Web——html和CSS基础(二)
前言:更多内容见web专栏 http://t.csdnimg.cn/I78dD

目录
1、html
1、网页元数据
1、简单介绍
2、 meta的作用
3、详解meta中的name

4、详解meta中的http-equiv
2、表格
3、列表
4、引用
5、计算机代码
6、预编排文字

2、CSS
1. 样式分组:
2. CSS文本属性
3. Body样式
4. 层叠样式表
5. 继承模式
6. W3C CSS验证器
7. CSS背景
1、html
1、网页元数据
1、简单介绍
1)meta元素可提供相关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词
2)meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
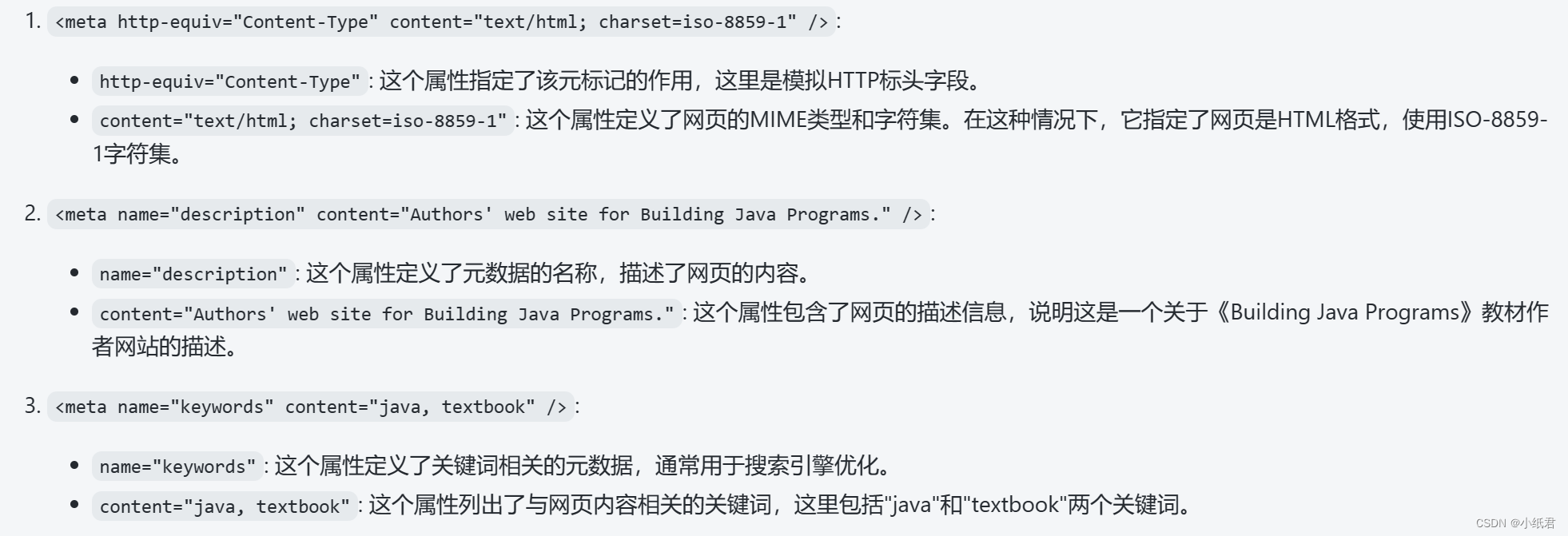
eg:
相关解释:
2、 meta的作用
- 帮助主页被各大搜索引擎登录
- 定义页面的使用语言
- 自动刷新并指向新的页面
- 动画效果
- 网页定级评价
- 控制网页窗口
3、详解meta中的name
1. keywords
作用:keywords用来告诉搜索引擎你网页的关键字是什么
2. description
作用:描述网页的内容
3. robots
作用:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引
content的参数有all,none,index,noindex,follow,nofollow。默认是all
举例:
4. author(作者)
作用:说明网页的作者
4、详解meta中的http-equiv
1. expires期限
可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输
eg:
注:时间必须使用GMT格式
2. Pragma(cache模式)
禁止浏览器从本地计算机的缓存中访问页面内容
eg:
这使得访问者无法脱机浏览
3. refresh
自动刷新并转到新页面
;注意:其中的2 是指停留 2秒钟后自动刷新到URL网址。(URL可以为空)
4. Set-Cookie
如果网页过期,那么存盘的cookie将被删除。
时间格式还是要求为GMT
5. Window-target(显示窗口的设定)
强制页面在当前窗口以独立页面显示
作用: 用来防止别人在框架里调用自己的页面
6. content-Type(显示字符集的设定)
7. content-Language(显示语言)
2、表格
|
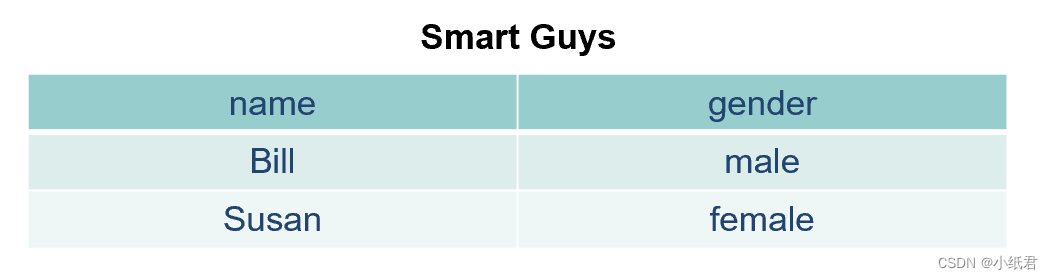
