uniapp小程序自定义顶部导航栏高度适配
目录

(图片来源网络,侵删)
自定义导航栏介绍:
自定义导航栏的使用
step1:取消默认的原生导航栏
step2:在页面中添加占位元素
自定义导航栏介绍:
一般用于图片等的填充或者其他特殊需求,如果使用纯色填充顶部栏可以直接使用navigationBarBackgroundColor完成
page.json文件:

(图片来源网络,侵删)
"navigationBarBackgroundColor": "#FED000"
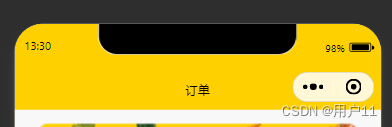
效果:
自定义导航栏的使用
step1:取消默认的原生导航栏
page.json文件page的style中添加代码
"navigationStyle":"custom"
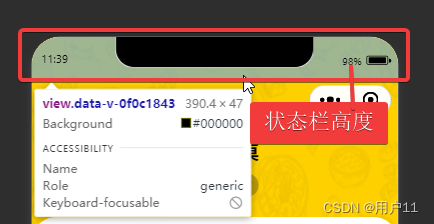
step2:在页面中添加占位元素
占位高度包括:

(图片来源网络,侵删)
评价
onLoad() {
// 状态栏高度
this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
// 胶囊数据
const { top, height } = wx.getMenuButtonBoundingClientRect();
// 自定义导航栏高度 = 胶囊高度 + 胶囊的padding*2, 如果获取不到设置为38
this.barHeight = height ? height + (top - this.statusBarHeight) * 2 : 38;
},
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。









还没有评论,来说两句吧...