【前端基础知识】网易云音乐iframe外链的使用
网易云音乐iframe外链的使用
- iframe
- 获取网易云外链iframe
- 在Html页面中使用
- 补充
- 1、iframe加载完成的事件
- 2、要想获取iframe里的元素必须处于同源
iframe
HTML 内联框架元素 () 表示嵌套的浏览上下文(browsing context)。它能够将另一个 HTML 页面嵌入到当前页面中。
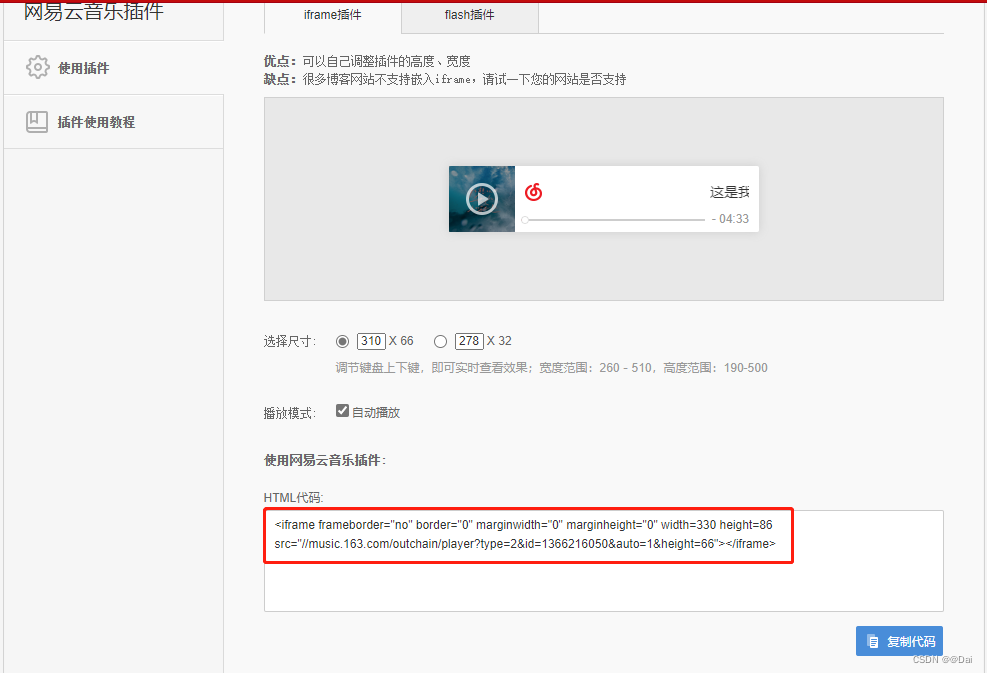
(图片来源网络,侵删)获取网易云外链iframe
使用网页版的网易云音乐!
这一串就是网易云音乐的外链了
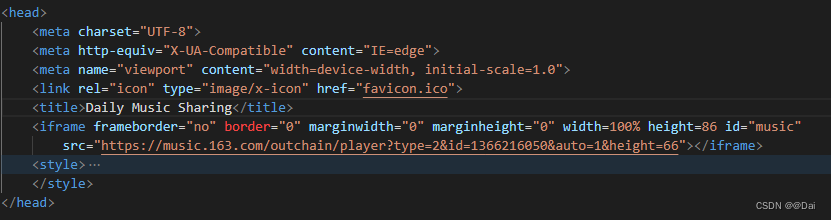
在Html页面中使用
新建一个html页面,复制这个标签到head里就可以了。
要注意的是需要在src开头加上协议:https:或者http:

网易云外链支持修改高度,可以把iframe的高度和src里的高度都调高,会呈现不一样的布局。
补充
1、iframe加载完成的事件
可以通过给iframe添加id,通过jquery来监听。
Daily Music Sharing $("#music").load(function () { console.log('iframe资源加载完成') }2、要想获取iframe里的元素必须处于同源
$("#music").load(function () { var music = document.getElementById('music').contentWindow; var play = music.document; } //报错:DOMException: Blocked a frame with origin "null" from accessing a cross-origin frame.提示跨域了
(图片来源网络,侵删)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。










还没有评论,来说两句吧...