从0开始学WebGIS:第一讲WebGIS概述与VScode安装
WebGIS是什么?
WebGIS即网络地理信息系统,下面是他的概念,有点儿空不用记。

是指基于Internet平台,客户端应用软件采用网络协议,运用在Internet上的地理信息系统,即将GIS这门学科所能提供的功能通过互联网展现给用户。
总之就是GIS通过Web功能得以扩展,从C/S模式进化成为了B/S模式
那C/S模式与B/S模式有什么区别呢?
C/S模式 --> Client/Server(客户机/服务器)模式 ,需要提前在电脑上安装客户端,比如咱们常用的ArcGIS,常玩儿的DOTA2等
B/S模式 --> Browser/Server(浏览器/服务器)模式,直接打开浏览器输入网址就可使用相关功能,比如天地图(国家地理信息公共服务平台 天地图)、百度地图(百度地图)都是及其优秀的WebGIS应用,不用下载客户端,点开网页就能使用,真是太方便啦!(下图为天地图界面)

所以WebGIS最大的优势就是两个字——方便!!!
VScode下载与安装
也就凭借这个优势,WebGIS逐渐成为了GIS软件开发的主要方向,那么我们需要使用什么平台来进行开发呢?
还是秉持着方便又好用的原则,我们选择Visual Studio code也就是俗称的VScode进行开发!软件只有100多mb大小,还是免费哒!简直不要太完美哦!下载网址放这儿了
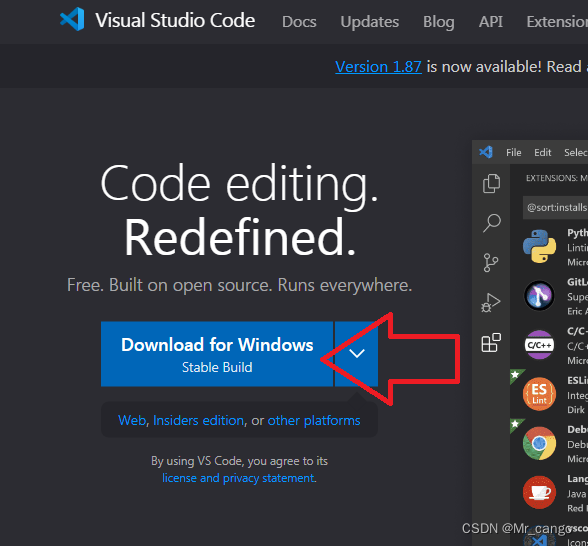
Visual Studio Code - Code Editing. Redefined
进入之后看一下和自己电脑的版本是否匹配(windows系统就要安装Windows版本的哦!),然后点击红箭头所指位置下载即可,超级快!

