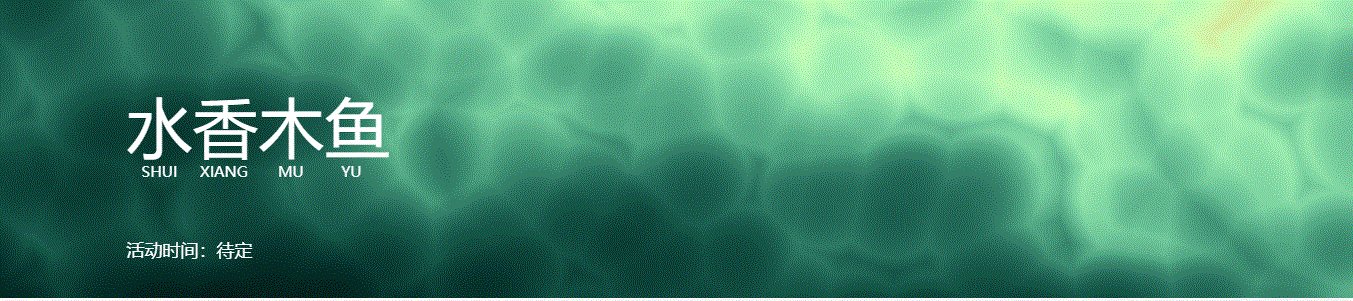
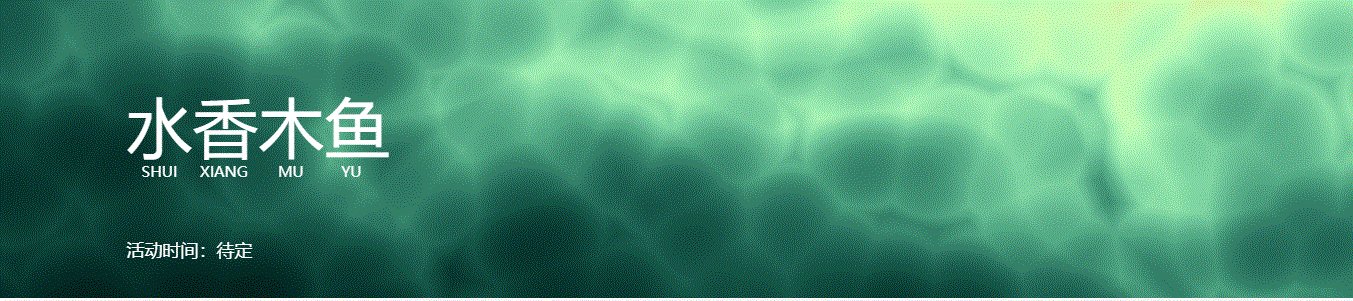
⑤、桑田碧海(动态)【WAVES】
import * as THREE from "three"; import WAVES from "vanta/src/vanta.waves"; export default { data() { return {}; }, mounted() { this.vantaEffect = WAVES({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.WAVES({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, scale: 1.0, scaleMobile: 1.0, color: 0x5f88, shininess: 76.0, waveHeight: 12.0, waveSpeed: 0.95, zoom: 0.89, }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
⑥、耸入云霄(动态)【CLOUDS】
import * as THREE from "three"; import CLOUDS from "vanta/src/vanta.clouds"; export default { data() { return {}; }, mounted() { this.vantaEffect = CLOUDS({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.CLOUDS({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, skyColor: 