08、关于语法:resp?.data?.data 的含义与实际操作中可能遇到的问题
1、数据情况:
其一、从后端拿到的数据为:
let resp.data = {
"data": [],
"lag_mode": 3,
"totol": 0
}
或:

(图片来源网络,侵删)
let resp.data = {
"data": [],
"totol": 0
}
其二、目标数据为:
// 想要执行 if(){} 语句中的代码;
// 可以不用考虑 resp?.status === 200 这个语句,因为 resp 中永远存在 status 属性,且其值为 200;
if(resp?.status === 200 && resp?.data?.lag_mode && resp?.data?.data) {
// 待执行的代码块;
configurationForm.value.lag_mode = resp.data.lag_mode
tableData.value = resp.data.data
}
2、操作过程:
其一、如何理解前端语法 "?" 的含义:
A、resp?.data?.data 如何理解(即:字面理解)?
答:这是 js 中的一种新的语法;resp?.data?.data 的意思是尝试获取 resp 中的 data 中的 data 属性,它和 resp.data.data 的意思是一样的,但是比 resp.data.data 的容错性更高。
B、resp?.data?.data 如何理解(即:具体理解)?
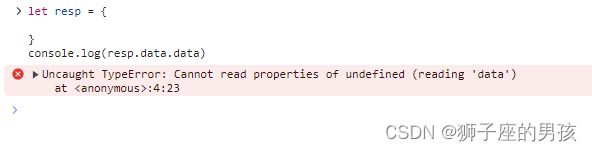
step1、此时 resp.data.data 的执行结果为:TypeError
step2、此时 resp?.data?.data 的执行结果为:undefined
3、可能遇到的问题:
其一、以存在 lag_mode 的返回值为例:
A、返回值代码为:
let resp.data = {
"data": [],
"lag_mode": 3,
"totol": 0
}
B、此时执行如下代码,是能执行 if(){} 语句中的代码的(即:达到目标)
其二、以不存在 lag_mode 的返回值为例:
if(resp?.status === 200 && resp?.data?.lag_mode && resp?.data?.data) {
// 待执行的代码块;
configurationForm.value.lag_mode = resp.data.lag_mode
tableData.value = resp.data.data
}
A、返回值代码为:
let resp.data = {
"data": [],
"totol": 0
}
B、此时执行如下代码,是不能执行 if(){} 语句中的代码的(即:出问题)
if(resp?.status === 200 && resp?.data?.lag_mode && resp?.data?.data) {
// 待执行的代码块;
configurationForm.value.lag_mode = resp.data.lag_mode
tableData.value = resp.data.data
}
其三、整体的展示:
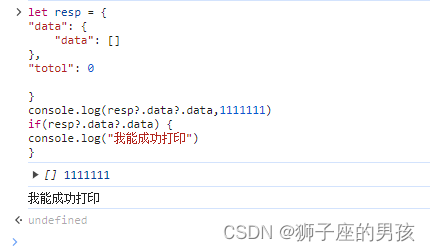
A、虽然数据中的 resp?.data?.data 语句,拿到的值是 :
// 但仍然是可以执行 if(){} 中的语句;

(图片来源网络,侵删)
代码为:
let resp = {
"data": {
"data": []
},
"totol": 0
}
console.log(resp?.data?.data,1111111)
if(resp?.data?.data) {
console.log("我能成功打印")
}
B、数据中的 resp?.data?.lag_mode 语句,拿到的值是 ‘’(即:空(字符串)):
// 但不可以执行 if(){} 中的语句,因为拿到的值为空;
代码为:
let resp = {
"data": {
"data": [],
"lag_mode": '',
},
"totol": 0
}
console.log(resp?.data?.lag_mode,2222222)
if(resp?.data?.lag_mode) {
console.log("我能成功打印")
}
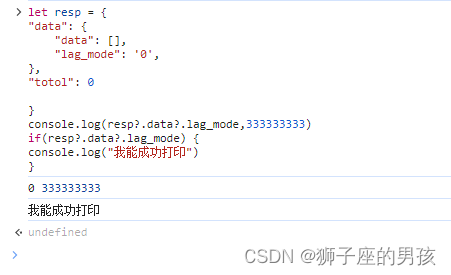
C、数据中的 resp?.data?.lag_mode 语句,拿到的值是 0:
// 但仍然是可以执行 if(){} 中的语句;

