Vanta.js - JS动态库使用详细教程(前端网页动态背景)
前言:Vanta.js 是一款轻量级、易于使用的 JavaScript 库,专为在网页中创建引人入胜的3D动画背景而设计。无需深厚的编程技能,即可将你的网页从平凡转变为引人注目的视觉盛宴.
本人看过很多关于使用vanta.js的文章,也询问过chatGPT相关内容,但是依然还是难以理解,本文章将保姆级教学。
Vanta.js - Animated 3D Backgrounds For Your Website (vantajs.com)
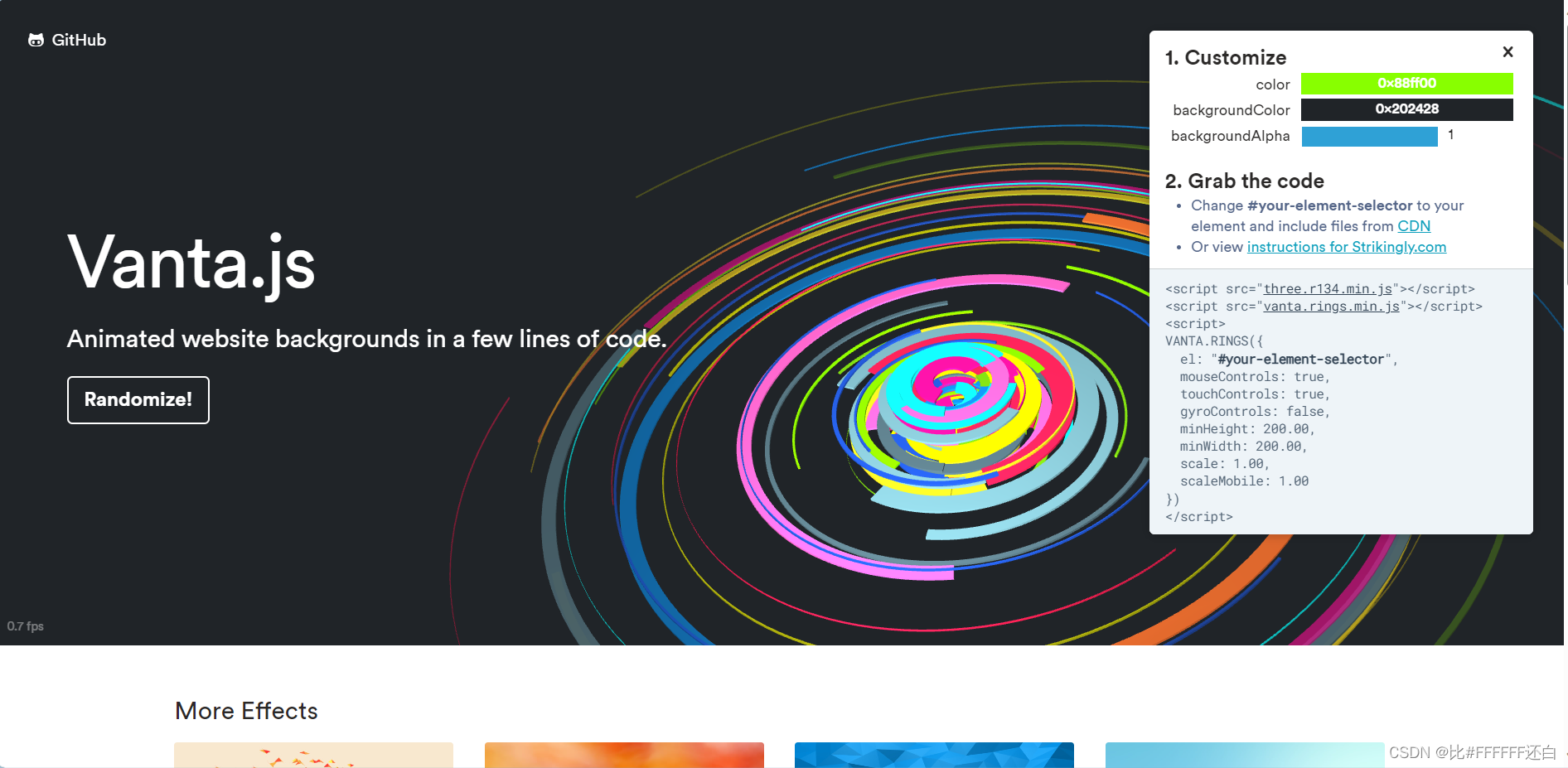
任务一 Vanta.js官网(内容自己访问详见),右上角面板可调至自己喜欢的样式
任务二 将代码复制(做以下处理)
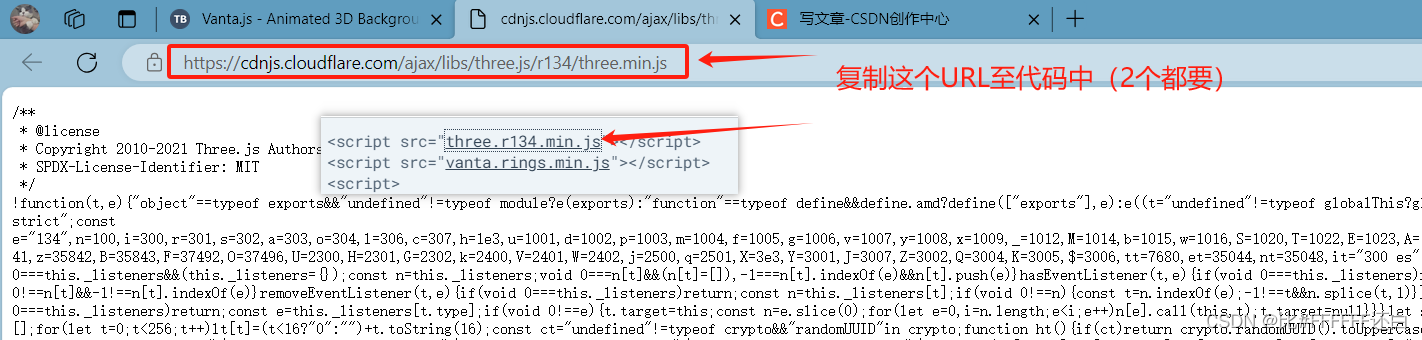
