详解flex布局(flexbox)完整指南
一、背景
Flexbox Layout(Flexible Box) 模块(截至2017 年 10 月的 W3C 候选推荐标准)旨在提供一种更有效的方式来布置、对齐和分配容器中项目之间的空间,即使它们的大小或动态未知(所以称为“弹性”)。

flex 布局背后的主要思想是让容器能够改变其项目的宽度/高度(和顺序)以最好地填充可用空间(主要是为了适应所有类型的显示设备和屏幕尺寸)。弹性容器扩展项目以填充可用的可用空间或收缩它们以防止溢出。
最重要的是,与常规布局(基于垂直的块和基于水平的内联)相比,flexbox 布局是方向不可知的。虽然这些适用于页面,但它们缺乏灵活性(没有双关语意)来支持大型或复杂的应用程序(尤其是在涉及方向更改、调整大小、拉伸、收缩等方面时)。
注意: Flexbox 布局最适合应用程序的组件和小型布局,而Grid布局适用于大型布局。
二、基础知识和术语
由于 flexbox 是一个完整的模块而不是一个单一的属性,它涉及很多东西,包括它的整个属性集。其中一些要设置在容器(父元素,称为“弹性容器”)上,而其他要设置在子元素(称为“弹性项目”)上。
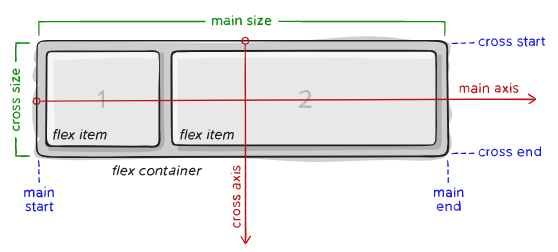
如果“常规”布局基于块和内联流向,则弹性布局基于“弹性流向”。请看一下规范中的这张图,它解释了 flex 布局背后的主要思想。


main axis项目将按照(从main-start到main-end)或横轴(从cross-start到cross-end)布置。
main axis:弹性容器的主轴是flex items布局的主轴。需要注意的是,它不一定是水平的;这取决于flex-direction属性(见下文)。
main-start | main-end: flex items放置在容器内,从 main-start 开始到 main-end。
main size:flex items的宽度或高度,以主要维度中的那个为准,是项目的主要尺寸。flex items的主要尺寸属性是“宽度”或“高度”属性,以主要尺寸中的那个为准。
cross axis:垂直于主轴的轴称为横轴。它的方向取决于主轴方向。
cross-start | cross-end:flex lines 填充项目并放入容器中,从 flex 容器的 cross-start 侧开始并朝向 cross-end 侧。
(图片来源网络,侵删)cross size:flex items的宽度或高度,以横向维度中的那个为准,是项目的横向尺寸。交叉尺寸属性是交叉维度中的“宽度”或“高度”中的任何一个。
三、弹性盒属性

父级(弹性容器)的属性
display
这定义了一个弹性容器;inline或block取决于给定的值。它为其所有直接子级启用弹性上下文。
.container{display: flex;/* or inline-flex */}请注意,CSS 列对弹性容器没有影响。
flex-direction

这建立了主轴,从而定义了弹性项目放置在弹性容器中的方向。Flexbox 是(除了可选的包装之外)单向布局概念。将弹性项目视为主要以水平行或垂直列布局。
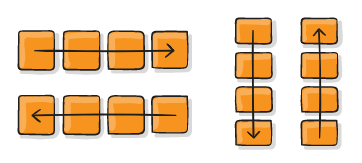
.container{flex-direction: row | row-reverse | column | column-reverse;}row(默认):从左到右ltr;从右到左rtl
row-reverse:从右到左在ltr; 从左到右rtl
column:相同,row但从上到下
column-reverse:相同,row-reverse但从下到上
flex-wrap

默认情况下,弹性项目将全部尝试放在一行中。您可以更改它并允许使用此属性根据需要包装项目。
.container{flex-wrap: nowrap | wrap | wrap-reverse;}nowrap(默认):所有弹性项目都在一行上
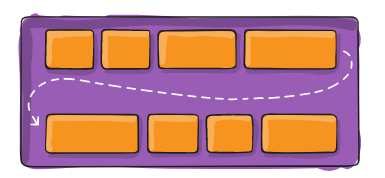
wrap:弹性项目将换行到多行,从上到下。
wrap-reverse:弹性项目将从下到上换行到多行。
这里有一些视觉演示flex-wrap。
flex-flow
这是flex-direction和flex-wrap属性的简写,它们一起定义了 flex 容器的主轴和交叉轴。默认值为row nowrap。
.container{flex-flow: column wrap;}justify-content

