前端在WebSocket中加入Token
背景:
相信开发者你们已经遇到或者尝试过给WebSocket通过API去尝试修改请求头了

(图片来源网络,侵删)
部分搭档后端同事甚至希望前端做到的是在Request Headers中authorization:Token
注意:JavaScript websocketAPI中并没有修改请求头的方法。
你只能另谋其路了
解决方式1:请求地址中带参数
const ws = new WebSocket(`${location.protocol === 'https:' ? 'wss' : 'ws'}://${url}?${token}/websocket`)
解决方式2:send发送数据
const ws = new WebSocket(`${location.protocol === 'https:' ? 'wss' : 'ws'}:${url}/websocket`)
ws.onopen=()=>{ws.send(token)}
解决方式 3:利用Sec-WebSocket-Protocol传递token
const url = `${location.protocol === 'https:' ? 'wss' : 'ws'}://${url}/websocket`
const token = localStorage.getItem('token')
const ws = new WebSocket(url, [token])
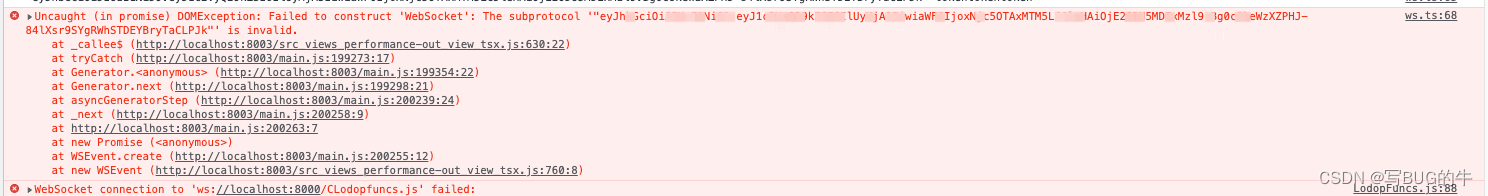
如果你出现这样的报错
ws.ts:68 Uncaught (in promise) DOMException: Failed to construct 'WebSocket': The subprotocol '"Token"' is invalid.

(图片来源网络,侵删)
请处理一下你的Token
const ws = new WebSocket(url, [JSON.parse(token)])
注意:在后端响应的时候也需要带上Token响应
当然如果你还有其他参数需要在头部传递,你也可以
const ws = new WebSocket(url, ['v10.stomp', 'v11.stomp', token])
题外话:如果后端强调需要你在Request Headers中authorization:Token挂载,你告诉他做不到即可。

(图片来源网络,侵删)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...