然后咱们开始安装啦!
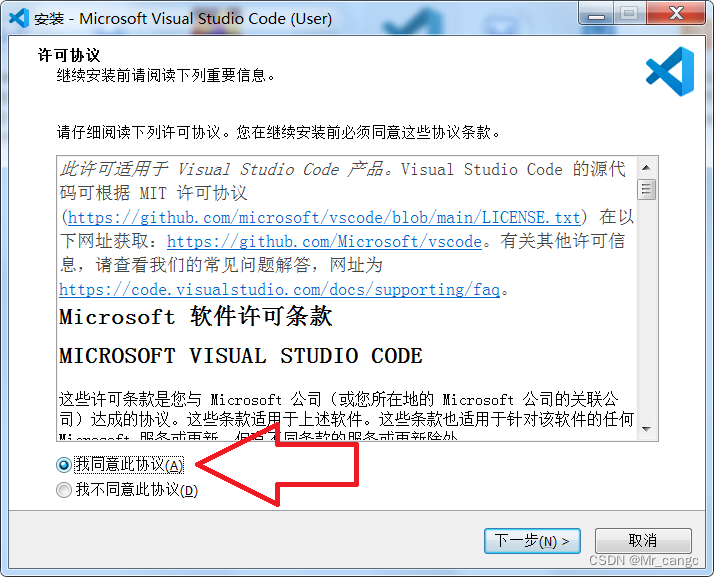
打开安装包后选择“我同意此协议”,点击下一步按钮
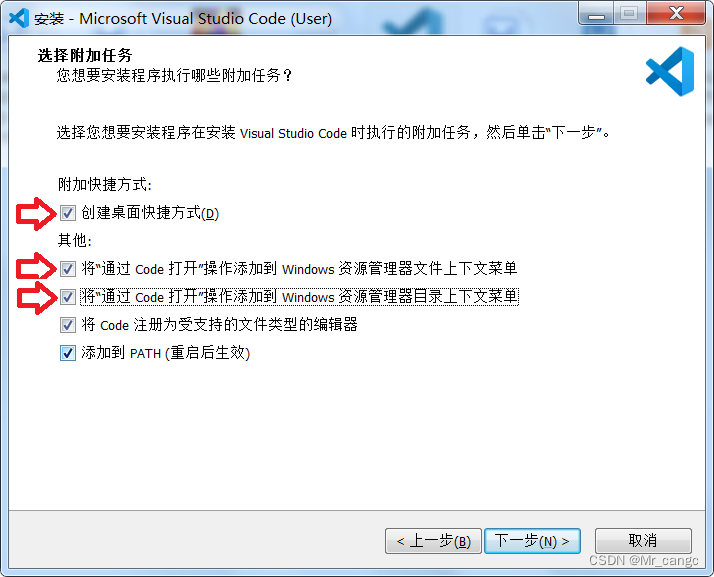
进入下一个界面,把所有对勾都打上对号,点击下一步按钮
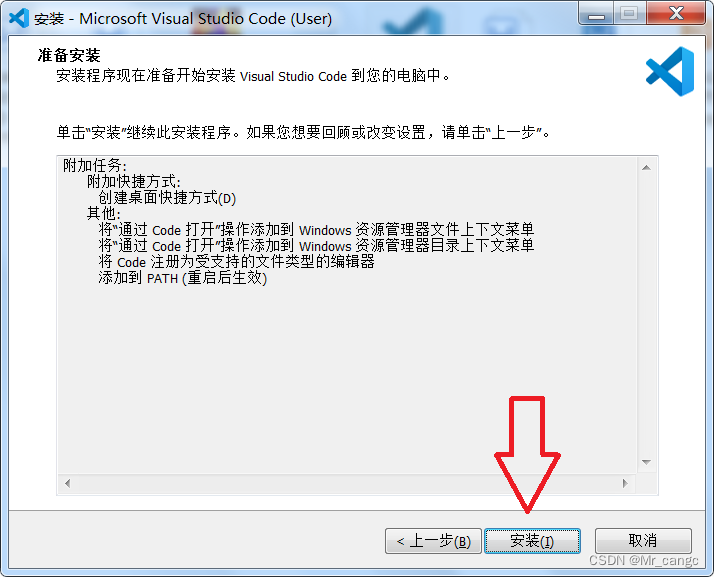
在新界面中直接点击“安装”按钮,咱们的VS code就算是安装好了!
进行WebGIS开发需要如何配置VScode的环境和插件呢?
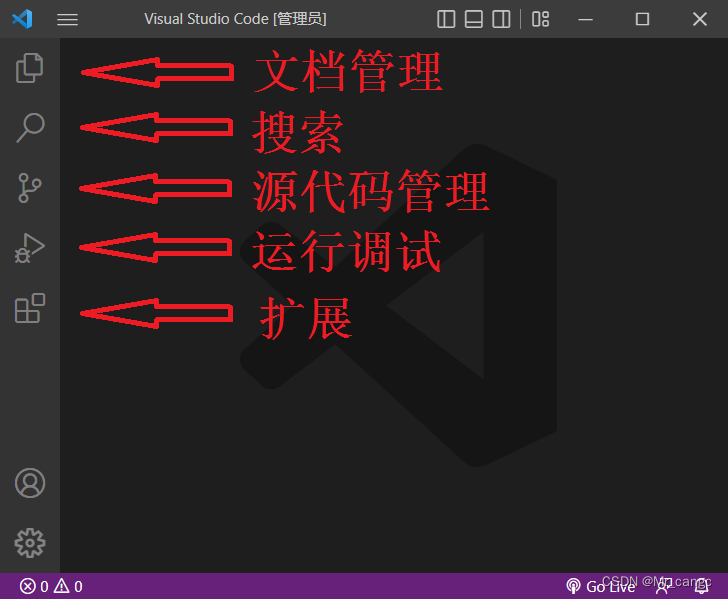
进入vscode界面后我们先看界面最左侧的几个按钮,他们的名称如下图所示
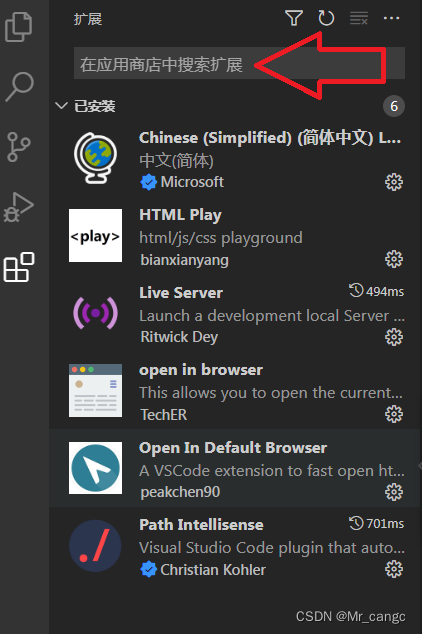
我们单击“扩展”按钮,在弹出的界面搜索框处(下图箭头所指位置),搜索“Chinese(简体中文)”这个插件,然后单击插件右下方的蓝色按钮Install进行安装,当蓝色按钮便为灰色齿轮时,就表示安装成功啦!这时我们关闭vscode再重新打开,就会发现界面变成中文的了。
然后我们接着搜索并安装上图中的其他5个插件,他们的作用如下:
open in default browser或open in browser插件安装一个即可,均可在右键菜单中添加“open in default browser”选项,以快速浏览代码效果
path intellisense插件,在需要进行路径输入时进行提示
HTML Play插件,构建HTML环境
live server插件,调试时自动刷新网页
安装好了这些插件之后我们就可以进行WebGIS开发的学习啦!那么我们需要使用什么语言进行编程呢?当然是最经典的HTML+CSS+JavaScript啦!
HTML、CSS、JavaScript三者的关系
HTML规定了货架的大小、规格、各个区域放什么小动物,也就是规定了网页界面的结构布局
CSS规定了货架的样式、各个区域的样式以及区域内小动物的排列顺序与样式,也就是规定了网页界面的样式
JavaScript规定了小动物对外界环境做出的反映,也就是规定了网页界面对各种操作的响应,比如人靠近哪个小动物,相应的小动物就会喵喵叫,类比过来就是鼠标悬停在页面的相应位置,那个位置的字符就会变色。
那么WebGIS概述和VScode环境搭建就介绍到这里,下一篇文章我们就开始HTML语言的学习啦!















还没有评论,来说两句吧...