前端在el-dialog中嵌套多个el-dialog
前端在el-dialog中嵌套多个el-dialog
- 一、应用场景
- 二、代码实现
一、应用场景
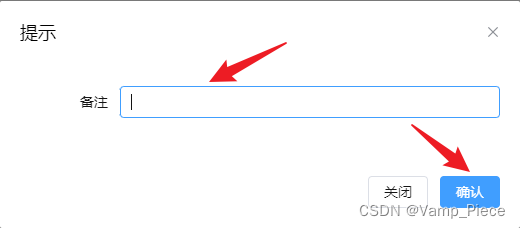
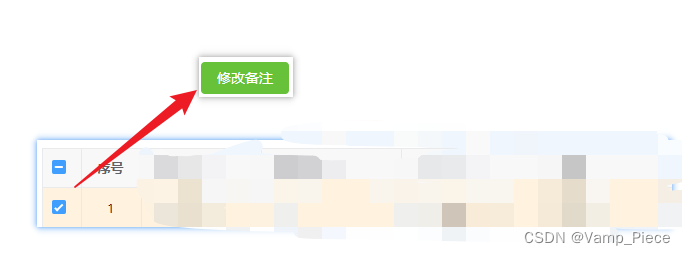
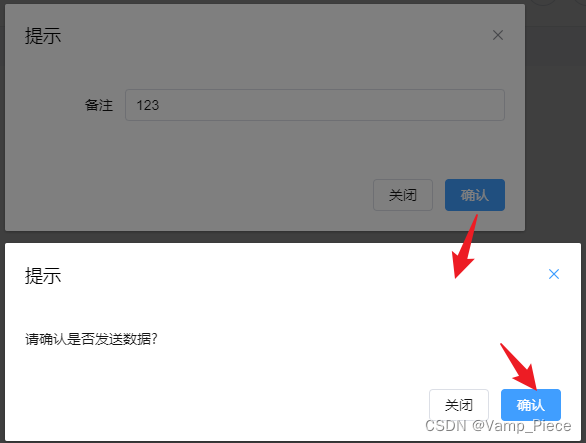
- 应用场景:需要点击按钮后弹出第一层对话框,在第一层对话框中填写内容后,再点击确认弹出第二层对话框,且需将第一层填入的内容传递给第二层,再第二层时弹出提示,再通过点击第二层的确认按钮进行请求接口,将第一层的内容 传递给后端

二、代码实现
修改备注
请确认是否发送数据? import { defineComponent, reactive } from 'vue'; import { Data, sendData } from '@/services/listData'; interface ViewState { selectedOrders: Data[]; note: string; outerVisible: boolean; innerVisible: boolean; } export default defineComponent({ name: 'list', components: {}, setup() { const state = reactive({ note: '', outerVisible: false, innerVisible: false, }); // 关闭内层对话框的同时也关闭外层的对话框 function closeAllDialog() { // 关闭内层的对话框 state.innerVisible = false; // 关闭外层的对话框 state.outerVisible = false; } function saveConfirm() { // 所勾选的id const selectedIds = selection.value.map(i => { return i.id; }); // 这里写请求接口的逻辑 sendData(selectedIds, state.note) .then(() => { ElMessage({ type: 'success', message: '发送成功', }); }) .finally(() => { state.innerVisible = false; state.outerVisible = false; }); } return { ...toRefs(state), saveConfirm, closeAllDialog, }; }, });(图片来源网络,侵删)(图片来源网络,侵删)
- 应用场景:需要点击按钮后弹出第一层对话框,在第一层对话框中填写内容后,再点击确认弹出第二层对话框,且需将第一层填入的内容传递给第二层,再第二层时弹出提示,再通过点击第二层的确认按钮进行请求接口,将第一层的内容 传递给后端
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。










还没有评论,来说两句吧...