vue使用printJs实现前端打印,以及打印分页实现
在web端可以直接使用原生调用方法调用打印,但是往往需要单独把需要打印的东西拎出来画一个单独的html,而使用printJs则可选中你需要打印的代码块,进行页面局部打印

(图片来源网络,侵删)
我的需求为将表格打印出来,并且超过分页数进行分页展示
以下内容参考了其他博主的实现方法,仅供参考
实现打印
1.可以直接使用以下代码,在项目中生成一个js文件,并在main.js中全局引用,以下代码为Vue使用PrintJS实现页面打印功能_this.$print_呆小杰的博客-CSDN博客
呆小杰博主修改后的代码,也可以使用npm下载引用
/**
* 打印类属性、方法定义,需要先在插件中引入
* 使用示例: 1. 先在mian.js中引入
* 2. 函数中调用this.$print(this.$refs.xxxx)
*/
/* eslint-disable */
const Print = function (dom, options) {
if (!(this instanceof Print)) return new Print(dom, options);
this.options = this.extend({
'noPrint': '.no-print'
}, options);
if ((typeof dom) === "string") {
this.dom = document.querySelector(dom);
} else {
this.isDOM(dom)
this.dom = this.isDOM(dom) ? dom : dom.$el;
}
this.init();
};
Print.prototype = {
init: function () {
var content = this.getStyle() + this.getHtml();
this.writeIframe(content);
},
extend: function (obj, obj2) {
for (var k in obj2) {
obj[k] = obj2[k];
}
return obj;
},
getStyle: function () {
var str = "",
styles = document.querySelectorAll('style,link');
for (var i = 0; i 按照自己的业务需求拼接,会覆盖外面H5原先的样式
str += "html,body,div{font-size:14px}";
return str;
},
getHtml: function () {
var inputs = document.querySelectorAll('input');
var textareas = document.querySelectorAll('textarea');
var selects = document.querySelectorAll('select');
for (var k = 0; k
根据博主提供的方法进行编写
 (图片来源网络,侵删)
(图片来源网络,侵删)
绑定ref,使用this.$print(this.$refs.xxx)使用,可以将这个代码块中你需要的元素打印出来,
- 不需要打印的元素加上 ,那么打印时就会将设置了此类名的元素忽略
这块可以参考博主改装后的js
实现分页
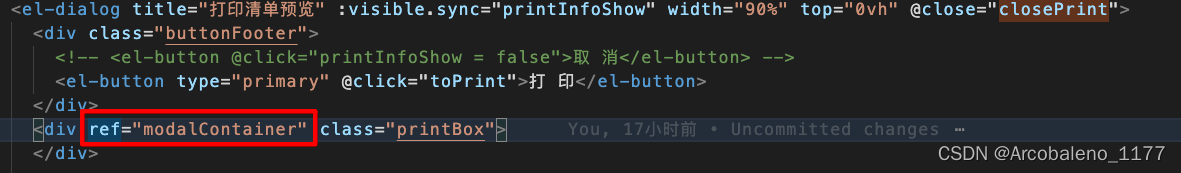
我这边使用的是el-dialog中绘制我需要的打印预览显示,有不需要预览页面展示的可以把元素从代码上隐藏,至于方式可以自己探索例如position:absolute,top:100000px,或者其他假删除方式,不要用v-if等真删除,节点删除后ref获取不到无法打印.
getPrintDataInfo(data) { const arrCopy = JSON.parse(JSON.stringify(data)) arrCopy.forEach((items, indexs) => { items.printTime = this.$moment().format('YYYY-MM-DD HH:ss:mm')//这里是我的需要的打印时间 if (items.list.length % this.page.size === 0) { this.totalPage = items.list.length / this.page.size//this.page.size是我列表的分页显示条数,这边使用为打印时一个页面的条数 } else { this.totalPage = parseInt(items.list.length / this.page.size) + 1 } for (let i = 1; i = length) { // pageSize大于等于总数据长度,说明只有1页数据或没有数据 tableData.data = totalData tableData.page = 1// 直接取第一页 } else { // pageSize小于总数据长度,数据多余1页 const num = pageSize * (page - 1)// 计算当前页(不含)之前的所有数据总条数 if (num index >= startIndex && index 0) { // 余数大于0,说明实际最后一页数据不足pageSize,应该取size+1为最后一条的页码 tableData.page = size + 1// 当前页码重置,取size+1 tableData.data = totalData.filter((_, index) => index >= (pageSize * size) && index index >= (pageSize * (size - 1)) && index { item.title }}{ item.name }}{ item.phone }}{ item.lendTime }}{ item.price }} { index +1 }}{ item.printTime }}{ item.currentPage }}页,共{{ totalPage }}页
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。







还没有评论,来说两句吧...