ONLYOFFICE DocumnetServer 安装踩坑记录
ONLYOFFICE DocumnetServer 安装踩坑记录

1、安装准备:
操作系统:window server 2012 R2及以上版本
环境:
- Erlang:version 24.2
- RabbitMQ:version 3.9.12
- PostgreSQL:version 12.9 or later
安装包:
- onlyoffice-documentserver.exe
- cerbot-beta-installer-win32.exe
- Visual C++ 2013 Update 5 Redistributable (x64)
- Visual C++ 2015-2022 Redistributable (x64)
注意:以上软件尽量安装给定的版本,不然会报很多奇奇怪怪的错误,操作系统尽量使用window server 2012 R2及以上的windows服务器,在win10下安装,可能会出现很多权限问题。其中红色的三个软件安装onlyoffice-documentserver.exe过程中会自动安装的,前提是在能够连接在外网的情况下,windows服务器不能连接外网的情况下,需要提前装好这些软件,cerbot 必须安装win32版本的,在github上1.24以后的版本都是win64的。
2、安装过程
-
Erlang和RabbitMQ安装一直点下一步就行了,默认安装在C盘,可以修改安装路径。
-
PostgreSQL安装的时候会让你设置数据库密码,这个要记住,后面会用到,PostgreSQL数据库的默认端口是5432,如果要修改端口,后续还要修改onlyoffice的配置文件,尽量使用默认端口,数据库默认安装在C盘,如果要修改数据库的安装路径需要提前建好文件夹,且要将当前账户设置为完全控制。

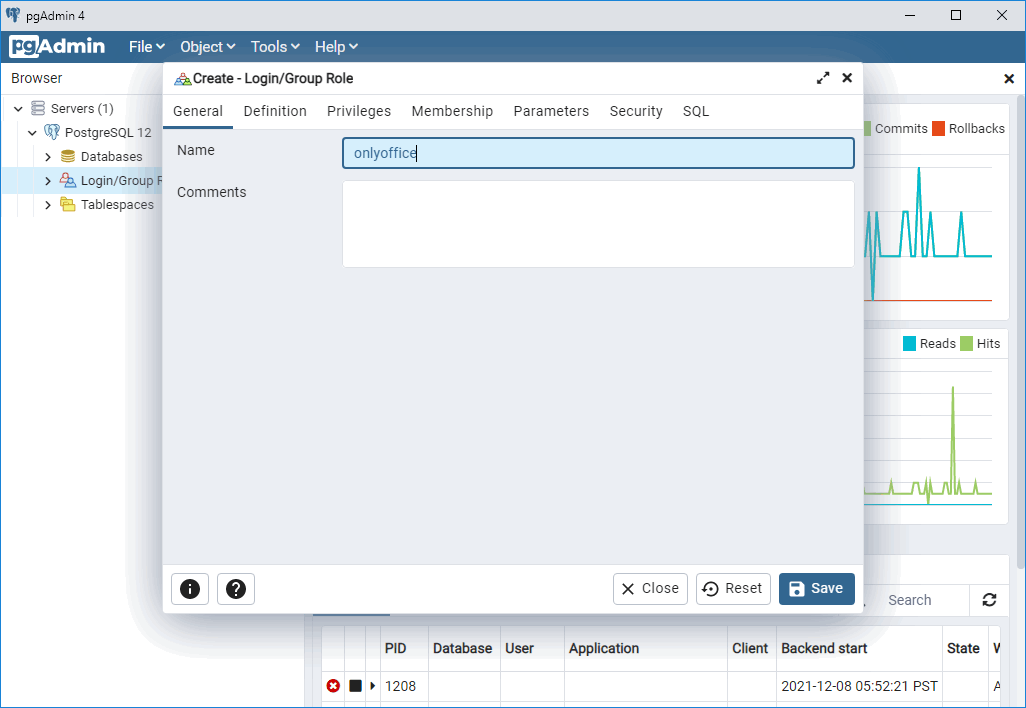
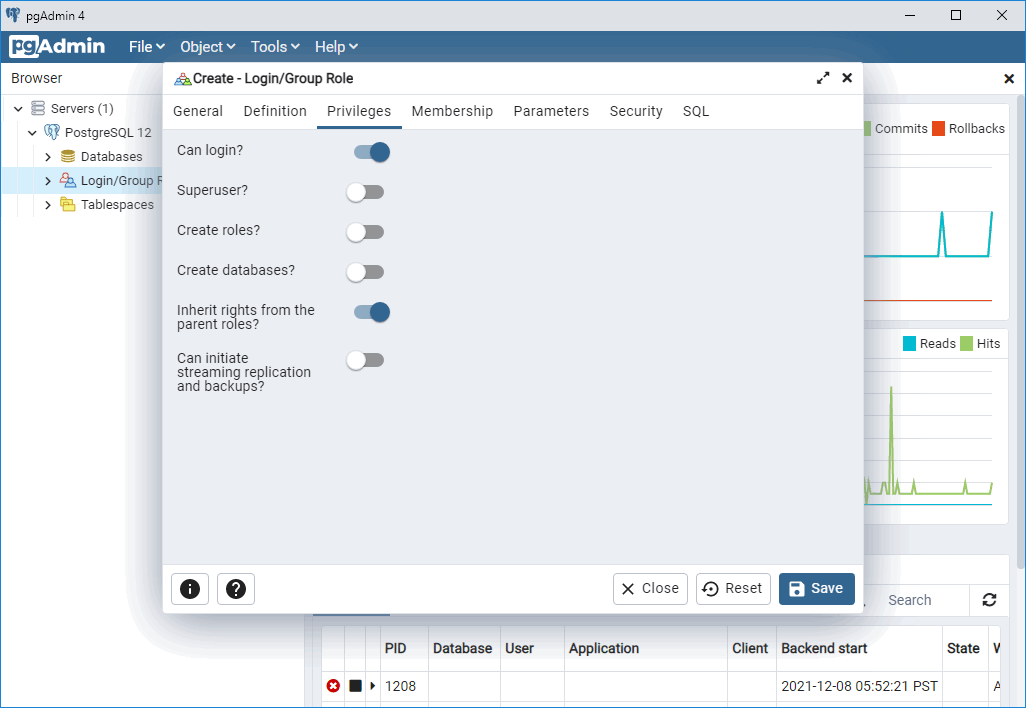
切换到“Definition”选项卡,并在“密码”字段中输入onlyoffice。
然后单击保存。
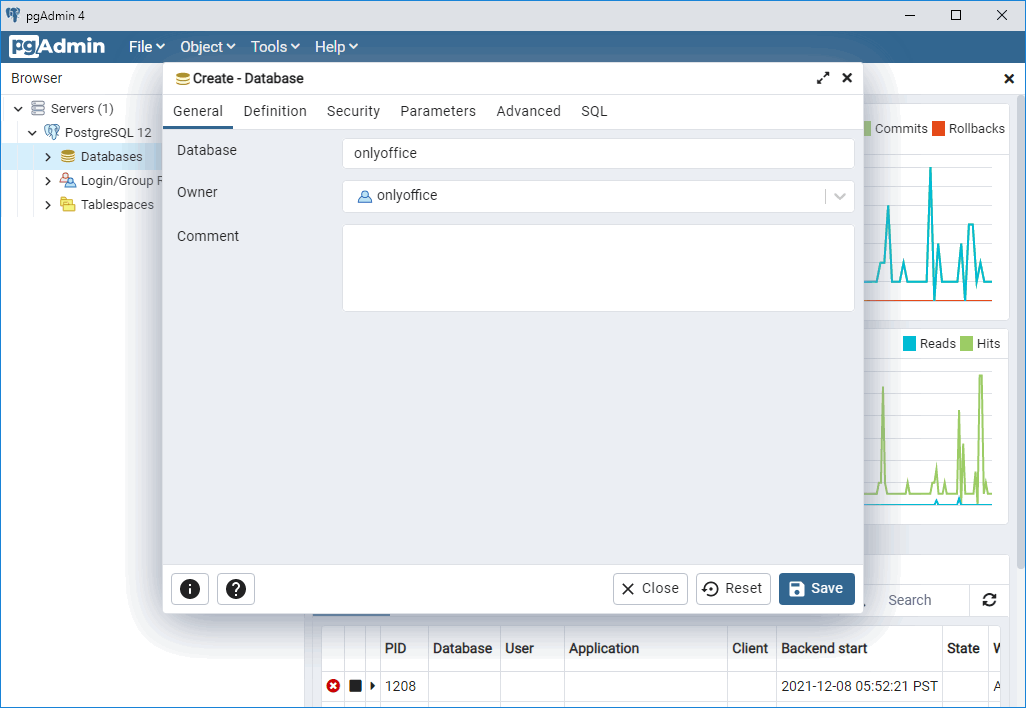
然后创建一个onlyoffice数据库,owner选择刚刚创建的onlyoffice,然后保存。
 (图片来源网络,侵删)
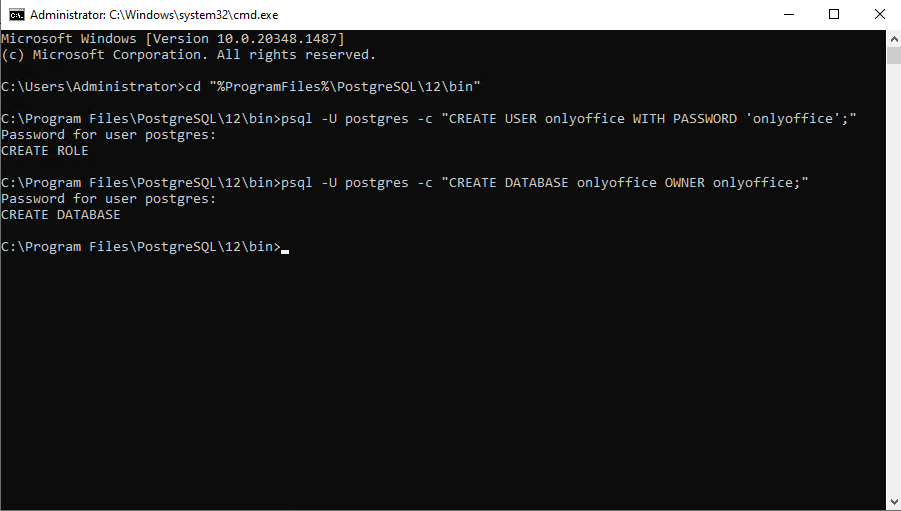
(图片来源网络,侵删)或者你也可以使用命令的方式创建组和数据库。在“PostgreSQL安装目录\bin“下打开命令窗口,分别执行以下命令
psql -U postgres -c "CREATE USER onlyoffice WITH PASSWORD 'onlyoffice';"
psql -U postgres -c "CREATE DATABASE onlyoffice OWNER onlyoffice;"

