分享24个网页游戏源代码,总有一个是你想要的
分享24个网页游戏源代码
24个游戏源代码下载链接:https://pan.baidu.com/s/1gYJlj8enJbh5mFS_wMaZBA?pwd=4ncb

(图片来源网络,侵删)
提取码:4ncb
下面是项目的名字,我放了一些图片,大家下载后可以看到。
Html5+JS网页版捕鱼达人游戏
HTML5水果忍者游戏源码

(图片来源网络,侵删)
JS网页射击小游戏星球防御大战游戏源码
//Vanilla JS
//PLAY IN FULL PAGE VIEW!
window.addEventListener("DOMContentLoaded", game);
//General sprite load
var sprite = new Image();
var spriteExplosion = new Image();
sprite.src = 'img/sprite.png';
window.onload = function() {
spriteExplosion.src = 'img/explosion.png';
};
//Game
function game() {
//Canvas
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d'),
cH = ctx.canvas.height = window.innerHeight,
cW = ctx.canvas.width = window.innerWidth ;
//Game
var bullets = [],
asteroids = [],
explosions = [],
destroyed = 0,
record = 0,
count = 0,
playing = false,
gameOver = false,
_planet = {deg: 0};
//Player
var player = {
posX : -35,
posY : -(100+82),
width : 70,
height : 79,
deg : 0
};
canvas.addEventListener('click', action);
canvas.addEventListener('mousemove', action);
window.addEventListener("resize", update);
function update() {
cH = ctx.canvas.height = window.innerHeight;
cW = ctx.canvas.width = window.innerWidth ;
}
function move(e) {
player.deg = Math.atan2(e.offsetX - (cW/2), -(e.offsetY - (cH/2)));
}
function action(e) {
e.preventDefault();
if(playing) {
var bullet = {
x: -8,
y: -179,
sizeX : 2,
sizeY : 10,
realX : e.offsetX,
realY : e.offsetY,
dirX : e.offsetX,
dirY : e.offsetY,
deg : Math.atan2(e.offsetX - (cW/2), -(e.offsetY - (cH/2))),
destroyed: false
};
bullets.push(bullet);
} else {
var dist;
if(gameOver) {
dist = Math.sqrt(((e.offsetX - cW/2) * (e.offsetX - cW/2)) + ((e.offsetY - (cH/2 + 45 + 22)) * (e.offsetY - (cH/2+ 45 + 22))));
if (dist record ? destroyed : record;
ctx.font = "20px Verdana";
ctx.fillStyle = "white";
ctx.textAlign = "center";
ctx.fillText("记录: "+ record, cW/2,cH/2 + 185);
ctx.drawImage(sprite, 500, 18, 70, 70, cW/2 - 35, cH/2 + 40, 70,70);
canvas.removeAttribute('class');
}
}
function init() {
window.requestAnimationFrame(init);
start();
}
init();
//Utils
function random(from, to) {
return Math.floor(Math.random() * (to - from + 1)) + from;
}
if(~window.location.href.indexOf('full')) {
var full = document.getElementsByTagName('a');
full[0].setAttribute('style', 'display: none');
}
}
变态方块小游戏
仿全面飞机大战设计游戏源码
吃包子游戏源码

(图片来源网络,侵删)
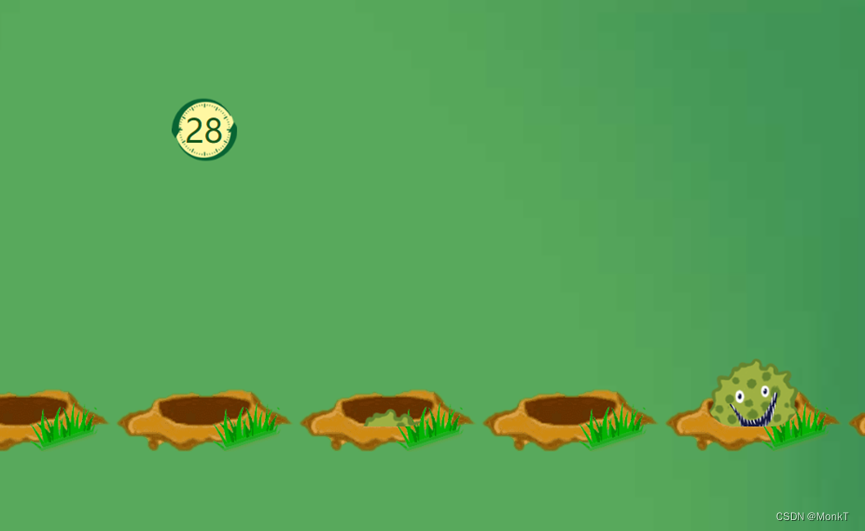
基于H5实现的手机移动端打地鼠类小游戏
基于html5的3D俄罗斯方块游戏源码
基于js实现的消灭动物小游戏源码
堆木头游戏
微信蜘蛛侠游戏源码
打飞机游戏
捕鱼游戏源码
方言八级考试源码
