html:form表单的常用标签以及属性和html5新增的form的type属性值以及属性
一、form元素
html表单是网页中最常见元素之一,通过form元素定义表单,表单中包含各种表单项。

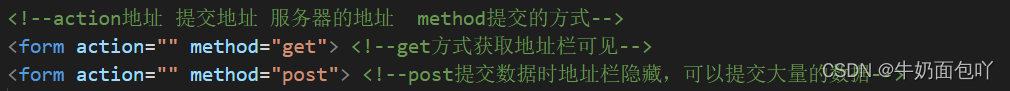
form的action属性
action:提交表单数据时,后台接收的接口(提交表单数据向何处发送),若设置为空以及#则默认提交当前页面的数据。
form的method属性
method属性:提交表单数据的方式,分别为get和post两种方式。
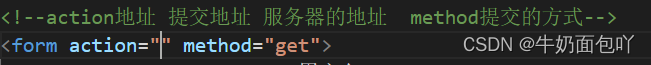
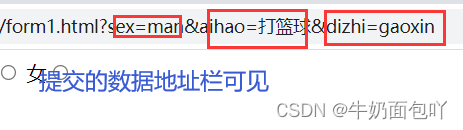
get方式的地址栏可见
二、常见表单项
表单项包含文本框、单选框、复选框、按键等。根据type属性值 ,input元素有多种变化。

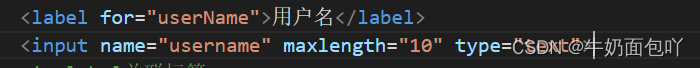
1.文本框 text
定义一个单行输入文本框。
maxlength允许输入框中输入字符的最大长度位,这里只能输入10个字符
效果图:
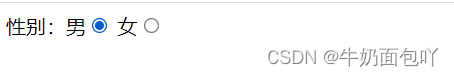
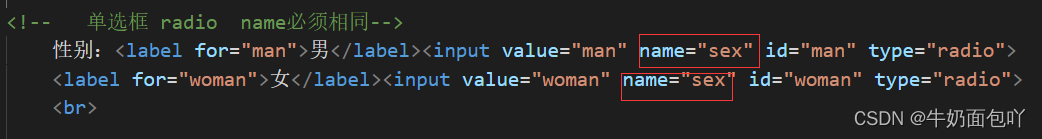
2.单选框 radio
定义一个单行输入文本框。
其中name的值必须一致,否则将不能进行单选,会全部选中。

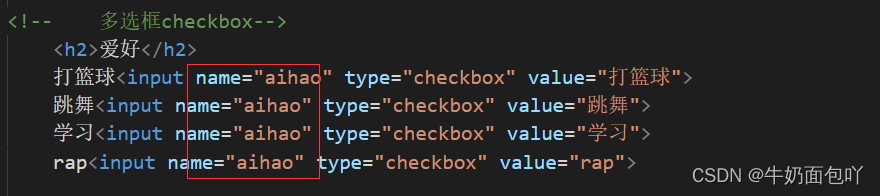
3.多选框checkbox
其中name的值可写可不写,可以一致也可以不一致, 没有多大影响。在这里的作用就是提交时将值与提交的结果值连起来,显示的就是"aihao = 打篮球 或者跳舞、学习、rap",但必须设置value值。
checked=“checked”:设置单选框默认选中项。
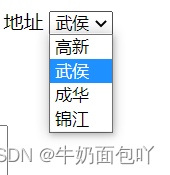
4.下拉列表select
