【项目问题定位】前端请求不到资源报错ERR
文章目录
- 问题简述
- 问题背景
- 问题定位
- 初始报错定位
- 好像是网络问题
- `ERR_CONTENT_LENGTH_MISMATCH 200` 是什么原因?
- 原来是`Nginx`报错了
- 为何没有权限?
- `nobody`的原因
- 问题解决
- 原因总结
- 知识点
问题简述
前端页面加载资源时,出现ERR_CONTENT_LENGTH_MISMATCH的报错情况。
(图片来源网络,侵删)问题背景
从昨天下午开始,我上测试环境测试就开始发现会偶发如下问题:
- 1.打开主页面速度很慢
- 2.客户查询界面样式丢失,像是没有请求到css文件
- 3.界面打开后,图表界面不显示任何图表
问其他小伙伴是否有遇到类似问题,都说没有问题。
难道是我人品有问题?因为有其他事要忙,索性先不管了。
今天早上,测试姐姐说他那边也遇到了我昨天说的问题。那看来不是我人品问题。
问题定位
初始报错定位
- 打开开发者工具,控制台报错是 require echarts.js error. 第一反应是缺失了这个第三方的echart。
此时另一个小伙伴说他没有问题。但我觉得可能是他本地有缓存的缘故,让他清下缓存再看看。清完后果然问题复现了。
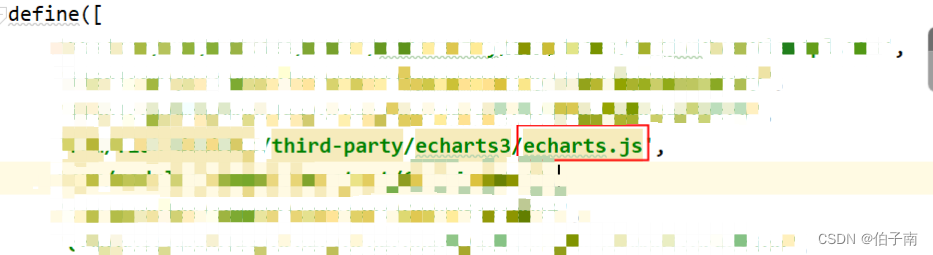
然后先去看了下页面引入echarts.js的地方

去服务器上查看,echarts.js并没有缺失。就很奇怪!
好像是网络问题
- 又猜想难道,是因为引入的不是压缩的JS,文件太大,而网络不好,导致加载资源失败?
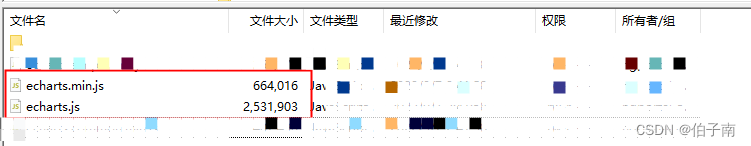
为了验证我的猜想,我将代码改成了引入echarts.min.js
清缓存重新进入测试环境,发现ok了。看来的确是因为echarts.js过大导致加载失败?
但是之前一直是ok的。。再说了除了这个问题,第一个问题和第二个问题还是会出现。
ERR_CONTENT_LENGTH_MISMATCH 200 是什么原因?
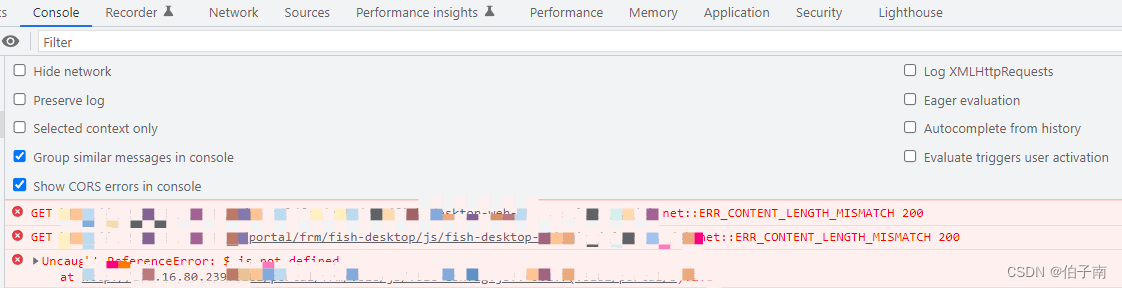
- 当我再次清除缓存刷新界面时,第一个主页面始终打不开的问题又出现了。此时去查看控制台报错如下:(图片来源网络,侵删)
ERR_CONTENT_LENGTH_MISMATCH 200
这个报错百度了一下,原因有很多,比如磁盘满了、Nginx的问题等等。
原来是Nginx报错了
于是先问了大家最近是否有对环境nginx做变更?
