【前端寻宝之路】学习和总结HTML的标签属性

(图片来源网络,侵删)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
- Dom树
- `段落标签:`p是双标签
- `换行标签:`br是单标签
- `Img标签`
- `属性1:`
- `属性2`
- `a标签`
- `herg属性`
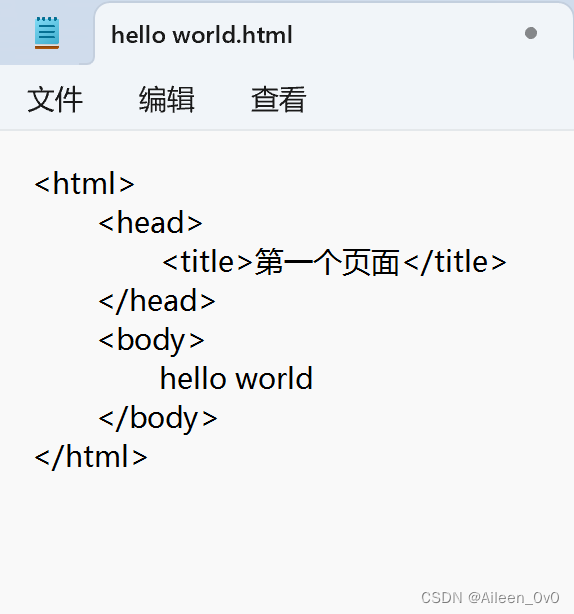