onlyoffice-documentserver安装完成后会默认占用80端口,所以需要在安装时指定端口,在安装包路径下打开命令窗口输入:onlyoffice-documentserver.exe /DS_PORT=端口号,安装过程中会提示哪些依赖需要下载,如果已经安装了cerbot,可以去掉cerbot的勾选,没有外网还需要下载其他依赖请自行安装。安装过程如果要修改安装目录,安装完成后也需要将文件夹的权限设置为当前账户完全控制,不然没法修改配置文件。然后之后全部点下一步,就安装完成了。
3、安装完成后的配置
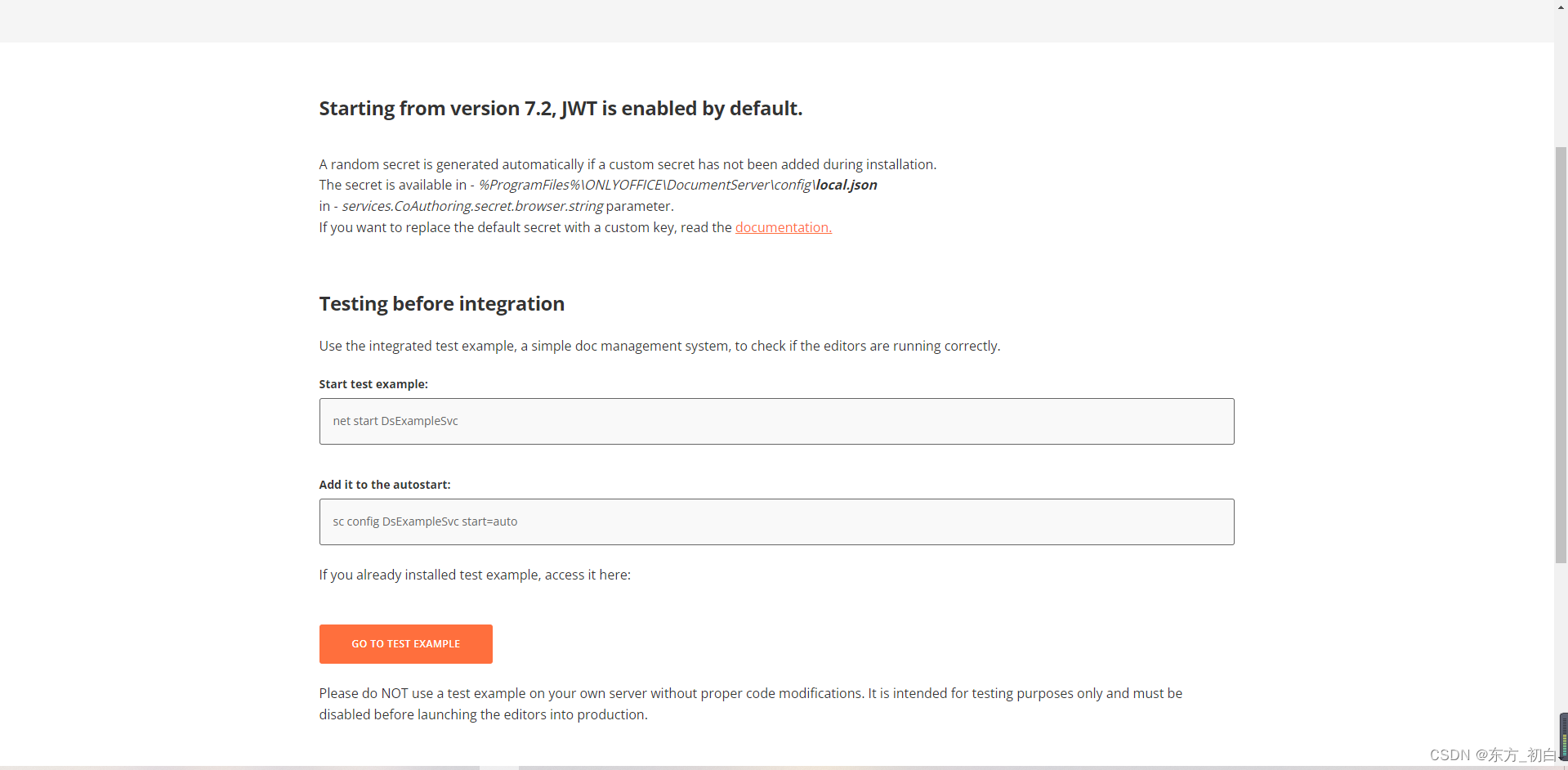
安装完成后访问开始安装时的端口号地址会出现以下页面:
点击GO TO TEST EXAMPLE,会出现以下页面
这是因为官方给的示例页面的服务没开启。
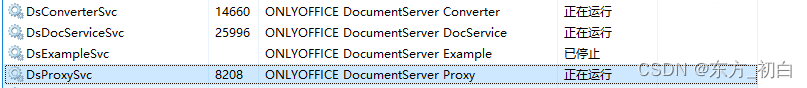
我们在服务器上打开任务管理器,在服务中找到下面四个服务
这些就是onlyoffice相关的四个服务。此时example服务是关闭的。example服务会占用3000端口,开启前请检查3000端口是否被占用。
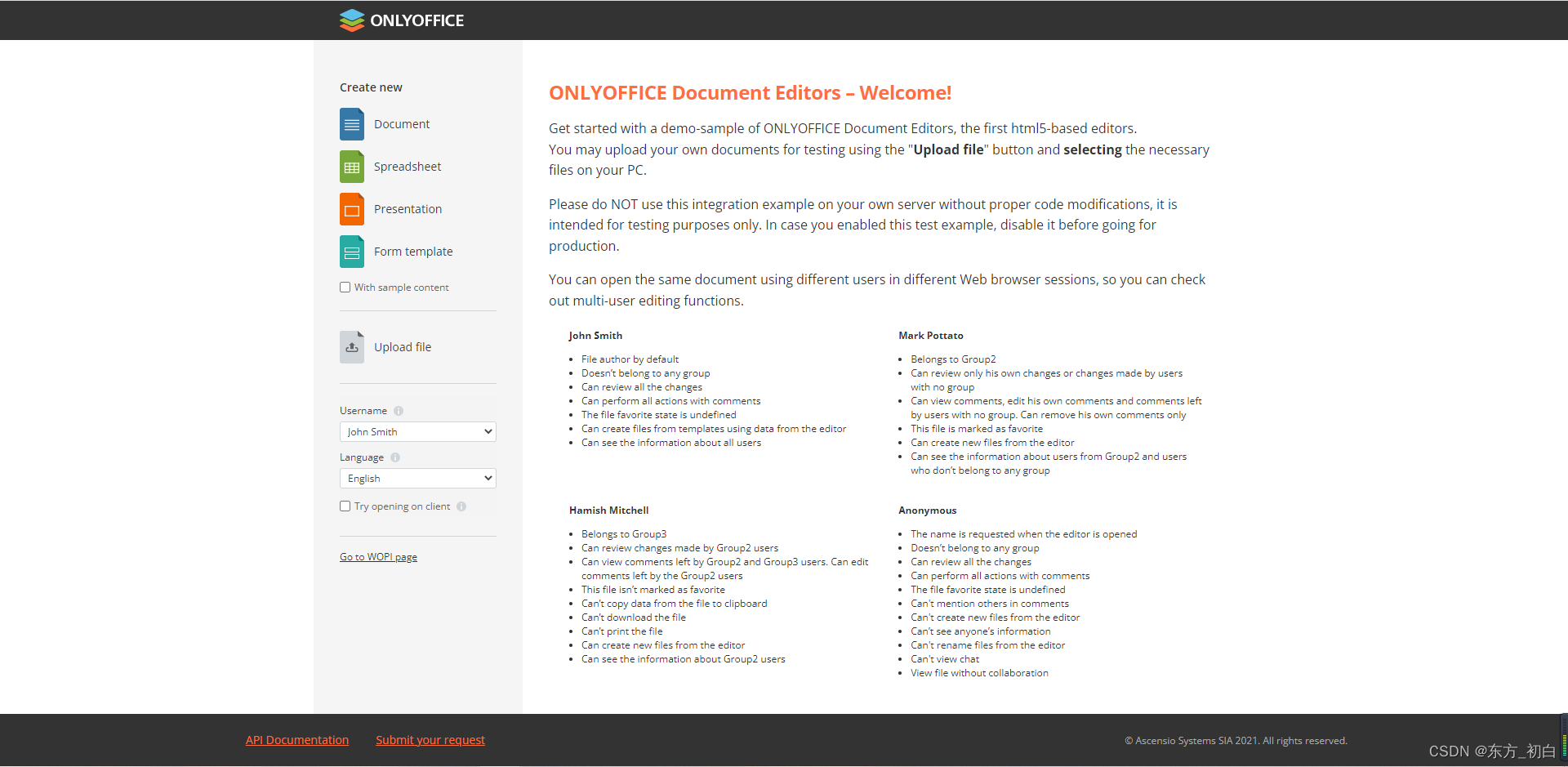
服务打开后再次访问应该会出现以下界面,你可以在这里使用官方案例创建并编辑文档。
在服务器的任务管理器的详细信息中会有一个docservice.exe的进程,这个进程会占用8000端口
这个端口被占用也会导致文档打不开。
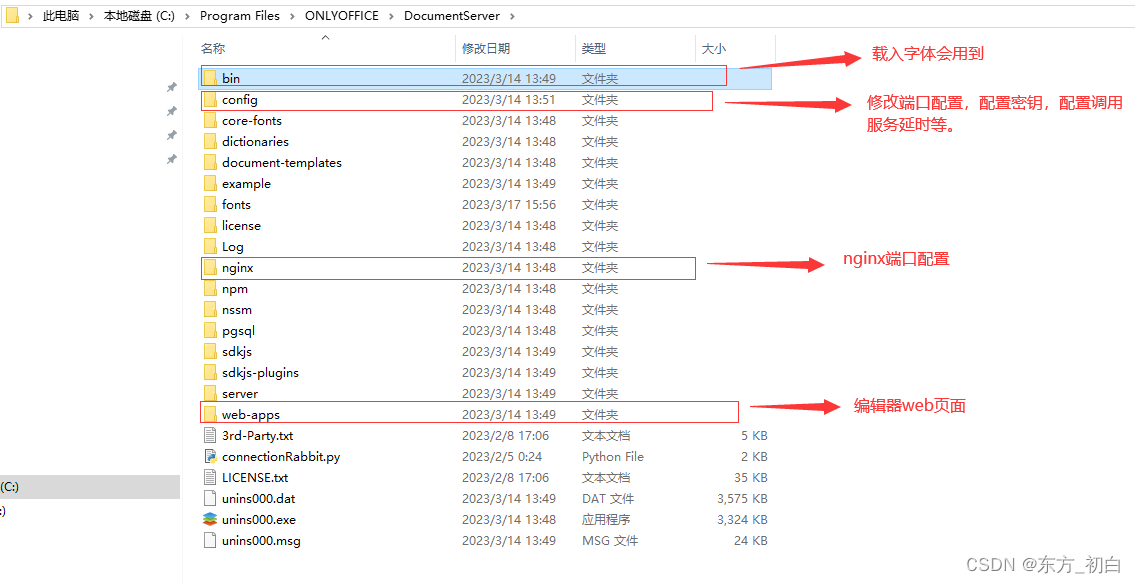
onlyoffice安装目录下,可能会修改以下文件夹
3.1 端口配置
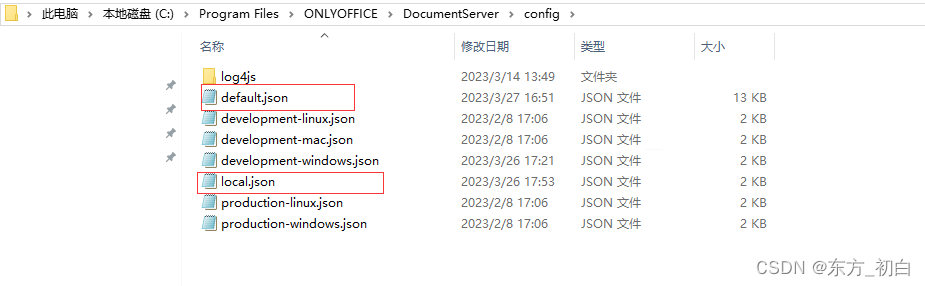
