uniapp小程序使用高德地图
1.打开微信公众平台
2.扫二维码选择对应的项目-设置-服务内容声明-用户隐私保护指引-更新-按照下面红框里的设置
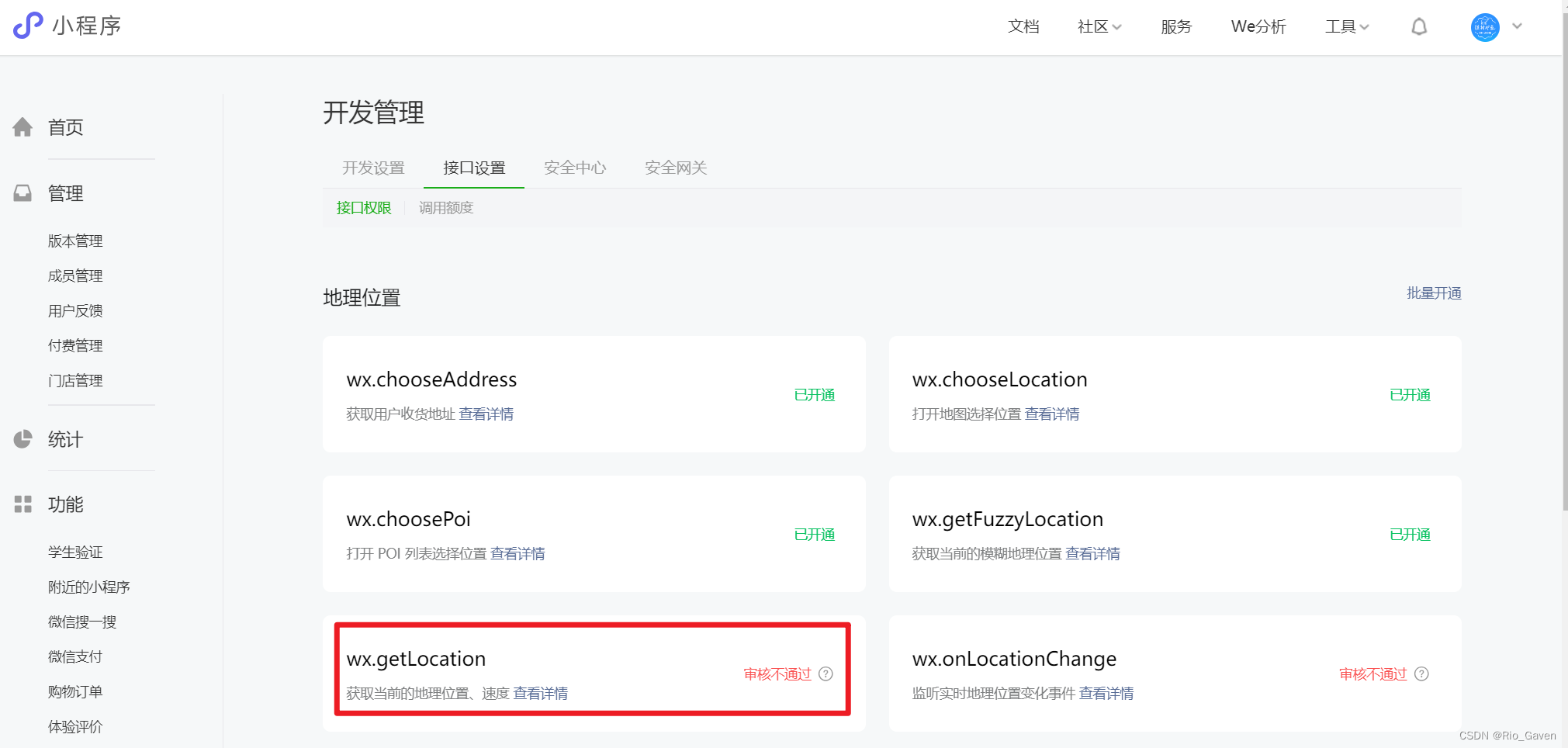
3.开发管理-接口设置(根据需求把对应的api开通,注意红框getLocation,上面有些人是显示审核不通过,但是实际上线后又可以用,一直没明白为什么)
4.找到项目manifest.json文件,按照图中去配置
5.打开 高德开放平台 | 高德地图API
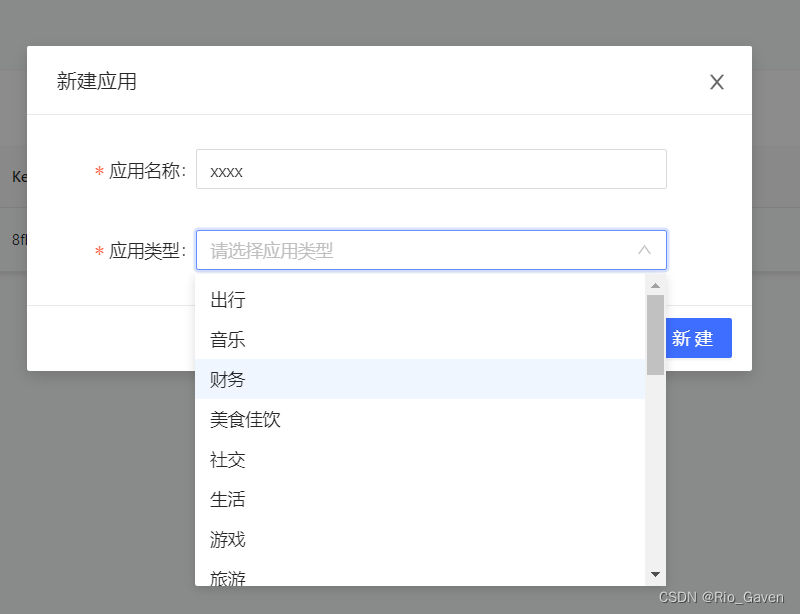
选择应用管理-我的应用-创建新应用
6.自定义
7.添加key
8.下载amap-wx.js文件,并拷贝到项目中,随便方法都行,引入时路径不要错,我的习惯是创建一个util文件夹专门存放js文件 相关下载-微信小程序插件 | 高德地图API
