30个HTML+CSS前端开发案例(完结篇)
30个HTML+CSS前端开发案例(完结篇)
- flex弹性布局-今日头条首页热门视频栏
- 代码实现
- 效果
- flex弹性布局-微博热搜榜单
- 代码实现
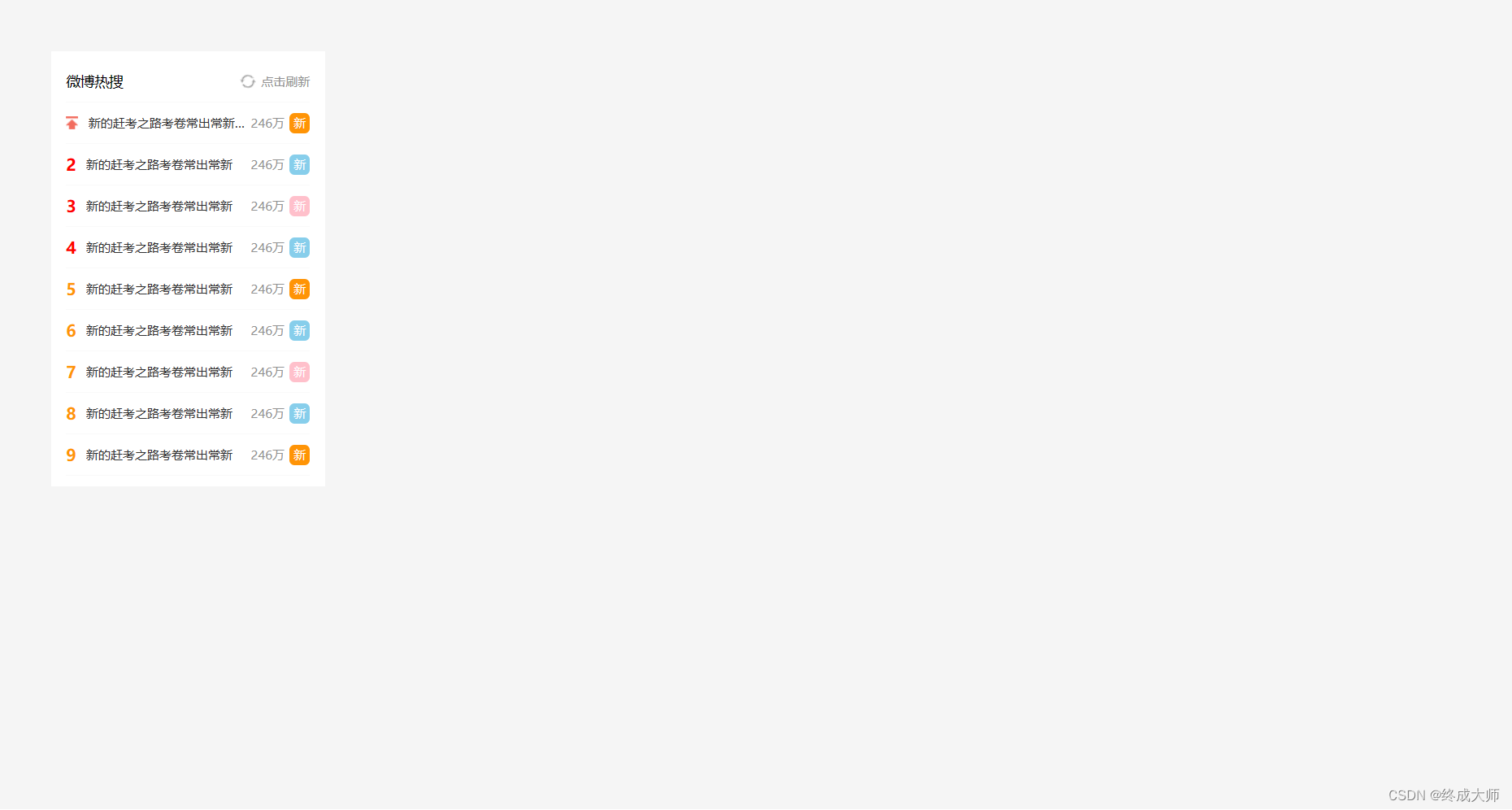
- 效果
- grid网格布局-360图片展示
- 代码实现
- 效果
- 综合实例-小米商城左侧二级菜单
- 代码实现
- 效果
- 资源包
flex弹性布局-今日头条首页热门视频栏
代码实现
flex弹性布局-今日头条首页热门视频栏 body { margin: 0; padding: 0; } a{ text-decoration: none; } .show-monitor { width: 320px; height: 600px; /* border: 2px solid red; */ margin: 50px 0px 0px 50px; } .panel-head { display: flex; /* height: 100px; */ /* 解除图标变形 */ align-items: center; } .panel-head span.panel-head-title { /* 占满全部空间 */ flex-grow: 1; font-size: 20px; margin-left: 10px; } .panel-head .panel-head-sx { font-size: 16px; color: red; margin-left: 5px; } .panel-con { height: 94px; /* background-color: antiquewhite; */ margin-top: 20px; display: flex; } .panel-con .panel-con-img { width: 126px; /* 高度自动继承 */ /* height: 94px; */ /* background-color: aqua; */ margin-right: 10px; flex-shrink: 0; } .panel-con .panel-con-img img { width: 100%; height: 100%; /* 裁剪图片 防止变形 */ object-fit: cover; } .panel-con .panel-con-txt { /* background-color: aquamarine; */ /* 占满剩余空间 */ flex-grow: 1; display: flex; flex-direction: column; text-overflow: ellipsis; } .panel-con .panel-con-txt a{ font-size: 16px; color: #222; /* 超过44px文字不再显示 */ max-height: 44px; overflow: hidden; line-height: 22px; /* 弹性伸缩盒子模型显示 */ display: -webkit-box; /* 设置或检索伸缩盒子对象的子元素的排列方式 */ -webkit-box-orient: vertical; /* 限制在一个块级元素显示的文本的行数 */ -webkit-line-clamp: 2; /* 文本溢出显示省略号 */ text-overflow: ellipsis; } .panel-con .panel-con-txt span.like{ font-size: 12px; background-color: #fff2f2; color: #f04142; /* 消除占满整行现象 变为内容实际所占宽度*/ align-self: flex-start; padding: 3px 6px; border-radius: 5px; margin-top: 5px; } .panel-con .panel-con-txt .desc{ font-size: 14px; color: #999; display: flex; justify-content: space-between; margin-top: 5px; }效果
(图片来源网络,侵删)flex弹性布局-微博热搜榜单
代码实现