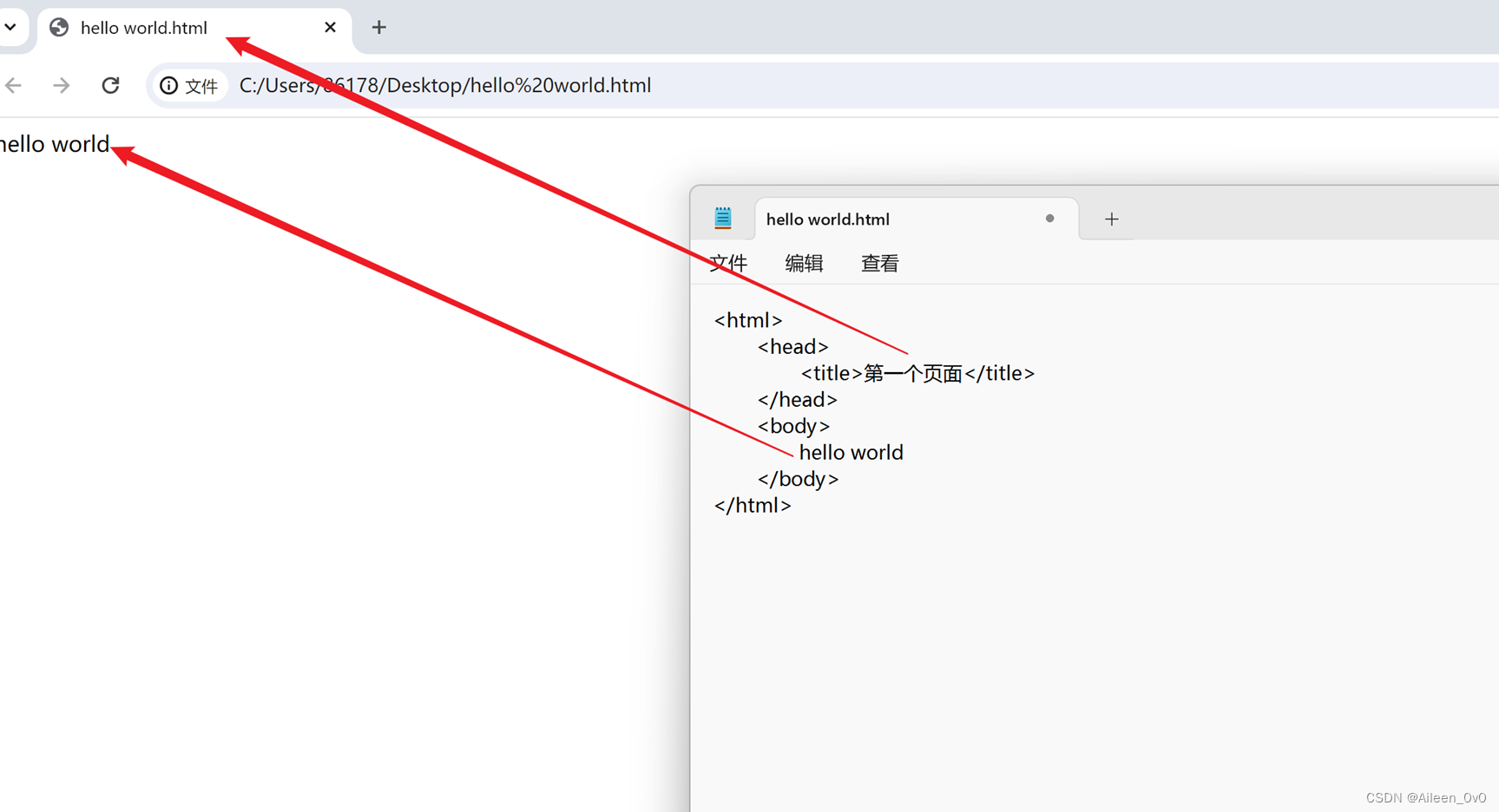
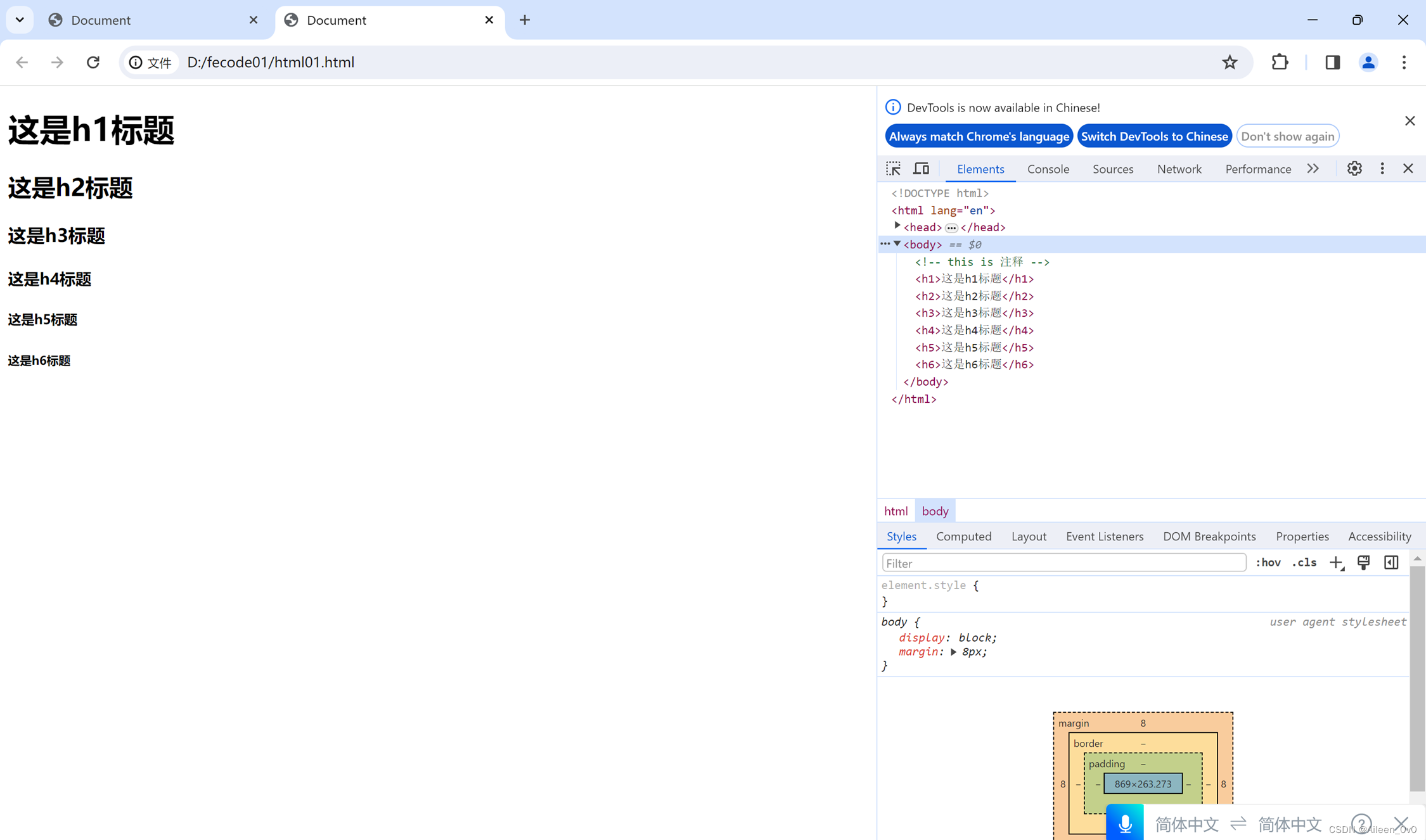
Html:html文件根标签
Head:编写页面相关的属性
Title:页面标题
(图片来源网络,侵删)Body:页面内容展示
Dom树
- 所有的标签都是html子标签
- Head和body是兄弟标签
- Head和title父子标签
每一个标签相当于一个对象,我们可以通过代码拿到这些对象,然后对这些对象进行增删查改.
