详细了解前端中css的相对定位和绝对定位
序言:今天要说的是前端中css经常使用的相对定位和绝对定位,相信你在看完这篇文章后,对它的使用,以及它们出现的各种嵌套都会了如指掌,得心应手。

目录
概念理解:
1、对相对定位的概念理解
2、对绝对定位的概念理解
应用实践:
1、在相对定位方框体内的其他方框的定位情况分析:

在相对定位的方框中,设置相对定位的方框
在相对定位的方框中,设置绝对定位的方框
在相对定位的方框中,设置相对定位和绝对定位的方框
2、在绝对定位方框体内的其他方框的定位情况分析:
在绝对定位的方框中,设置相对定位的方框
在绝对定位的方框中,设置绝对定位的方框

在绝对定位的方框中,设置相对定位和绝对定位的方框
总结:
概念理解:
1、对相对定位的概念理解
下面是具体的图示,根据图和代码可以帮助你更快的理解它
下面是代码的实现:
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
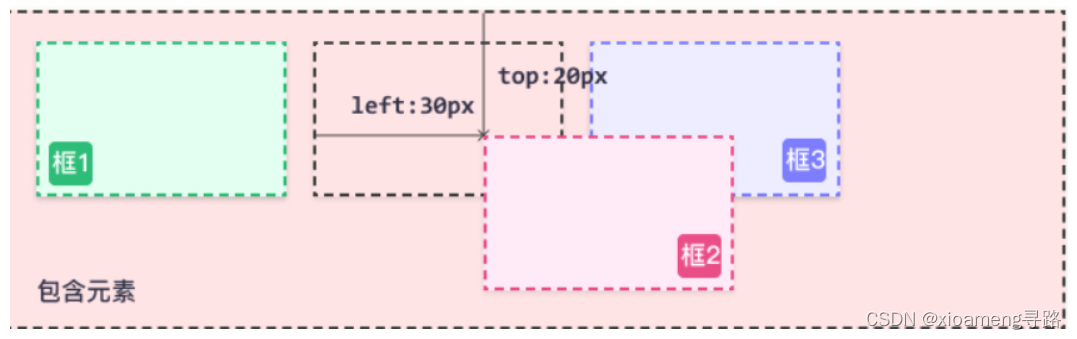
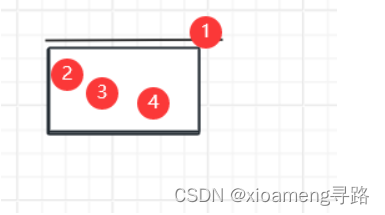
下面是图片的展现:(上面的样式是指向下面的框2)
(在上面的图示当中框2是它的移动的过程)
《根据原有的代码样式实现的方式是:这三个框应该是排列在一行,但是框2的样式更改后,变成了现在的形式》
我对它的理解就是:相对定位最主要的变化有两个:
