将uniAPP项目导入到微信开发者工具中保姆级教程
什么是uniAPP?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。

uni-app官网
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
开始之前,开发者需先下载安装如下工具:
- HBuilderX:官方IDE下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
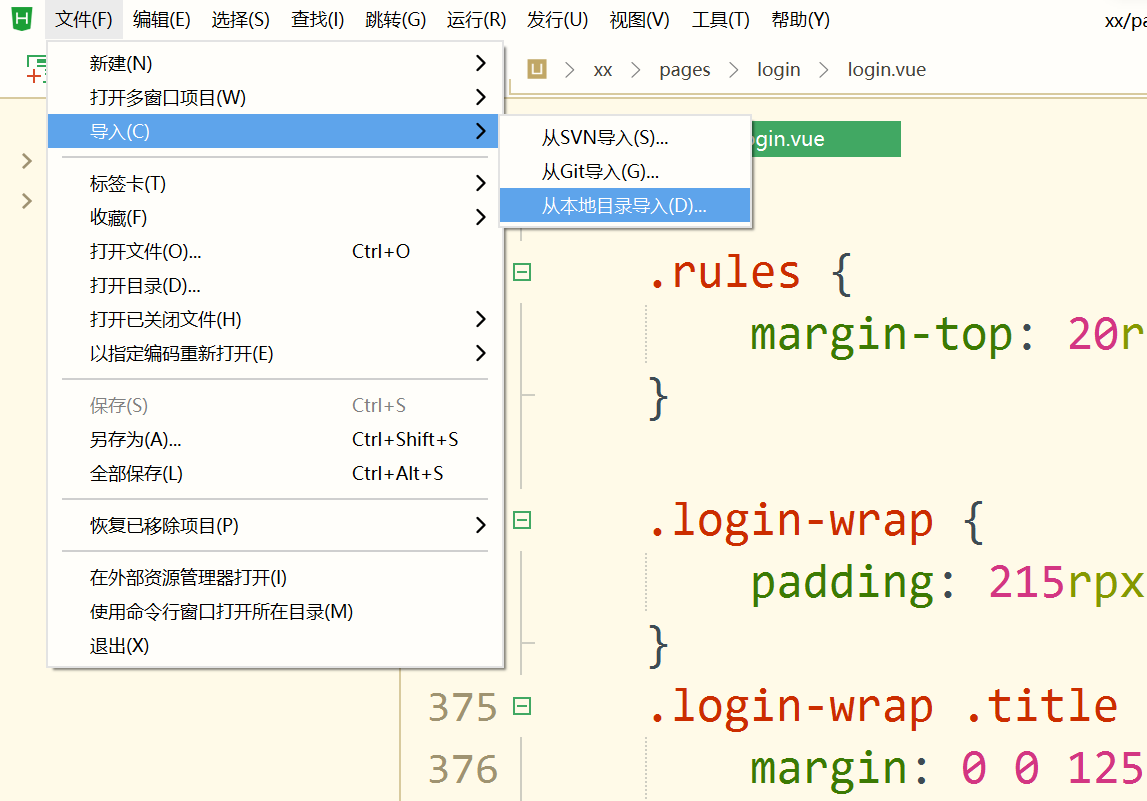