快速生成代码框架 Shift+!+Enter
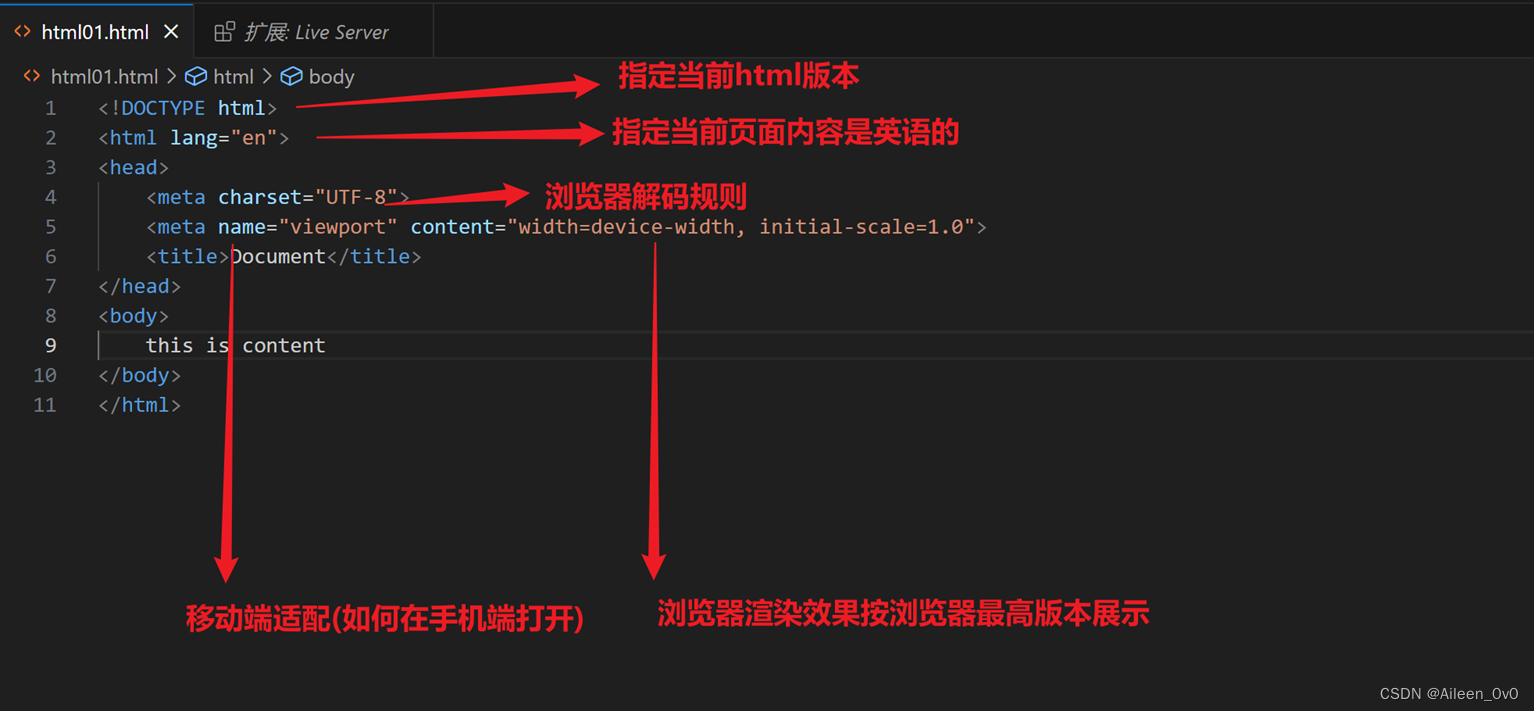
生成代码框架的含义
