奇怪的需求之与图片做交互
1.起因
客户想要展示自己的地图,该地图上有各种工作数据,和工作点位,已有的地图不能满足需求.于是提出将这张图片当成大背景

(图片来源网络,侵删)
2.经过
鉴于文件格式和尺寸的原因,协商后客户提出将图片做成缩放效果,同时具有点击效果,原先直接进入的主页,现在为点击图片中的某条线路进入主页面.
3.结果
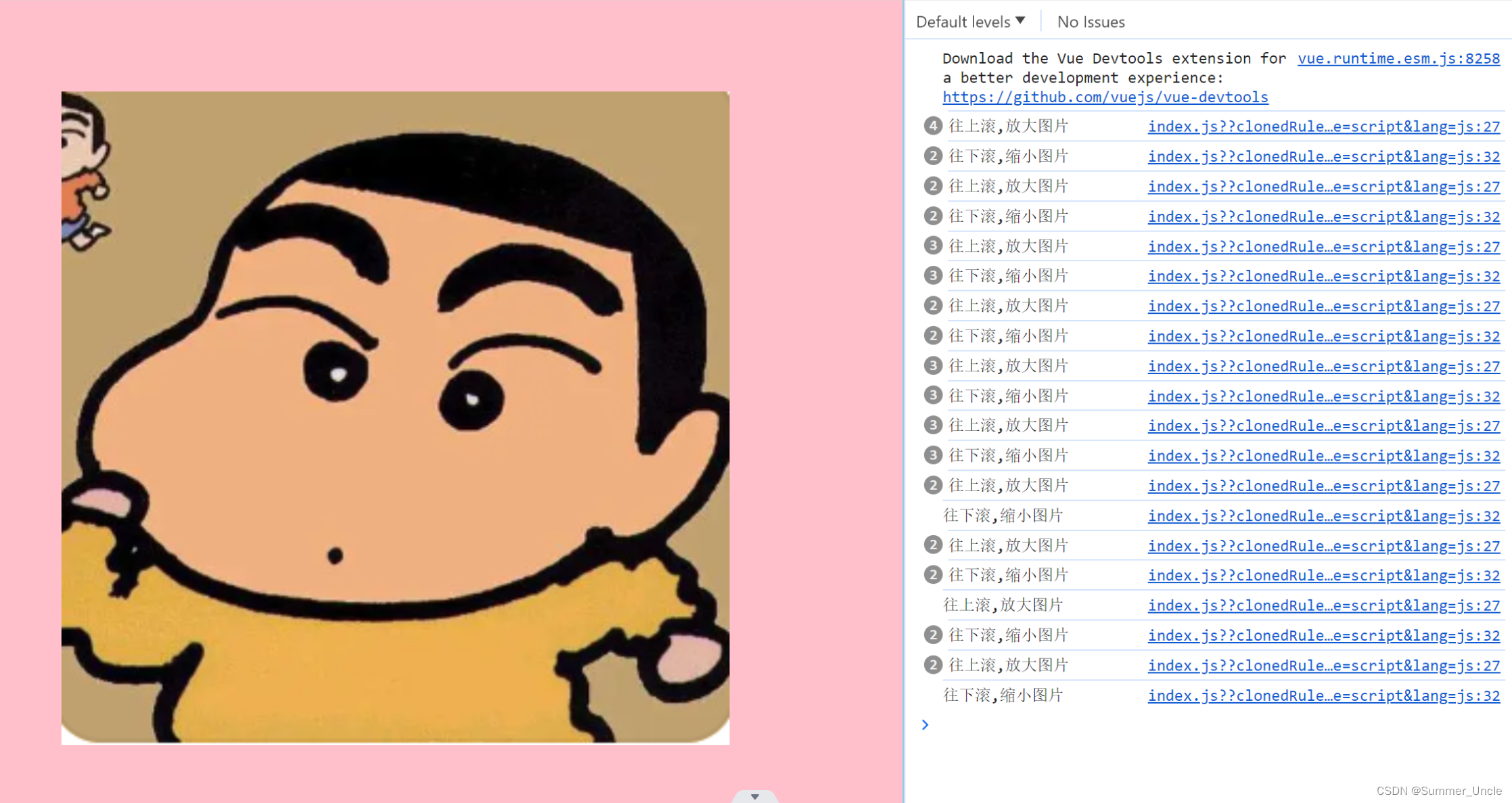
先实现图片缩放效果
export default {
data () {
return {
imgWidth: 200
}
},
mounted () {
this.scrollEvent()
},
computed: {
},
methods: {
scrollEvent () {
document.querySelector('.test img').addEventListener('wheel', e => {
const img = document.querySelector('.test img')
// 判断滚轮是上滚还是下滚,对应的进行放大缩小操作
// 判断条件可以设置图片的最大宽高进行限制
if (e.deltaY 0 && this.imgWidth > 200) {
this.imgWidth -= 100
console.log('往下滚,缩小图片')
}
img.style.width = `${this.imgWidth}px`
})
}
}
}
.container {
position: relative;
width: 100%;
height: 100%;
background-color: pink;
}
.test {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
点击效果实现
1.鉴于图片可以放大缩小,点击点就无法做成固定的位置.只能先给图片元素添加点击事件.
