微信小程序中实现——【音乐播放器】
文章目录
- 一、学习目标
- 1、掌握swiper组件、scroll-view组件的使用
- 2、掌握image组件的使用
- 3、掌握音频API的使用
- 4、掌握slider组件的使用
- 二、开发前的准备
- 1、页面结构图
- 2、项目初始化
- 3、 任务分析
- 4、 前导知识
- 三、标签页切换
- 1、页面和样式:
- 2、音乐小程序基础页面和样式:
- 3、页面和样式tab导航的样式:
- 4、测试页面info.wxml、page.wxml、play.wxml文件:
- 5、通过滚动时间切换页面效果
- (一)滚动事件
- (二)通过滚动事件切换页面效果:
- 四、音乐推荐
- 1、scroll-view组件的属性及说明:
- 2、image组件缩放模式和裁剪模式测试:
- (一)scroll-view组件:
- 3、swiper组件实现轮播图:
- 4、flex布局实现功能按钮:
- (一)flex布局实现功能按钮:
- (二)flex布局实现页面布局:
- 5、index页面底部播放
- 五、播放器
- 1、audioctx对象声明的方式:
- (一)innerAudioContext案例使用:
- (二)slider组件的使用:
- (三)音乐播放列表和音乐状态数据:
- (四)实现音乐播放功能
- (五)底部播放器的结构代码:
- (六)底部播放器暂停/播放按钮控制歌曲:
- (七)实现播放器切换下一曲歌曲:
- (八)播放器页面结构代码:
- 六、播放器
- 1、播放器样式1
- 2、通过CSS3动画实现海报的旋转功能:
- 3、播放器页面下方的滑块结构:
