在IDEA中创建vue hello-world项目
工作中最近在接触vue前端项目,记录一下从0搭建一个vue hello world项目的步骤
1、本地电脑安装配置node、npm
D:\Project\vue\hello-world>node -v

(图片来源网络,侵删)
v14.21.3
D:\Project\vue\hello-world>npm -v
6.14.18
D:\Project\vue\hello-world>
2、设置npm国内淘宝的景象
建议配置国内的景象,国外镜像下载依赖有时会失败
npm config set registry http://registry.npm.taobao.org/

(图片来源网络,侵删)
3、在idea中安装Vue.js插件
网上搜索相关教程
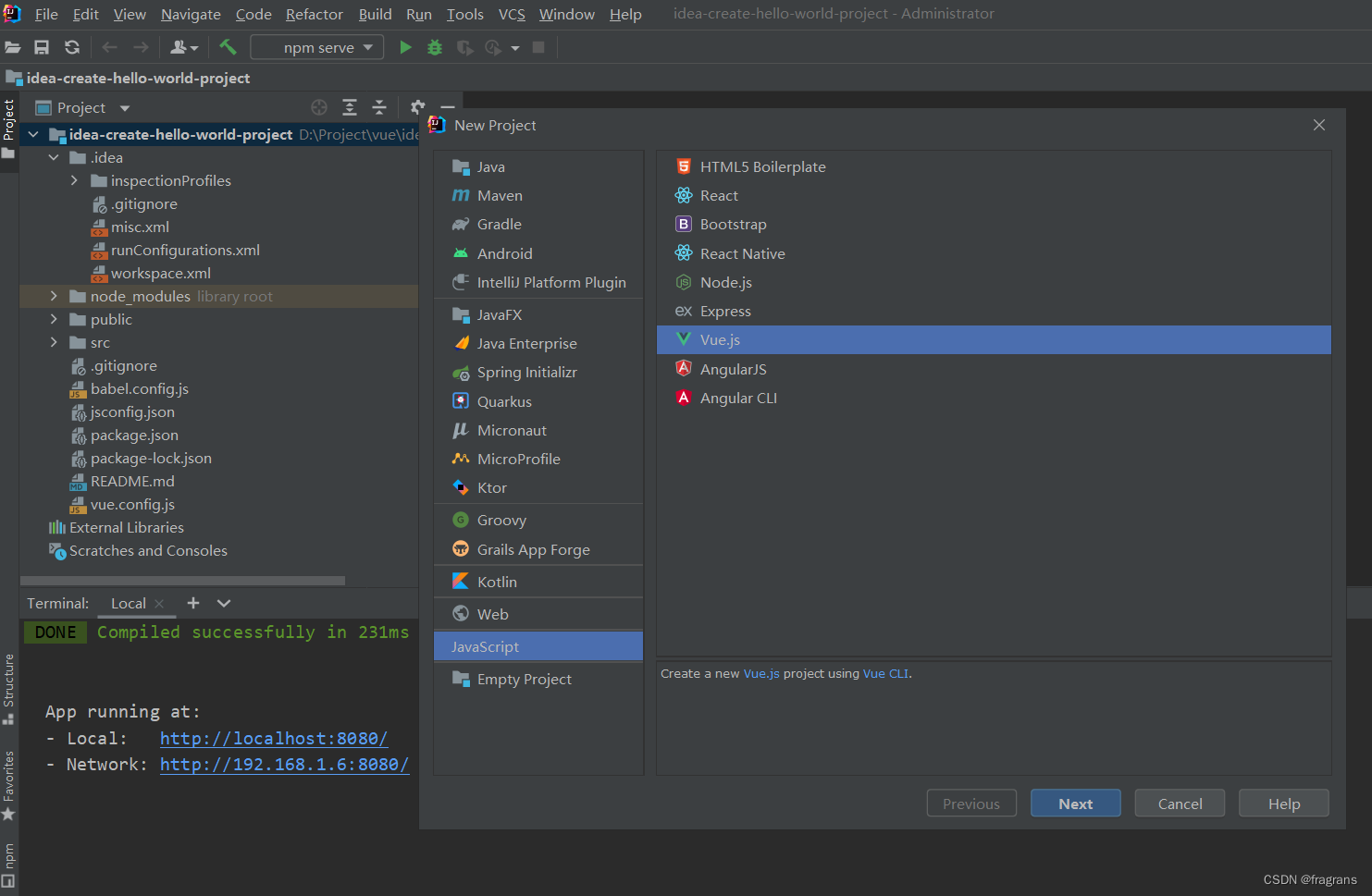
4、创建vue.js项目
file->new project -> JavaScript -> Vue.js