config文件夹下,default.json和local.json是经常用到的配置文件。
3.1.1 docservice服务配置
修改default.json和local.json中的以下配置
"services": { "CoAuthoring": { "server": { "port": 8000,//默认8000 ... } ... } ... }修改完成后,还需要修改http-common.conf
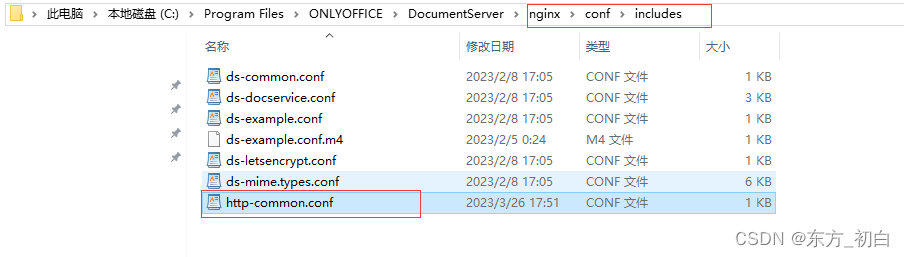
修改以下配置
## docservice的端口 upstream docservice { server localhost:8000 max_fails=0 fail_timeout=0s; } ## example服务的端口 upstream example { server localhost:3000; }修改完成保存后,在任务管理器中将onlyoffice的四大服务重启。
3.1.2 文档服务器站点端口修改
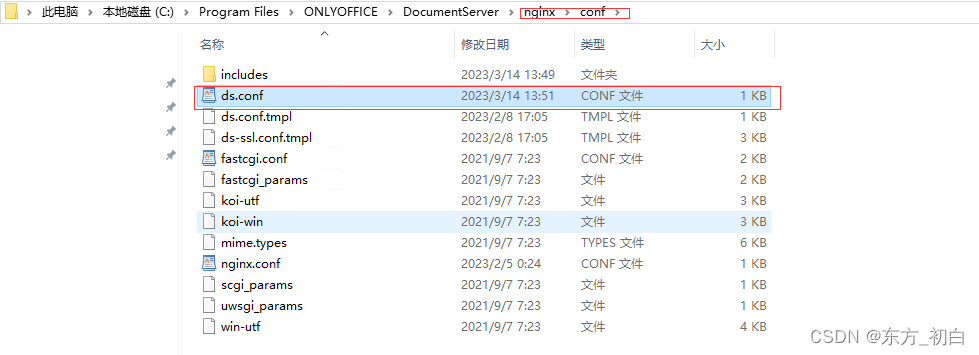
还是nginx文件夹
include includes/http-common.conf; ## 默认占用80端口 server { listen 0.0.0.0:80; listen [::]:80 default_server; server_tokens off; set $secure_link_secret OphIwQpJulSumDiLVL4l; include includes/ds-*.conf; }修改完成保存后,在任务管理器中将onlyoffice的四大服务重启。