selectd为默认选中项,此处会默认选中武侯。
这里的 value对应着id的值,切忌不要出现中文,比如这里选中武侯,那么提交的数据就是dizhi = wuhou。
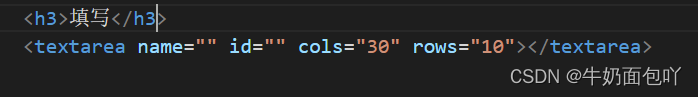
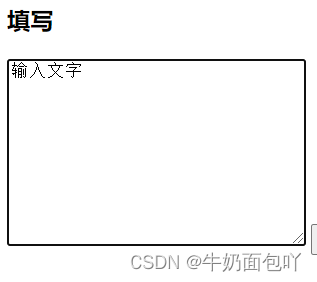
5.文本域textarea
其中rows 代表行数,控制高度
cols 代表列数,控制宽度。
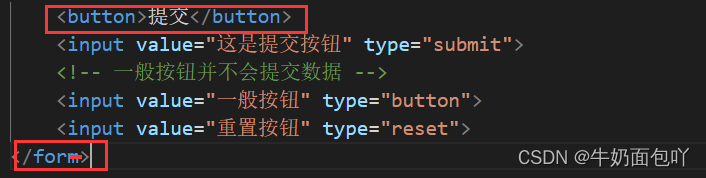
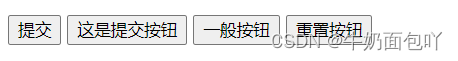
6.按钮button
6.1 提交按钮type=submit
6.2 重置按钮type=reset
6.3一般按钮type=button
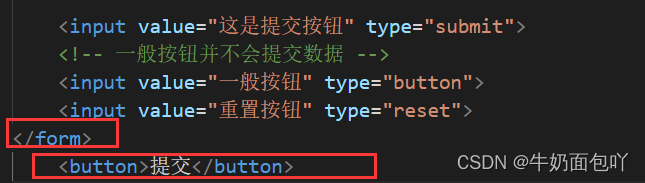
表单外的button按钮
提交
button这个标签在form表单标签里面有默认提交的功能,但是在form标签外面就是一个单纯的按钮
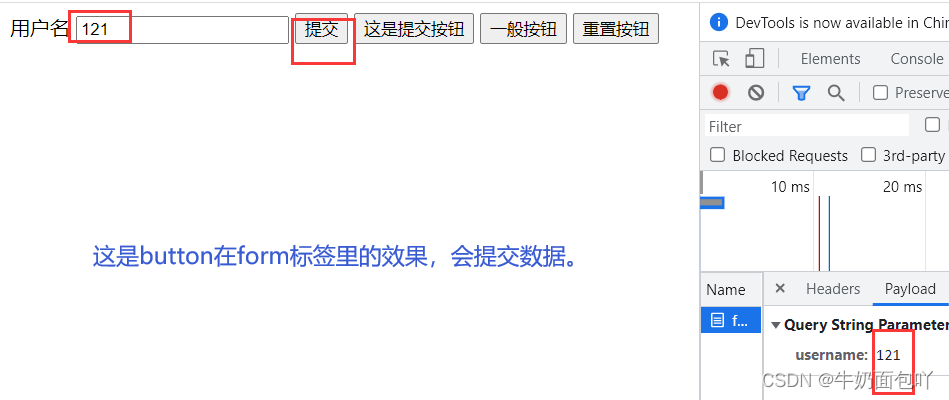
效果如图:
button在form标签里会提交数据。此时button在form里面就会有提交的功能和submit功能一样。
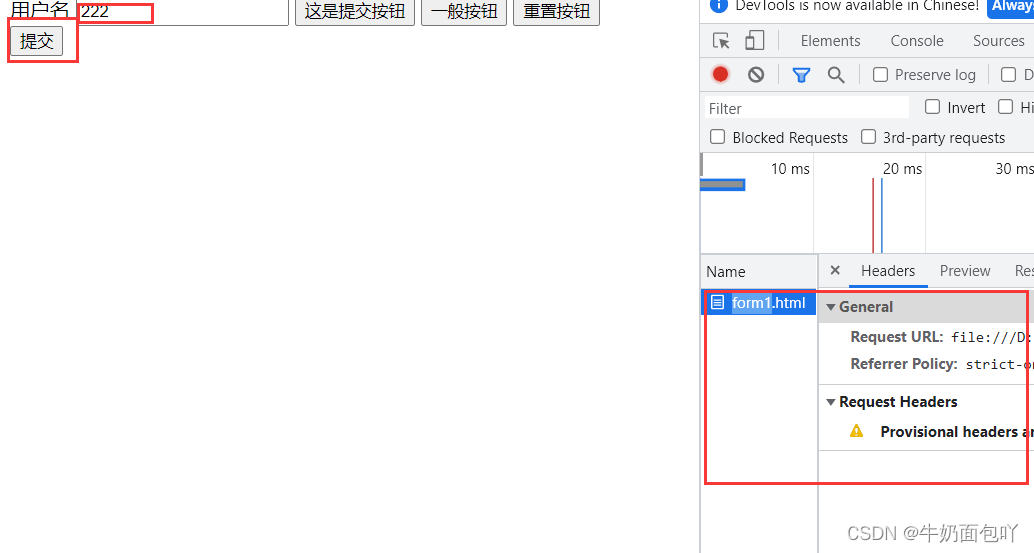
button在form标签外面不会提交数据,就是一个普通按钮。
type="button"也只是一个普通按钮和button在form标签外一样,只是一个单纯的按钮,没有提交数据的功能。
7.密码输入框 password
密码输入后显示为不可见,如图:
三、html5新增的表单type属性值
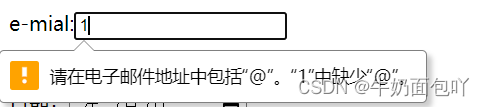
1.type=“email”
type="email"属性:验证只能输入邮箱格式,否则不能通过 e-mial:
代码图:
效果图:
2. type=“tel”
type="tel":不进行验证,主要是在移动端打开数字键盘
电话:
代码图:
