【Vue3+element plus 】el-table滚动条、固定列fixed、表头超出内容隐藏并显示省略号
一、表格滚动条样式修改
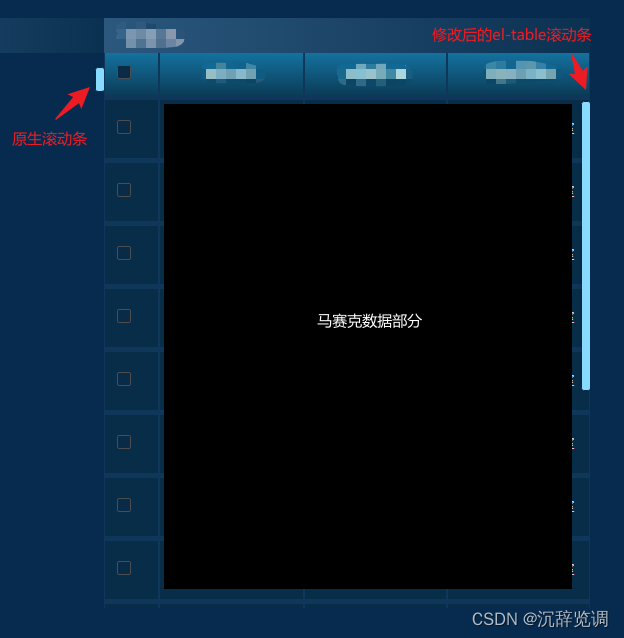
element plus中el-table采用的是el-scrollbar,无法采用全局默认滚动条样式修改,需要单独写公共样式。

(图片来源网络,侵删)
原生滚动条样式
/* ---滚动条公共样式--- */
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 8px;
height: 8px;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 0 rgba(0, 0, 0, 0); /*轨道阴影*/
border-radius: 0px; /*轨道背景区域的圆角*/
background-color: transparent; /*轨道的背景颜色*/
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 2px; /*滑块圆角*/
-webkit-box-shadow: 0 0 6px rgba(0, 0, 0, 0.15); /*滑块外阴影*/
background-color: rgba(136, 219, 255, 1); /*滑块背景颜色*/
}
el-table滚动条样式
/* ---el-table滚动条公共样式--- */
.el-scrollbar {
// 横向滚动条
.el-scrollbar__bar.is-horizontal .el-scrollbar__thumb {
opacity: 1; // 默认滚动条自带透明度
height: 8px; // 横向滑块的宽度
border-radius: 2px; // 圆角度数
background-color: rgba(136, 219, 255, 1); // 滑块背景色
box-shadow: 0 0 6px rgba(0, 0, 0, 0.15); // 滑块阴影
}
// 纵向滚动条
.el-scrollbar__bar.is-vertical .el-scrollbar__thumb {
opacity: 1;
width: 8px; // 纵向滑块的宽度
border-radius: 2px;
background-color: rgba(136, 219, 255, 1);
box-shadow: 0 0 6px rgba(0, 0, 0, 0.15);
}
}
效果图:
二、表格固定列设置fixed属性后,和原生样式冲突
el-table设置了自定义样式后,为el-table-column添加fixed="right"属性,此时表格侧边栏固定列出现样式错乱,自定义样式不生效。
// 固定列表头
thead .el-table-fixed-column--right {
background-image: -webkit-linear-gradient(
bottom,
var(--bg1),
var(--bg2)
) !important;
padding: 0;
color: var(--text1);
font-size: 16px;
}
// 固定列表身
tbody .el-table-fixed-column--right {
background-color: #072d48 !important;
}
原图:固定列样式与自定义的el-table整体样式不一致

(图片来源网络,侵删)
效果图
三、表头内容超出部分隐藏
el-table表身内容可以通过show-overflow-tooltip属性,快捷设置内容超出部分隐藏,但表头部分则需要利用插槽手动判断内容长度,是否显示省略号及tooltip。
首先需要设置el-table-column的min-width属性。然后通过header插槽查找DOM判断宽度动态展示el-tooltip
Vue2参考代码:

(图片来源网络,侵删)
{{item.label}}
onMouseOver(refName) {
let parentWidth = this.$refs[refName][0].parentNode.offsetWidth;
let contentWidth = this.$refs[refName][0].offsetWidth;
// 判断是否开启tooltip功能
if (contentWidth > parentWidth) {
this.isShowTooltip = false;
} else {
this.isShowTooltip = true;
}
},
//style
.title {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
Vue3 修改代码
// HTML部分
{{ th?.Comment }}
// JS部分
let isShowTooltip = ref(false);
// 判断表头单列字符长度
const handleMouseEnter = scope => {
let dom = document.querySelector(`.${scope.column.id} span`);
let parent = document.querySelector(`.${scope.column.id} .title`);
// 获取自身的宽度
let contentWidth = dom.offsetWidth;
// 获取父元素的宽度
let parentWidth = parent.offsetWidth;
// 判断是否开启tooltip功能
if (contentWidth > parentWidth) {
isShowTooltip.value = false;
} else {
isShowTooltip.value = true;
}
};
// CSS部分
.title {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。









还没有评论,来说两句吧...