HTML网站导航栏的制作
一、导航条的制作
(1)代码图
淘宝导航
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
font-weight: 520;
font-family: 微软雅黑;
}
#nav {
width: 1470px;
height: 72px;
background-color: rgb(247, 249, 250);
border-radius: 20px;
margin: 20px auto;
}
#nav>ul>li {
float: left;
width: 175.75px;
height: 72px;
text-align: center;
}
#nav>ul>li>a {
text-align: center;
line-height: 72px;
font-size: 20px;
color: black;
}
#nav>ul>li>a:hover {
color: orange;
}
ul>span {
float: left;
line-height: 72px;
color: rgb(225, 224, 224);
font-weight: 800;
font-size: 24px;
}
#nav>ul>li>.a1 {
color: #FF0036;
}
#nav>ul>li>.a2 {
color: rgb(101, 198, 58);
}
- 天猫 |
- 聚划算 |
- 天猫超市 |
- 司法拍卖 |
- 飞猪旅行 |
- 天天特卖 |
- 极有家 |
- 淘宝直播
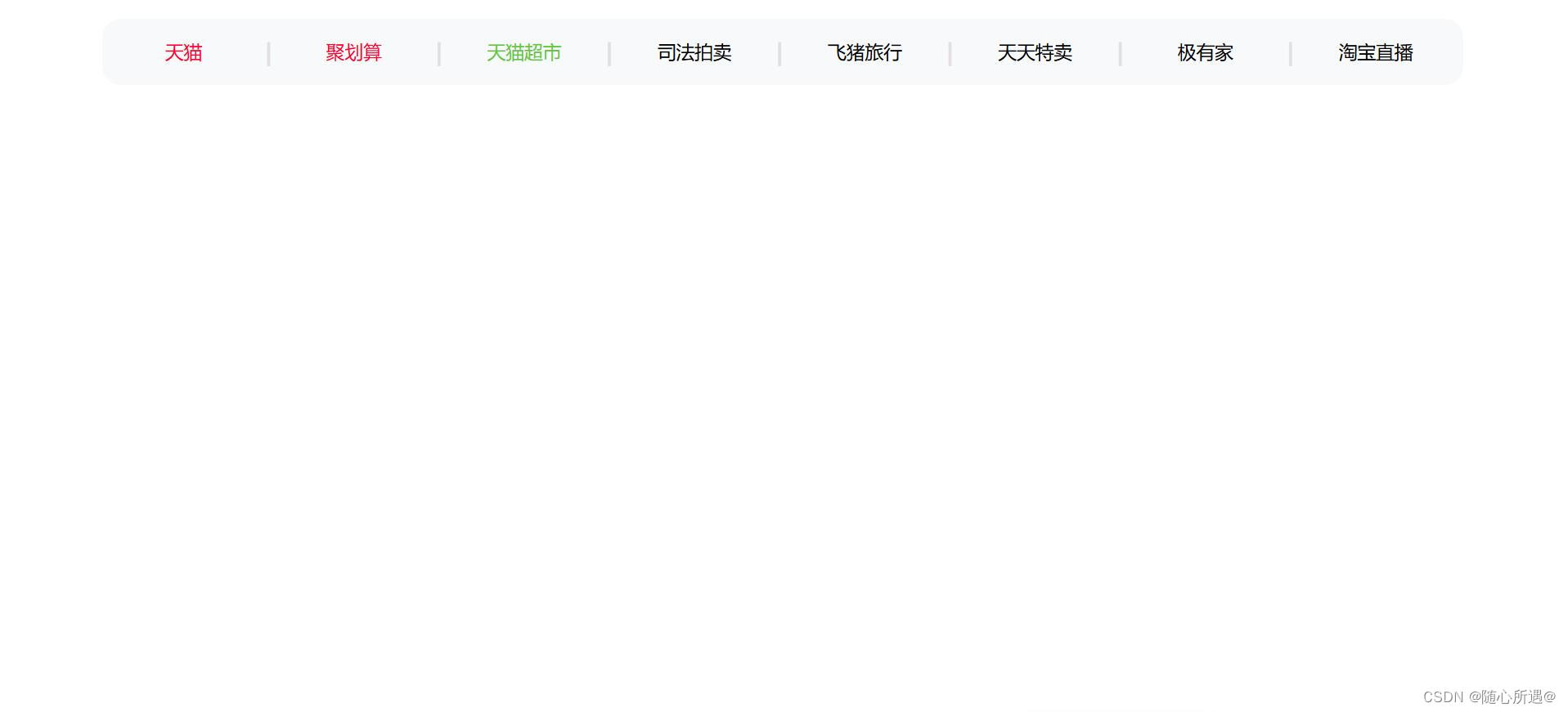
(2)效果图展示

http://127.0.0.1:5500/homework/01.html
二、浮动简介
(1)浮动布局方式
文档流中元素默认的布局方式,margin,浮动,定位,弹性盒子,网格布局·····
浮动:设置元素浮动,可以让元素脱离文档流,从而不具有元素在文档流中特点,
即块元素不会独占一行,行内元素也可以设置宽高等等
设置元素浮动:float
可选值:none 默认值

left 向左浮动
right 向右浮动
(2)设置元素浮动后的特点
1、元素脱离文档流,元素一旦脱离文档流,就不会占据原来在文档流中的位置,
其下面的元素会立即跑上去
2、元素浮动之后,不会超过它前一个兄弟,最多一边齐
3、如果前一个兄弟没有浮动,下面浮动的元素,也不会跑到前面

4、设置元素浮动后,元素也是尽量的向左或者向右进行浮动
5、浮动元素不会超过其父元素的范围
三、浮动特点
当浮动的元素碰到文字,浮动的元素不会盖住文字,而文字会环绕浮动的元素,
产生文字环绕元素的效果,这也是浮动最早的效果。
浮动的元素不会盖住文字,文字会自动环绕在浮动元素的周围, 所以我们可以
通过浮动来设置文字环绕图片的效果。







还没有评论,来说两句吧...