3.2 安装字体
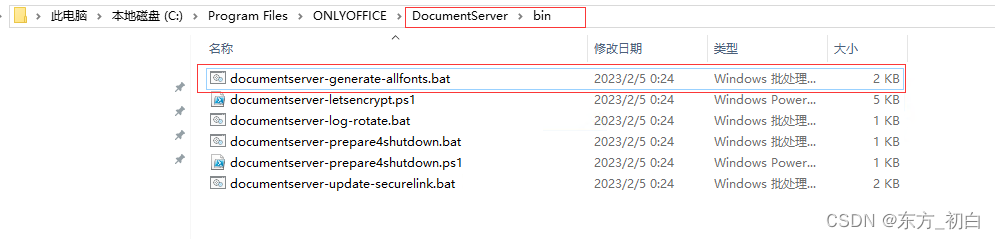
onlyoffice安装时默认会读取服务器的字体文件,如果需要新增字体,请现在服务器上安装好需要的字体,然后到bin目录下运行documentserver-generate-allfonts.bat
执行完这个批处理文件,会自动重启相关服务,然后手动清除客户端浏览器缓存。
3.3 修改字号
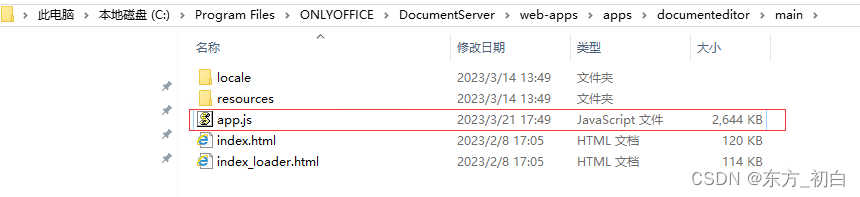
在Microsoft Office word或者WPS文字中我们可以看见字号都有初号,一号,二号什么的字号,onlyoffice中是没有的,找到如图所示路径下的app.js
找到{value:8,displayValue:“8”},应该会有三处位置,然后将以下内容粘贴到这几个位置的前面。
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"},修改完成保存后,重启服务,然后手动清除客户端浏览器缓存。
3.4 其他配置
如果想修改编辑器中的其他内容,请自行研究web-apps中的源码,比如修改css样式什么的
4、接口调用注意事项
4.1 引入
如果想在项目中使用文档服务器,可以参考官方的接入文档,有前端三大框架的接入方式,Angular、React、Vue
也可以直接使用script引入,其中documentserver是文档服务器的地址