一旦设置了相对定位,尽管它没有设置偏移量,那么它在原有的位置空间不会被压缩挤掉(不会消失掉);
如果设置了相对定位,并且还设置了偏移量,那么就如上面的图示,位置的偏移是按照它原来的位置进行偏移的;
2、对绝对定位的概念理解
下面是代码的实现:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
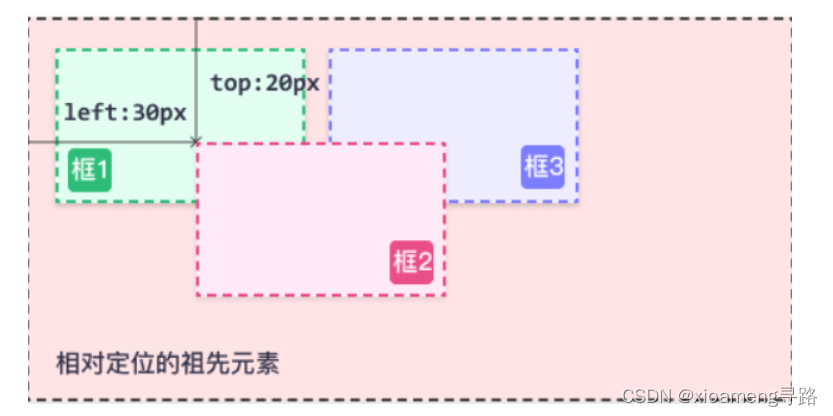
下面是图片的展现:(上面的样式是指向下面的框2)
(在上面的图示当中框2是它的移动的过程。)
《根据原有的代码样式实现的方式是:这三个框应该是排列在一行,但是框2的样式更改后,变成了现在的形式》
我对它的理解就是:绝对定位最主要的变化也是只有两个:
一旦设置了绝对定位,尽管没有设置偏移量,那么它原来所在的空间位置将会被压缩挤掉(就是会消失掉),然后其他的内容将会在重新排列;
如果设置了绝对定位,并且还设置了偏移量,那么就如上面的图示,位置的偏移是按照它的(最近的已定位祖先元素)进行位置偏移。而上面的图是,它的最近的已定位祖先元素是原始方框,那么就按照这种进行偏移即可。(我理解的祖先元素:就是你是在它的体内成长的,那么它就是你的祖先元素。还是不理解去查看官方理解)
应用实践:
1、在相对定位方框体内的其他方框的定位情况分析:
在相对定位的方框中,设置相对定位的方框