eg:
效果: 3、列表
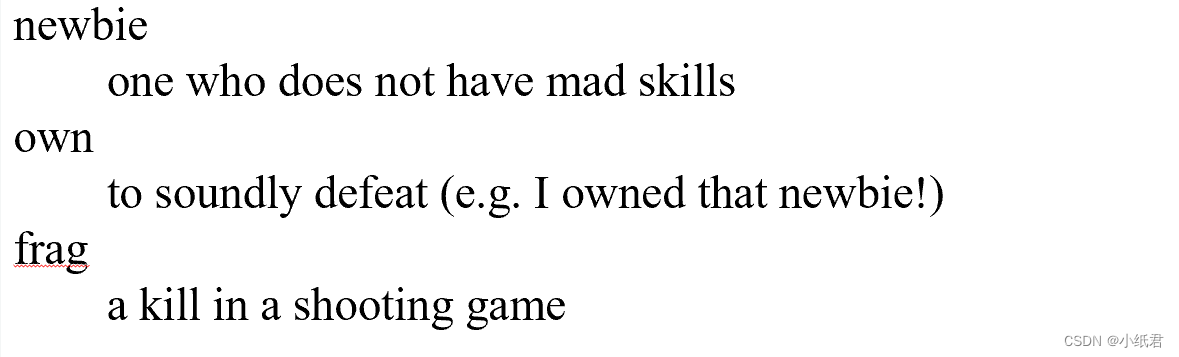
dl表示一个块的内容,dt表示一个项目,dd表示含义
newbieone who does not have mad skills
ownto soundly defeat
(e.g. I owned that newbie!)
frag a kill in a shooting game
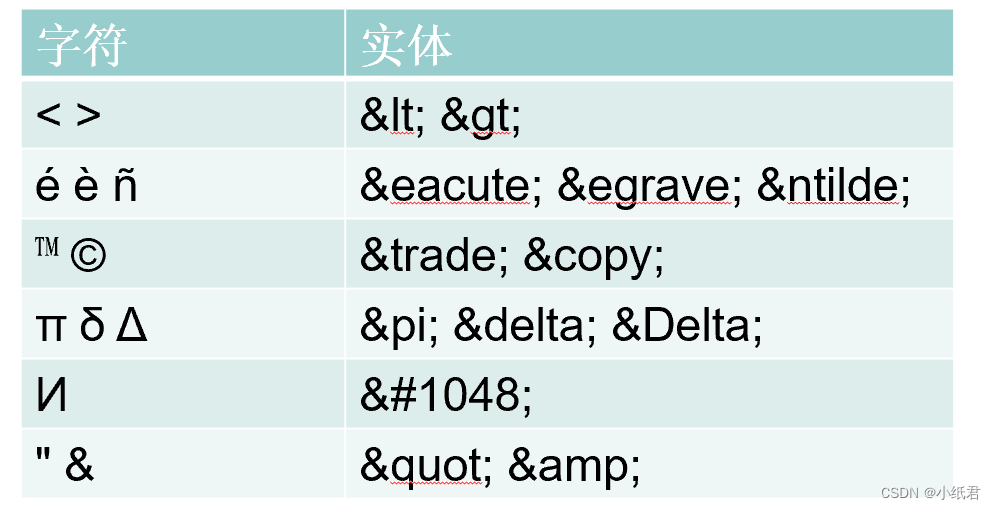
效果: 4、引用1)长引用: 效果是斜体的 2)行内引用: 效果是加上了"" 不推荐直接用"",原因如下: XHTML不应该包含文字的引用符号; 他们应该写成 " 使用 允许我们将CSS样式应用于quotations中 特殊字符对应表: 5、计算机代码code: 一段简短的计算机代码(通常会通过固定宽度的字体呈现出来) 6、预编排文字1)显示时会保留空格和回车 2)以默认的等宽度字体显示 2、CSS1. 样式分组:一个样式可以选择多个元素,用逗号分隔 p,h1,h2{
color:green;
}
2. CSS文本属性
1)对于text-align: 可以是left、right、center、justify(两端对齐、并使各行长度相等) 2)对于text-decoration: 可以组合其效果 3. Body样式要把一个样式应用到页面的整个body,我们可以编写一个body选择器(如下) eg: body{font-size:16px;}
优点:避免手动为每一个元素添加样式 4. 层叠样式表它被称为层叠样式表是因为元素的属性以以下的顺序 层叠 在一起: 浏览器的默认样式 外部样式表文件 (在标签里面) 内部样式表 (在网页头的标签里面) 行内样式 (HTML 元素的样式属性) 5. 继承模式1、当多种样式应用到某一个元素时, 它们是可以被继承的 2、一个更紧密匹配的规则可以覆盖一个更通用的继承而来的规则 3、不是所有的属性都是可以被继承的 冲突的样式: (CSS文件中)对同一个属性做了多次样式设定,在后的样式会取得更高的优先级 6. W3C CSS验证器点击该链接,上传CSS文件完成检验:jigsaw.w3.org/css-validator/ 7. CSS背景1)相关属性
2)背景图大小与页面大小
3)背景相对位置 background-position: 370px 20px 值由两部分组成, 每一个可以是top, left, right, bottom, center, 以百分数或者px, pt 为单位的长度. 值可以是负数, 以指定超出左/上边界的长度 4)收藏夹图标 |
|---|










还没有评论,来说两句吧...