JavaScript 入门基础 / 概念介绍(一)
JavaScript 入门基础 / 概念介绍(一)
1.初识JavaScript
1.1 JavaScript历史
1995年,网景公司一名程序员布兰登·艾奇利用十天完成了JavaScript设计,网景公司最初将它命名为LiveScript,后与Sun公司合作将其改名为JavaScript。

(图片来源网络,侵删)
1.2 JavaScript是什么
-
JavaScript是一种运行在客户端的脚本语言,
-
脚本语言:是一种不需要编译直接由js解释器逐行解释并执行的语言。
-
可以基于node.js技术进行服务端编程。
1.3 JavaScript 的作用
- 桌面程序
- 网页特效
- App
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
- 表单动态校验(密码强度检测,也是js产生的最初目的)
1.4 HTML/CSS/JS 的关系
-
html决定网页的结构内容,相当于人的身体(body)。
-
css是网页所呈现的效果(决定美观度),相当于人们穿衣服,化妆。

js是实现业务逻辑和界面控制,相当于人的各种动作。
1.5 浏览器执行js简介
浏览器分成两部分 渲染引擎和 js引擎。
- 渲染引擎:用来解析html和css,俗称内核,如谷歌浏览器的blink。
- js引擎:也称其为解释器,用来读取网页中的js代码并对其进行运行处理,比如谷歌浏览器的v8。
注:浏览器本身不会执行js代码,都是通过js解释器来执行。
1.6 js的组成
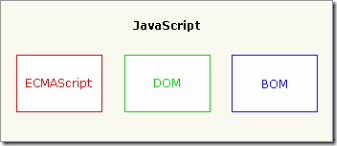
JavaScript分为三个部分:ECMAScript、DOM、BOM。
1.ECMAScript是由ECMA国际进行标准化的一门编程语言,这种语言在万维网上广泛应用。

注:ECMAScript规定了JS的编程语法和基础核心知识,是所有的浏览器厂商共同遵守的JS语法工业标准。
2.DOM-文档对象模型:是W3C组织推荐的处理可扩展标记语言的标准编程接口,通过DOM提供的接口可以对页面上的各种元素进行操作。
3.BOM-浏览器对象模型:它提供了独立于内容的,可以与浏览器窗口进行互动的对象结构,通过BOM可以操作浏览器窗口,如:弹出框、控制浏览器跳转等等…
1.7 JS 基础
js有3中书写方式:行内、内嵌、外部。
. 行内式JS
- 可以将少量的js代码直接写入到HTML标签的时间属性中(以on开头的属性)如:onclick。
- JS中推荐使用单引号。
- 缺点是可读性差,在html中编写大量js代码不方便阅读。
- 多重引号嵌套时,非常容易混淆。
- 只在特殊情况下使用。
. 内嵌js
- 可以将多行js代码写入到标签中
- 内嵌js是学习时常用的方式。
. 外部js文件
- 利于HTML页面代码结构化,把js代码独立于html文件之外,既美观又方便文件级别的复用。
- 引入外部文件的标签中间不可以写代码。
- 适合要编写大量js代码的情况。
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。
-







还没有评论,来说两句吧...