【你也能从零基础学会网站开发】Web建站之HTML+CSS入门篇 常用HTML标签(2)
🚀 个人主页 极客小俊

✍🏻 作者简介:web开发者、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注
超级链接标记
定义和用法
标签可定义锚。锚 (anchor) 有两种用法:

通过使用 href 属性,创建指向另外一个文档的链接(或超链接)
通过使用 name 或 id 属性,创建一个文档内部的书签(也就是说,
可以创建指向文档片段的链接!
元素最重要的属性是 href 属性,它指定链接的目标。
在所有浏览器中,链接的默认外观如下解释:
1.未被访问的链接带有下划线而且是蓝色的

2.已被访问的链接带有下划线而且是紫色的
3.活动链接带有下划线而且是红色的
href链接的目标是一个url
超级链接颜色归类
| 属性 | 描述 |
|---|---|
| text=“#0099FF” | 表示文本的默认颜色 |
| link=“#FF0000” | 链接颜色(a) |
| vlink=“#000000” | 已经被访问过的颜色 |
| alink=“#0000FF” | 活动颜色(鼠标点下去的颜色) |
元素可选的属性如下
rel:规定当前文档与目标 URL 之间的关系。 rev:规定目标 URL 与当前文档之间的关系。 target:在何处打开目标 URL。
表单标签 form
表单,是我们web开发当中的一个重要标签,它经常和我们的后端进行数据交互、提交数据、等处理, 是一个很重要的角色!
定义和用法:
标签用于为用户输入创建 HTML 表单
表单能够包含很多 input 元素 比如: 文本字段、复选框、单选框、 提交按钮等等
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素
表单的主要作用是向服务器传输数据
举个栗子
First name:
Last name:
必需的属性
action:规定当提交表单时,向何处发送表单数据。 可选的属性 accept:规定通过文件上传来提交的文件的类型。 accept-charset:服务器处理表单数据所接受的字符集。 enctype:规定表单数据在发送到服务器之前应该如何编码。 method:规定如何发送表单数据。参数可以是get/post,默认方式是get.
其中name属性规定表单的名称, target属性规定在何处打开action的URL
get与post区别
- get:数据会在地址栏显示,只能传输少量的数据。
- post:数据不会在地址栏显示,用于传输数据量比较大的数据。
参考下表:
| 特征 | get方法 | post方法 |
|---|---|---|
| 目标资源类型 | 主动的或者被动的 | 主动的 |
| 数据类型 | 文本 | 文本,二进制 |
| 数据容量 | 最大255个字符。尽管HTTP协议并没有限制查询字符串的长度,但大部分浏览器和web服务器只能处理不多于255的字符 | 没有上限 |
| 可视性 | 数据是URL的一部分,并被作为请求消息主体(request message body)的一部分发送 | 在浏览器的URL字段,对于用户来说是不可见的 |
| 缓存 | 数据可以被缓存在URL历史 | 数据不可被缓存在URL历史 |
| … | … | … |
以上这些知识点你看不懂也没有关系,等我们学到后端了,自然就会明白!
表单标签
是我们在表单中经常使用的一个标签, 它用于搜集用户信息。
根据不同的 type 属性值,输入字段拥有很多种形式。
输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等…
input 标签的 type属性大家可以参考如下列表:
| 值 | 描述 | 注意 |
|---|---|---|
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 | 必须有name属性 |
| password | 定义密码字段。该字段中的字符被隐藏。 | 必须有name属性 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 | |
| image | 定义图像形式的提交按钮。同样可以发送数据 | 有一个src属性,指定图片位置 |
| checkbox | 定义复选框。 | 必须有name跟value属性,name必须一样 |
| radio | 定义单选按钮 | 必须有name跟value属性,name必须一样 |
| hidden | 定义隐藏的输入字段。 | 必须有name跟value属性 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 | 必须有name属性 |
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 | |