2.观察点击事件传入的参数,e.target.clientWidth和e.target.clientHeight是图片被点击时的宽和高,同时存在e.offsetX和e.offsetY,代表鼠标点击位置相较于点击对象的偏移值.
3.由已知条件可知:点击事件发生时鼠标在X方向的偏移值与图片元素此时的宽度的比值是固定的,同理Y方向的偏移值和图片元素此时的高度之比也是固定的.通过这两个比值的范围,可以粗略判断当前点击位置是否在图片对应的位置上
imgClickEvent (e) {
const stationX = (e.offsetX / e.target.clientWidth).toFixed(2)
const stationY = (e.offsetY / e.target.clientHeight).toFixed(2)
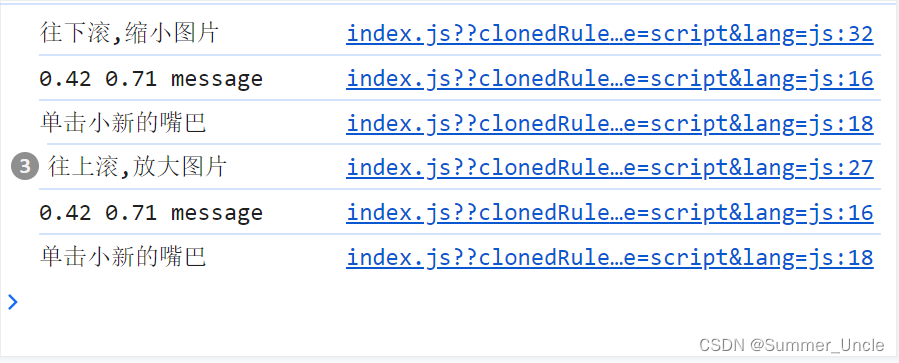
console.log(stationX, stationY, 'message')
if (stationX > 0.40 && stationX 0.70 && stationY
 (图片来源网络,侵删)
(图片来源网络,侵删)
综合代码如下:
export default {
data () {
return {
imgWidth: 200
}
},
mounted () {
this.scrollEvent()
},
computed: {
},
methods: {
imgClickEvent (e) {
const stationX = (e.offsetX / e.target.clientWidth).toFixed(2)
const stationY = (e.offsetY / e.target.clientHeight).toFixed(2)
console.log(stationX, stationY, 'message')
if (stationX > 0.40 && stationX 0.70 && stationY {
const img = document.querySelector('.test img')
// 判断滚轮是上滚还是下滚,对应的进行放大缩小操作
// 判断条件可以设置图片的最大宽高进行限制
if (e.deltaY 0 && this.imgWidth > 200) {
this.imgWidth -= 100
console.log('往下滚,缩小图片')
}
img.style.width = `${this.imgWidth}px`
})
}
}
}
.container {
position: relative;
width: 100%;
height: 100%;
background-color: pink;
}
.test {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
 (图片来源网络,侵删)
(图片来源网络,侵删)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。









还没有评论,来说两句吧...