Vue+elementUI中的el-upload实现上传文件给后端,限制上传文件的格式、文件的大小、文件的数量,将表单和Excel文件一起提交给后端
需求:1.表单输入信息

(图片来源网络,侵删)
2.上传Excel附件
3.下载附件模板
4.限制上传文件的格式、文件的大小、文件的数量
5.将表单和Excel文件一起提交给后端
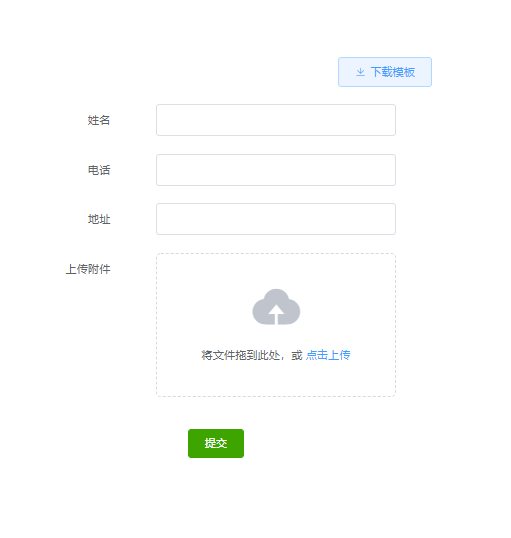
效果图:

样式部分
(图片来源网络,侵删)
下载模板 将文件拖到此处,或 点击上传 提交data部分代码
data () { return { peopleform: { name: '', phone: '', address: '', }, fileList: [] } },method中的代码
methods: { // 覆盖默认的上传行为 httpRequest (raw) { this.fileList.push(raw) }, // 上传前 beforeUpload (file) { let fileSize = file.size const FIVE_M = 2 * 1024 * 1024 //不允许上传大于2M if (fileSize > FIVE_M) { this.$message.error("最大上传2M") return false } //判断文件类型,必须是xlsx格式 let fileName = file.name let reg = /^.+(\.xlsx)$/ if (!reg.test(fileName)) { this.$message.error("只能上传xlsx!") return false } return true }, // 文件数量提醒 handleExceed () { this.$message({ type: 'error', message: '最多支持1个附件上传' }) }, //提交 async submit () { const params = new FormData() this.fileList.forEach((x) => { params.append('file', x.file) }) params.append('name', this.peopleform.name) params.append('phone', this.peopleform.phone) params.append('address', this.peopleform.address) const res = await this.axios.post("这里填路径", params) if (res) { this.$message.success("上传成功!") } }, //设置下载文件 downloads () { let a = document.createElement("a") a.href = "/data/datas/main_ventilator_excel.xlsx" a.download = "main_ventilator_excel.xlsx" //设置下载文件文件名,这里加上.xlsx指定文件类型 a.style.display = "none" document.body.appendChild(a) a.click() a.remove() } }(图片来源网络,侵删)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。







还没有评论,来说两句吧...