0x26b9f2, cloudColor: 0xb7c9e8, cloudShadowColor: 0x2f3a48, sunColor: 0x5c452f, sunGlareColor: 0xd4a798, sunlightColor: 0xdc9c59, speed: 1.2, }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
⑦、未知…(动态)【CLOUDS2】
本地演示效果暂未生效,未知原因。请移步官网 查看
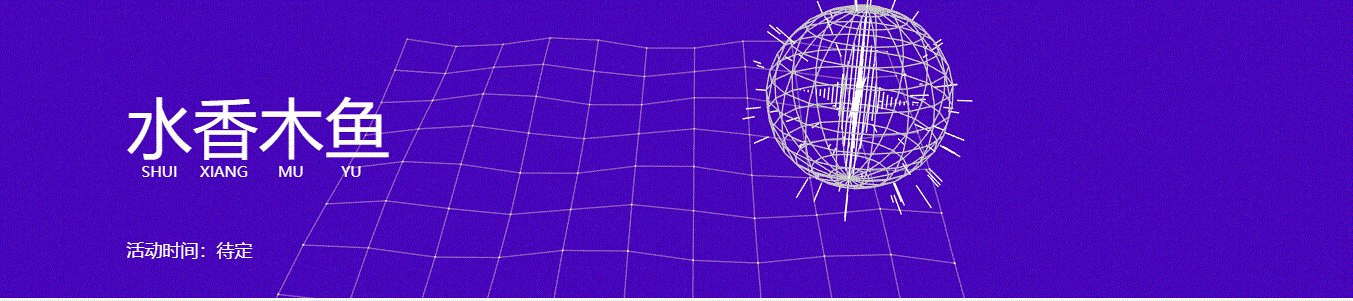
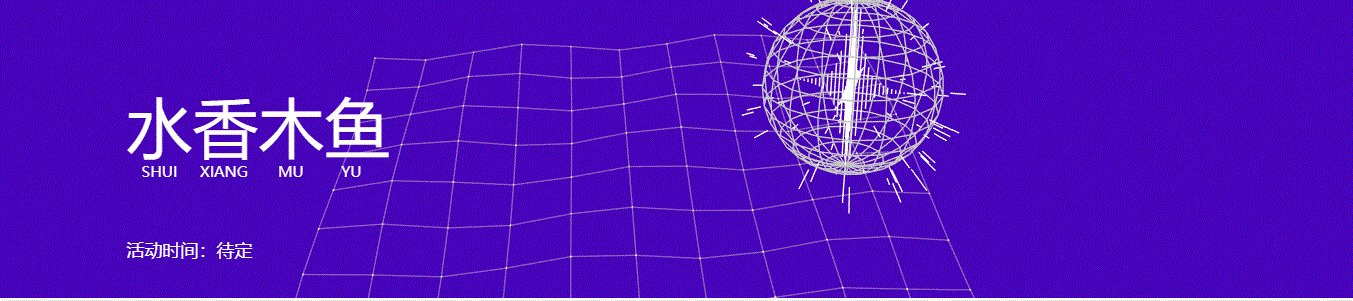
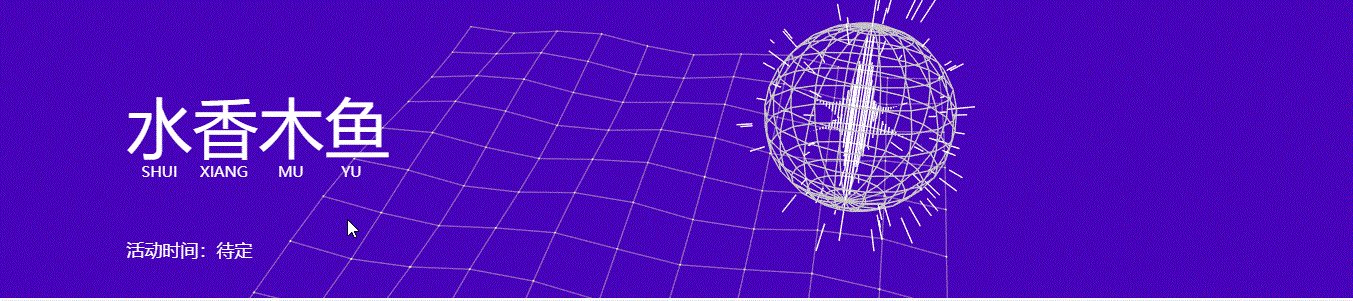
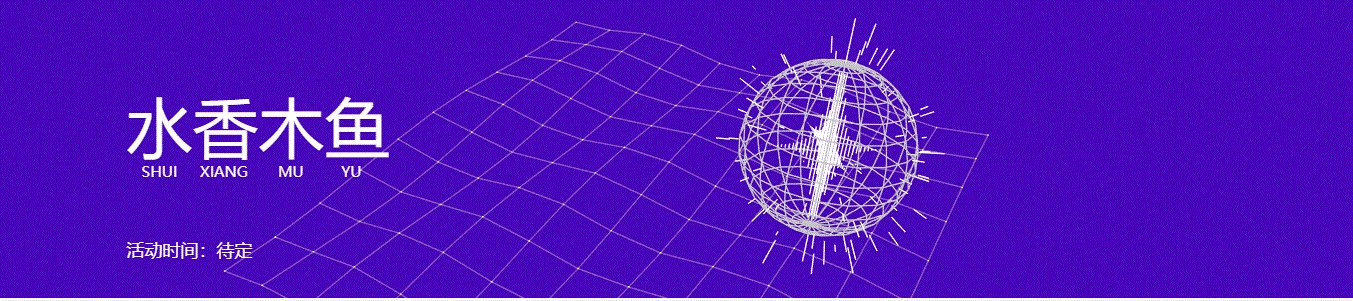
⑧、蜚誉全球(动态)【GLOBE】
import * as THREE from "three"; import GLOBE from "vanta/src/vanta.globe"; export default { data() { return {}; }, mounted() { this.vantaEffect = GLOBE({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.GLOBE({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, scale: 1.0, scaleMobile: 1.0, color: 0xc5c5c5, size: 1.1, backgroundColor: 0x4300bb, }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
