【python】flask模板渲染引擎Jinja2中的模板继承,简化前端模块化开发

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试宝典等分享。
所属的专栏:flask框架零基础,进阶应用实战教学

景天的主页:景天科技苑
文章目录
- 模板继承
- 为什么要用模板继承
- 模板继承案例分析
- 模板继承使用时注意点
- 总结
模板继承
为什么要用模板继承
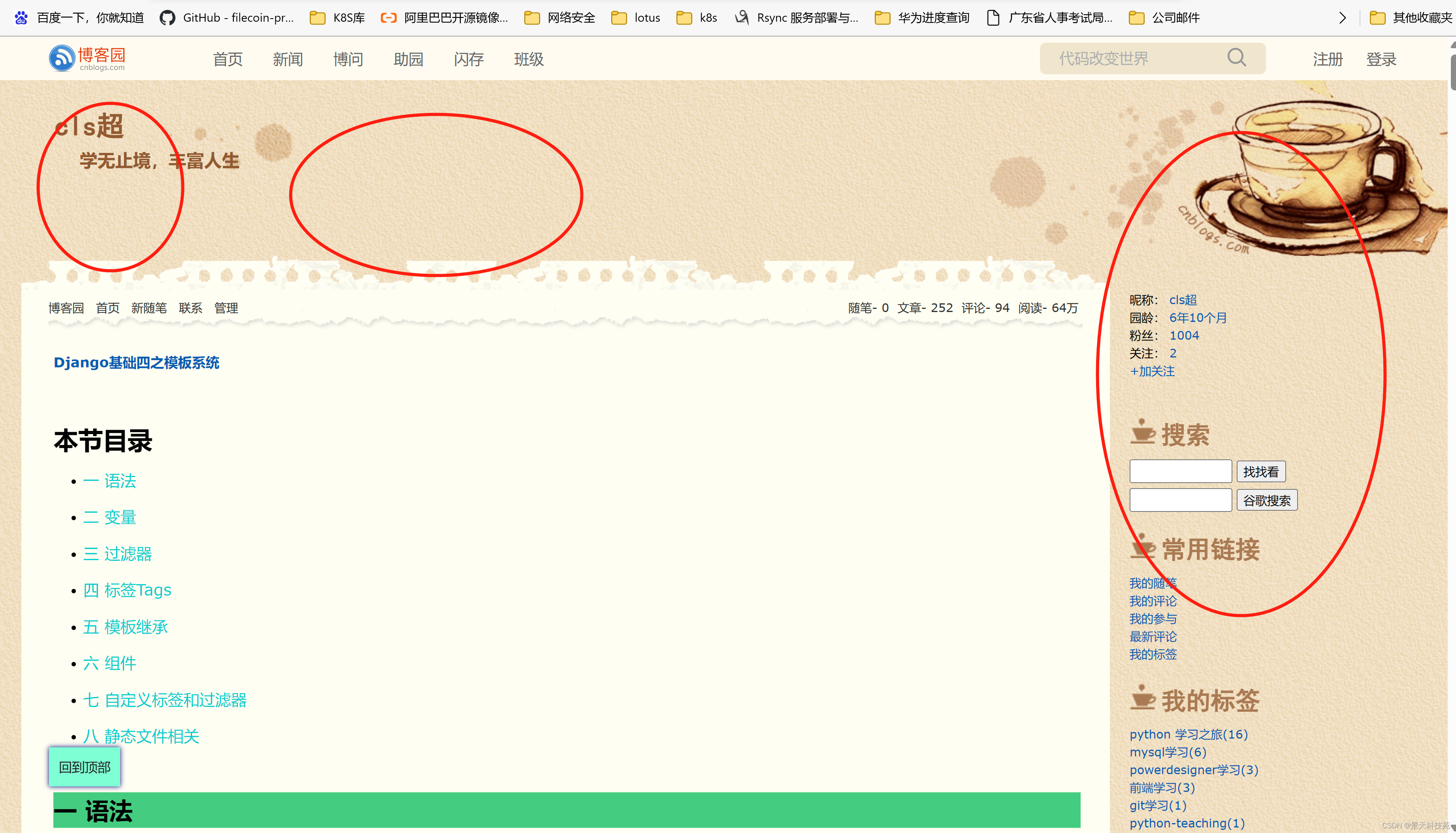
比如博客园网站,点击不同目录,上面和右面页面基本是一样的,这就可以用模板继承方法,不然代码显得很冗余
在模板中,可能会遇到以下情况:
- 多个模板具有完全相同的顶部和底部内容
- 多个模板中具有相同的模板代码内容,但是内容中部分值不一样,弹窗
- 多个模板中具有完全相同的 html 代码块内容,侧边栏
像遇到这种情况,可以使用 JinJa2 模板中的 模板继承 来进行实现
模板继承是为了重用模板中的公共内容。一般Web开发中,继承主要使用在网站的顶部菜单、底部、弹窗。这些内容可以定义在父模板中,子模板直接继承,而不需要重复书写。
(图片来源网络,侵删)- block 标签定义的可重写的内容范围