在下面的4个方框中,1号方框设置的是相对定位的方框,2、3、4分别也是设置的相对定位的方框
根据前面的基础理解,2、3、4他们的位置不会发生改变,但是3的方框还设置了偏移量,那么在
原有的位置上进行了偏移;
在相对定位的方框中,设置绝对定位的方框
情况1:当1号框的宽度和高度都是设定好的时候(已经设置了大小)
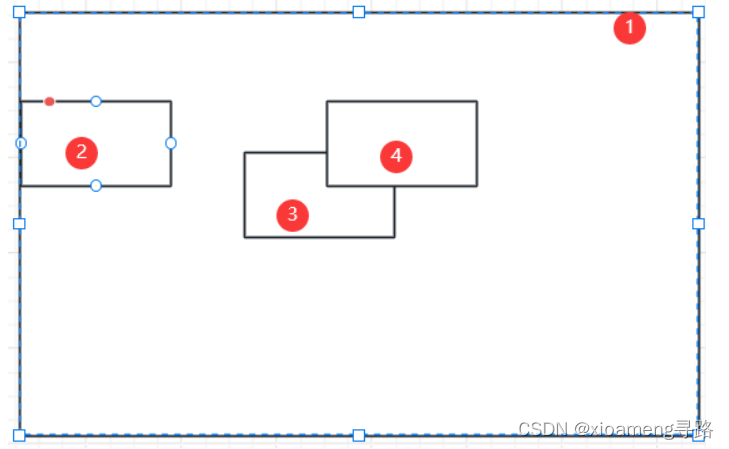
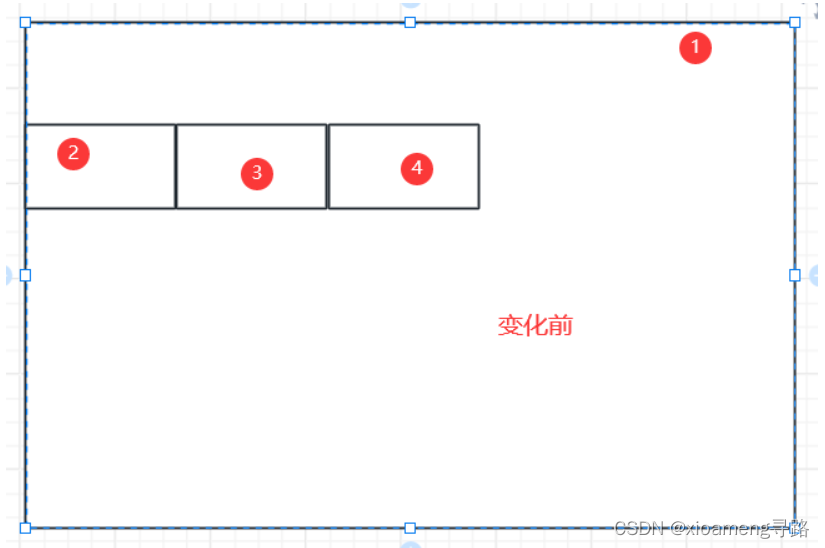
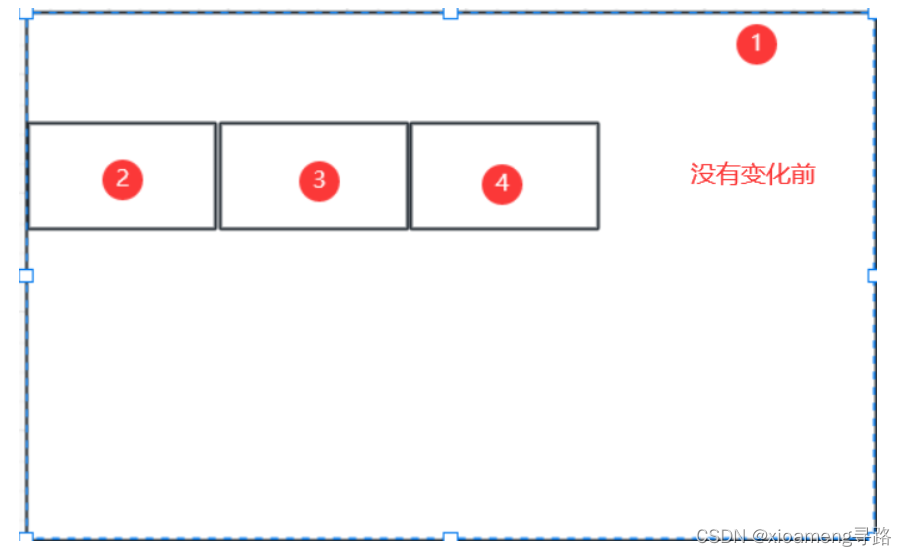
先看第一个图片,1号方框设置了相对定位;2、3、4分别设置了绝对方框,并且他们没有设置偏移量
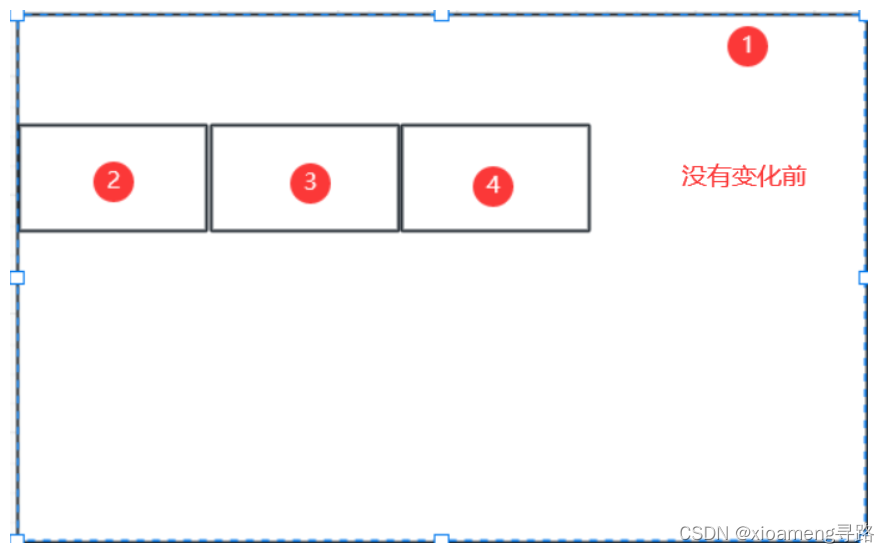
那么下面这个是变化前的样式:
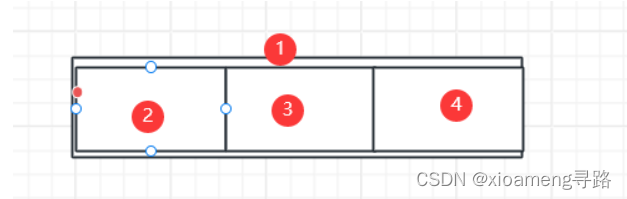
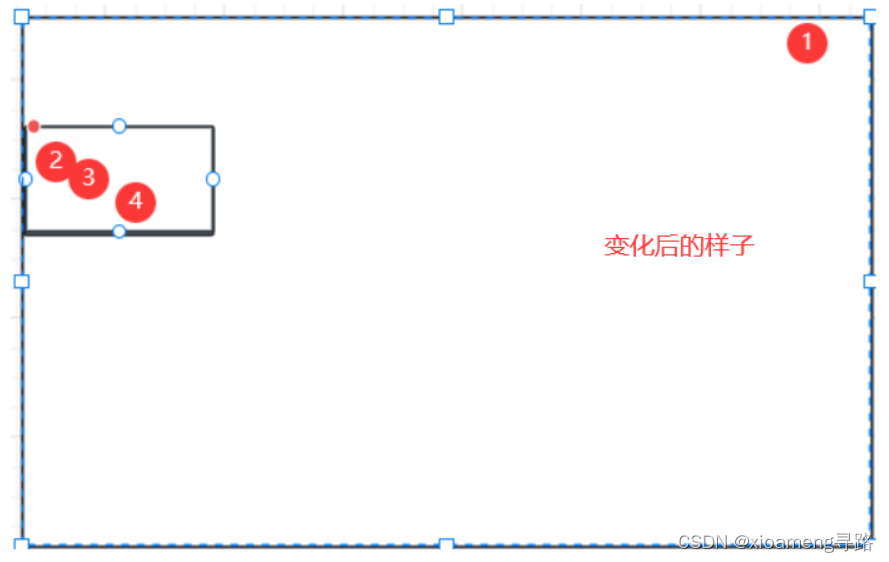
下面是变化后的样子,他们原有的空间没有了。《之后的偏移量就没啥可说的了,这里不再举例》
情况2:当1号框的宽度和高度没有设定的时候(没有设置大小,它的大小全是里面的框撑起来的)
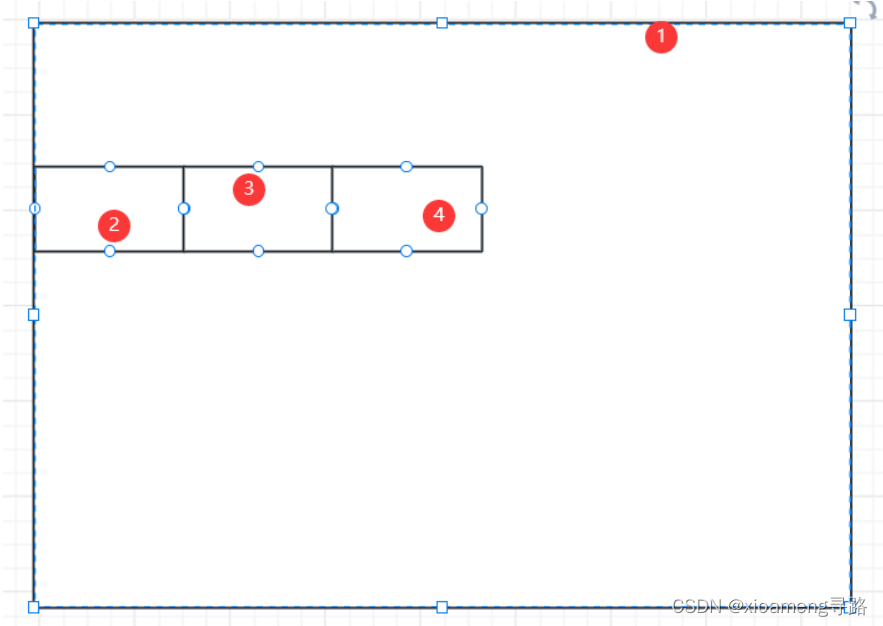
它的情况会变成这个样子,1号方框回到了它原有的位置大小上《之后的偏移量就没啥可说的了,这里不再举例》