(图片来源网络,侵删)我们先将下载好的uniAPP源码导入进去,如下图,点击左上角的文件->导入->从本地目录中导入
- 微信开发者工具
如果你是第一次使用,还需要下载微信开发者工具 链接如下
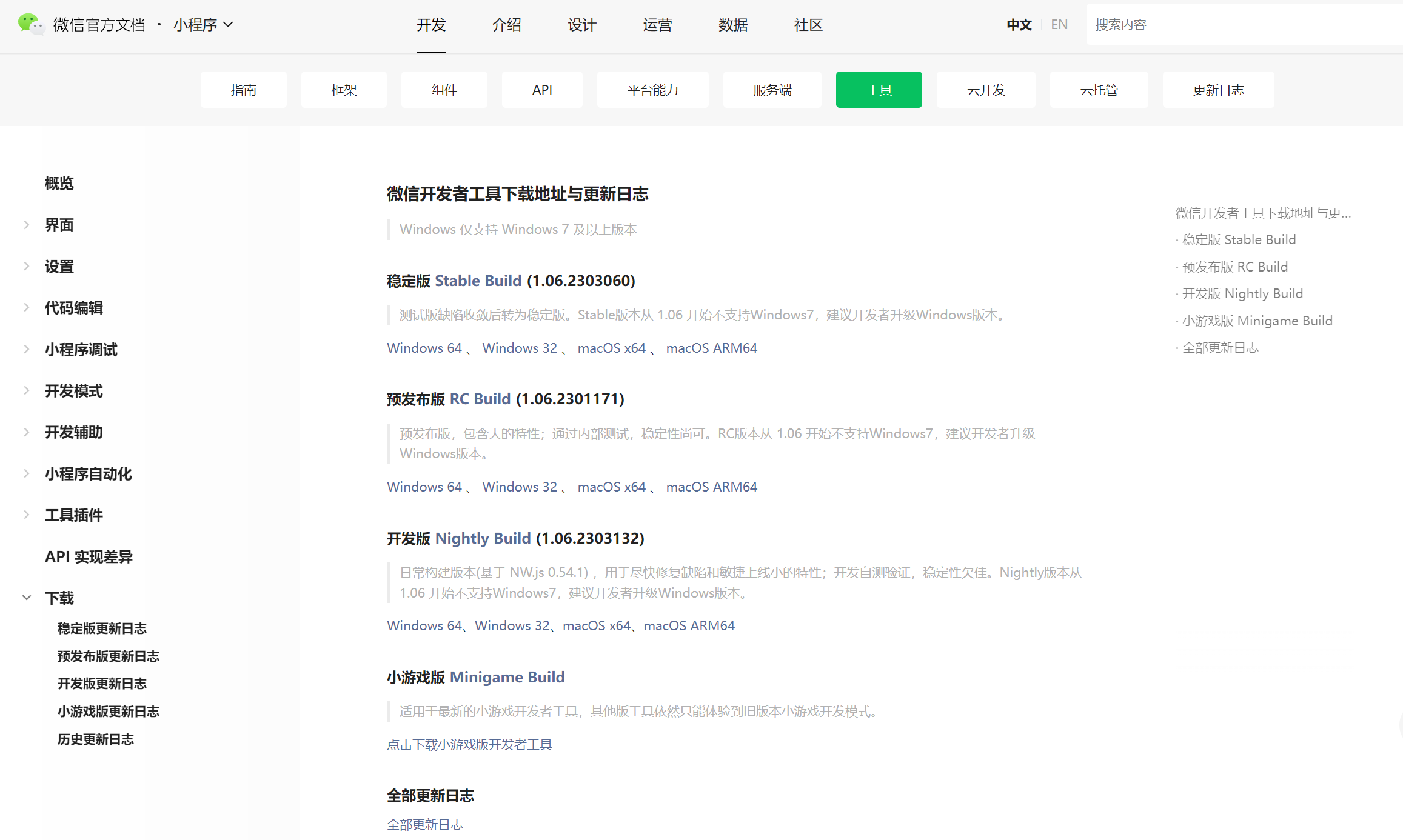
微信开发者工具下载地址与更新日志 | 微信开放文档
根据自己的电脑机型选择合适的版本
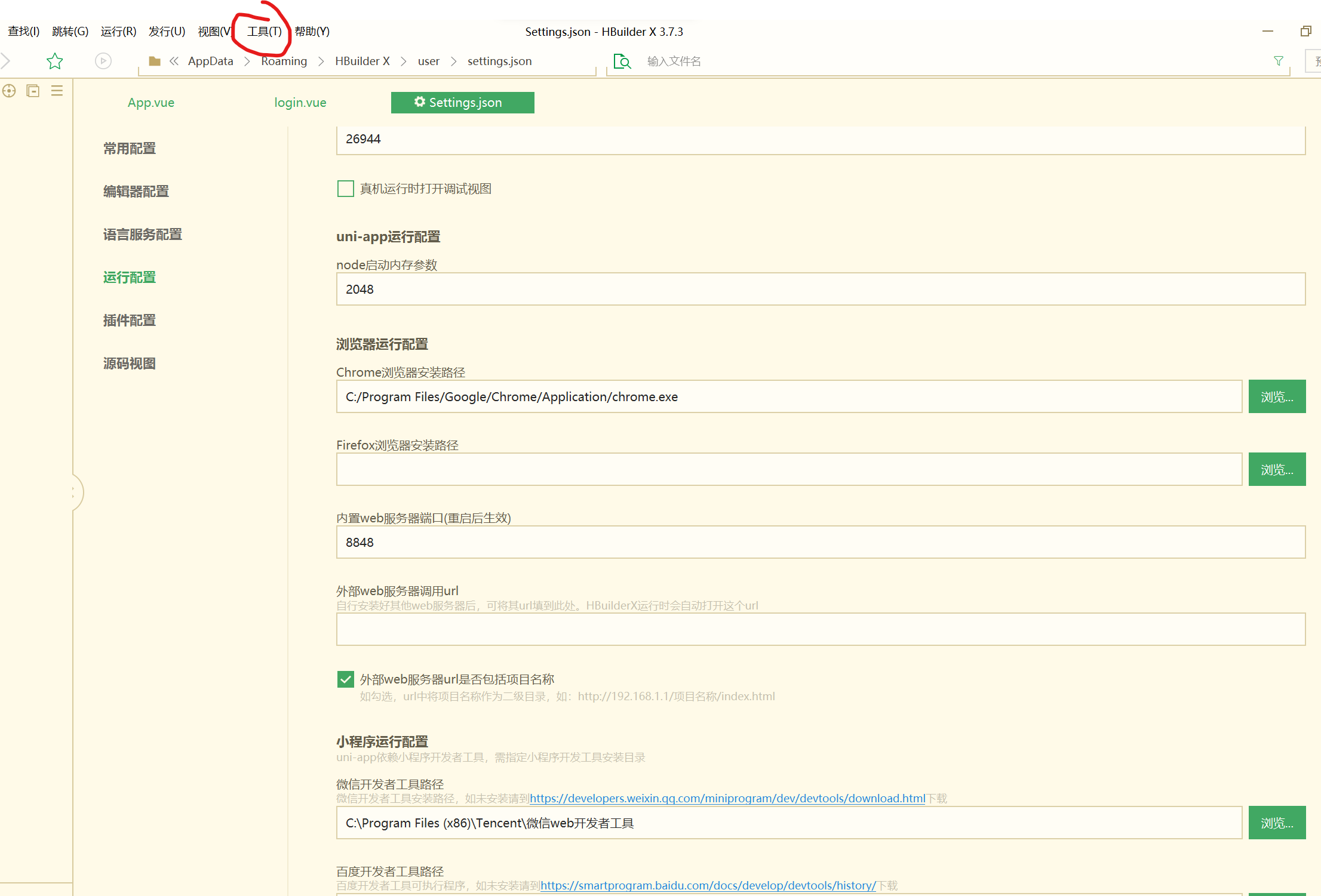
(图片来源网络,侵删)然后需要到HBuiderX中配置微信开发者工具的位置。