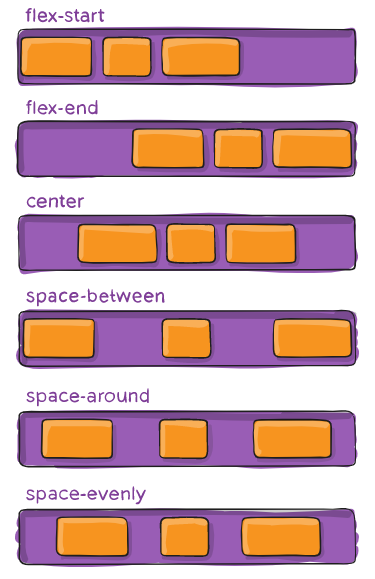
这定义了沿主轴的对齐方式。当一行中的所有 flex 项目都不灵活,或者灵活但已达到其最大大小时,它有助于分配剩余的额外可用空间。当项目溢出线时,它还对项目的对齐施加一些控制。
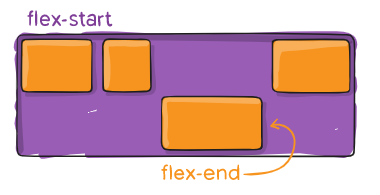
.container{justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ...+ safe | unsafe;}flex-start(默认):items挤向 flex-direction 的头部。
flex-end:items挤向 flex-direction 的尾部。
start:items都朝着writing-mode开始的方向布局。
end: items朝writing-mode结尾的方向布局。
left:items被包装到容器的左边缘,除非这对flex-direction没有意义,否则它的行为就像start。
right:物品被包装到容器的右边缘,除非这对flex-direction没有意义,否则它的行为就像end。
center:items沿线居中
space-between:items均匀分布在行中;第一项在头部,最后一项在尾部
space-around:items均匀分布在一行中,周围的空间相等。请注意,从视觉上看,空间并不相等,因为所有项目在两侧都有相等的空间。第一个item与容器边缘会有一个单位空间,但下一个item之间有两个单位空间,因为下一个item有自己适用的间距。
space-evenly:items分散分布,以便任何两个items之间的间距(以及到边缘的空间)相等。
请注意,浏览器对这些值的支持是有细微差别的。例如,space-between从未得到某些版本的 Edge 的支持,start/end/left/right还没有在 Chrome 中。MDN有详细的图表。最安全的值是flex-start、flex-end和center。
还有两个额外的关键字可以与这些值配对:safe和unsafe。使用safe可确保无论您如何进行此类布局定位,您都不能将元素推送到屏幕外(例如,离开顶部),从而使内容无法滚动(称为“数据丢失”)
align-items

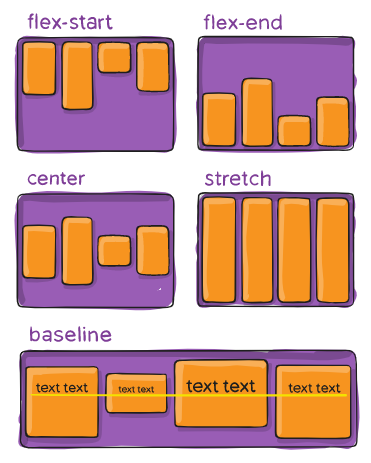
这定义了弹性items如何沿当前行的交叉轴布局的默认行为。将其视为justify-content横轴版本(垂直于主轴)。
.container{align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end +... safe | unsafe;}stretch(默认):拉伸以填充容器(仍然遵守最小宽度/最大宽度)
flex-start/start/self-start:items被放置在交叉轴的起点。它们间的区别是不易察觉的,是关于遵循flex-direction规则还是writing-mode规则。
flex-end/end/self-end:items放置在交叉轴的末端。区别依旧是不易察觉的,是关于遵循flex-direction规则与writing-mode规则。
center:items在横轴上居中
baseline:items对齐,例如它们的基线对齐
safe和unsafe修饰符关键字可以与所有这些关键字的其余部分一起使用(注意浏览器支持),并帮助您防止对齐元素,从而使内容变得不可访问。
align-content