在相对定位的方框中,设置相对定位和绝对定位的方框
情况1:当1号框的宽度和高度都是设定好的时候(已经设置了大小)
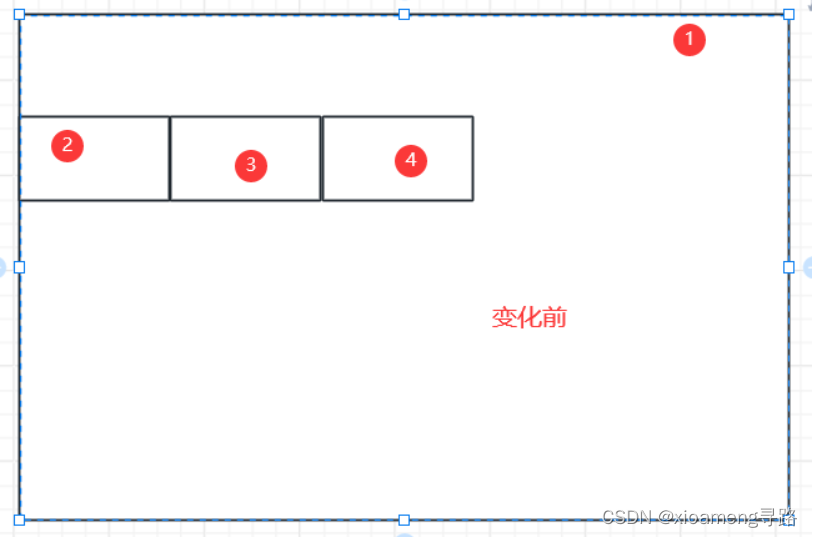
1号方框设置了相对定位,并且设置了大小;2和4号方框设置了相对定位,3号设置了绝对
定位,下面这个是变化前的情况:
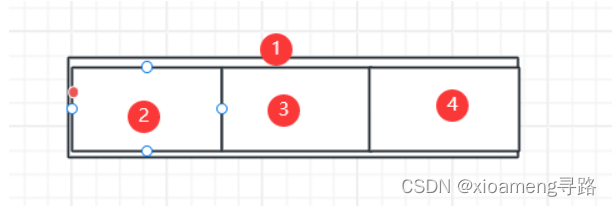
下面这个是变化后的情况:3号原有的位置被挤压掉,并且3号也是根据1号的最近祖先级元素进行了偏移
情况2:当1号框的宽度和高度没有设定的时候(没有设置大小,它的大小全是里面的框撑起来的)
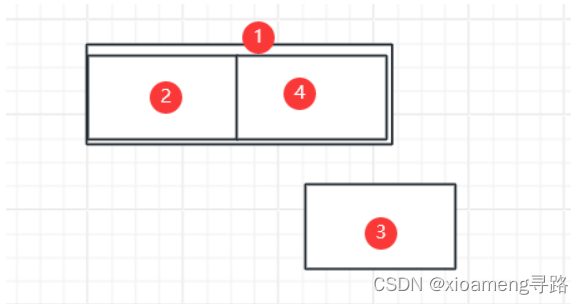
下面的图示没有画这么直白,因为太过直白1号就看不见了。2和4是设置的相对定位,3号设置的是绝对定位,这个是没有变化前的:(并且3号没有偏移)
下面这个是变化后的,并且3号,进行了一定的偏移(根据最近的祖先级元素方框1号)
2、在绝对定位方框体内的其他方框的定位情况分析:
在绝对定位的方框中,设置相对定位的方框
下面的1号框是绝对定位,2、3、4都是相对定位的,它的变化就是这样
《之后的偏移量就没啥可说的了,这里不再举例》
在绝对定位的方框中,设置绝对定位的方框
情况1:当1号框的宽度和高度都是设定好的时候(已经设置了大小)