{% block 区块名称 %} {% endblock 区块名称 %} #我们最好这样写,因为如果页面中有很多block,不写结束区块名可能会很难分清是哪个区块的结束符 {% block 区块名称 %} {% endblock %}例如:顶部菜单
{% block menu %}{% endblock menu %}- block相当于在父模板中挖个坑,当子模板继承父模板时,可以进行对应指定同名区块进行代码填充。
- 子模板使用 extends 标签声明继承自哪个父模板,一个项目中可以有多个父模板,但每个子模板只能继承一个父模板。
- 父模板中定义的区块在子模板中被重新定义,在子模板中调用父模板的内容可以使用super()调用父模板声明的区块内容。
模板继承案例分析
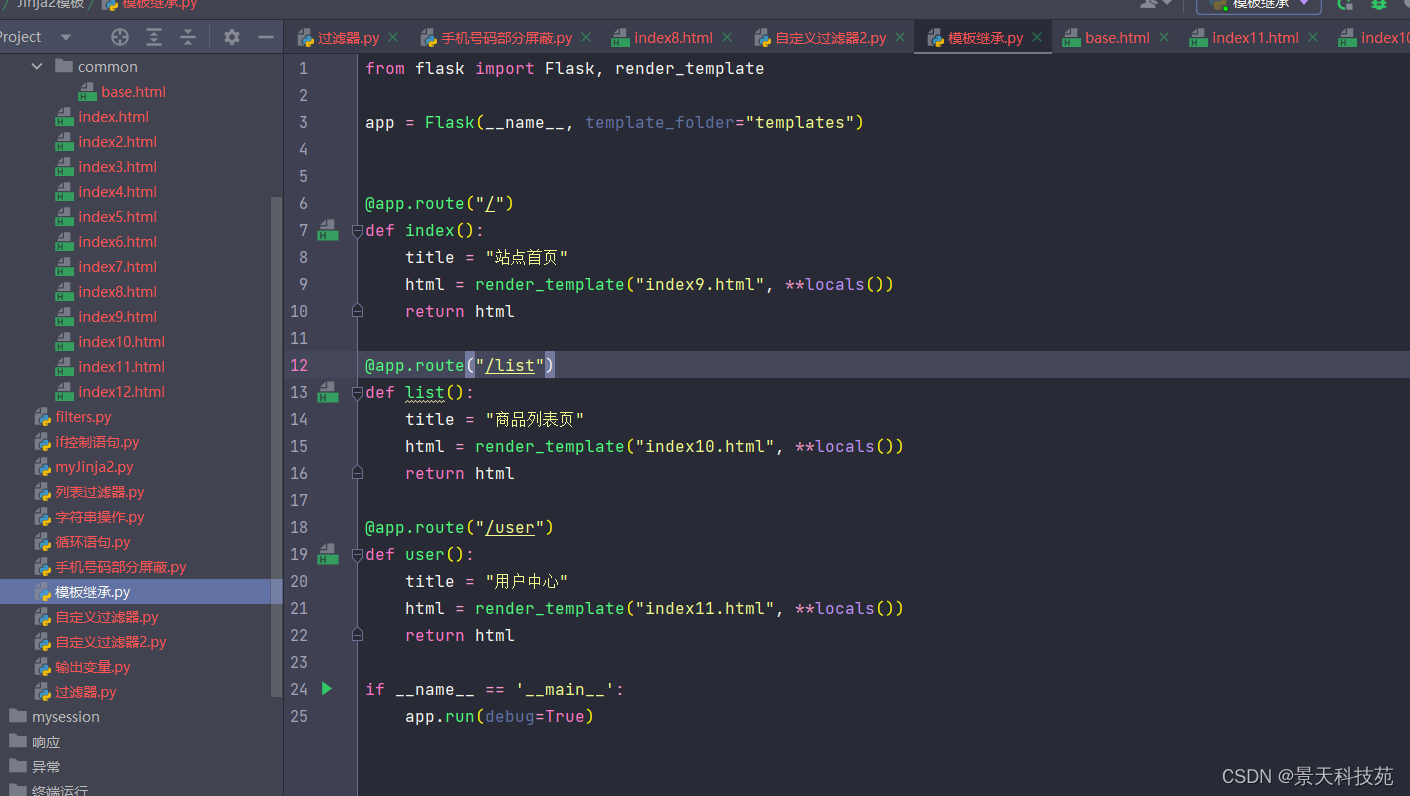
视图代码
from flask import Flask, render_template app = Flask(__name__, template_folder="templates") @app.route("/") def index(): title = "站点首页" html = render_template("index9.html", **locals()) return html @app.route("/list") def list(): title = "商品列表页" html = render_template("index10.html", **locals()) return