flex弹性布局-微博热搜榜单 body{ margin: 0; padding: 0; background-color: #f5f5f5; } a{ text-decoration: none; } .wbpro-side{ width: 240px; /* height: 600px; */ background-color: #fff; margin:50px 0 0 50px; padding: 10px 15px; } .wbpro-side .wbpro-side-head{ height: 40px; /* background-color: antiquewhite; */ display: flex; align-items: center; border-bottom: 1px solid #f9f9f9; cursor: pointer; } .wbpro-side .wbpro-side-head span.title{ flex-grow: 1; font-size: 14px; } .wbpro-side .wbpro-side-head span.sx{ font-size: 12px; color: #939393; margin-left: 5px; } .wbpro-side .wbpro-side-panel{ height: 40px; /* background-color: antiquewhite; */ border-bottom: 1px solid #f9f9f9; font-size: 12px; display: flex; } .wbpro-side .wbpro-side-panel a{ display: flex; align-items: center; /* background-color: red; */ width: 100%; } /* 新闻标题 */ .wbpro-side-panel a span.title{ flex-grow: 1; color: #333; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } /* 新闻排名 */ .wbpro-side-panel a span.icon{ font-size: 16px; font-weight: bold; color: #ff9406; margin-right: 10px; } /* 新闻阅读量 */ .wbpro-side-panel .num{ color: #939393; /* 防止文字过多压缩阅读量所占的空间 */ flex-shrink: 0; } /* 新闻标签 */ .wbpro-side-panel .mark{ /* background-color: #ff9406; */ color: #fff; padding: 2px 4px; border-radius: 5px; margin-left: 5px; } /* 类wbpro-side-panel父元素(wbpro-side)的1-5的子元素,并且子元素样式名需是wbpro-side-panel */ /* .wbpro-side-panel:nth-child(-n+5){ background-color: aqua; } */ .wbpro-side-panel:nth-child(-n+5) a span.icon{ color: red; } /* 自定义颜色 */ .bg1{ background-color: #ff9406; } .bg2{ background-color: pink; } .bg3{ background-color: skyblue; }效果
grid网格布局-360图片展示
代码实现
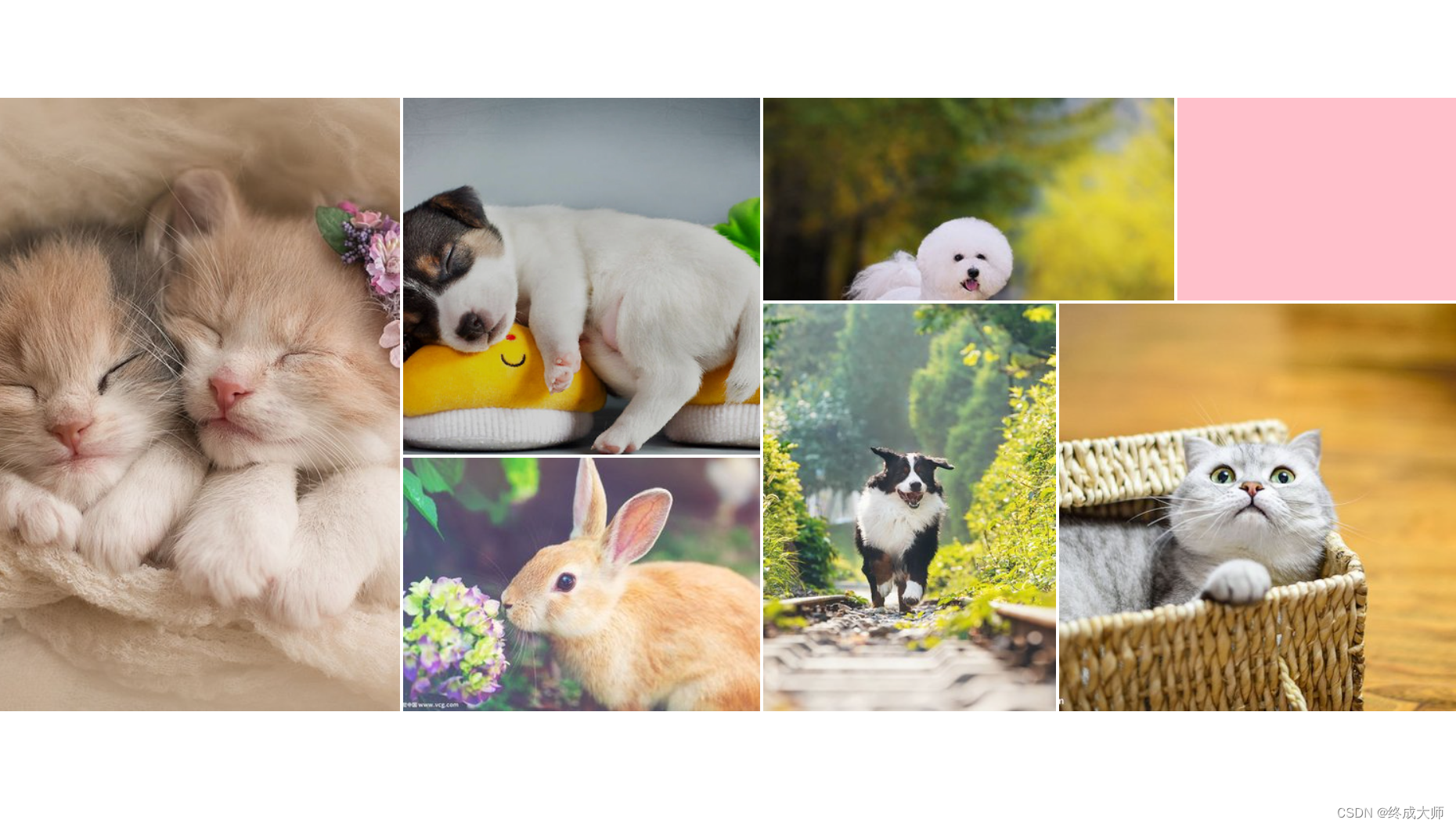