当横轴上有额外空间时,这会在内部对齐 flex 容器的行,类似于如何justify-content在主轴内对齐单个item。
注意:该属性只对多行柔性容器有效,其中flex-wrap设置为 wrap或 wrap-reverse。单行灵活容器(即 flex-wrap设置为其默认值,no-wrap)不会反映align-content。
.container{align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline +... safe | unsafe;}normal(默认):items被布局在它们的默认位置,就好像没有设置任何值一样。
flex-start/start: items布局到容器的开头。flex-start遵循flex-direction方向,start遵循writing-mode方向。
flex-end/end:items布局到容器的末端。flex-end遵循flex-direction方向,.end遵循writing-mode方向。
center:在容器中居中的items
space-between:items均匀分布;第一行在容器的开头,最后一行在容器的末尾
space-around:items均匀分布,每行周围的空间相等
space-evenly:items均匀分布,周围有相等的空间
stretch:线条伸展以占据剩余空间
safe和unsafe修饰符关键字可以与所有这些关键字的其余部分一起使用(注意浏览器支持),并帮助您防止对齐元素,从而使内容变得不可访问。
gap, row-gap, column-gap

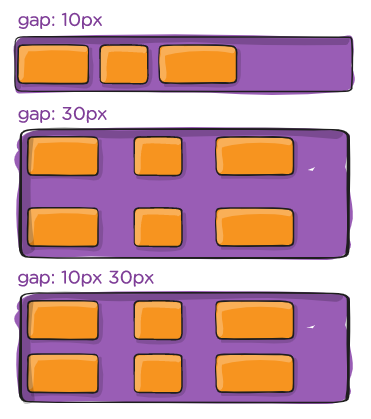
该gap属性明确控制弹性items之间的空间。它仅适用于不在外边缘的items之间的间距。
.container{display: flex;...gap:10px;gap:10px20px;/* row-gap column gap */row-gap:10px;column-gap:20px;}这种行为可以被认为是最小的排水沟,就好像排水沟不知何故更大(就像justify-content: space-between;),所以只有当那个空间最终变小时,差距才会生效。
它不仅适用于 flexbox,gap也适用于网格和多列布局。

子项的属性(flex items)
order

默认情况下,flex items按源代码顺序排列。但是,该order属性控制它们在 flex 容器中出现的顺序。
.item{order:5;/* default is 0 */}相同顺序的items 恢复到源顺序。
flex-grow

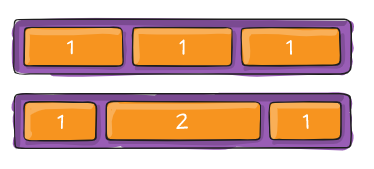
这定义了flex items在必要时增长的能力。它接受一个作为比例的无单位值。它规定了items应该占用弹性容器内的可用空间量。
如果所有items都flex-grow设置为1,则容器中的剩余空间将平均分配给所有children。如果其中一个child的值为2,则该child将占用其他children的两倍空间(或者它会尝试,至少)。
.item{flex-grow:4;/* default 0 */}负数无效。
flex-shrink
这定义了flex items在必要时收缩的能力。
.item{flex-shrink:3;/* default 1 */}负数无效。
flex-basis
这定义了分配剩余空间之前元素的默认大小。它可以是长度(例如 20%、5rem 等)或关键字。关键字auto的意思是“查看我的宽度或高度属性”(main-size在弃用之前由关键字临时完成)。关键字content的意思是“根据items的内容调整大小”——这个关键字还没有得到很好的支持,所以很难测试,也很难知道它的兄弟 、max-content和min-content、fit-content做什么。
.item{flex-basis: | auto;/* default auto */}如果设置为0,则不考虑内容周围的额外空间。如果设置为auto,则根据其flex-grow值分配额外空间。看这张图。
flex
flex-grow, flex-shrink这是和组合的简写flex-basis。第二个和第三个参数(flex-shrink和flex-basis)是可选的。默认值为0 1 auto,但如果您将其设置为单个数值,例如flex: 5;,则会将 更改flex-basis为 0%,因此类似于设置flex-grow: 5; flex-shrink: 1; flex-basis: 0%;。
.item{flex: none | [ ? || ] }建议您使用此简写属性而不是设置各个属性。The shorthand sets the other values intelligently.
align-self

align-items允许为单个 flex items覆盖默认对齐方式(或由指定的对齐方式)。
请参阅align-items说明以了解可用值。
.item{align-self: auto | flex-start | flex-end | center | baseline | stretch;}请注意float,clear和vertical-align对flex item没有影响。
欢迎交流,感谢您的支持!~






还没有评论,来说两句吧...