html @app.route("/user") def user(): title = "用户中心" html = render_template("index11.html", **locals()) return html if __name__ == '__main__': app.run(debug=True)父模板代码:
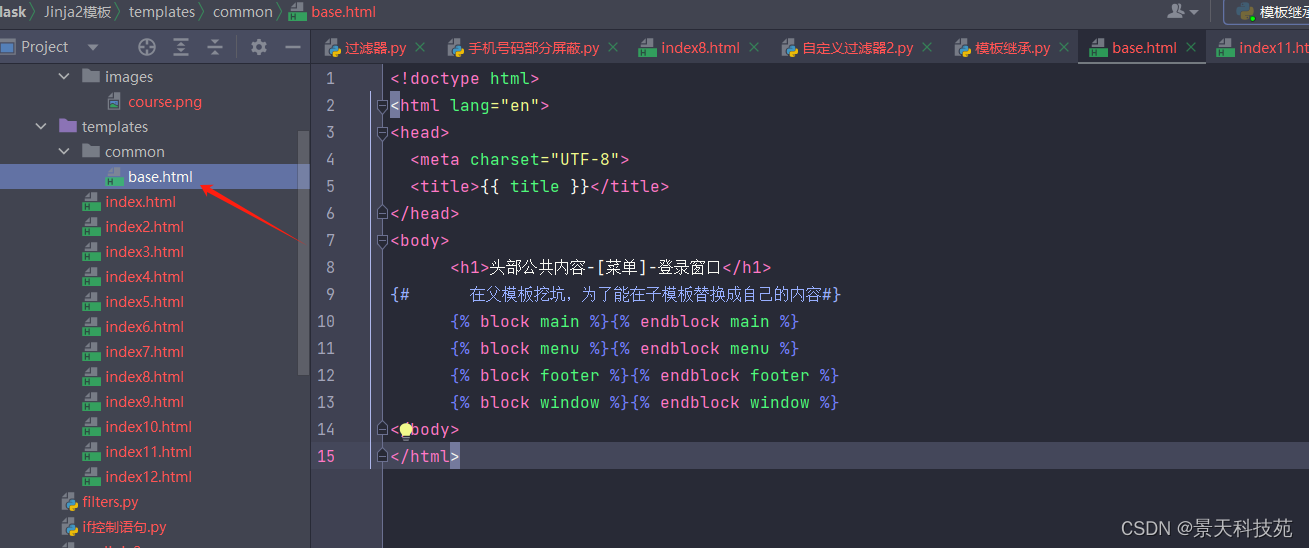
templates/common/base.html
{{ title }}头部公共内容-[菜单]-登录窗口
{# 在父模板挖坑,为了能在子模板替换成自己的内容#} {% block main %}{% endblock main %} {% block menu %}{% endblock menu %} {% block footer %}{% endblock footer %} {% block window %}{% endblock window %}子模板代码:
- extends指令声明这个模板继承自哪
templates/index9.html,代码:
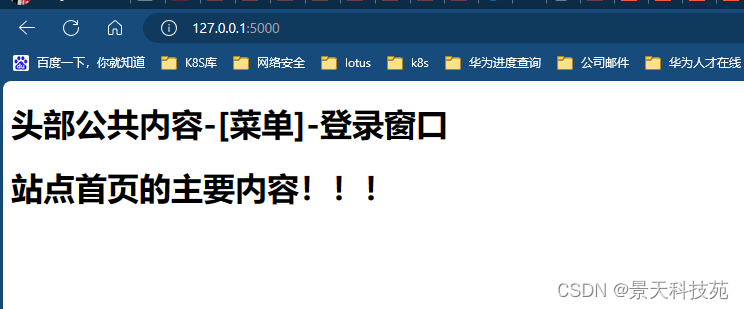
{% extends "common/base.html" %} {% block main %}站点首页的主要内容!!!