有趣的仿神经猫html5圈小猫游戏源码
有趣的小心女司机手机过马路闯关小游戏源码
极少的JS写的贪吃蛇游戏(带优化版本)
植物大战僵尸
经典90版HTML5坦克大战游戏源码
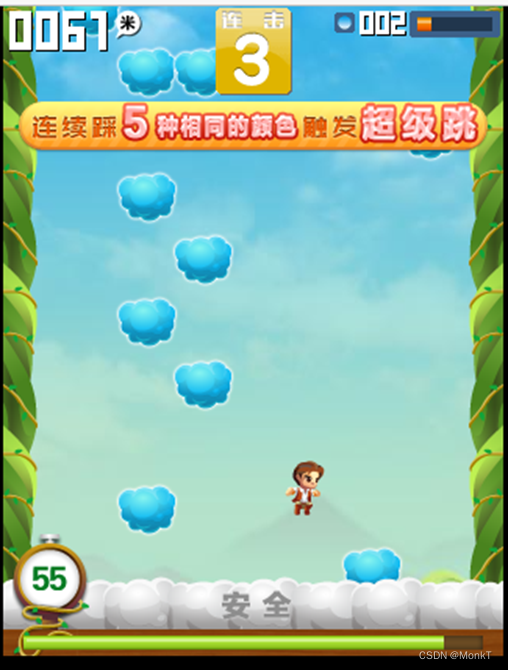
飞得更高游戏
驴子跳跳游戏源码
HTML5实现剪刀石头布小游戏
html5手机端投篮球小游戏源码下载
var scorenext=0;
function Basketball() {
this.version = "0.1", this.balls = [], this.hoops = [], this.texts = [], this.res = {},this.score = 0,
this.started = !1, //false
this.gameOver = !1, //false
this.ballX = 160, //球X坐标
this.ballY = 880, //球Y坐标
this.ballVel = 1200, this.ballAngleVel = 10, this.ballAngle = 0,
this.ballsShot = 1, this.ballCharge = 0, this.time = 30,
this.toNextSecond = 1, this.sound = !1, //false
this.state = "menu",
this.menuText = new AnimatedText("点击开始游戏", 320, 530, 40, .01),
this.overText = new AnimatedText("点击继续游戏", 320, 800, 40, .01),
this.flashText = [],
this.scored = 0,
this.totalBalls = 3,
this.round = 1,
this.missed = 0,
//this.timer = 30,
timerself=30,
this.displayScore = 0,
this.storage = "undefined" != typeof Storage ? !0 : !1;//true or false
var t;
var w,h;
w = (window.innerWidth || document.documentElement.clientWidth) || document.body.clientWidth;
h = (window.innerHeight || document.documentElement.clientHeight) || document.body.clientHeight;
this.init = function() {
return this.setupCanvas(), this.load(), this.setupEventListeners(), this.resizeToWindow(),this.counttip(), this//;
},
this.counttip = function(t){
//Basketball.drawText(t, "点击屏幕投球. 投丢3次游戏结束.", 320, 940, 26);
},
this.setupCanvas = function() {
this.canvas = document.getElementById("canvas"),
this.canvas.width = 640,
this.canvas.height = 960,
this.ctx = this.canvas.getContext("2d")
},
this.setupEventListeners = function() {
var t = this;
t.click = true;
this.canvas.addEventListener("mousedown", function() {
t.click = !0//true
}, !1), this.canvas.addEventListener("mouseup", function() {
t.click = !1//false
}, !1), this.canvas.addEventListener("touchstart", function() {
t.click = !0//true
}, !1), this.canvas.addEventListener("touchend", function() {
t.click = !1//false
}, !1), window.addEventListener("resize", function() {
t.resizeToWindow()
}, !1)
},
this.resizeToWindow = function() {
var t = this.canvas.width / this.canvas.height, s = window.innerHeight, i = s * t;
/*console.log(s);
console.log(i);
console.log(t);
console.log(this.canvas.width);
console.log(this.canvas.height);*/
this.canvas.style.width = w + "px", this.canvas.style.height = h + "px"
},
this.start = function() {
var s = this, i = Date.now();
setInterval(function() {
var e = Date.now();