任务三 修改两个js文件内容
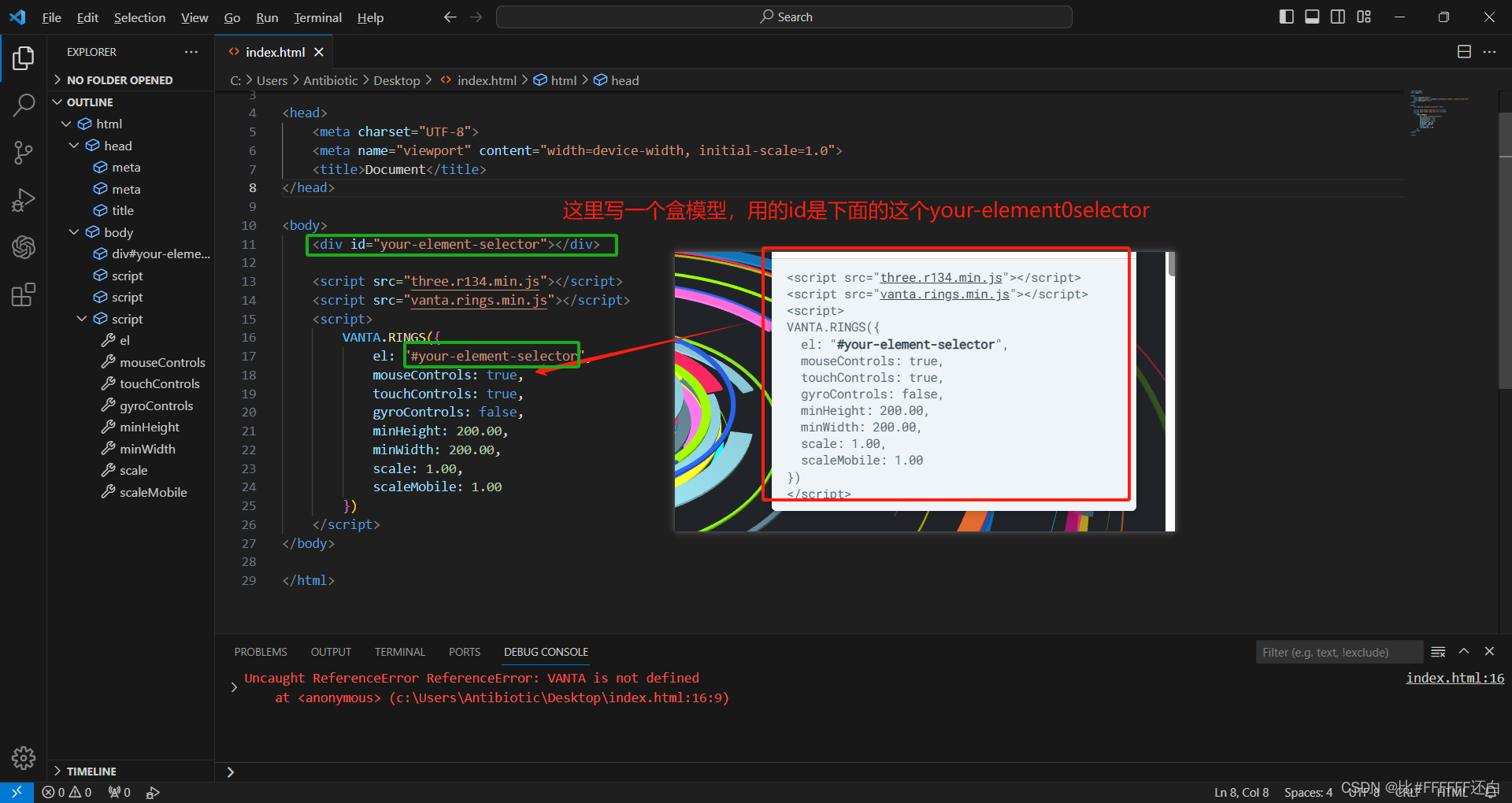
任务四 代码为这样
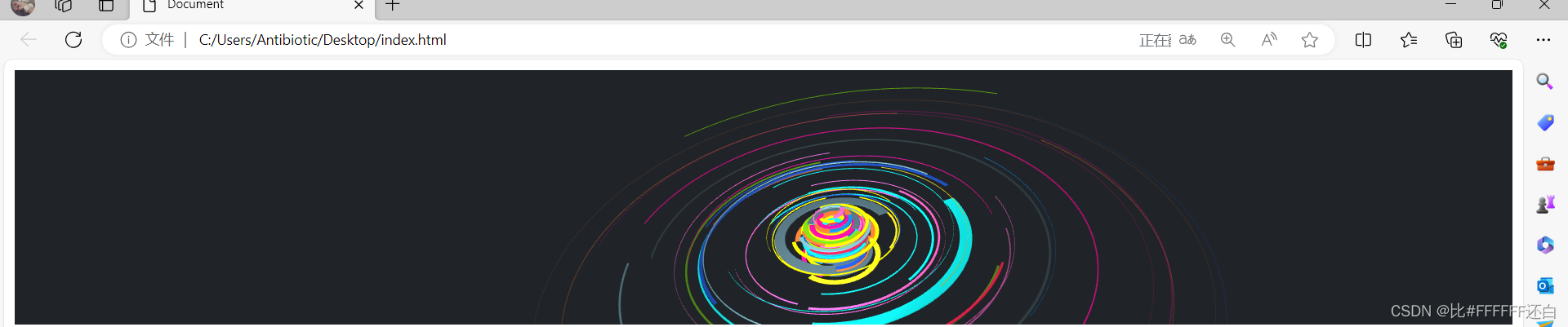
任务五 打开浏览器效果
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。











还没有评论,来说两句吧...