nuxt服务端渲染注意事项及nuxt内存溢出解决
⚠️
服务端渲染是前后不分离的,在客户端(浏览器)运行的代码如果在服务端被错误执行后会产生不可预估的后果,例如内存溢出,因此整理一份已经出现过的坑供参考。
一、生命周期有关
1.需要完全服务端渲染数据,返回给浏览器静态界面数据时,应该从asyncData生命周期进行接口调用,用于新闻列表、新闻详情等功能,方便seo使用。
2.所有组件不要在created周期执行代码逻辑,created生命周期会在服务端跟客户端分别执行一次,如果在服务端执行,会造成服务端变量全局被修改或内存溢出情况产生,后果非常严重。
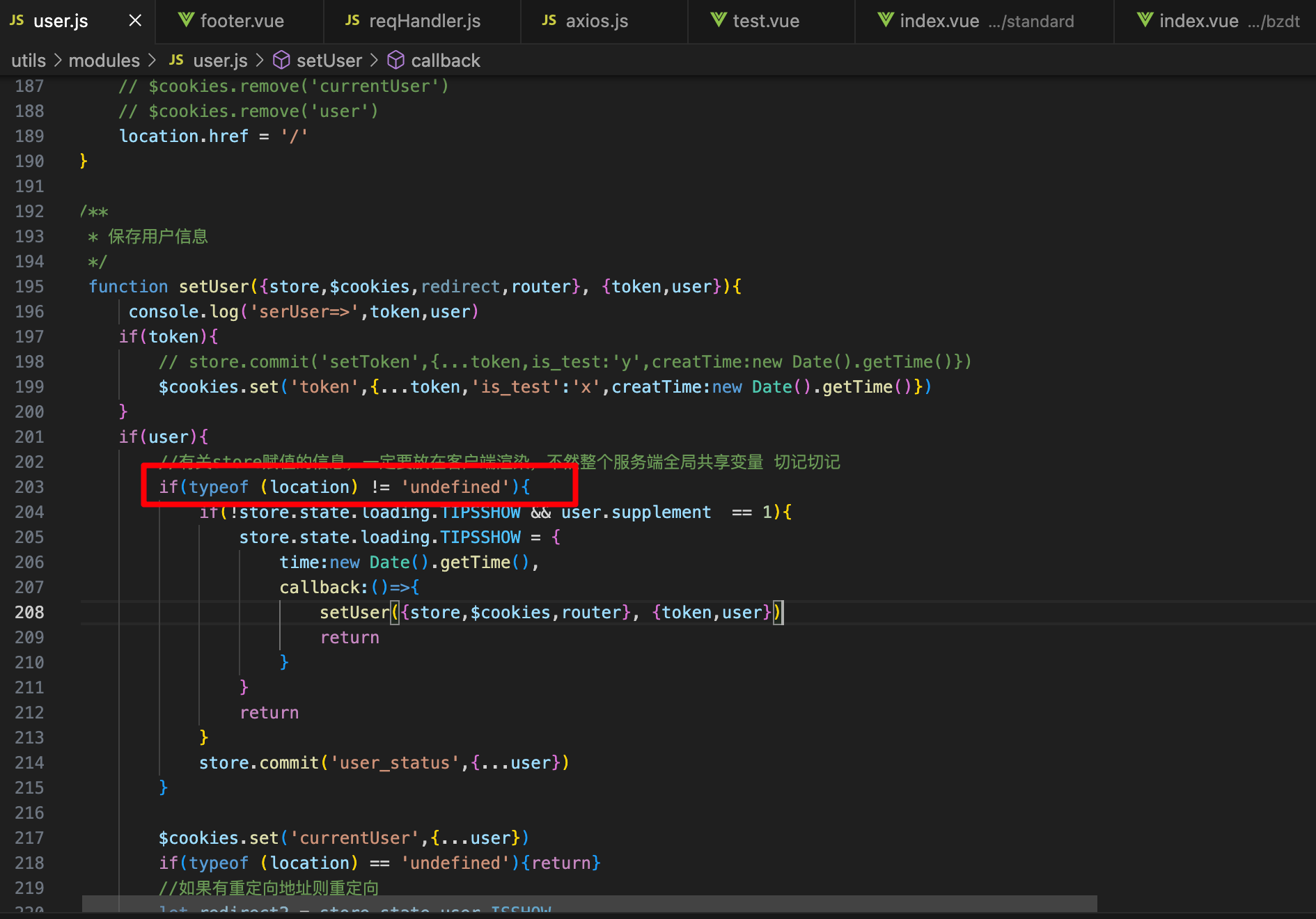
3.使用vuex全局变量的地方要注意,只能在客户端代码中更改vuex变量值,比如在mounted执行的方法,或者正常方法里面调用,常见执行错误地方有:created生命周期中、axios钩子中、路由拦截器或中间件等全局地方
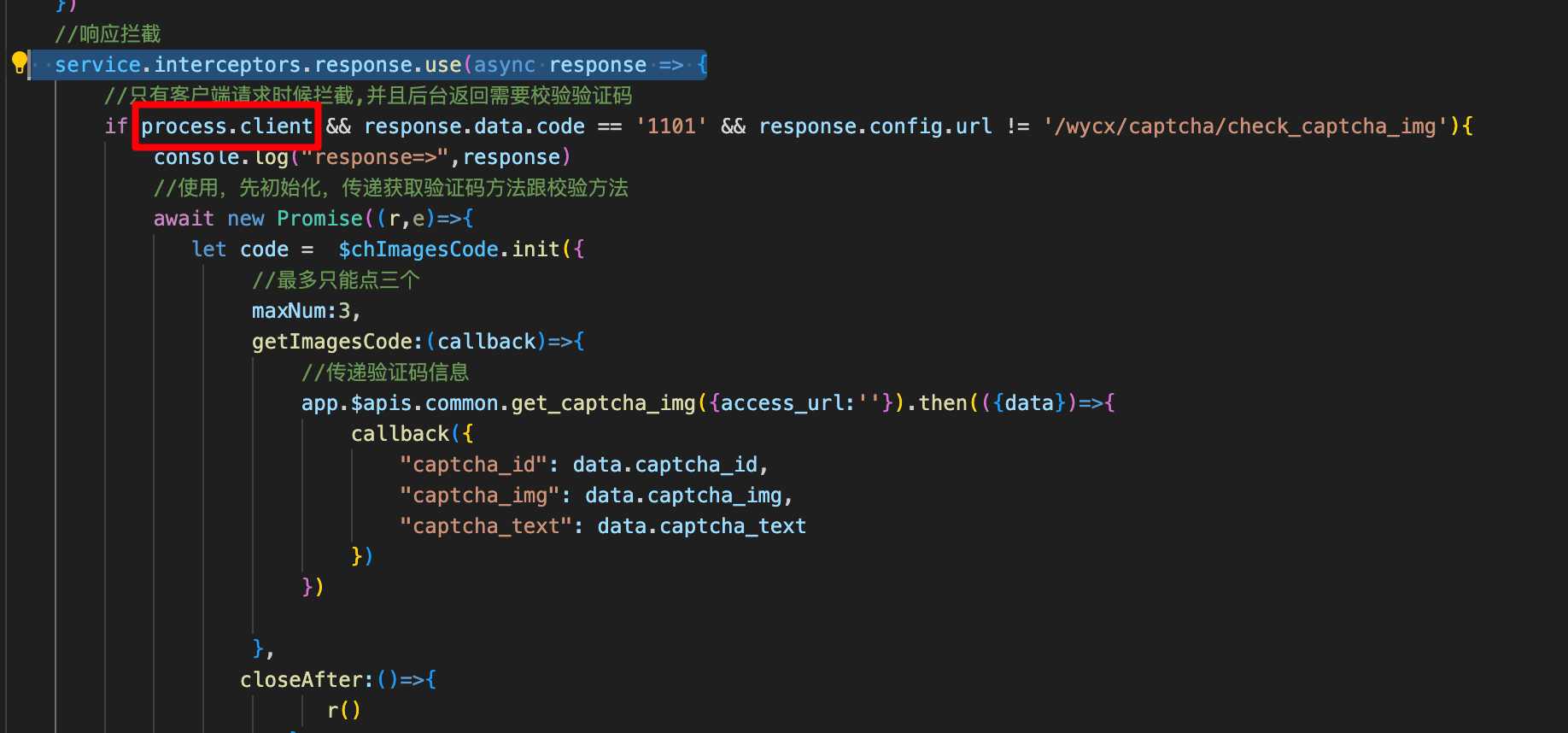