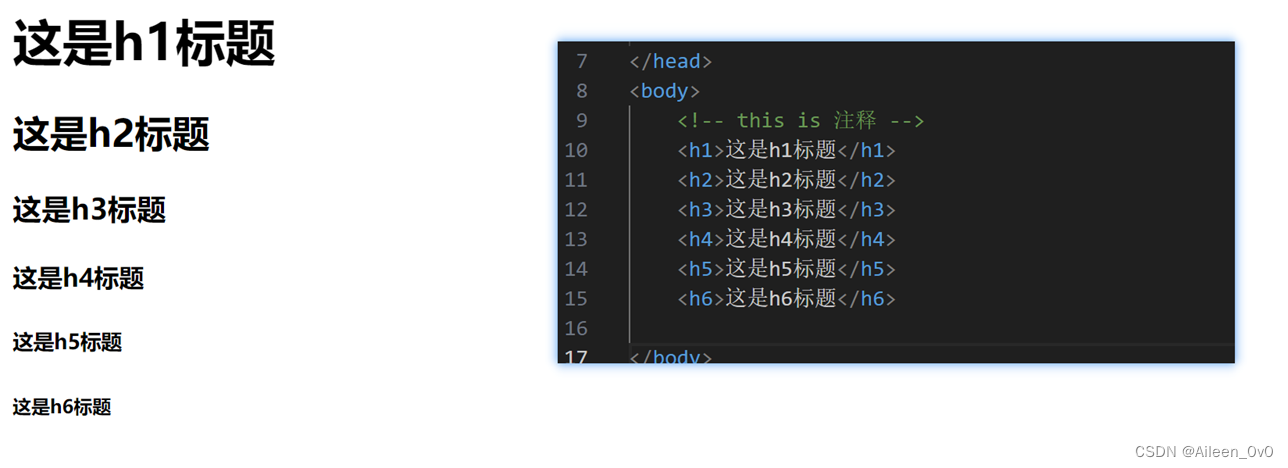
标题标签:h1-h6 有六个,从h1-h6,数字越大,则则字体越小. (图片来源网络,侵删)注释:ctrl+/ 我们可以通过快捷键:Fn + F12 查看到页面的源代码.
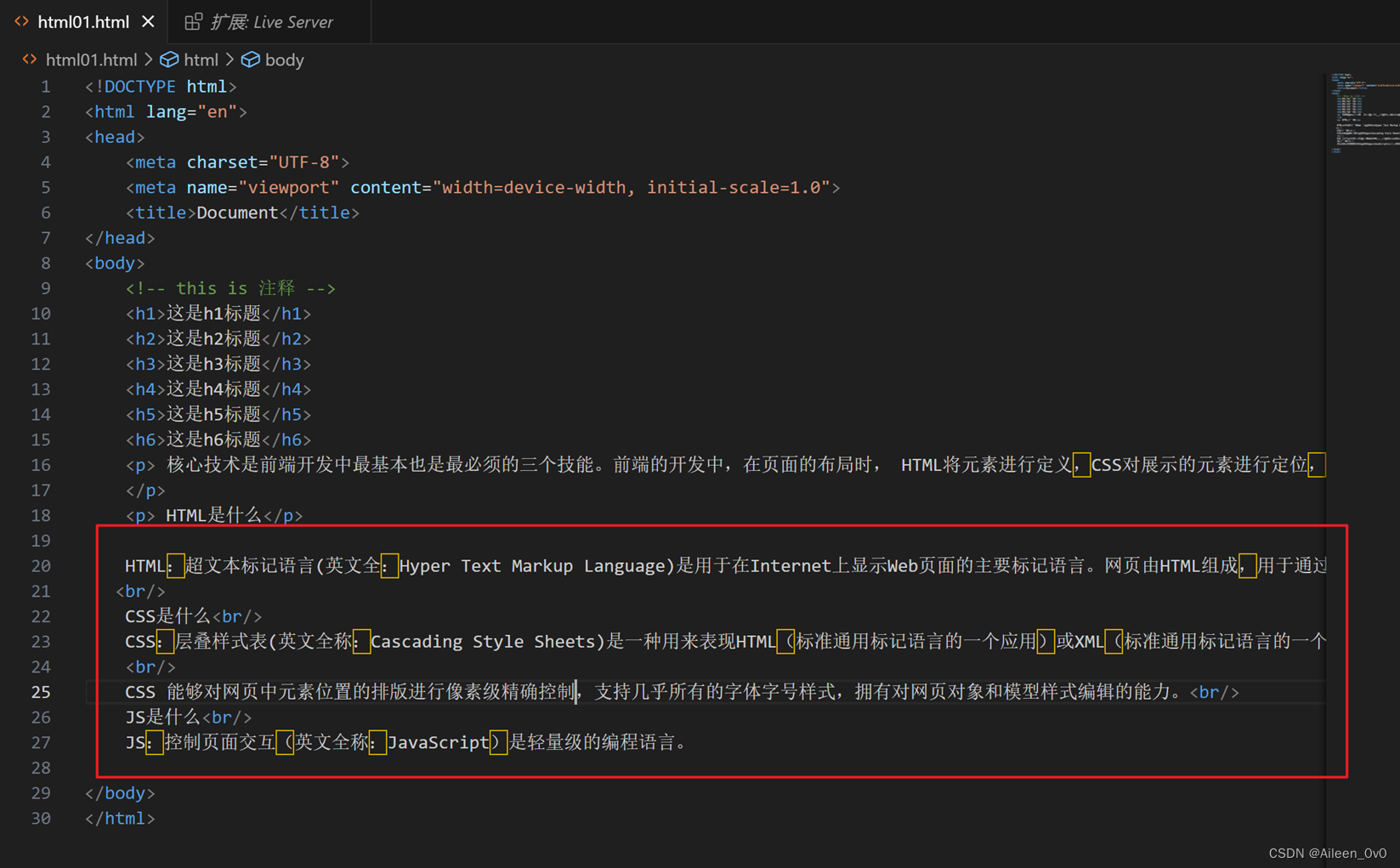
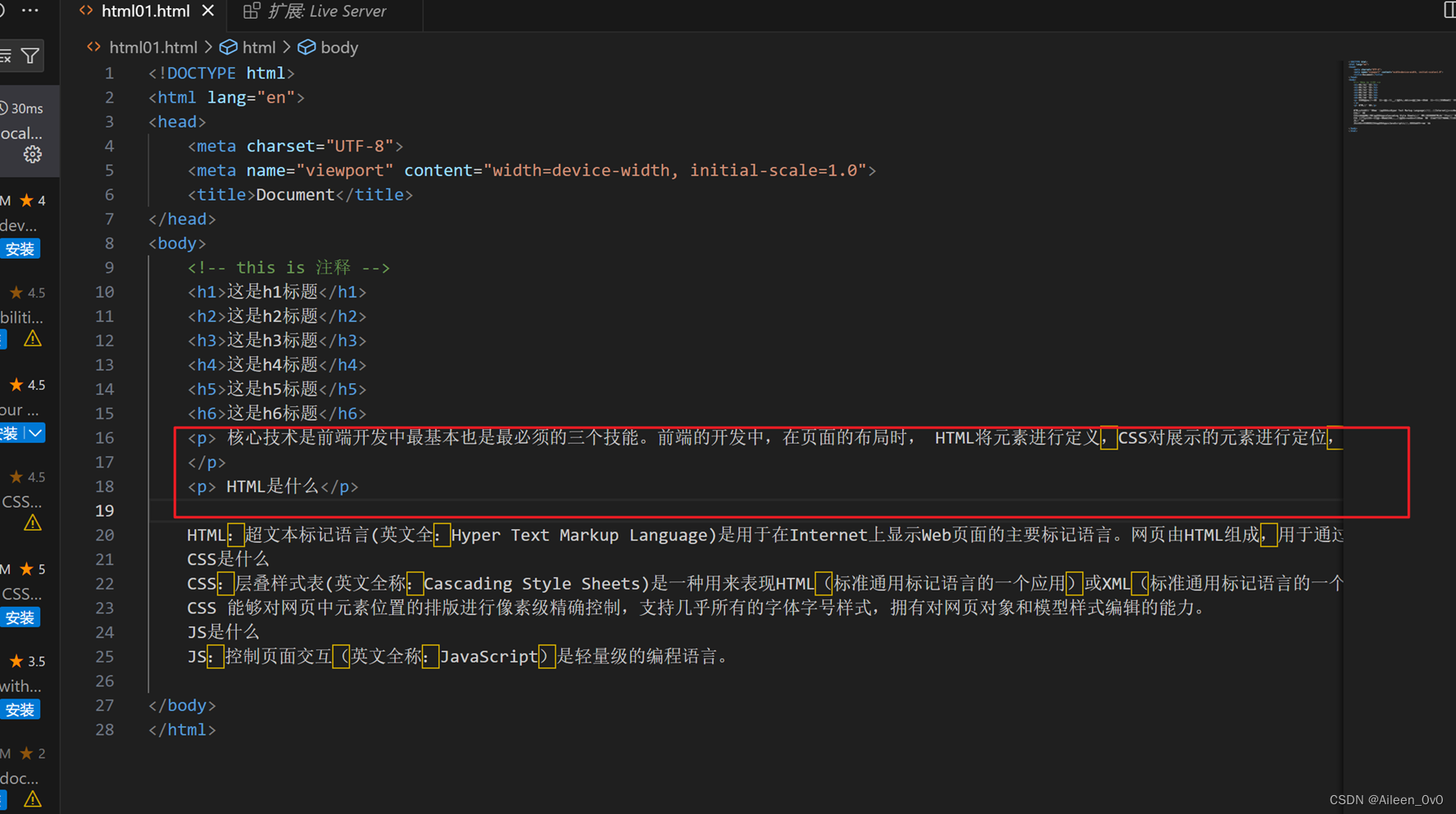
