vue前端简单实现无缝循环滚动自动播放,滚动条上下滚动,鼠标悬停,从鼠标滚动到哪里开始滚动超好用
项目中经常会有地方需要用到,写下来记录一下
1、 经常会用到盒子里面的内容或者列表需要自动循环滚动播放
2、有时候甚至需要鼠标放上去悬停滚动,鼠标移开继续滚动。
3、更有需要跟随鼠标上下滚动,鼠标滚到什么地方,从哪里开始继续滚动
4、并且滚动到最后一个数据时,无缝衔接从第一个数据开始循环滚动展示
介绍一个很好用的插件:无需用js和css,几行代码下载插件就可以
1、终端下载npm install @david-j/vue-j-scroll --save-dev

(图片来源网络,侵删)
2、去main.js中全局注册
// 自动滚动 import VueScroll from "@david-j/vue-j-scroll"; Vue.use(VueScroll);
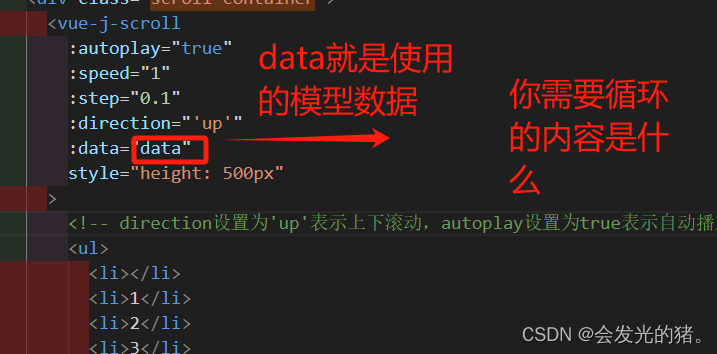
3、第三步:用这个组件把需要滚动的内容包起来使用,
【切记外面盒子一定给【固定】的高】
- 1
- 2
- 3
- 4
步骤真的很简单,这个插件底层原理应该是js代码,我们直接拿过来用就需要在项目中写花费大量的js或者css代码就可以实现。真香了。

(图片来源网络,侵删)

(图片来源网络,侵删)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。











还没有评论,来说两句吧...