点击上方的工具->运行配置
点击小程序运行配置把微信开发者工具中的安装路径复制上去就OK了。比如我的安装目录是这样子的,复制路径不需要复制.exe的文件路径。
第二步
到微信公众平台:微信公众平台 申请小程序开发注册资格
注册成功后,点击开发管理->开发设置,会看到AppID(小程序ID),而且要生成AppSecret,这样你才能开发小程序,否则只能以测试号的模式开发,有很多不方便之处。
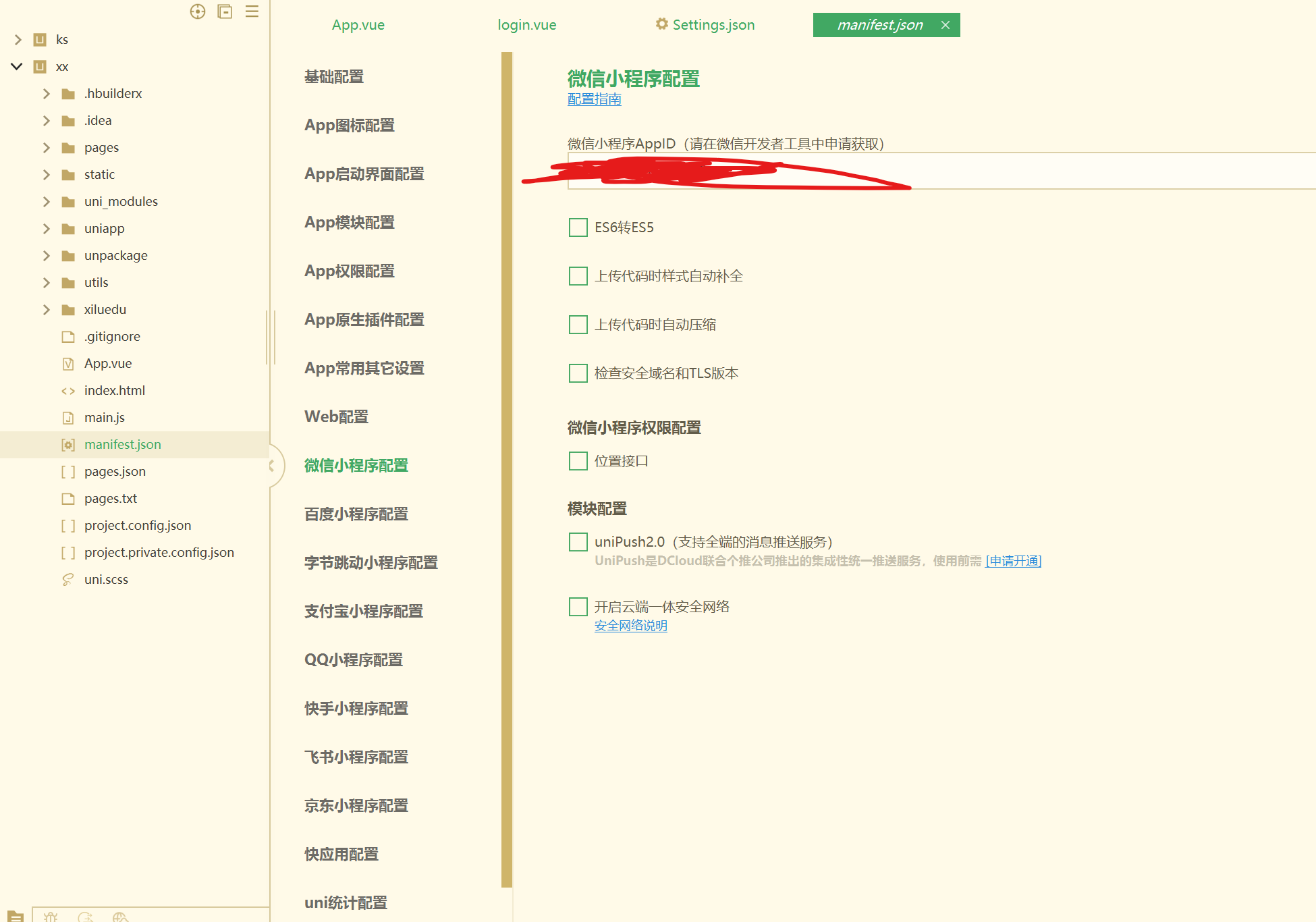
拿到AppID后到HbuiderX你所导入的项目中有个manifest.json的配置文件。如图