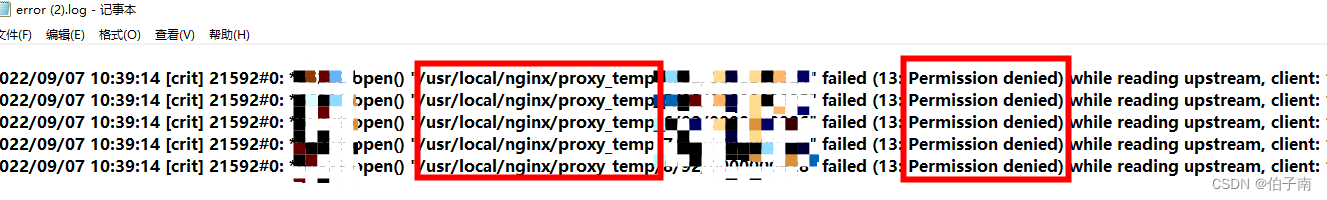
了解到的确昨天修改了Nginx的配置文件,所以取了一下Nginx的error.log,如下:
日志的报错提示很明显,Permission denied,Nginx在访问临时目录/usr/local/nginx/proxy_temp下文件时没有权限导致访问失败。
为何没有权限?
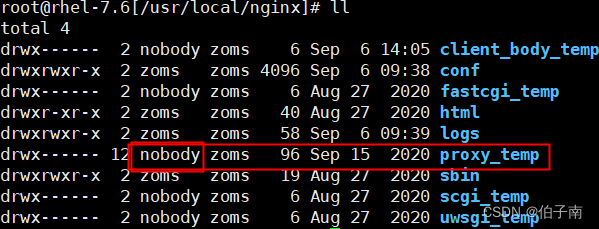
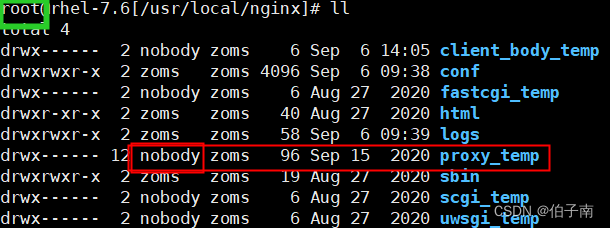
先查看下该临时目录的所有者,是nobody,而Ngnix的使用者是zoms
所以先试着使用chown命令修改所有者为zoms -R zoms:zoms ./proxy_temp
然后重启,重启后还是报Permission denied。重新查看权限,居然又变回了nobody
nobody的原因
为何修改权限并重启后,所有者又回变成nobody?
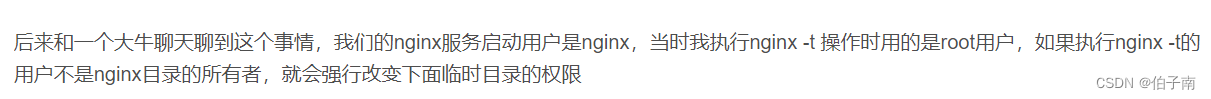
找到了一个大佬的解释:
虽然我们并没有nginx -t,但是给了我一点启发。
我们是用root用户进来并修改配置文件的,然后用root重启的,然而root并不是Ngnix的所有者,所以重启后就强行修改了临时目录的权限!
问题解决
此时我们先停掉Ngnix,并用Ngnix的所有者zoms进入,修改临时目录权限为zoms,然后再用zooms重启Ngnix。
重启好后,再进入测试环境,这时候就很快了,问题1,2,3都没有再出现了!
原因总结
所以根本原因是,Nginx的所有者是zooms,但是昨天用root用户去修改配置并重启了,重启后导致/usr/local/nginx/proxy_temp 的所有者变为了nobody。
这时候Nginx在尝试访问/usr/local/nginx/proxy_temp下文件时,因为没有权限,导致了请求失败,进而导致了前端不能正确访问资源的问题ERR_CONTENT_LENGTH_MISMATCH
至于nginx为何要访问临时目录而不是直接去主机上加载,原因是访问的资源过大的话,Nginx会优先从缓存加载。
知识点
1.Nginx访问资源时,如果资源过大,会优先从缓存目录加载。
2.非Nginx所有者 重启Ngnix后会强制将临时目录所有者修改为nobody。所以一定要用Ngnix所有者去重启Ngnix!
3.对于使用负载均衡的项目,如何定位访问不到资源的问题处于Ngnix?
可以绕过Ngnix,直接访问目标主机上的资源,如果能快速访问到,那就说明服务器没问题,只能是因为Ngnix的某些问题导致访问失败了。进而可以查看Ngnix的error.log,进一步明确原因。
- 又猜想难道,是因为引入的不是压缩的JS,文件太大,而网络不好,导致加载资源失败?
- 打开开发者工具,控制台报错是 require echarts.js error. 第一反应是缺失了这个第三方的echart。















还没有评论,来说两句吧...