css 100vw、100vh出现滚动条怎么解决
要搞清楚这个问题首先要知道这两个单位(vw、vh)是什么意思。vw(vh)是相对于浏览器的视口宽度(高度)的,100vh等于浏览器的视口宽度,设置vw和vh会在视口发生变化时重新计算宽度和高度。

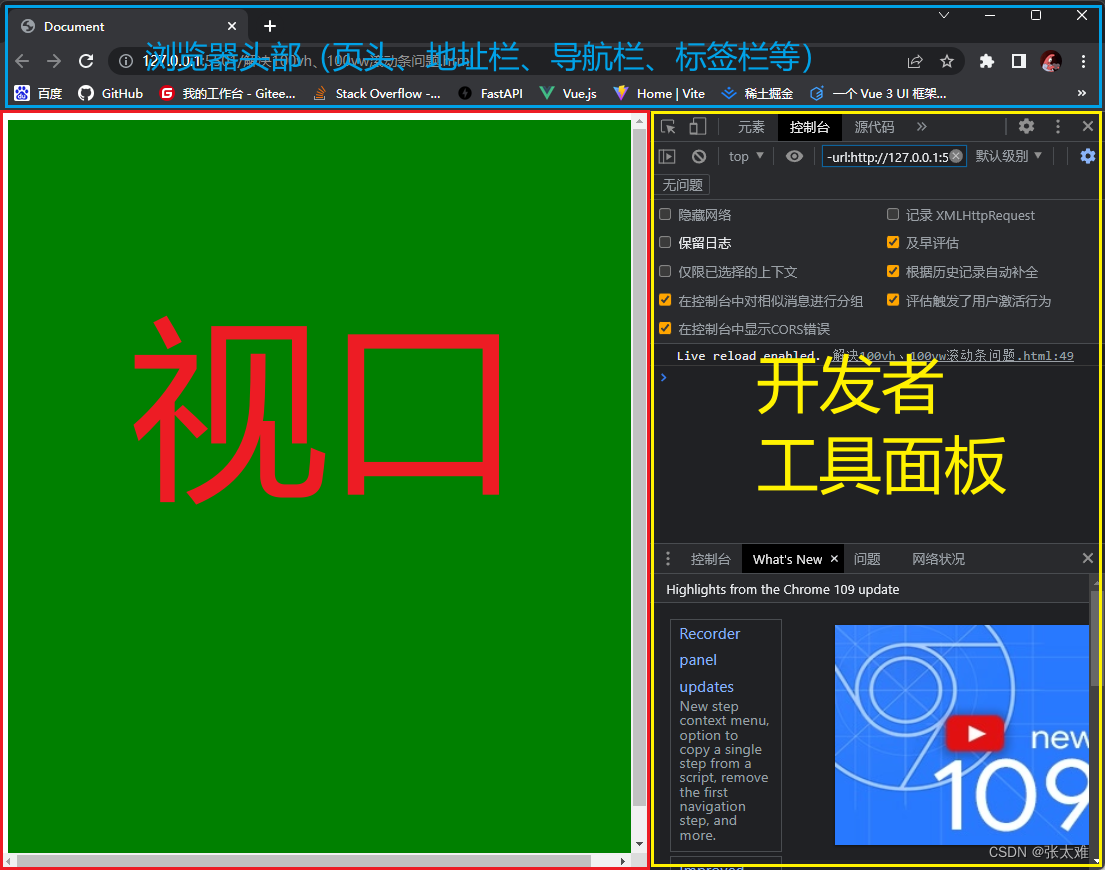
那么问题来了,什么是浏览器的视口,来看下面一张图:
上面这张图中,红色线条框起来的区域才是浏览器的视口,不是整个浏览器可视区域,也不是这个绿色背景覆盖的区域。
知道这些以后,我们给一个盒子设置100vw和100vh应该是让这个盒子刚好覆盖浏览器视口。那么为什么会出现横向和纵向的滚动条呢?
上面这张图的代码如下:
Document
.box {
width: 100vw;
height: 100vh;
background: green;
}
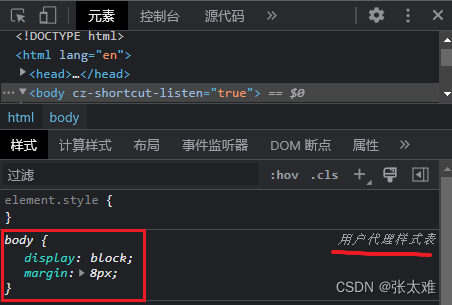
在代码中,我们给body中的一个class为box的盒子设置了宽度100vw,高度100vh,背景颜色green。我们会注意到,这个绿色背景与视口顶端和左端都有一定白色间隙。这个间隙是由于浏览器给body增加默认样式造成的,我们可以通过开发者工具面板看到这些浏览器样式,如下图:

可见浏览器给body设置了一个8px的外边距。
由于这个外边距的存在,而我们的盒子的高度是整个视口的高度,所以body的宽高会被绿色盒子撑开,从而导致视口无法完整显示body元素。
对于浏览器来说,有任何一个元素无法在视口内显示,浏览器就会自动加滚动条,这种滚动条(区别于由于设置了overflow:scroll出现的滚动条)永远出现在紧贴着视口的右侧或下侧,同时这种滚动条也是视口的一部分。
所以一开始视口无论横向和纵向都无法完整显示body元素,导致了出现了横向和纵向滚动条。
在不改变这个绿色盒子已有的这两个属性的情况下消除滚动条有如下方式,

- 第一种解决方案是将body的上下左右外边距都设置为0。(注意如果有body有任何一个方向的外边距不为0,都会可能导致横向和纵向都出现滚动条,这是因为横向的滚动条的出现会使视口的高度变高,纵向滚动条的出现使得视口宽度变宽。)
- 第二种解决方案是给绿色盒子设置max-width:100%使得横向滚动条消失。
- 第三种解决方案是给body元素设置溢出隐藏(overflow:hidden)
- 第四种解决方案是给html元素设置溢出隐藏overflow:hidden)
第三和第四种方案会导致一部分内容无法显示,随着可视区域变化,被隐藏的部分也会变化。
关于overflow补充一下细节:overflow是一个速写属性,包含overflow-x,overflow-y,所有元素的overflow值默认都是visible(可见)。其值可以取得scroll(出现滚动条)、hidden(隐藏溢出的部分)。在视口能正常显示所有元素的情况下,给body或html元素设置overflow:scroll会出现无法滑动的横向和纵向滚动条。








还没有评论,来说两句吧...