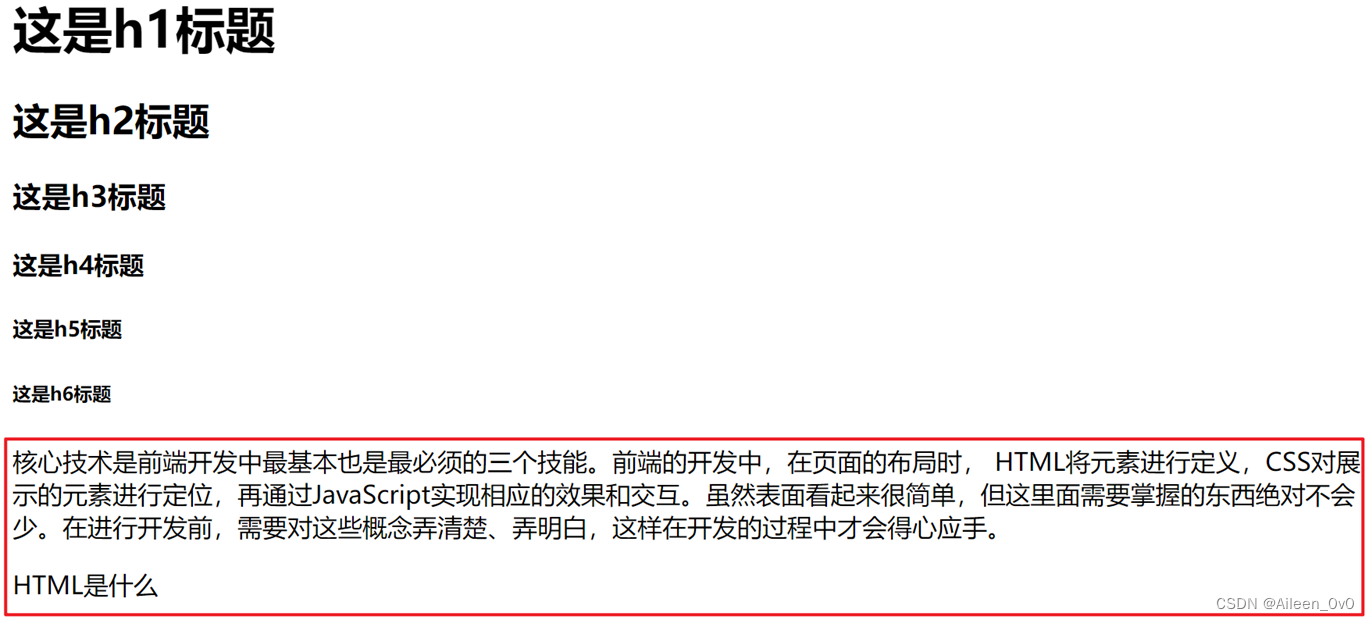
段落标签:p是双标签
换行标签:br是单标签
- Br是break的缩写,表示换行.