注意:官方给的Angular接入方式,必须要至少Angular 14.2版本 ,过低的版本不行
我这里的angular项目是直接在index.html中使用script引入的
onlyoffice
4.2 调用
在调用接口的时候请参考官方文档,我这里只说明需要注意的几点:
关于key
文档中的key是指,你当前打开的文档的唯一标识,为了确保你每次的打开的文档都是新的,所以每次打开都需要随机生成。
关于token
文档中的token,是指jwt加密字符串,需要在调用后端接口生成,其中payloadClaims是生成文档编辑器的前端配置对象,如下所示:
{ "document": { "key": "Khirz6zTPdfd7", "permissions": { "comment": true, "commentGroups": { "edit": ["Group2", ""], "remove": [""], "view": "" }, "copy": true, "deleteCommentAuthorOnly": false, "download": true, "edit": true, "editCommentAuthorOnly": false, "fillForms": true, "modifyContentControl": true, "modifyFilter": true, "print": true, "review": true, "reviewGroups": ["Group1", "Group2", ""] }, "url": "https://example.com/url-to-example-document.docx" }, "editorConfig": { "callbackUrl": "https://example.com/url-to-callback.ashx", "mode": "edit", "user": { "group": "Group1", "id": "78e1e841", "name": "Smith" } } }java接口示例:tokenSecret 是local.json文件中的secret
public String createToken(final Map payloadClaims) { try { // build a HMAC signer using a SHA-256 hash Signer signer = HMACSigner.newSHA256Signer(tokenSecret); JWT jwt = new JWT(); for (String key : payloadClaims.keySet()) { // run through all the keys from the payload jwt.addClaim(key, payloadClaims.get(key)); // and write each claim to the jwt } return JWT.getEncoder().encode(jwt, signer); // sign and encode the JWT to a JSON string representation } catch (Exception e) { return ""; } }如果不要使用jwt令牌,可以在local.json中的browser改为false
"token": { "enable": { "request": { "inbox": true, "outbox": true }, "browser": true //将这个设置为false,就不会检查token了 }, "inbox": { "header": "Authorization" }, "outbox": { "header": "Authorization" } },修改完记得重启服务
关于callbackUrl
这是文件保存修改的关键参数,而且这个url必须是IPv4地址当文档打开,强制保存,关闭时都会调用这个回调URL,需要和你的后端对接。
在config文件夹下的default.json文件中有一个savetimeoutdelay参数,默认是5000,也就是5秒,指的是文档关闭5秒后调用callbackUrl,可以把这个设置为0,文档关闭后马上调用回调地址。具体对接方法请参考官方文档。
如果出现文件无法保存,请联系管理员等字样的提示,大部分原因是因为callbackUrl出现问题,检查这个地址是否能进入后端程序,进不去说明地址出现错误或者后端代码写法不对,这个回调地址必须返回一个"{\"error\":0}"
关于url
这是文档服务器访问你业务服务器中的文件的地址,且也必须时IPv4地址,这个地址访问后必须是产生一个文件,文件的类型参考官方文档。
-



















还没有评论,来说两句吧...