【uniapp+vue3+u-picker】获取中国省市区数据结构,省市区数据三级联动json文件完整版,已实现三级联动效果+省市区街道数据四级联动json文件完整版,已实现四级联动效果
前言:

这个功能的实现,中间耽误了几天,在大佬的帮助下终于实现效果,匿名感谢xx大佬
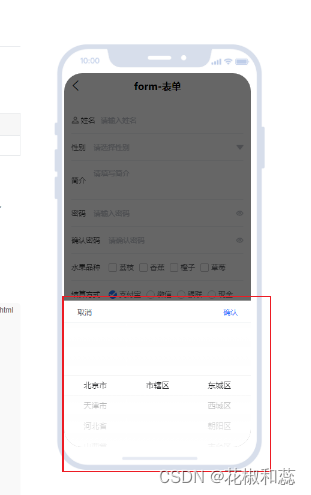
要实现的效果如下:
1、首先需要获取省市区的数据,不考虑后端返数据,自己使用json文件的话,需要获取到完整的中国省市区数据
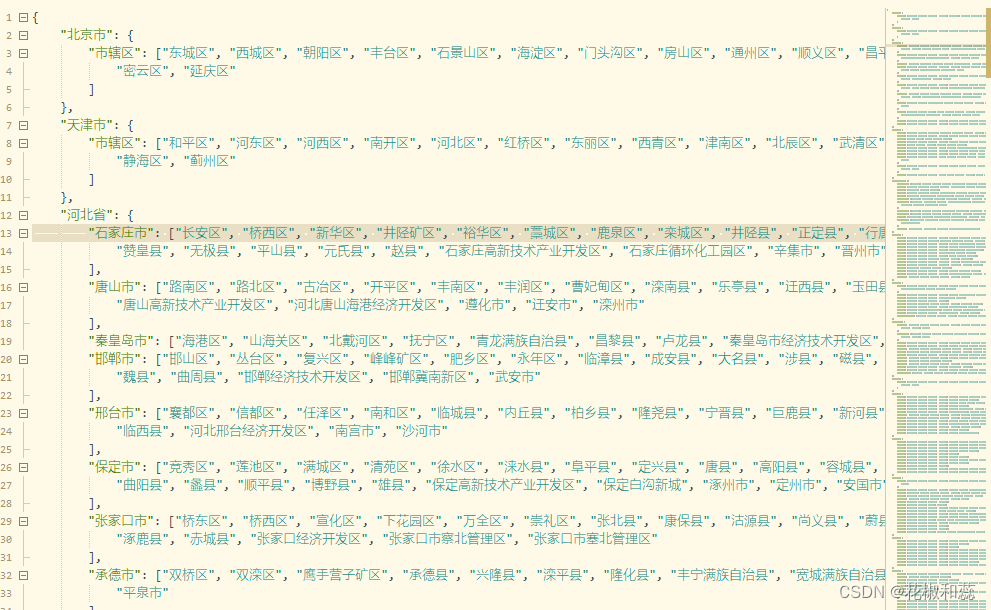
有个很不错的github源码可供参考,Administrative-divisions-of-China中国行政区划数据,请戳这里进行跳转
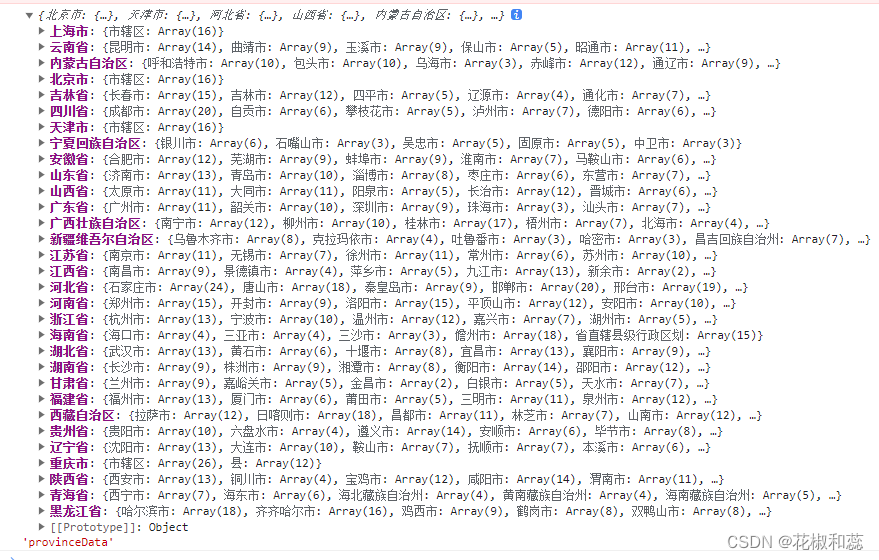
github有时很难加载出来,最下面附了完整的数据结构
2、 拿到josn数据后,在uniapp的static文件夹中新建provinceData文件夹,新建provinceData.json文件
import provinceData from '@/static/provinceData/provinceData.json';
打印出来的效果:
4、然后开始给uviewplus的u-select组件绑数据,vue3是u-picke,
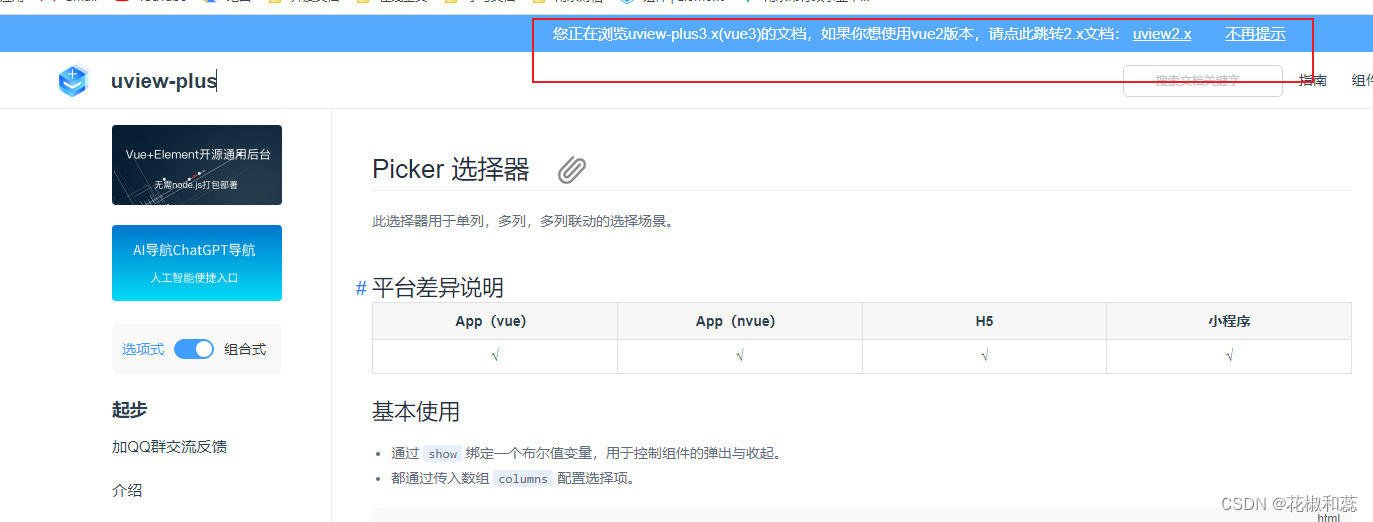
这里遇到个问题,只能说第一次开发,好多点都不懂,u-select只有2x版本才有,我的项目是vue3,需要3x版本,而3x版本里不叫u-select,是u-picker选择器

当我发现u-select使用后效果始终无法出来的时候,我在uni_modules/uview-plus/components文件夹下找是否有u-select,没找到之后我去hbuilderx插件市场搜uview-plus

点进去之后里面有官网文档的链接
打开之后才发现,我之前看的都是2x的版本,说多了都是泪
5、代码解析:
1、3x版是通过show属性控制显示与隐藏
2、columns中接收的是二维数组,需要展示几列,就有几个对应的二维数组
3、如何触发u-picker打开,这里没写,就是在你的点击事件里将data.uselectshow设置为true就行
import {
reactive, ref } from "vue";
import {
onReady, onLoad } from "@dcloudio/uni-app";
import provinceData from '@/static/provinceData/provinceData.json';
let provincelist = reactive([])
let data = reactive({
uselectshow: false,//是否显示所在地
userInfo: {
city: "",//所在地
},
});
onReady(() => {
// 处理省市区数据结构
dealPrinvceData(provinceData)
})
// 处理省市区数据结构,每一步都打印了,具体截图如下:
function dealPrinvceData(data) {
// 所在地初始化地区,默认第一个城市
console.log(data,'data---1')










还没有评论,来说两句吧...