| select | 定义下拉列表 | 必须有name属性Option必须有value属性 |
| … |
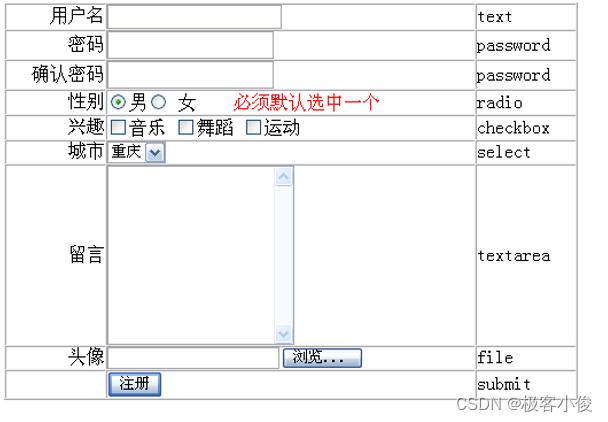
使用效果如下图:
标签的可选的属性如下:
accept:规定通过文件上传来提交的文件的类型。 alt:定义图像输入的替代文本。 checked:规定此 input 元素首次加载时应当被选中。 disabled:当 input 元素加载时禁用此元素。可用于input所有属性。 maxlength规定输入字段中的字符的最大长度。 name:定义 input 元素的名称。 readonly:规定输入字段为只读。 size:定义输入字段的宽度。 src:定义以提交按钮形式显示的图像的 URL。 type:规定 input 元素的类型。 value:规定 input 元素的值。
fieldset表单分组标签
定义和用法
fieldset 元素可将表单内的相关元素分组。
标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
标签没有必需的或唯一的属性。
标签为 fieldset 元素定义标题
例如:
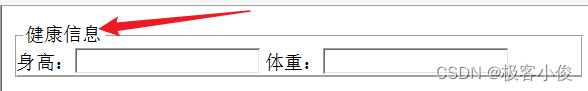
health information
height:
weight:
如图
textarea 多行控件标签
textarea 标签定义多行的文本输入控件 它必须有name属性
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体
我们可以通过 cols 和 rows 属性来规定 textarea 的尺寸
不过更好的办法是使用 CSS 的 height 和 width 属性 ,我们后面再说!
必需的属性
cols:规定文本区内的可见宽度
rows:规定文本区内的可见行数
可选的属性
readonly:规定文本区为只读
textarea 标签的wrap 属性
通常情况下,当用户在输入文本区域中键入文本后,浏览器会将它们按照键入时的状态发送给服务器。只有用户按下 Enter 键的地方生成换行
如果您希望启动自动换行功能(word wrapping),请将 wrap 属性设置为 virtual 或 physical。
当用户键入的一行文本长于文本区的宽度时,浏览器会自动将多余的文字挪到下一行,在文字中最近的那一点换行。
wrap="virtual" 将实现文本区内的自动换行,以改善对用户的显示,但在传输给服务器时,文本只在用户按下 Enter 键的地方进行换行,其他地方没有换行的效果。
wrap="physical" 将实现文本区内的自动换行,并以这种形式传送给服务器,就像用户真的那样键入的。因为文本要以用户在文本区内看到的效果传输给服务器,因为使用自动换行是非常有用的方法。
如果把 wrap 设置为 off,将得到默认的动作
label标签
标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择点击标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
标签的 for 属性应当与相关元素的 id 属性相同。
例如:
Male
Female
可选的属性:
for:规定 label 与哪个表单元素绑定
select标签
select 元素可创建单选或多选菜单。
当提交表单时,浏览器会提交选定的项目,或者收集用逗号分隔的多个选项,将其合成一个单独的参数列表,并且在将 表单数据提交给服务器时包括 name 属性。
可选的属性
disabled:规定禁用该下拉列表。 multiple:规定可选择多个选项。 name:规定下拉列表的名称。 size:规定下拉列表中可见选项的数目。
opation标签
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 标签中的内容作为 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于select 元素内部。
例如:
Volvo Saab Opel Audi
可选的属性
disabled:规定此选项应在首次加载时被禁用。 label:定义当使用 时所使用的标注。 selected:规定选项(在首次显示在列表中时)表现为选中状态。 value:定义送往服务器的选项值。"👍点赞" "✍️评论" "收藏❤️"
大家的支持就是我坚持下去的动力!
如果以上内容有任何错误或者不准确的地方,🤗🤗🤗欢迎在下面 👇👇👇 留个言指出、或者你有更好的想法,
欢迎一起交流学习❤️❤️💛💛💚💚 更多 好玩 好用 好看的干货教程可以 点击下方关注❤️ 微信公众号❤️
说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇












还没有评论,来说两句吧...