3.type=“url”
type=“url”: 验证:只能输入合法的网址,必须包含http://
网址:
代码图:
没有按照要求填写的效果:
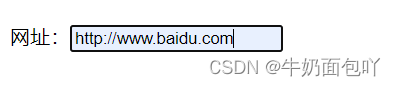
按照要求填写的效果(正确的效果):
4.type=“range”
type=“range”:产生一个滑动条
范围:
代码图:
效果图:
5.type=“search”
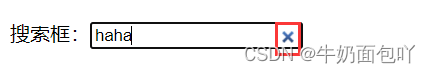
type=“search”:使搜索框更人性化,提供删除“X”符号,来快速清除所输入的内容
搜索框:
代码图:
效果图:
6.type=“date”
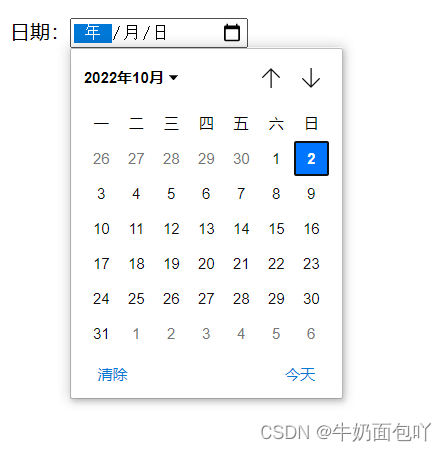
type=“date”:日期框,可以选择年、月、日
日期:
代码图:
效果图:
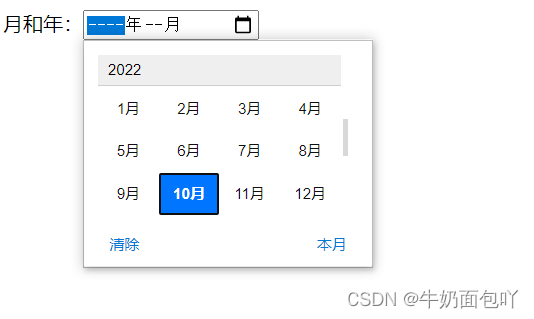
7.type=“month”
type=“month”:可以选择年和月
月和年:
代码图:
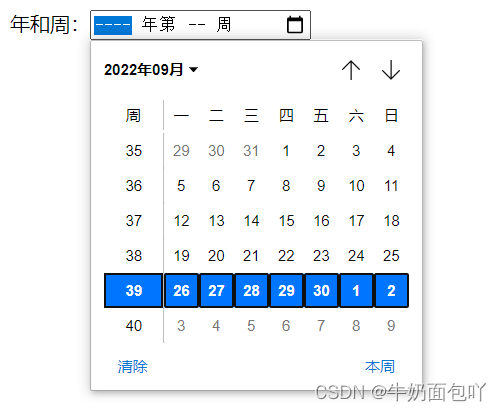
8.type=“week”
type=“week”:可以选择年和第几周
年和周:
代码图:
效果图:
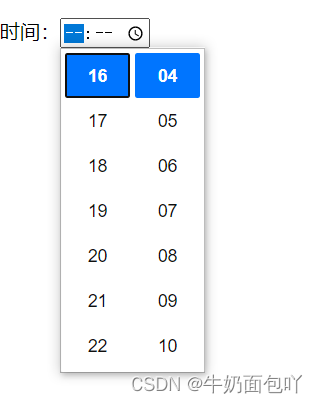
9.type=“time”
type=“time”:可以选择时、分、秒
时间:
代码图:
效果图:
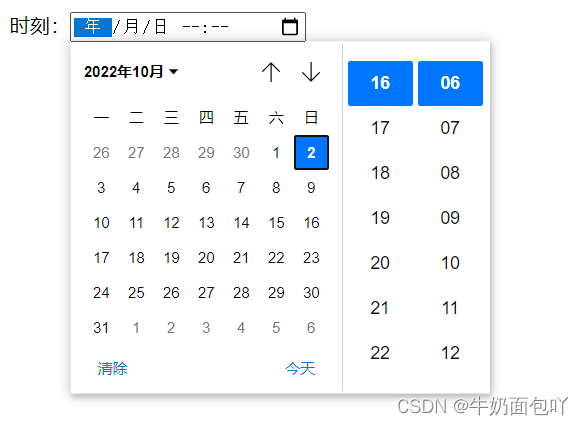
10.type=“datetime-local”
type=“datetime-local”:选择年月日和现在的时刻
时刻:
代码图:
效果图:
11.type=“number”
type=“number”:只能输入数字的数字框包含小数点 value时=为当前值
数字(1到8之间):
颜色:










































还没有评论,来说两句吧...