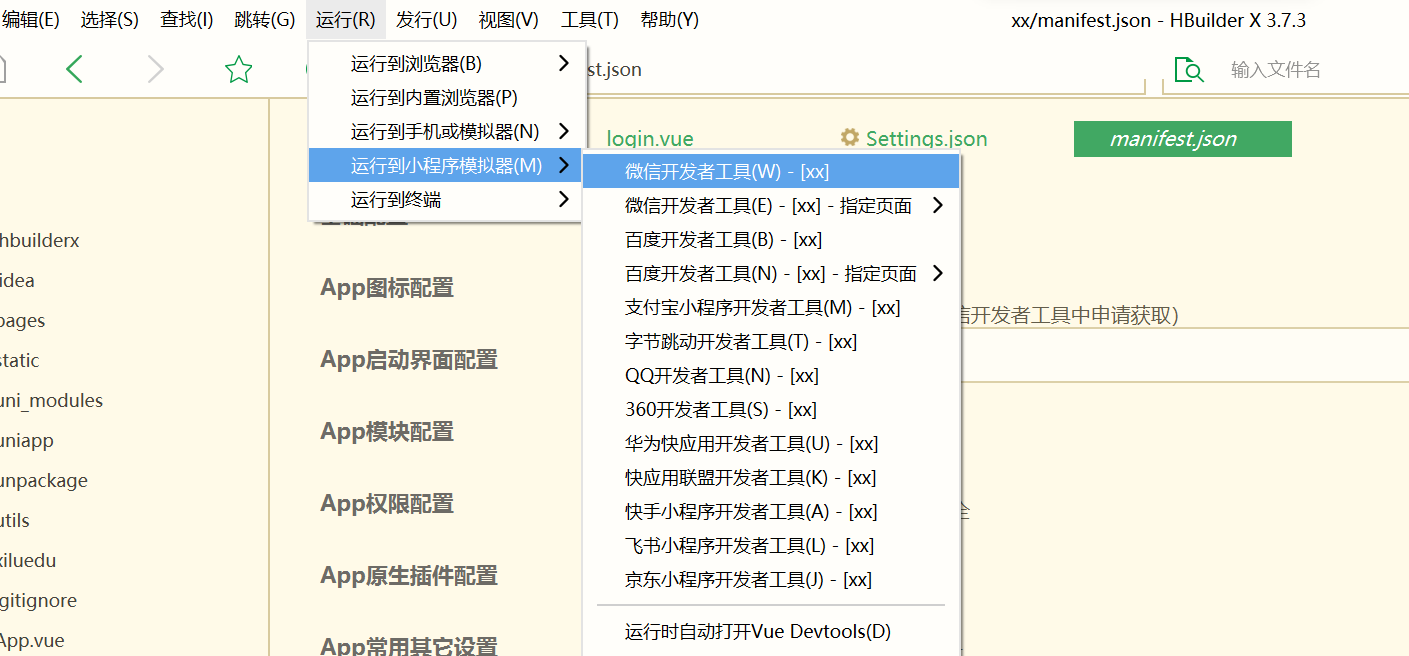
点击去右边有个微信小程序配置,把AppId填进去。
然后就可以点击运行了
由于是uniapp的源码,它第一次编译运行可能需要node.js的环境,还需要什么scss的安装插件,HBuiderX会自动帮你下载,如果没有,你需要配置node.js.。简单的说 Node.js 就是运行在服务端的 JavaScript。我们需要node.js中的npm包管理工具来帮我们下载安装依赖。