❤ cannot read properties of null(reading appendChild)解决办法
❤ 操作元素报:cannot read properties of null(reading appendChild)解决办法
1、场景:
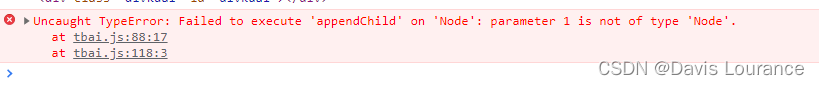
写的一个js渲染,但是出了个小问题,cannot read properties of null(reading appendChild)报错。

(图片来源网络,侵删)
大致意思是:不能读取空的属性。
2、解决方案
1、console.log() //打印数据内容,查看获取数据是否有问题。
2、js引入放body最后面,页面是自上而下的运行的,HTML都没有运行到,当然获取不到对应节点
3、使用 getElementsByClassName(''div") 获取元素时,其返回的是数组,而没有定位到某一具体对象
还有 getElementsByTagName() 方法也是,getElementsByTagName() 方法返回 HTMLCollection 对象,HTMLCollection 对象类似包含 HTML 元素的一个数组,看起来可能是一个数组,但其实不是,不过可以像数组一样,使用索引来获取元素

(图片来源网络,侵删)
3、后期添加:
后期操作很多ES6里面的Array.form()也可以将这种类数组转化为数组;
所以使用此类方法获取元素时,只需定位到某一具体元素,让浏览器知道在哪个元素下添加子节点即可
改正如下:
document.getElementsByClassName(“divps”)[0];
或者直接拿ID
document.getElementById(“divps”);

(图片来源网络,侵删)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。







还没有评论,来说两句吧...