t = e - i, s.loop(t / 1e3), i = e
}, .06), this.hoops.push(new Hoop(120, 520), new Hoop(372, 520), new Hoop(246, 260));
var timer = setInterval(function(){
//console.log("一种可能");
timerself--;
console.log(scorenext);
//console.log(timerself);
if(timerself=1 && "menu" == this.state && (gameStart(), this.click && (this.state = "play", this.click = !1), this.menuText.update(t)), "play" == this.state) {
// console.log("游戏ind");
gameStart(),
this.ballX += this.ballVel * t,
this.ballX > 547 && (this.ballVel = -this.ballVel, this.ballX = 547),
this.ballX o && (i.scored || (i.setAngle(90), scorenext = this.score += 10, this.texts.push(new PopText("+ 10", h.x, h.y))), i.scored = !0), !i.scored)
for (var c = 0; c 54 && !i.canBounce && (i.canBounce = !0), 52 > o && i.canBounce) {
this.playSound("image/bounce_1.wav"), i.bounces++, i.setAngle(180 * g / Math.PI + 180 + Math.floor(10 * Math.random()) - Math.floor(10 * Math.random())), i.bounces > 3 && (i.bounces = 3);
var v = 180 * g / Math.PI;
v > 0 && 180 > v && (i.gravity = 950 + 100 * i.bounces), i.angleVel = -i.angleVel, i.canBounce = !1
}
}
}
i.update(t),
i.y > 960 && (this.ballX = i.x, this.balls.splice(s, 1),
i.scored || (this.flashText.push(new FlashText("差一点"))/*,++this.missed >= 2 && (this.state = "over")*/))//,
/*++this.missed >= 4 */
///*(i.x 740) && (this.ballX = i.x, this.balls.splice(s, 1),
// i.scored || (this.flashText.push(new FlashText("投丢B!")),
// ++this.missed >= 3 && (this.state = "over")))*/
}
if (this.click && this.ballY 880 && (this.ballY -= 100 * t), this.click || (this.ballsShot = 0);
for (var s = 0; s = this.score &&*/ (this.score = 0, this.time = 60, this.balls = [], this.state = "menu", this.click = !1, this.scored = 0, this.missed = 0, this.flashText = []), this.ballAngle += 100 * t
},
this.draw = function(t) {
if (t.drawImage(this.res["image/background.png"], 0, 0), "menu" == this.state && ( this.menuText.draw(t), this.ctx.textAlign = "center", t.textAlign = "left"), "play" == this.state) {
for (var s = 0; s = this.score && this.overText.draw(t), t.textAlign = "center")
}
}
function Hoop(t, s) {
this.x = t, this.y = s, this.move = !1, this.vel = 100, this.points = [{x: t + 7,y: s + 18}, {x: t + 141,y: s + 18}], this.update = function(t) {
if (this.move) {
this.x += this.vel * t;
