Web——HTML
一.HTML概述
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。

(图片来源网络,侵删)
二.HTML简介
Web前端 hello 百度一下,你就知道你好,前端
aaa
bbb 百度 腾讯
三. 常用标签
1.标题标签
..... 每个标题会独占一行2.段落标签 p表示一个段落,段落段落之间有间隙
3.换行标签
4.列表 无序列表

(图片来源网络,侵删)
有序列表
5.超链接
6.图像标签
一级标题
二级标题
三级标题
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
- 列表项1
- 列表项2
- 列表项3
- 列表项4
- 列表项1
- 列表项2
- 列表项3
- 列表项4


四.特殊符号转义
- 小于号 >
- 空格  
- 版权 ©
- 商标 &trade
- 注册商标 ®
五.表格
1.定义
HTML 表格由
标签来定义。HTML 表格是一种用于展示结构化数据的标记语言元素。每个表格均有若干行(由
标签定义),每行被分割为若干单元格(由 标签定义),表格可以包含标题行( )用于定义列的标题。快捷生成键 table>tr *4>td*4 -------- 生成四行四列表格。 (图片来源网络,侵删)- tr:tr 是 table row 的缩写,表示表格的一行
- td:td 是 table data 的缩写,表示表格的数据单元格。
- th:th 是 table header的缩写,表示表格的表头单元格。
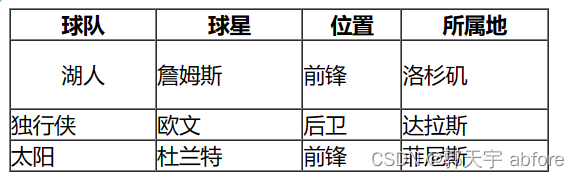
球队 球星 位置 所属地 湖人 詹姆斯 前锋 洛杉矶 独行侠 欧文 后卫 达拉斯 太阳 杜兰特 前锋 菲尼斯 2.合并单元格
- colspan=" " 跨多列合并
- rowspan=" " 跨多行合并
六.表单
1.概述
HTML 表单用于收集用户的输入信息。HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。










还没有评论,来说两句吧...