{% endblock main %}templates/index10.html,代码:
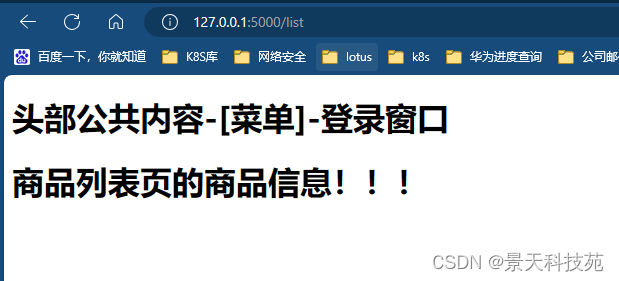
{% extends "common/base.html" %} {#在子模板中,根据父模板设置的区块名称,来定义自己的内容#} {% block main %}商品列表页的商品信息!!!
{% endblock main %}templates/index11.html,代码:
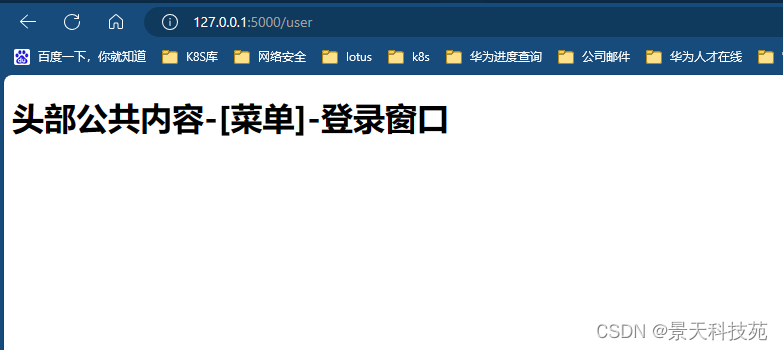
{#模板继承的目录是基于templates#} {% extends "common/base.html" %}浏览器访问,首页
商品展示页
用户中心页
模板继承使用时注意点
-
- 不支持多继承,在同一个模板中不能使用多个extends
-
- 为了便于阅读,在子模板中使用extends时,尽量写在模板的第一行。
-
- 不能在一个模板文件中定义多个相同名字的block标签,否则会覆盖。
-
- 当在页面中使用多个block标签时,建议给结束标签endblock补充区块名,当多个block嵌套时,阅读性更好。
总结
1.模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks ,先定义一个模板,在需要替换的地方设置钩子,这样有谁想继承时,只需要继承模板,然后在钩子处做修改。
2.尽量多设置钩子,这样子页面可扩展的范围就越多。
3.在钩子处,我们可以自定义自己页面的样式,js动作等。
4.大大缩减了冗余代码,实现相同效果。
5.感兴趣的朋友可以一键三连,flask高阶应用持续更新中。
-
- extends指令声明这个模板继承自哪
- block 标签定义的可重写的内容范围














还没有评论,来说两句吧...