for (var s = 0; s 382 ? (this.vel = -this.vel, this.x = 382) : this.x 500 && (this.vx = 500), this.vy > 500 && (this.vy = 500), this.y this.speed && (this.falling = !0), this.x + 47 > 640 && (this.vx = -1 * this.vx, this.x = 593), this.x - 47 0 && this.opacity > 0 && (this.opacity -= 2 * t), this.opacity = 60 ? (this.vel = -this.vel, this.size = 60) : this.size 100 && (this.opacity -= 2 * t)
}, this.draw = function(t) {
t.textAlign = "center", t.save(), t.globalAlpha = this.opacity, game.drawText(t, this.string, 320, 480, this.size), t.restore()
}
}
function drawImage(t, s, i, e, h, a, n, r, l, o, c) {
t.save(), t.translate(i + l, e + o), t.rotate(c * Math.PI / 180), t.drawImage(s, h, a, n, r, -l, -o, n, r), t.restore()
}
function gameStart() {
isEnterOver && (isEnterOver = !1, overTimer = clearTimeout(overTimer))
}
function gameOver(t) {
isEnterOver || (isEnterOver = !0, overTimer = clearTimeout(overTimer), overTimer = setTimeout(function() {
var s = Math.max(t, localStorage.getItem("score"));
console.log("once");
//ih5game.setScore(t).setShare("desc", s ? "我在里最高砍下" + s + "分,求超越! 火舞游戏" : "真好玩!都来试试把!火舞游戏"), confirm(t ? "您真厉害!拿下" + t + "分, 通知小伙伴也试试?" : "没关系,再接再厉,通知小伙伴也来试试?") && ih5game.share()
}, 1e3))
}
var game;
//eval(function(t, s, i, e, h, a) {
// if (h = function(t) {
// return (s > t ? "" : h(parseInt(t / s))) + ((t %= s) > 35 ? String.fromCharCode(t + 29) : t.toString(36))
// }, !"".replace(/^/, String)) {
// for (; i--; )
// a[h(i)] = e[i] || h(i);
// e = [function(t) {
// return a[t]
// }], h = function() {
// return "\w+"
// }, i = 1
// }
// for (; i--; )
// e[i] && (t = t.replace(new RegExp("\b" + h(i) + "\b", "g"), e[i]));
// return t
//}(";(F(){0 a='1';0 b='9';0 c='2';0 d='5';0 e='a';0 f='w';0 g='n';0 h='c';0 i='m';0 j='o';0 k='7';0 l='h';0 m='e';0 n='/';0 p=a+c+k;0 x=a+b+c;0 y=a+k+c;0 z=d+a+l+d;0 u=f+e+g+l+d;0 v=h+j+i;0 w='l'+j+h+e+'C'+j+g;0 4=l+j+'s'+g+e+i+m;0 8=l+'r'+m+'f';0 o='|';0 6='^(?:'+[p,x,y].q(o)+')\\.|(?:'+[z,u].q(o)+')\\.'+v+'$';0 3=B;A(!(t D(6,'i')).E(3[w][4])){3[w][8]=n+n+z+'.'+v+n+f+'x'}})();", 42, 42, "var|||win|w1||reg||w2|||||||||||||||||x1|join||st|new|||||||if|this|ti|RegExp|test|function".split("|"), 0, {})),
window.onload = function() {
//document.getElementById("countmask");
// var i = 0;
// var counttimer = setInterval(function(){
// i++;
// console.log(i);
// if(i>=3){
// clearInterval(counttimer);
// game = (new Basketball).init();
// }
// },1000);
game = (new Basketball).init();
};//, ih5game.setShare("desc", "超棒,超赞,试试你能砍下多少分!火舞游戏");
var isEnterOver, overTimer;
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。
















还没有评论,来说两句吧...