【前端修炼场】 — 这些标签你学会了么?快速拿下 “hr”

此文为【前端修炼场】第四篇,上一篇文章链接:上一篇
文章目录
- 前言
- 一、 常用标识符
- 1.1 特殊标识符
- 1.1.1 ""(>的建立
这篇文章我们讲解 < 特殊符号 ">>的建立 -
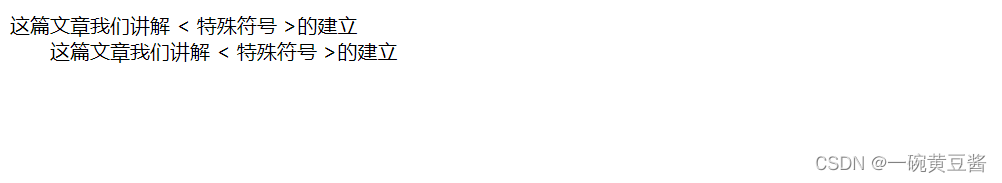
效果展示:
我们可以很明显看到,第二段比第一段空出两个字的间距,所以一个&emsp;表示空一个字的间距
1.1.3 商标(™/ ®)
下图摘自百度百科,如有侵权,告知必删
那么我们如何实现这两个符号在网页上?
1. 商标标识我们利用 &trade;实现
2. 注册商标标识利用®;实现
-
代码展示:
™
® -
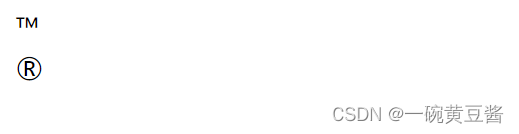
网页展示:
1.1.4 版权(©)
不知道大家在平时网上冲浪的时候有没有注意过网页的最底部,都有很多神秘代码,如下图
大家注意看最后一行有个小图标©,那个就是商标的图形,那么我们如何在网页中显示这个呢?我们利用的是©;
-
代码展示:
一碗黄豆酱©
-
网页展示:
1.1.5 彩蛋(😀)
我们如何在网页中添加可爱小表情呢?就像是😘😝🥺这种!请输入如下代码
-
代码展示:
😀
-
网页展示:
诸位道友可以尝试😁等等,自己进行摸索,会有惊喜奥!
1.2 无意义标签
很多道友看见我这个标题就觉得很迷惑,为什么这个标签是无意义的,我们还去学他干什么?因为虽然这个标签本身没有什么具体含义,但是他们由独特的作用,接下来听我细细说来!
1.2.1 div标签
div标签没有具体含义,但是它可以用来划分页面的区域。比如下图我们将网页划分成这三个区域,每个区域进行页面实现,这样比较整洁,一块一块实现比较方便我们后期维护。相信诸位道友肯定很迷惑,没关系我们后续会继续深入了解!
接下来我们就进行示例讲解。同上,我们只进行body内容的展示
-
代码展示:
111122223333 -
网页展示:
我相信大家注意到了,这个页面也看不出来div起到什么作用了,那么div到底干了些什么?
- 三段div的内容各独立占有一行(在没有约束的条件下)
- 独立划分三块区域
此时诸位一定是疑惑多多,无法理解我所说的到底是什么意思,没关系,我们后面慢慢接触就懂了
1.2.2 span标签
span没有实际意义,主要用于对于文本独立修饰的时候,其宽度根据内容宽度占用,简单理解就是我们不改变文本大小,可以对于文本独立的进行修饰,比如颜色等等
接下来我们就进行示例讲解
-
代码展示:
一碗黄豆酱 真帅
-
网页展示:
我们发现真帅二字变成红色的,是不是感觉很熟悉?我们前面的hr标签也进行了颜色更改的实验!我们这个也是利用修改span标签的属性style中的color进行颜色的控制!
二、hr 属性值讲解
下面的内容我会带大家熟悉 “hr” 的各种属性值,拿下 hr,筑基成功不是梦!
2.1 创建hr
接下来就是阿酱的实操教学,诸位道友拿上咱们的武器 — VSCode,跟我一起修炼吧!
-
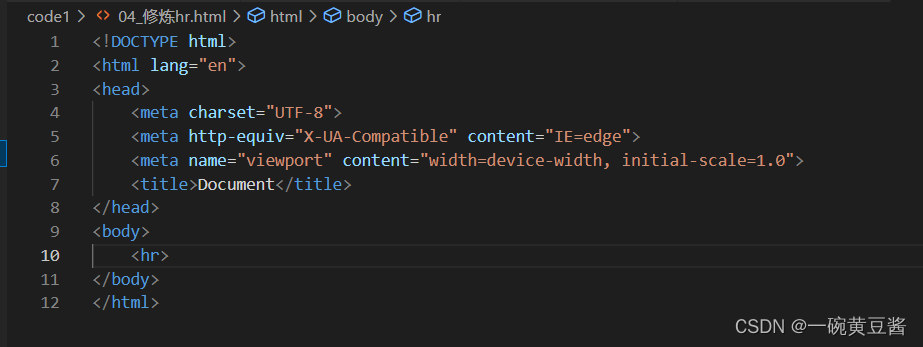
打开VSCode,然后初始化后,创建水平线
-
网页展示:
2.2 更改hr颜色
我们的线条颜色更改是基于属性color进行控制
-
代码展示:
-
效果展示:
我们可以很明显看到我们的水平线的颜色已经更改为红色,剩下的颜色,诸位可以余下时间自行练习!
2.3 更改hr宽度
我们的线条宽度调整是基于属性 width 进行控制
-
代码展示:
-
效果展示:
为了效果明显,我建立两条水平线,大家可以看到上面没有设置宽度的水平线是占满我们的屏幕,而下面的则是一小段,这个数量300的单位是像素,我们后期会将。注意我们默认居中!
2.4 更改hr位置
我们的线条 靠左/靠右是基于属性 align 进行控制
-
代码展示:
Document -
效果展示:
上述为了方便对照,我设置了四条曲线,其中属性值 left 表示靠左,right 表示靠右
2.5 消除hr阴影
-
我们可以先将浏览器放大,然后观察初始没有属性的水平线,如下:
-
可以很明显的看出来,在水平线的下方有阴影,那么我们如果想要去掉的话,该如何做?
消除水平线阴影的属性为 noshade
-
代码展示:
Document -
效果展示:
可以很明显的发现阴影消失了
总结
从本次学习中,我相信大家对于基础标识符和hr的属性定有所掌握,我们如果想要对标签进行进一步的修饰,那么属性就起到非常重要的作用!
希望诸位下去自行练习掌握!
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
-
-
-
-
-
-
-
-
-
-
- 1.1.1 ""(>的建立






















还没有评论,来说两句吧...