在中间件或拦截器中要区分出根据环境变量区分,修改vuex只能在客户端执行(process.client判断是否客户端环境)
4.在路由拦截器、axios拦截器、中间件等公共部分编写逻辑时,要注意一般客户端跟服务端都会去执行,是否此逻辑只在某个环境下执行,而非客户端/服务端都执行
例如:在axios拦截器中拦截后台非正常状态码,并提示用户,此逻辑需要判断只在客户端执行,否则当在服务器端调用接口走到非正常状态码下执行类似alert(“网络异常”)代码时会导致整个服务端报错。
二、组件引入
1.全局组件引入方式(非必需不要全局方式引入,会造成每个单页资源过大,建议按需方式引入)
只在客户端渲染的组件,就不要在服务端也渲染了,比如echarts、layer、jquery等,需要在nuxt.config.js指定只在客户端加载。
//引入插件
plugins: [
{
src: '@/plugins/initComponents',
ssr:false //指定只在客户端渲染
}
]
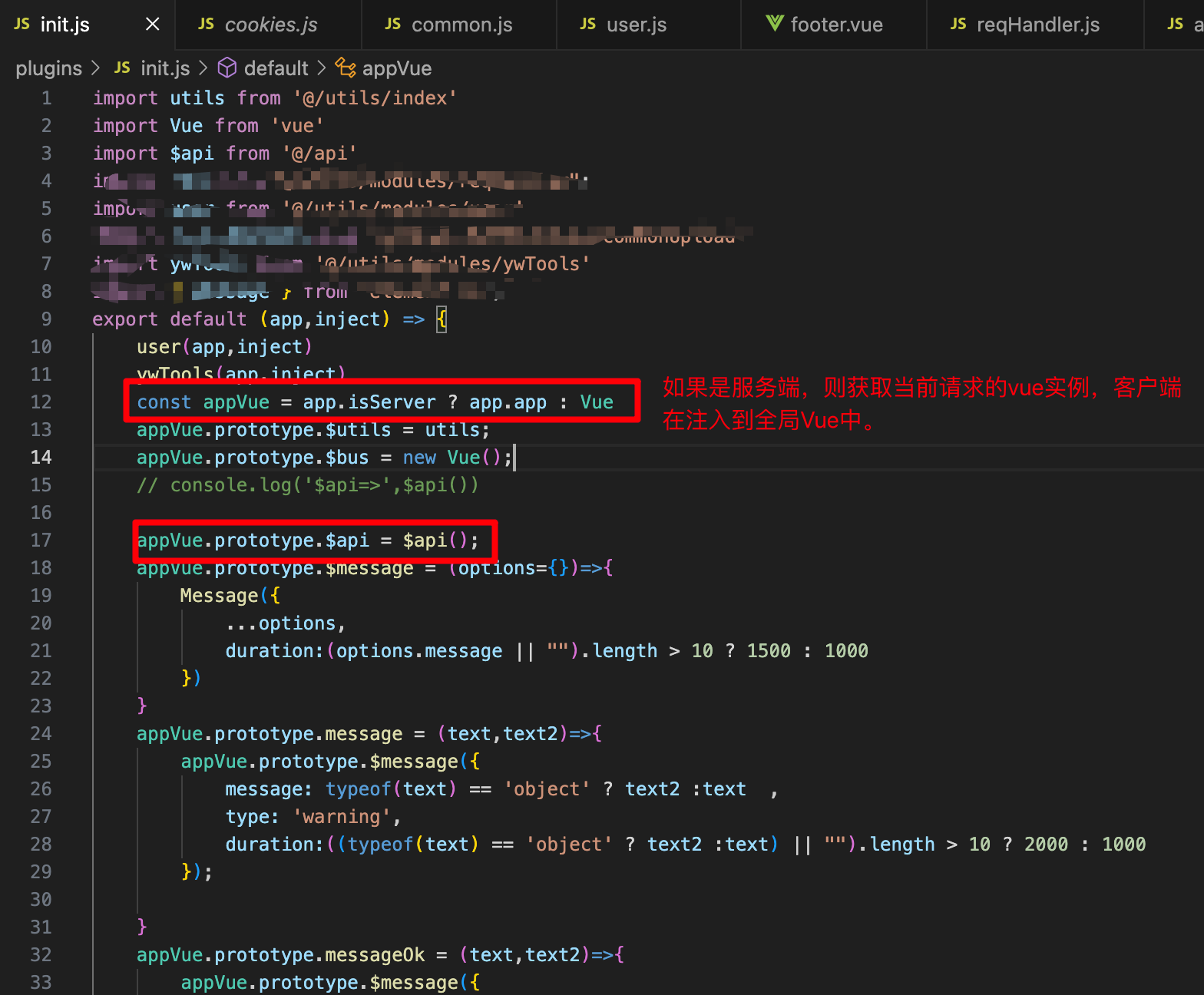
⚠️需要在服务端全局注入的组件、原型prototype、vue.mixin,要挂在到当前请求的vue实例,不能注入到全局vue中,一定会造成堆栈溢出的情况产生!!! 当然nuxt提供了inject方式注入,建议使用这种方式注入全局方法,使用这种方式注入后,上下文对象跟prototype中都可以拿到全局方法,屏蔽prototype方式使用
如何进行引入:
2.非首屏情况下且无需seo的情况下,引入子组件可以采用异步加载方式
由import xxx from 'xxx.vue’改为const xxx = () => import(‘xxx.vue’);
三: 常见使用
- 使用 process.server 和 process.client:Nuxt 提供了这两个全局变量,用于区分代码是在服务端还是客户端执行。利用它们来编写特定环境的代码。
- 避免使用客户端特有的 API:如 window、document 等,在服务端渲染时这些 API 不可用。









还没有评论,来说两句吧...