- 3、显示音乐的播放进度:
- 4、控制进度条的长度控制歌曲播放进度:
- 七、播放列表
- 1、控制进度条的长度控制歌曲播放进度:
- 2、实现换曲功能:
一、学习目标
1、掌握swiper组件、scroll-view组件的使用
2、掌握image组件的使用
3、掌握音频API的使用
4、掌握slider组件的使用
二、开发前的准备
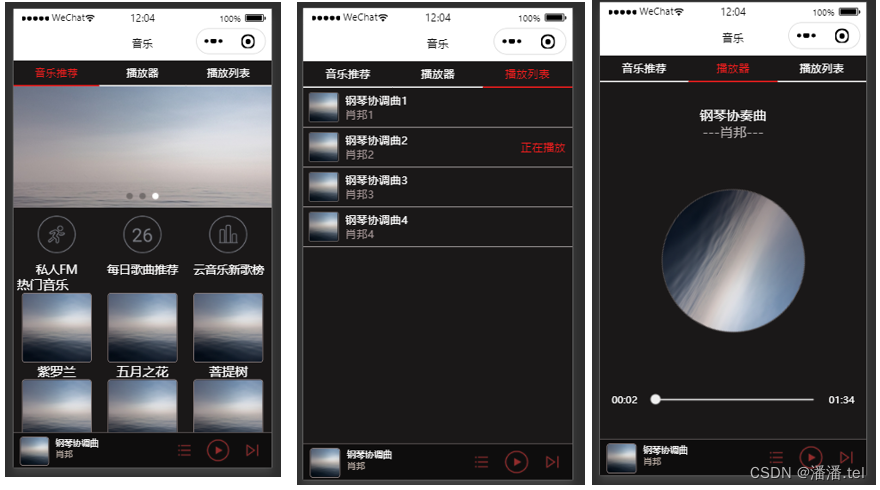
音乐小程序项目效果展示:
1、页面结构图
tab导航栏
content内容区
player音乐播放控件
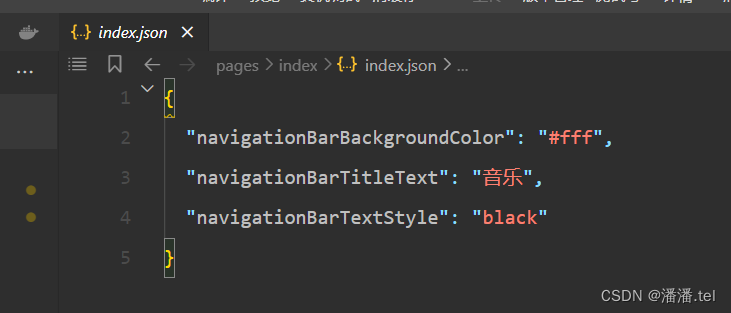
2、项目初始化
开发者工具创建空白项目:
{"pages:["pages/index/index" ] }“navigationBarBackgroudColor”:"#fff,
“navigationBartitletext”:“音乐,”
“navigationBarBackgroudColor”:“black”,
3、 任务分析
标签页和页面info.wxml、play.wxml、palylist.wxml
4、 前导知识
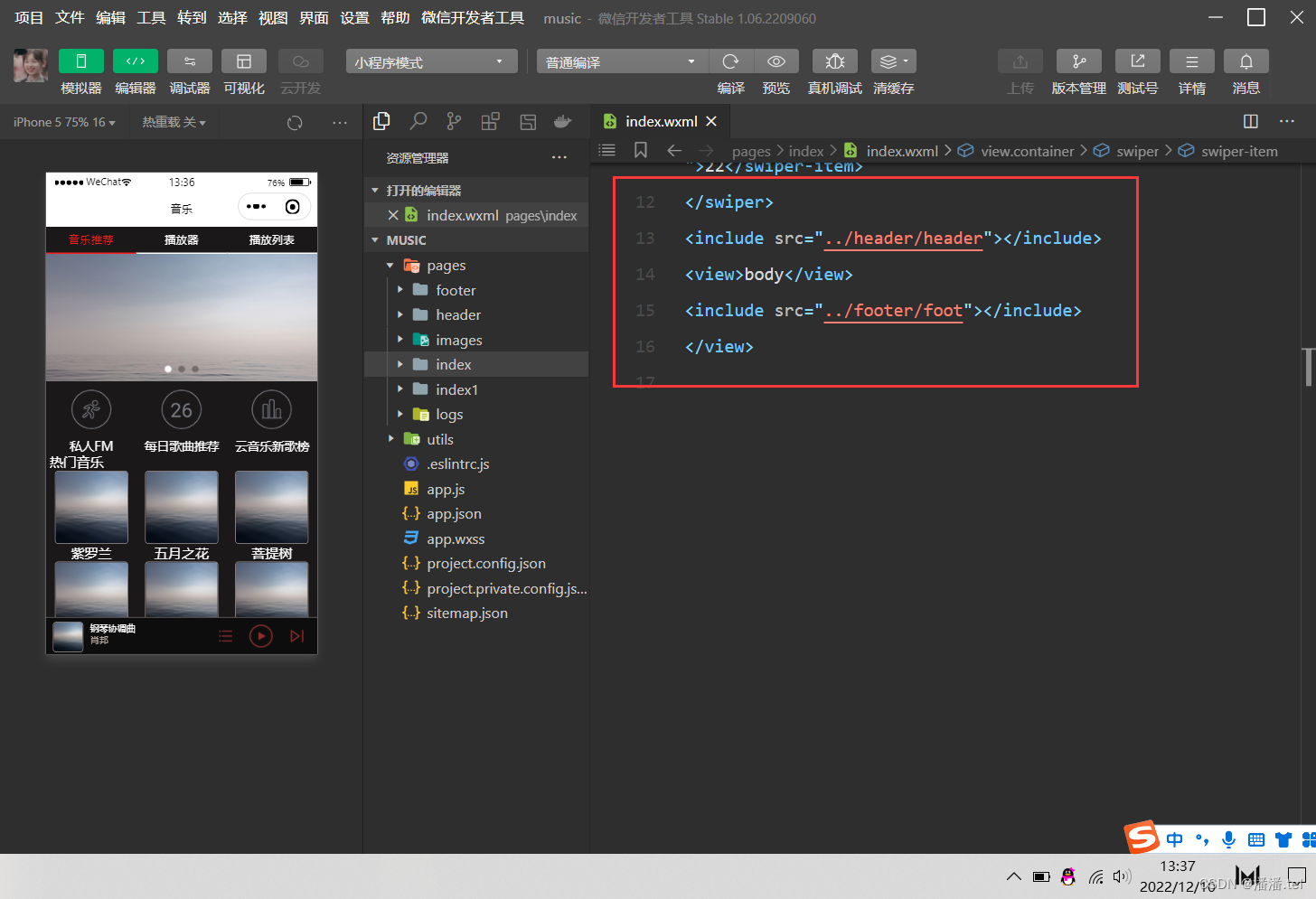
swiper组件编写滑动页面结构
0 1 2
swiper组件编写滑动页面结构index.wxml:
body
三、标签页切换
1、页面和样式:
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。










还没有评论,来说两句吧...