(图片来源网络,侵删)
代码为:
let resp = {
"data": {
"data": [],
"lag_mode": '0',
},
"totol": 0
}
console.log(resp?.data?.lag_mode,333333333)
if(resp?.data?.lag_mode) {
console.log("我能成功打印")
}
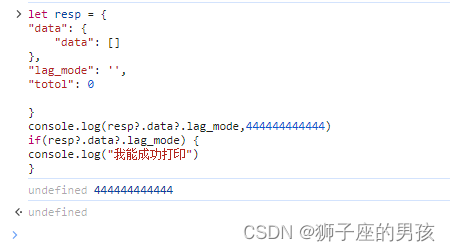
D、数据中的 resp?.data?.lag_mode 语句,拿到的值是 undefined(即:根本没有 lag_mode 这个属性值):
// 是不可以执行 if(){} 中的语句;
代码为:
let resp = {
"data": {
"data": []
},
"lag_mode": '',
"totol": 0
}
console.log(resp?.data?.lag_mode,444444444444)
if(resp?.data?.lag_mode) {
console.log("我能成功打印")
}
E、只要某个属性值不存在或某个属性值的返回值为空:
// 联合下来(即:&& 操作),都不会执行 if(){} 中的语句;
// 代码为:
let resp = {
"data": {
"data": []
},
"lag_mode": '',
"totol": 0
}
console.log(resp?.data?.lag_mode,5555555555)
console.log(resp?.data?.data,6666666666)
if(resp?.data?.lag_mode && resp?.data?.data) {
console.log("我能成功打印")
}
let resp = {
"data": {
"data": [],
"lag_mode": '',
},
"lag_mode": '',
"totol": 0
}
console.log(resp?.data?.lag_mode,7777777777)
console.log(resp?.data?.data,88888888888)
if(resp?.data?.lag_mode && resp?.data?.data) {
console.log("我能成功打印")
}
F、只要所有的属性值存在且不为空,哪怕是 0 等值:
// 联合下来(即:&& 操作),都会执行 if(){} 中的语句;
// 代码为:
let resp = {
"data": {
"data": [],
"lag_mode": '0',
},
"lag_mode": '',
"totol": 0
}
console.log(resp?.data?.lag_mode,99999999)
console.log(resp?.data?.data,11223344)
if(resp?.data?.lag_mode && resp?.data?.data) {
console.log("我能成功打印")
}
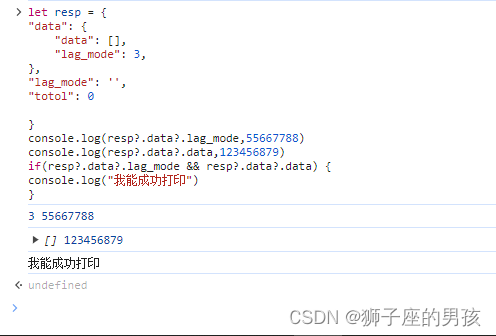
let resp = {
"data": {
"data": [],
"lag_mode": 3,
},
"lag_mode": '',
"totol": 0
}
console.log(resp?.data?.lag_mode,55667788)
console.log(resp?.data?.data,123456879)
if(resp?.data?.lag_mode && resp?.data?.data) {
console.log("我能成功打印")
}
G、总结:使用 resp?.data?.data 语法且 && 判断,那么一定要存在最后的那个属性值(如:data), 且返回值不能为空,否则就不会执行 if(){} 中的语句;
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。















还没有评论,来说两句吧...