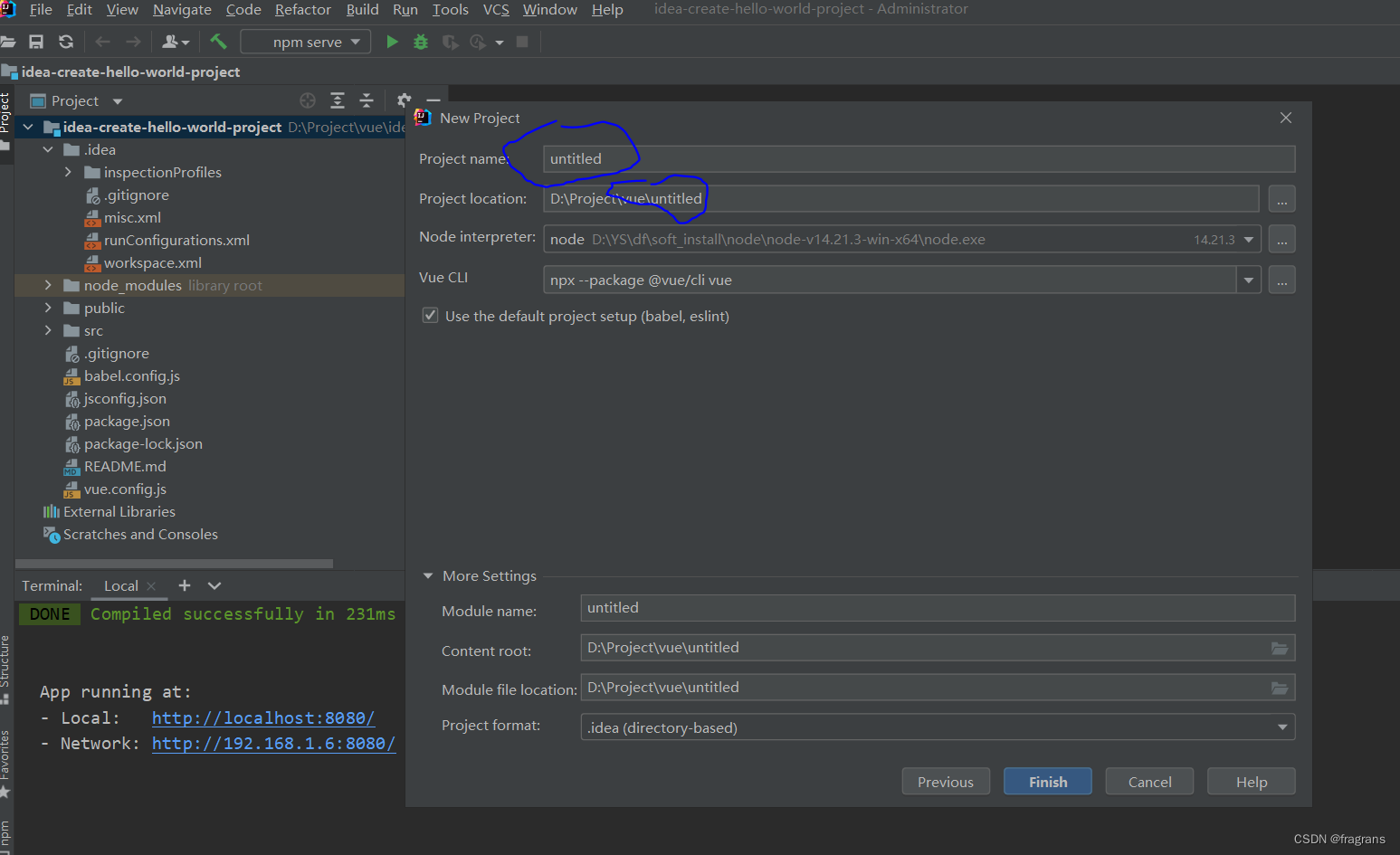
5、指定项目名字
例如项目名字默认为untitled
Finish,之后会执行 vue create tntitled帮助我们创建好项目

(图片来源网络,侵删)
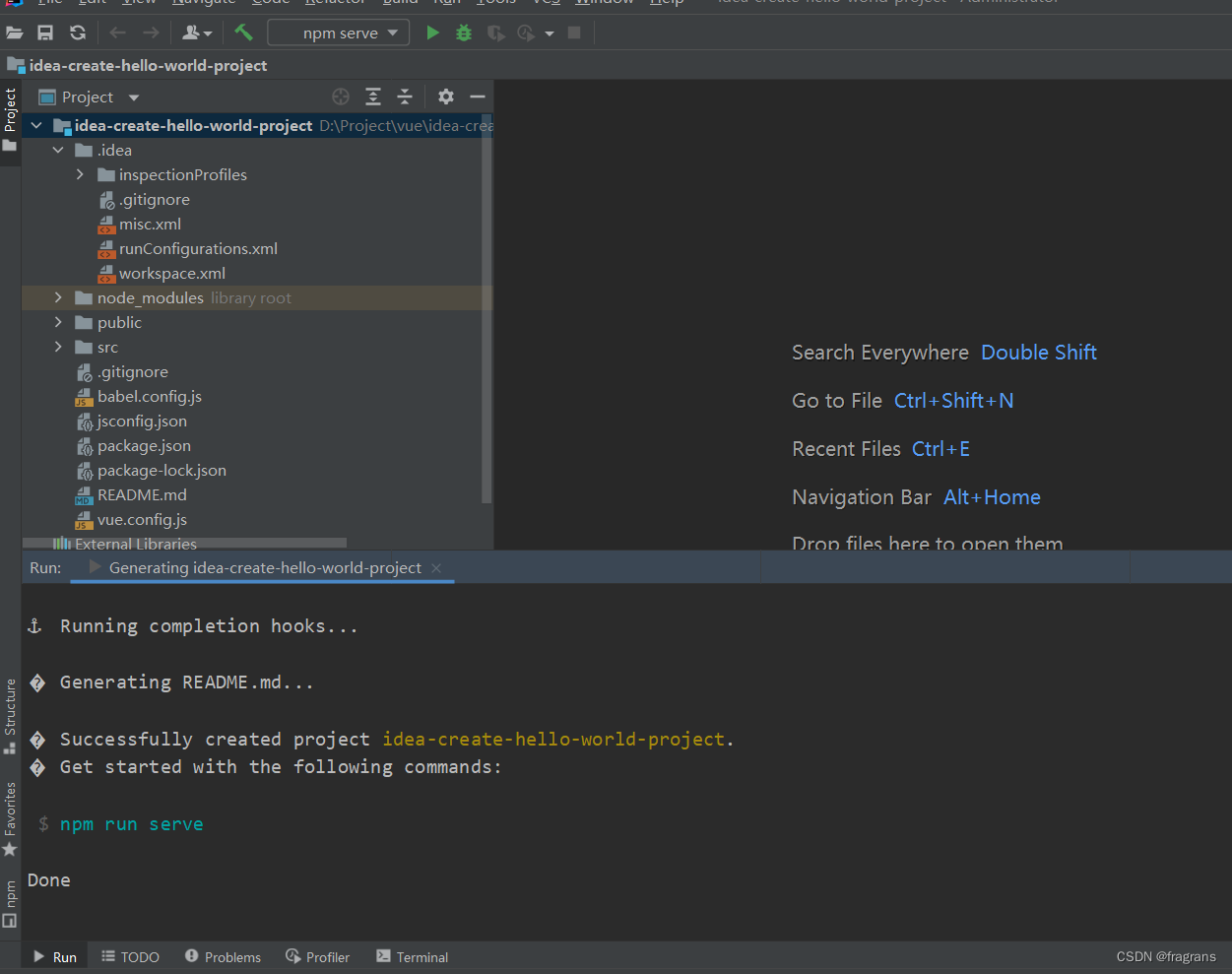
项目创建好之后,会在idea下方出现以下提示信息
� Generating README.md...
