vue3响应式ref console.log输出.value时数据为空直接输出则显示数据 前端异步问题
当我想对获取到的数据字典进行一些操作的时候发现我在setup语法糖里面没办法对这个数据进行相关的操作

(图片来源网络,侵删)
//接收到的camera_scene_location是响应式的
const {camera_scene_location} = UseDict('camera_scene_location');
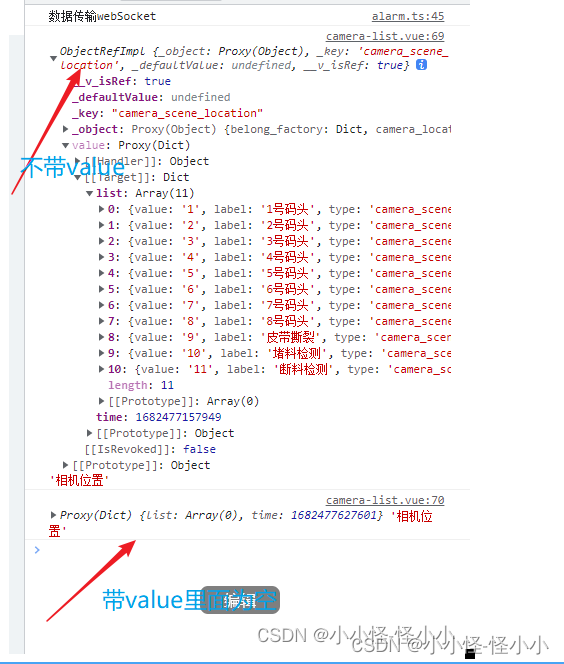
// 打印输出camera_scene_location.value
console.log(camera_scene_location)
console.log(camera_scene_location.value)
后面研究了一下应该和异步有关系,从这个字典获取到的数据是异步的,拿不到里面的数据!但是我搞不懂为啥打印的时候不带.value就可以打印出来
后面用watch监听这个数据就可以打印出来
watch(
() => camera_scene_location.value,
() => {
console.log(camera_scene_location.value);
},
{ deep: true }
);

(图片来源网络,侵删)

(图片来源网络,侵删)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。







还没有评论,来说两句吧...