- Br是一个单标签(不需要结束标签)

换行标签和段落标签的区别:换行标签换行后的间隙比段落标签小. 格式化标签
- 加粗:strong标签 和 b标签
- 斜线:em 标签 和 I 标签
- 删除线:del 标签 和 s 标签
- 下划线:ins 标签 和 u 标签
Img标签
属性1:
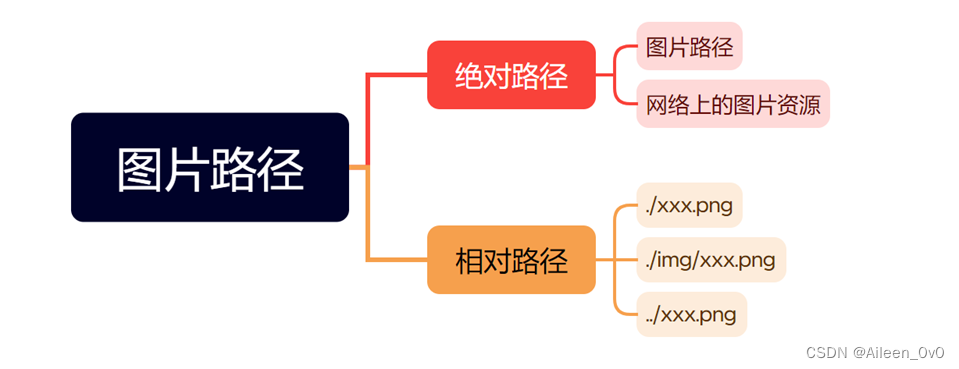
Src属性 Img标签必须搭配着src使用(指定图片路径)
属性2
- alt:替换文本,当文本不能正确显示的时候,会显示一个替换的文字.(alt后面的文案,只有当图片加载出错的时候才会展示,如果图片加载成功,这个文案就不会展示)
- title:提示文本,鼠标放到图片上,就会有提示.