⑨、蛛丝尘网(动态)【NET】
import * as THREE from "three"; import NET from "vanta/src/vanta.net"; export default { data() { return {}; }, mounted() { this.vantaEffect = NET({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.NET({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, scale: 1.0, scaleMobile: 1.0, color: 0xc7d1e8, backgroundColor: 0x400bb1, points: 13.0, maxDistance: 21.0, spacing: 16.0, }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
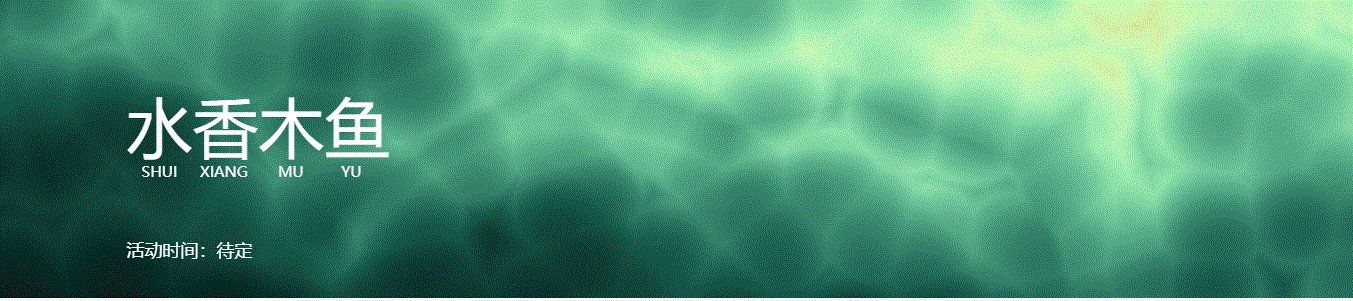
⑩、上串下跳(动态)【CELLS】
import * as THREE from "three"; import CELLS from "vanta/src/vanta.cells"; export default { data() { return {}; }, mounted() { this.vantaEffect = CELLS({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.CELLS({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, scale: 