grid网格布局-360图片展示 body{ margin: 0; padding: 0; } .container{ width: 100%; /* height: 700px; */ /* background-color: aquamarine; */ margin-top: 100px; display: grid; /* 行高 */ grid-template-rows: 207px 155px 259px; grid-template-columns: 420px 365px 299px 118px 296px; /* 网格居中显示 */ justify-content: center; /* 合并单元网格 */ grid-template-areas: 'a b d d f' 'a b e h h' 'a c e h h'; /* 行间隙 列间隙 */ gap: 3px 3px; } .item:nth-child(1){ grid-area: a; } .item:nth-child(2){ grid-area: b; } .item:nth-child(3){ grid-area: c; } .item:nth-child(4){ grid-area: d; } .item:nth-child(5){ grid-area: e; } .item:nth-child(6){ grid-area: f; background-color: pink; } .item:nth-child(7){ grid-area: h; }效果
综合实例-小米商城左侧二级菜单
代码实现
小米商城左侧二级菜单 body { margin: 0; padding: 0; background-image: linear-gradient(to right, skyblue, #fff); } a { text-decoration: none; } .menu { width: 230px; height: 420px; padding: 20px 0; background-color: rgba(0, 0, 0, 0.5); margin: 50px 0 0 50px; position: relative; } .menu .item { height: 42px; /* border: 1px solid red; */ color: #fff; font-size: 14px; line-height: 42px; padding-left: 30px; background: url('images/right-jiantou.png') no-repeat 200px 10px; cursor: pointer; } .menu .item:hover { background-color: #ff6700; background-image: url('images/right-jiantou2.png'); } /* 右侧二级菜单 */ .menu .item .nav { min-width: 250px; height: 460px; background-color: #fff; border: 1px solid #666; position: absolute; top: 0; left: 100%; box-sizing: border-box; /* 六行单元格平分整个区域 */ display: grid; grid-template-rows: repeat(6, 1fr); grid-template-columns: 250px; /* 排列方式设置为先列后行 */ grid-auto-flow: column; /* 设置隐式网格宽度 */ grid-auto-columns: 250px; padding: 20px; /* 初始默认隐藏 */ display: none; } .item .nav a { /* border: 1px solid red; */ color: #000; display: flex; /* 垂直方向居中对齐,防止随父元素高度而被拉伸 */ align-items: center; } .item .nav a img { margin-right: 10px; } .item .nav a:hover { color: #ff6700; } .item:hover .nav { display: grid; }效果
资源包
相关代码及其图片素材,持续更新中。。。
(图片来源网络,侵删)(图片来源网络,侵删)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。































还没有评论,来说两句吧...