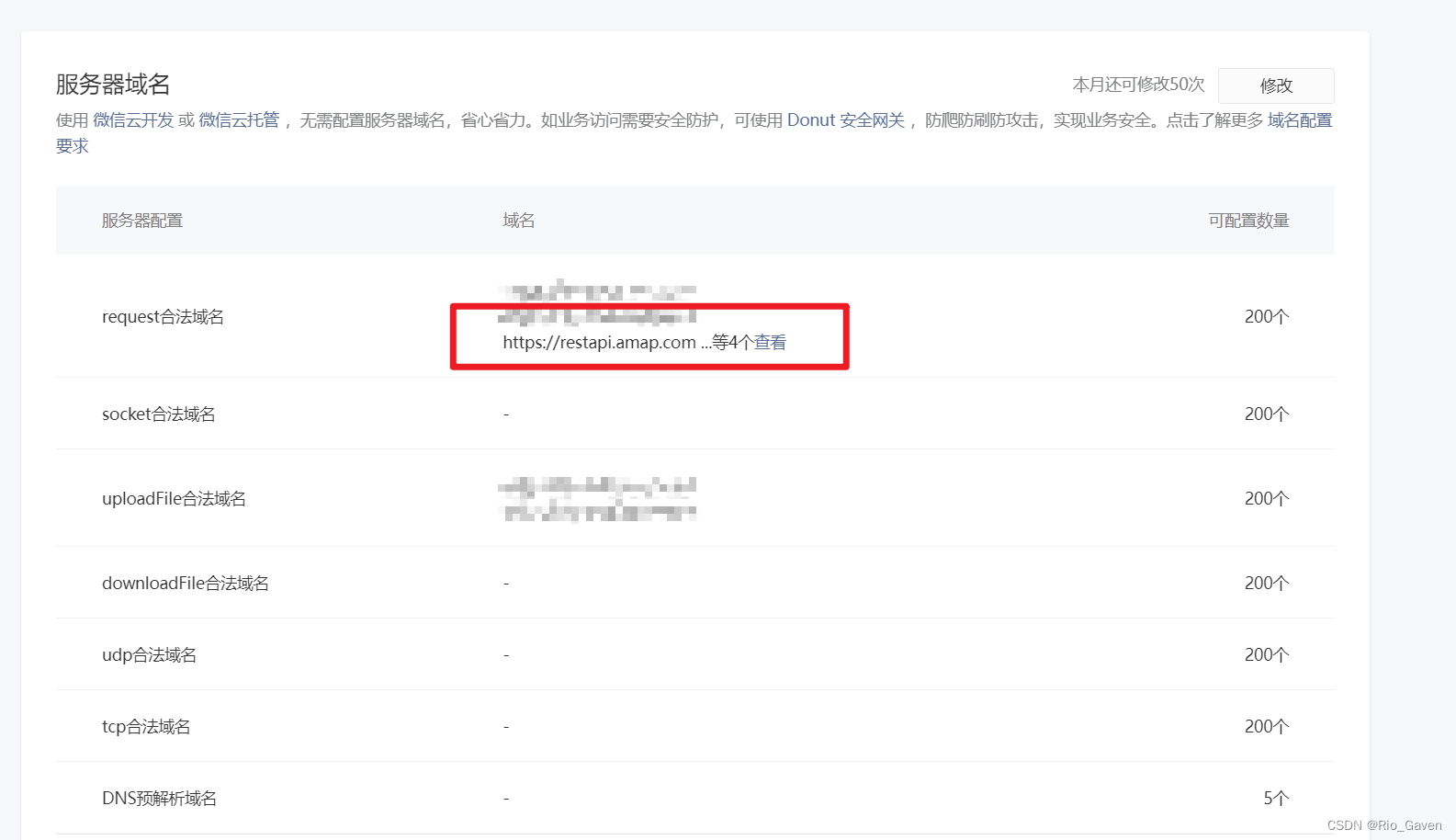
9.在微信公众平台 设置-开发设置 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去
10.项目中创建一个组件封装地图
11.核心部分是map标签,用来显示地图
12.引入高德地图api提供的微信小程序接口
// 引入高德地图api提供的微信小程序的接口
var amapFile = require('../../util/amap-wx.130.js');//如:../../libs/amap-wx.js
// 创建地图
var myAmapFun = new amapFile.AMapWX({key: 'xxx'});
console.log("创建了高德地图");
export default{
data(){
return{
selectIndex:undefined,
selectAddr:{},