- width/height:控制宽度高度,宽度和高度一般改一个就行,另外一个会等比例缩放,否则就会图片失衡.
- border:边框,参数是宽度的像素.但一般使用 CSS 来设定.
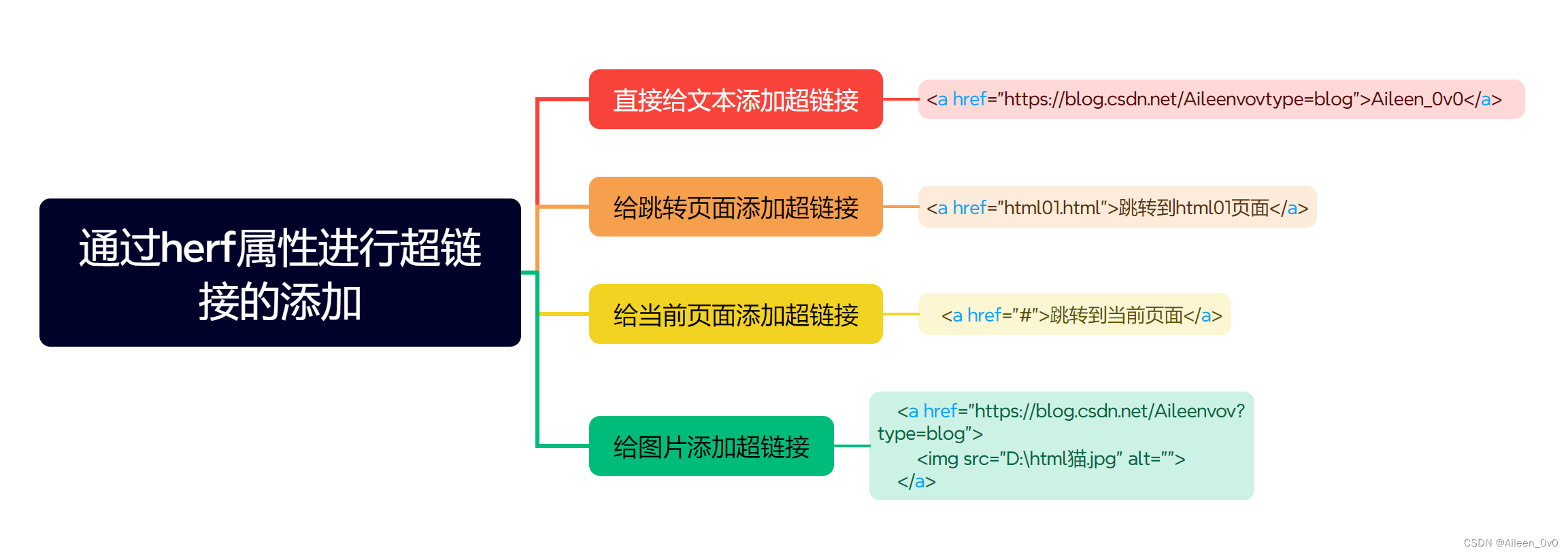
a标签
herg属性
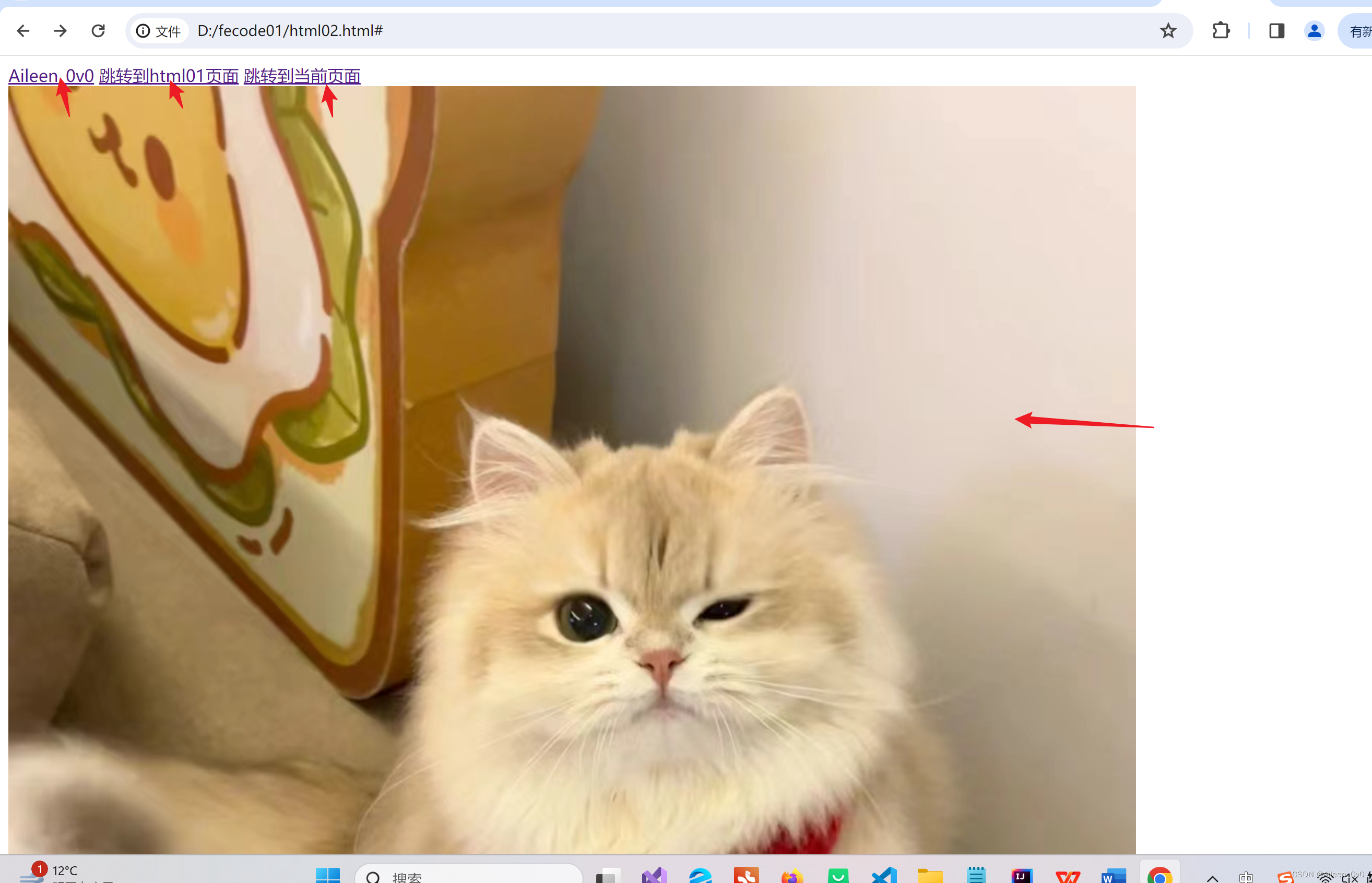
Document Aileen_0v0 跳转到html01页面 跳转到当前页面
- `herg属性`
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。






















还没有评论,来说两句吧...