1.0, color1: 0x19cfcf, color2: 0xcfca7e, size: 2.7, speed: 2.5, }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
⑩①、云罗天网(动态)【TRUNK】
本地尝试 未出现动态效果,请移步官网
import * as THREE from "three"; import TRUNK from "vanta/src/vanta.trunk"; export default { data() { return {}; }, mounted() { this.vantaEffect = TRUNK({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.TRUNK({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, scale: 1.0, scaleMobile: 1.0, color: 0xede7e7, backgroundColor: 0x198c41, spacing: 6.5, chaos: 3.5, }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
⑩②、未知…(动态)【TOPOLOGY】
本地演示效果暂未生效,未知原因。请移步官网 查看
⑩③、未知…(动态)【DOTS】
本地演示效果暂未生效,未知原因。请移步官网 查看
⑩④、镜圆璧合(动态)【RINGS】
import * as THREE from "three"; import RINGS from "vanta/src/vanta.rings"; export default { data() { return {}; }, mounted() { this.vantaEffect = RINGS({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.RINGS({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, scale: 1.0,//比例 scaleMobile: 1.0, backgroundColor: 0x0, color: 0xb0d29d, backgroundAlpha: 0.84, }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
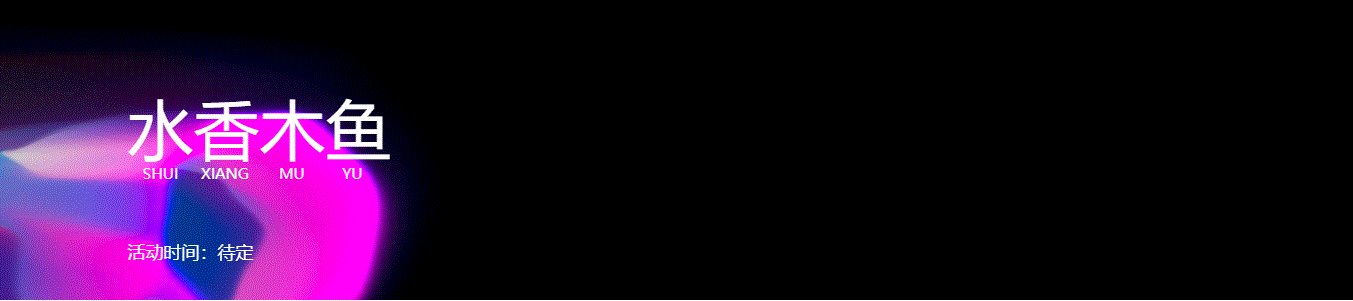
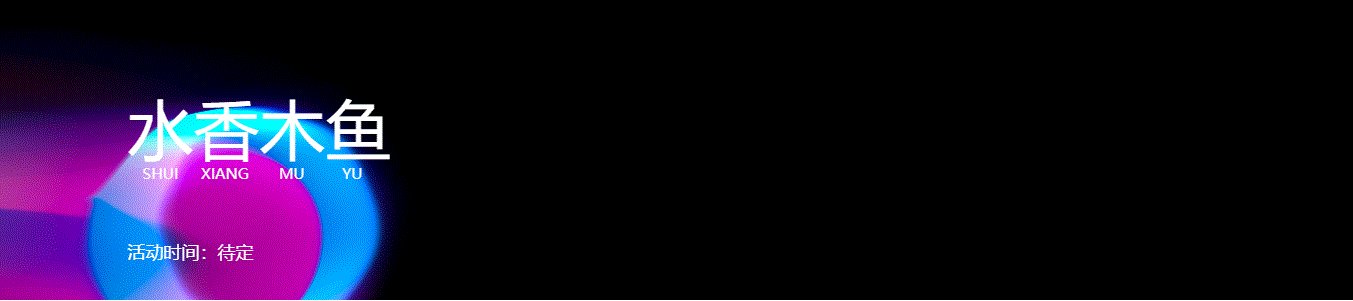
⑩⑤、雾里看花(动态)【HALO】
import * as THREE from "three"; import HALO from "vanta/src/vanta.halo"; export default { data() { return {}; }, mounted() { this.vantaEffect = HALO({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.HALO({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, baseColor: 0xd9,//基准颜色 backgroundColor: 0x0,//背景颜色 需十进制 amplitudeFactor: 1.1,//振幅因子 