我们知道Spring的依赖是你在pom.xml文件定义,然后maven帮我们自动下载引入jar包到项目中,那么npm的作用就是相当于Java中maven,可以帮我们下载依赖。
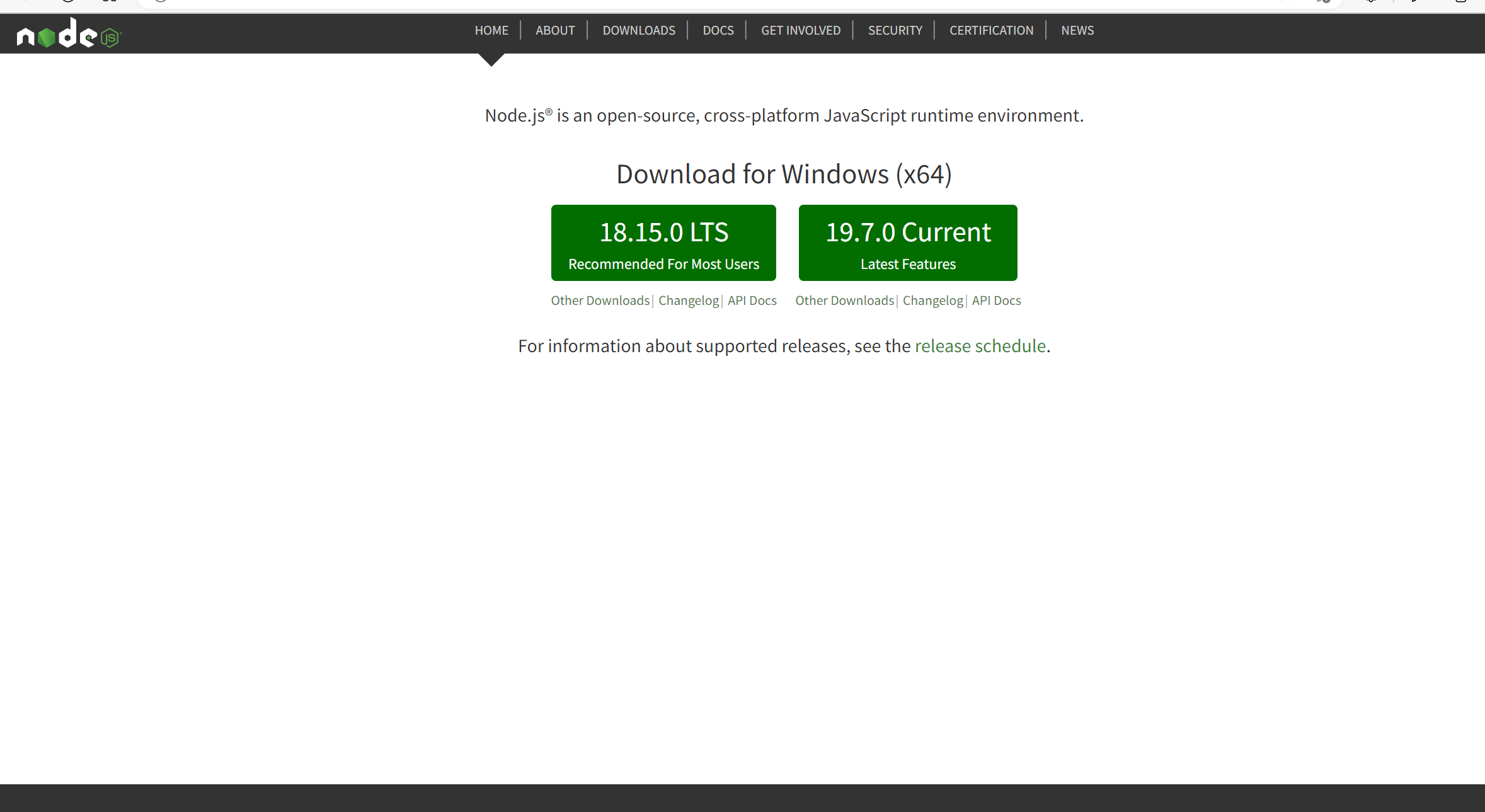
第三步 下载node.js的地址: Node.js
由于这个网址在国外 访问速度较慢,所以我把安装包放在网盘里了。
链接:百度网盘 请输入提取码
提取码:n8hc
--来自百度网盘超级会员V3的分享
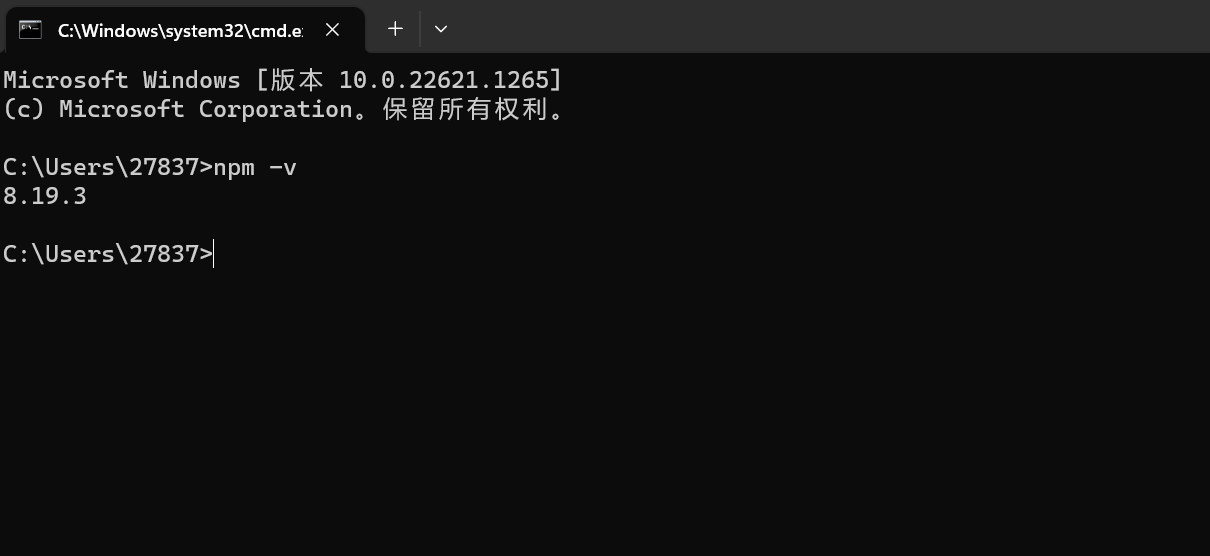
里面有14、15、16、18的版本,选一个就行了,我的是16版本的,为了避免不同版本冲突,建议你也选择16版本的,下载完成后双击那个.msi文件就可以安装了,它可以自动帮你配置环境变量,安装完成后在命令行窗口(win + R) 输入npm -v看到下图是这个样子就说明安装成功了。
NPM 使用介绍
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
- 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
四、接下来再次点击HBuider运行
- 微信开发者工具





















还没有评论,来说两句吧...