uni小程序中 picker选择器的使用,如省市区样式的多列选择实现
uni小程序中 picker选择器的使用,如省市区的样式 多列选择器
uni.app自带的滚动选择器。一共有五种方式,通过mode来区分,分别是:普通选择器、多列选择器、日期选择器、事件选择器和省市区选择器。 本文展示 多列选择器的使用
对你有用就给个赞。。。赞。。。赞。。
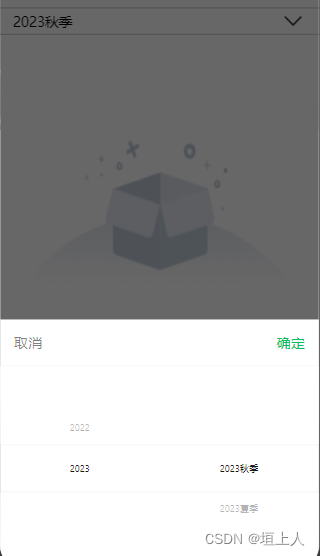
1:先看效果
这里只显示选中的第二级数据,如果显示其他级的数据,填写下标即可
// 这里只展示下标1的数据,根据需求选择增加
{{ multiArray[1][multiIndex[1]] }}
变量定义
multiIndex: [0, 0], // 选择器默认值
multiArray:[],
sendDate:{sysid:''},
typedata:[]
接口数据格式,数据处理方式
this.typedata = [
{
year: '2022',
value: 1,
children: [
{ name: '2022秋季', value: 1.1, sysid: '' },
{ name: '2022夏季', value: 1.2, sysid: '' },
],
},
{
year: '2023',
value: 2,
children: [
{ name: '2023秋季', value: 2.1, sysid: '' },
{ name: '2023夏季', value: 2.2, sysid: '' },
],
},
]
var column1 = [];
var column2 = [];
this.multiArray = [];
this.typedata.forEach((item, index) => {
column1.push(item.year);
if (index == 0) {
item.children.forEach((item2, index2) => {
column2.push(item2.name);
if (index2 == 0) {
this.sendDate.sysid = item2.sysid;
// console.log('获取的数据',item2)
}
});
}
});
this.multiArray.push(column1);
this.multiArray.push(column2);
滚动时选中的数据变化处理
bindMultiPickerColumnChange(e) {
console.log('修改的列为:' + e.detail.column + ',当前行为:' + e.detail.value);
this.multiIndex[e.detail.column] = e.detail.value;
var column2 = [];
// console.log('this.multiIndex[0]',this.multiIndex[0]); //第一列的当前行
// console.log('this.multiIndex[1]',this.multiIndex[1]); //第二列的当前行
this.typedata.forEach((item, index) => {
// console.log('item',item)
if (index == this.multiIndex[0]) {
item.children.forEach((item2, index2) => {
column2.push(item2.cjname);
if (index2 == this.multiIndex[1]) {
this.sendDate.sysid = item2.sysid;
// console.log('获取的数据',item2)
}
//拖动第一列后第二列对应的数据行数小于拖动前第二列的当前行
if (this.multiIndex[1] > item.children.length-1) {
this.sendDate.sysid = item.children[0].sysid;
//第二列的行回到第一行
this.multiIndex.splice(1, 1, 0);
}
});
}
});
this.multiArray[1] = column2;
this.$forceUpdate(); // 重新渲染
},
btnevt(){
console.log(this.sendDate)
},
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。







还没有评论,来说两句吧...