轻松搭建远程Node.js服务端,让你的应用在公共网络中畅行无阻!
文章目录
- 前言
- 1.安装Node.js环境
- 2.创建node.js服务
- 3. 访问node.js 服务
- 4.内网穿透
- 4.1 安装配置cpolar内网穿透
- 4.2 创建隧道映射本地端口
- 5.固定公网地址
前言
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。Node.js 采用 Google 开发的 V8 运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于资料密集的即时应用程序。
(图片来源网络,侵删)Node.js 大部分基本模块都用 JavaScript 语言编写。在 Node.js 出现之前,JavaScript 通常作为客户端程序设计语言使用,以JavaScript 写出的程序常在用户的浏览器上运行。Node.js 的出现使 JavaScript 也能用于服务端编程。Node.js 含有一系列内置模块,使得程序可以脱离 Apache HTTP Server 或 IIS,作为独立服务器运,下面将介绍如何简单几步实现远程公共网络下访问windwos node.js的服务端。
1.安装Node.js环境
官网下载node.js,我们选择64位一键安装
https://nodejs.org/zh-cn/download/
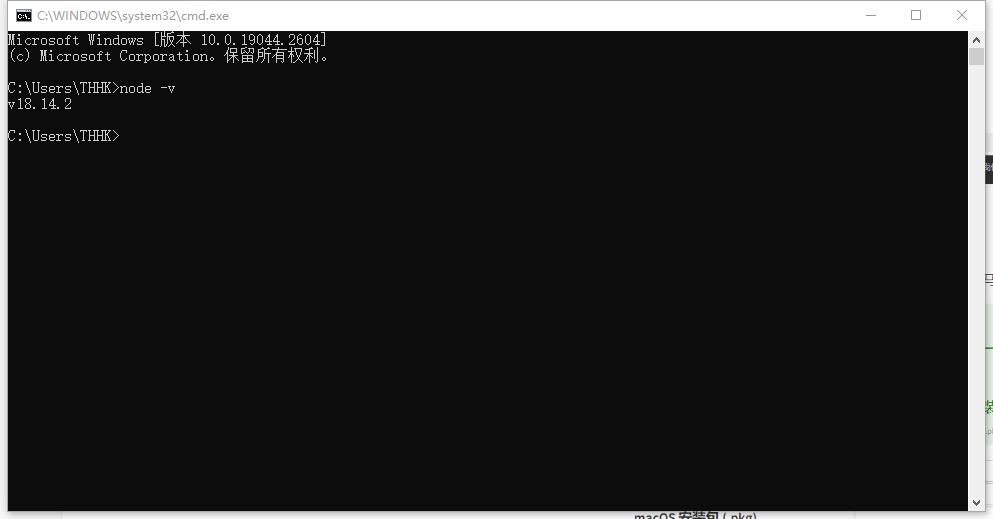
安装好后我们打开cmd,输入命令有正常出来版本号,表示安装成功,一键安装版,默认会配置环境变量。
node -v
(图片来源网络,侵删)2.创建node.js服务
这里我们在本地创建一个简单的nodejs服务,创建一个贪吃蛇页面小游戏来进行演示。
首先在本地创建一个文件夹,并在文件夹中新建2个文件,一个是js文件和一个html文件,需要放在同个目录下,然后使用vscode打开。
- game.html文件
- nodetest.js文件
在game.html添加如下html代码并保存,以下代码是一个html页面小游戏(贪吃蛇)
贪吃蛇 *{margin:0;} .map{margin:100px auto; height:600px; width:900px; background:#00D0FF; border:10px solid #AFAEB2; border-radius:8px; }//获取绘制工具 /* var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d");//获取上下文 ctx.moveTo(0,0); ctx.lineTo(450,450);*/ var c=document.getElementById("canvas"); var ctx=c.getContext("2d"); /*ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(450,450); ctx.stroke(); */ var snake =[];//定义一条蛇,画蛇的身体 var snakeCount = 6;//初始化蛇的长度 var foodx =0; var foody =0; var togo =0; function drawtable()//画地图的函数 { for(var i=0;i ctx.strokeStyle="black"; ctx.beginPath(); ctx.moveTo(15*i,0); ctx.lineTo(15*i,600); ctx.closePath(); ctx.stroke(); } for(var j=0;j ctx.strokeStyle="black"; ctx.beginPath(); ctx.moveTo(0,15*j); ctx.lineTo(900,15*j); ctx.closePath(); ctx.stroke(); } for(var k=0;k ctx.fillStyle="#000"; if (k==snakeCount-1) { ctx.fillStyle="red";//蛇头的颜色与身体区分开 } ctx.fillRect(snake[k].x,snake[k].y,15,15);//前两个数是矩形的起始坐标,后两个数是矩形的长宽。 } //绘制食物 ctx.fillStyle ="black"; ctx.fillRect(foodx,foody,15,15); ctx.fill(); } function start()//定义蛇的坐标 { //var snake =[];//定义一条蛇,画蛇的身体 //var snakeCount = 6;//初始化蛇的长度 for(var k=0;k snake[k]={x:k*15,y:0}; } drawtable(); addfood();//在start中调用添加食物函数 } function addfood() { foodx = Math.floor(Math.random()*60)*15; //随机产生一个0-1之间的数 foody = Math.floor(Math.random()*40)*15; for (var k=0;k if (foodx==snake[k].x&&foody==sanke[k].y)//防止产生的随机食物落在蛇身上 { addfood(); } } } function move() { switch (togo) { case 1: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y}); break;//向左走 case 2: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15}); break; case 3: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y}); break; case 4: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15}); break; case 5: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y-15}); break; case 6: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y+15}); break; default: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y}); } snake.shift();//删除数组第一个元素 ctx.clearRect(0,0,900,600);//清除画布重新绘制 isEat(); isDead(); drawtable(); } function keydown(e) { switch(e.keyCode) { case 37: togo=1; break; case 38: togo=2; break; case 39: togo=3; break; case 40: togo=4; break; case 65: togo=5; break; case 68: togo=6; break; } } function isEat()//吃到食物后长度加1 { if(snake[snakeCount-1].x==foodx&&snake[snakeCount-1].y==foody) { addfood(); snakeCount++; snake.unshift({x:-15,y:-15}); } } //死亡函数 function isDead() { if (snake[snakeCount-1].x885||snake[snakeCount-1].y585||snake[snakeCount-1].x window.location.reload(); } } document.onkeydown=function(e) { keydown(e); } window.onload = function()//调用函数 { start(); setInterval(move,150); drawtable(); } res.statusCode = 200; res.setHeader('Content-Type', 'text/html'); fs.readFile('./game.html', (err, data) = { if (err) throw err; console.log(data.toString); res.end(data); }); }); server.listen(port, hostname, () = { console.log(`Server running at http://${hostname}:${port}/`); });











还没有评论,来说两句吧...