xOffset: -0.31,//移动到X轴 yOffset: -0.17,//移动到Y轴 size: 2.0,//大小 }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { z-index: 999; position: absolute; top: 30%; left: 10%; color: #fff; } } h1 { font-size: 66px; } p { margin-top: 60px; font-size: 18px; }
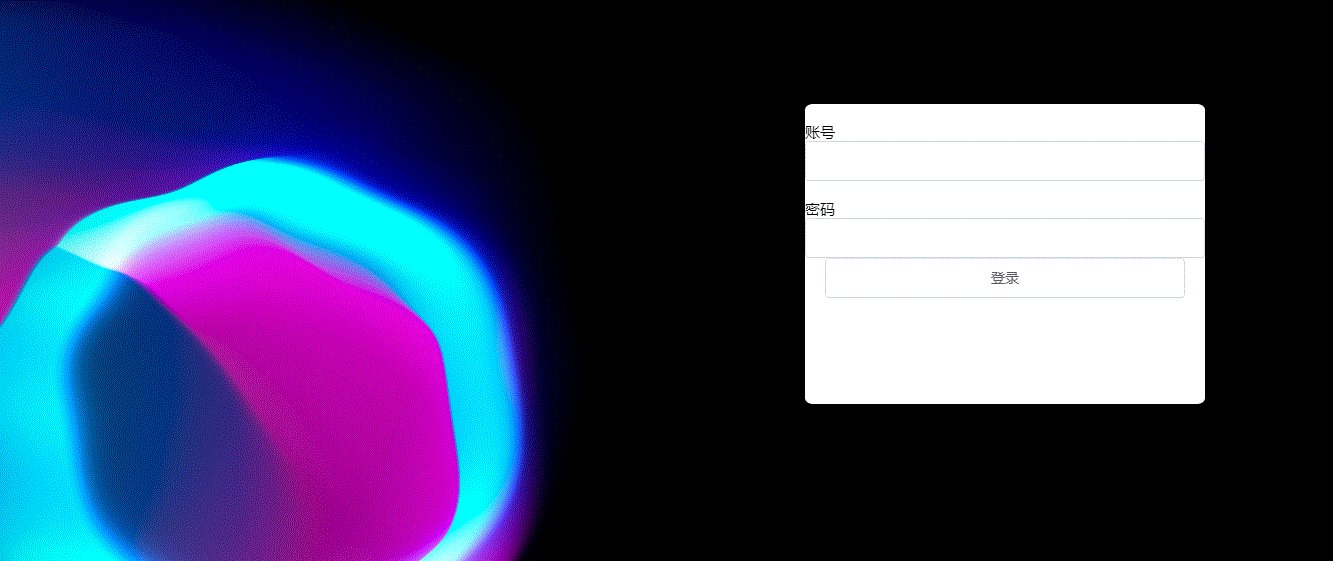
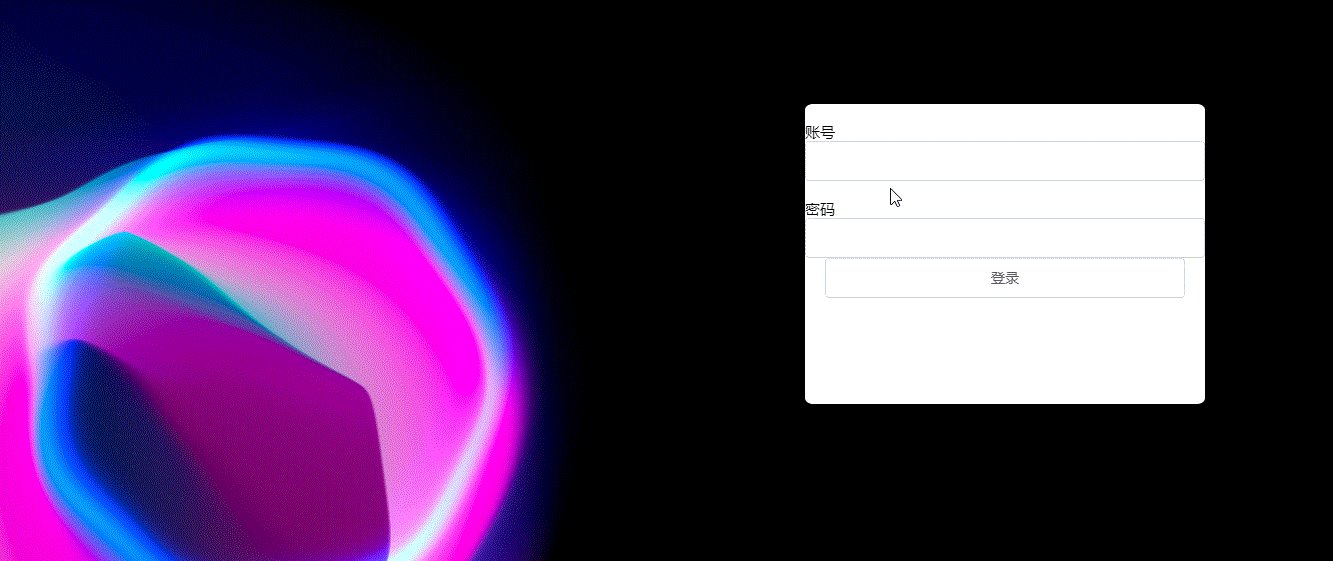
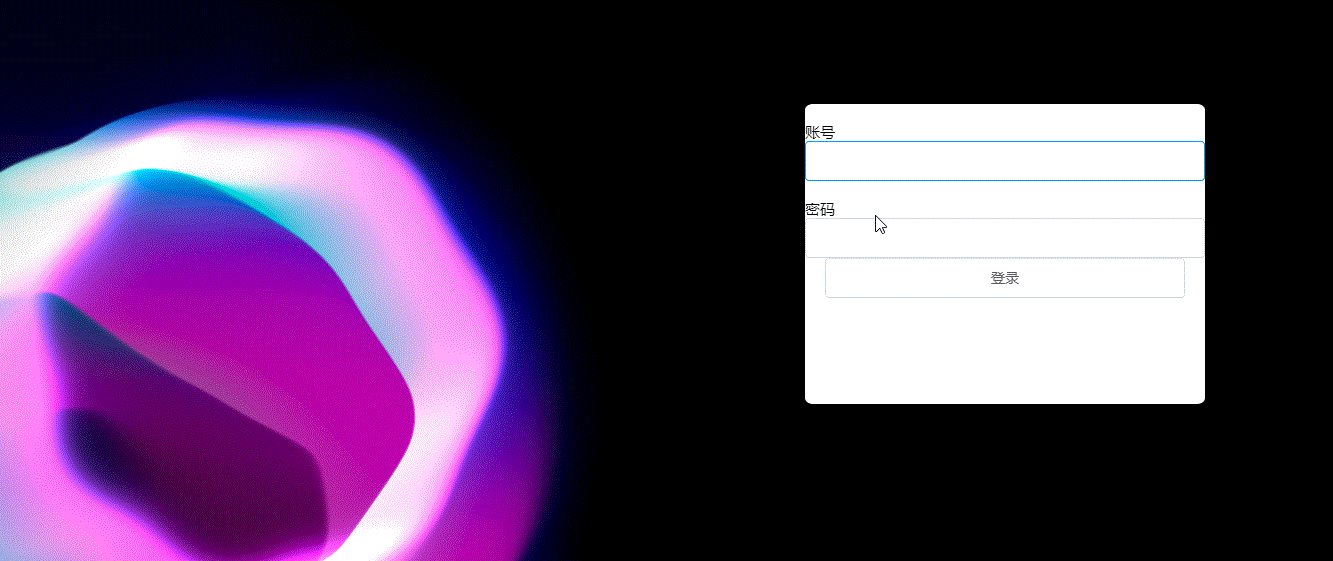
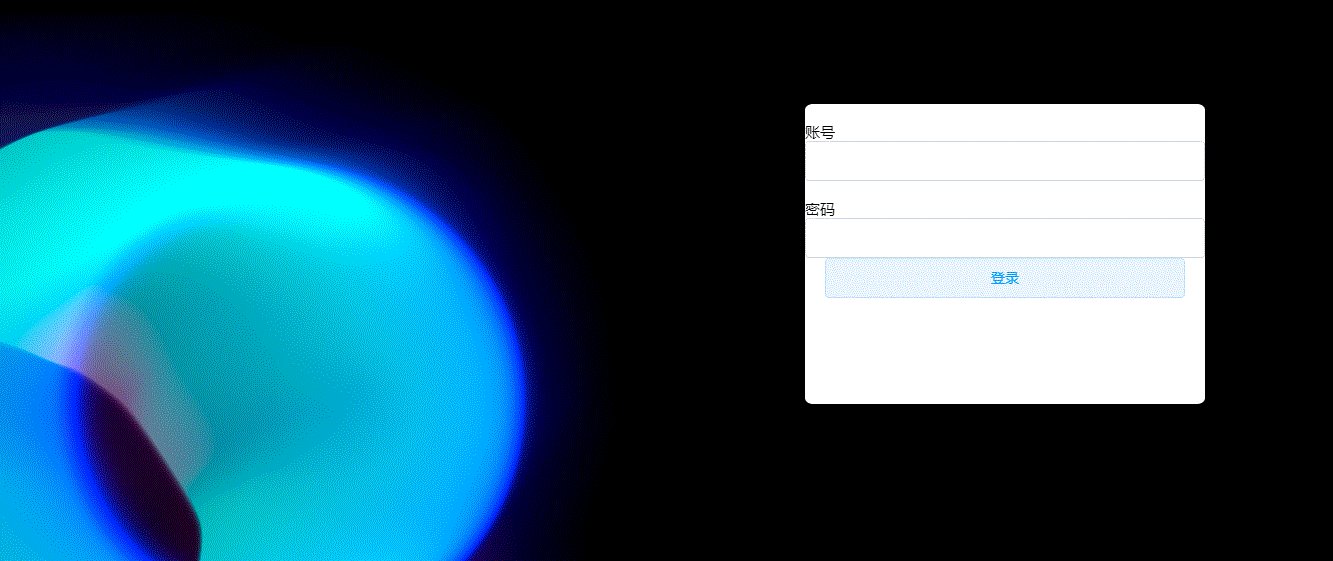
⑩⑥、登录/注册页【动态】
为了节约时间,简单演示一下, 剩下的样式需要自行去修改。
import * as THREE from "three"; import HALO from "vanta/src/vanta.halo"; export default { data() { return {}; }, mounted() { this.vantaEffect = HALO({ el: this.$refs.vantaRef, THREE: THREE, }); VANTA.HALO({ el: this.$refs.vantaRef, /*以下为样式配置*/ mouseControls: true, touchControls: true, gyroControls: false, minHeight: 200.0, minWidth: 200.0, baseColor: 0xd9, //基准颜色 backgroundColor: 0x0, //背景颜色 需十进制 amplitudeFactor: 1.1, //振幅因子 xOffset: -0.31, //移动到X轴 yOffset: -0.17, //移动到Y轴 size: 2.0, //大小 }); }, beforeDestroy() { if (this.vantaEffect) { this.vantaEffect.destroy(); } }, }; .box { position: relative; .banner { width: 400px; height: 300px; z-index: 999; position: absolute; top: 26%; right: 10%; // color: #fff; background-color: #fff; border-radius: 2%; } } p { margin-top: 20px; } .el-button { width: 90%; display: flex; justify-content: center; margin: 0 auto; }
四、程序语录
五、精彩推荐
💡前端vue3+typescript搭建vite项目(初识vite+项目配置完善+屏幕适配)
💡一文图解前端WebSocket 实时通信
💡vue-生成二维码【生成、点击输入框内叉号移除生成的二维码、输入框聚焦】
💡vue封装返回顶部组件【cv可用】
💡vue实现搜索、提交等功能【回车事件】
本篇博客文章模板唯一版权归属©水香木鱼
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。


















还没有评论,来说两句吧...