searchWords:"",
id: 1, // 使用 marker点击事件 需要填写id
title: 'map',
latitude: uni.getStorageSync('mapData').latitude,
longitude: uni.getStorageSync('mapData').longitude,
markers: [{
latitude: uni.getStorageSync('mapData').latitude,
longitude: uni.getStorageSync('mapData').longitude,
width:'40rpx',
height:'60rpx',
// iconPath: '../../static/tabs/cart-choose.png'
}],
dataTips:[],
fullAddress: {},
checkOne: false,
flagClick: false,
flag: false
}
},
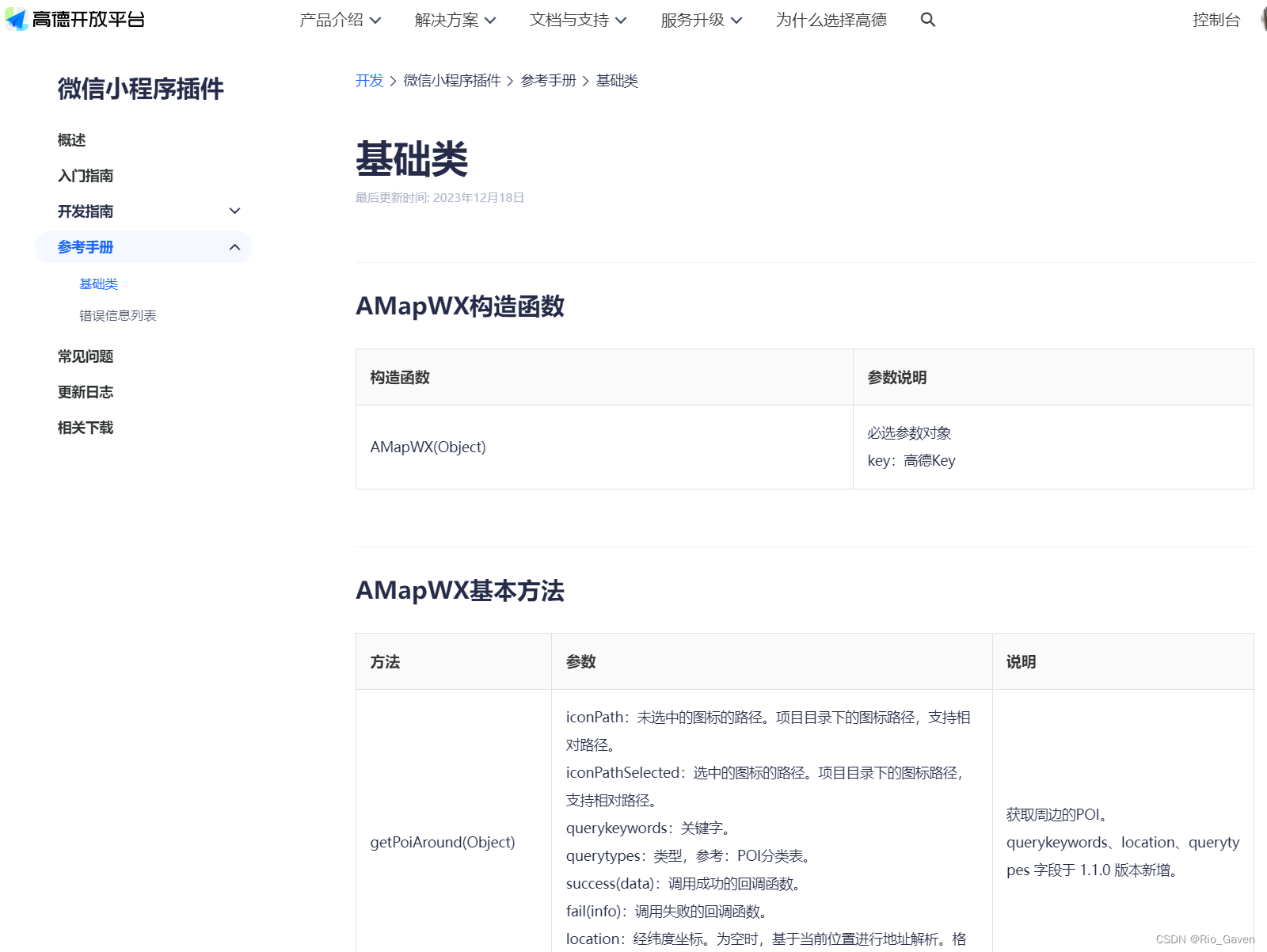
13.其余的就是根据UI图来写对应的组件,如:搜索栏,搜索列表什么的,具体需要的方法可以参考高德开放平台手册,获取周边啥啥啥的 基础类-参考手册-微信小程序插件 | 高德地图API
14.对了,wx.getLocation(获取当前位置)这个api建议是开通下,方便用户打开地图就显示用户当前的位置(注意:一定是要在需要使用该功能的页面调用,不然官方会判定违法获取隐私,禁用你的功能,本人已踩过坑,当然,也通过申诉解封,在其他文章也有写,可以去参考下)
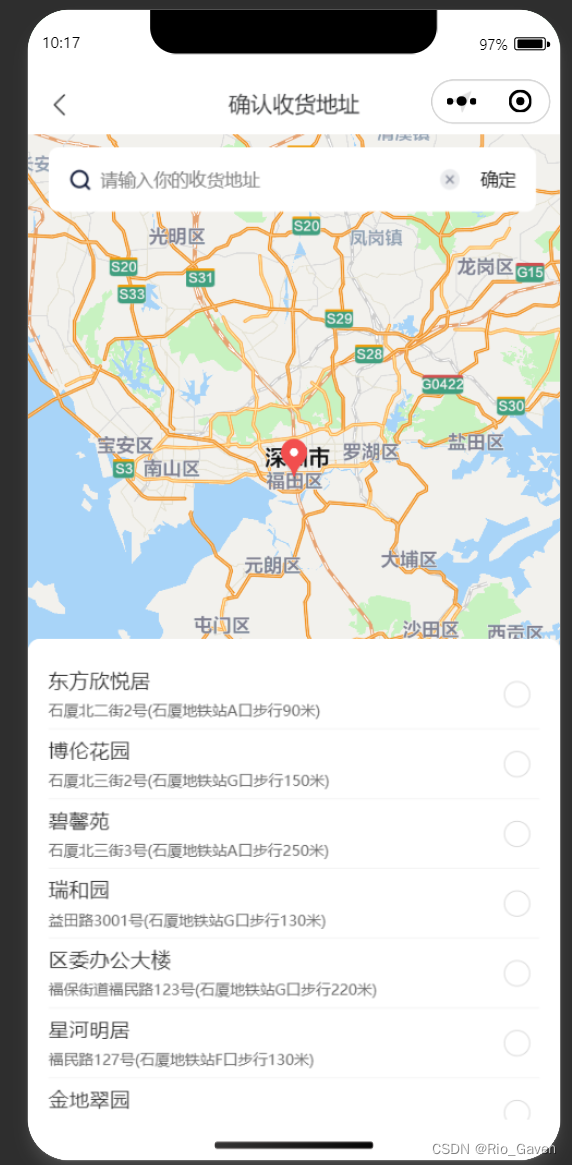
15.最终效果如下:
谢谢阅读!有些没写到的重点地方,还请大神指点!抱拳!



















还没有评论,来说两句吧...