先看第一个图片,1号方框设置了绝对定位;2、3、4分别设置了绝对方框,并且他们没有设置偏移量
那么下面这个是变化前的样式:
下面是变化后的样子,他们原有的空间没有了。《之后的偏移量就没啥可说的了,这里不再举例》
在绝对定位的方框中,设置相对定位和绝对定位的方框
情况1:当1号框的宽度和高度都是设定好的时候(已经设置了大小)
1号方框设置了绝对定位,并且设置了大小;2和4号方框设置了相对定位,3号设置了绝对
定位,下面这个是变化前的情况:
下面这个是变化后的情况:3号原有的位置被挤压掉,并且3号也是根据1号的最近祖先级元素进行了偏移
情况2:当1号框的宽度和高度没有设定的时候(没有设置大小,它的大小全是里面的框撑起来的)
下面的图示没有画这么直白,因为太过直白1号就看不见了。2和4是设置的相对定位,3号设置的是绝对定位,这个是没有变化前的:(并且3号没有偏移)
下面这个是变化后的,并且3号,进行了一定的偏移(根据最近的祖先级元素方框1号)
总结:
只要理解了1和2中相对定位和绝对定位的概念,那么其他的复杂情况都是可以解决的
最后,就解决疑惑了。
借鉴:https://www.w3school.com.cn/css/index.asp
我的博客任务就是解决各种疑难杂症,如果还有其他问题可以到我的主页查看
并且可以留言,我会不时的进行解决问题。
遇见你是我的幸运,希望下次再见 bye























还没有评论,来说两句吧...