� Successfully created project idea-create-hello-world-project.
� Get started with the following commands:
$ npm run serve
6、在Terminal中执行启动命令
npm run serve
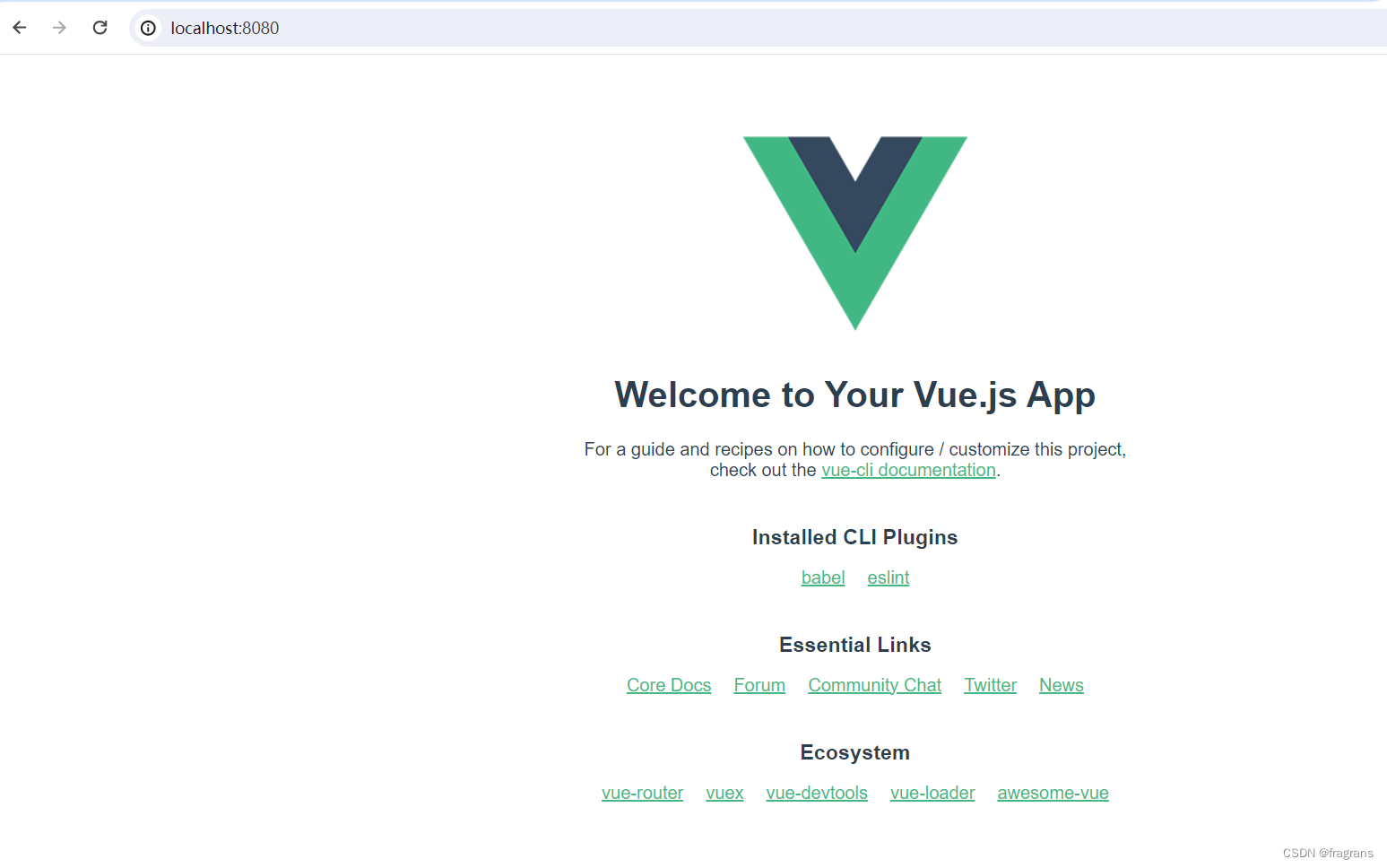
7、在浏览器中访问 http://localhost:8080/
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。










还没有评论,来说两句吧...