如何搭建前端vue开发环境 web端
1.搭建环境 nodejs
什么是nodejs?

官方解释就是js运行时的环境,所以想要进行前端开发就要首先搭建nodejs环境
(1)下载node.js
Node.js — Download
点击链接根据自己计算机配置选择版本下载,我的是windows就直接选择windows安装程序
下载完成后打开,一直下一步最后点击install就好了

(2)查看是否配置成功
首先咱们先按住Win键+R键,打开Windows命令运行框
输入cmd打开终端管理器
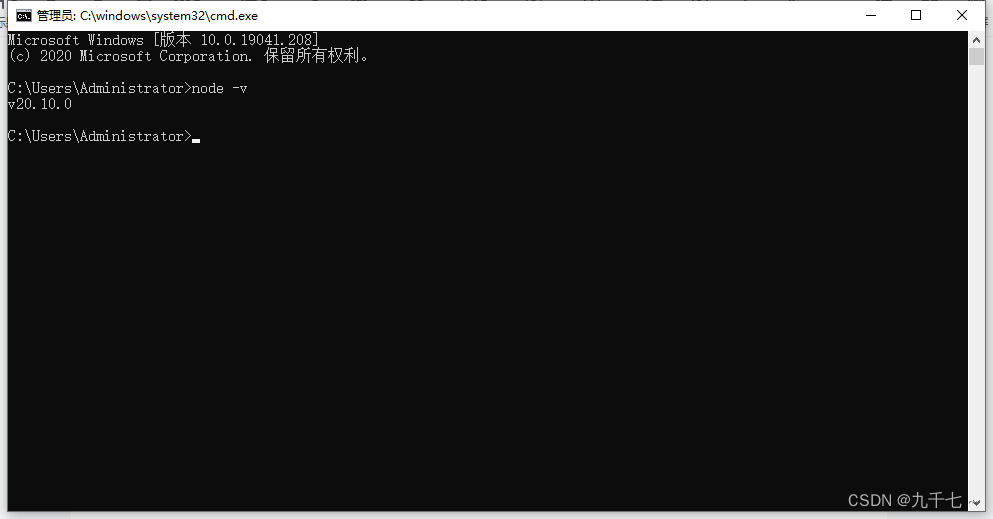
输入node -v 然后回车
如果出现版本号证明安装成功

这样nodejs环境就搭建完成了
2.安装vue脚手架(vue-cli)
什么是vue脚手架 (官方解释):
Vue脚手架指的是Vue CLI,是一个用于快速搭建Vue项目的命令行工具。
Vue CLI是Vue官方提供的标准化开发平台,提供了命令行和UI界面,用于帮助用户快速创建Vue项目,并为项目提供脚手架结构,这个脚手架结构包括自动生成的文件夹和文件,以及安装项目所需的依赖,使用户可以直接开始开发应用而无需进行复杂的项目配置。
安装步骤
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
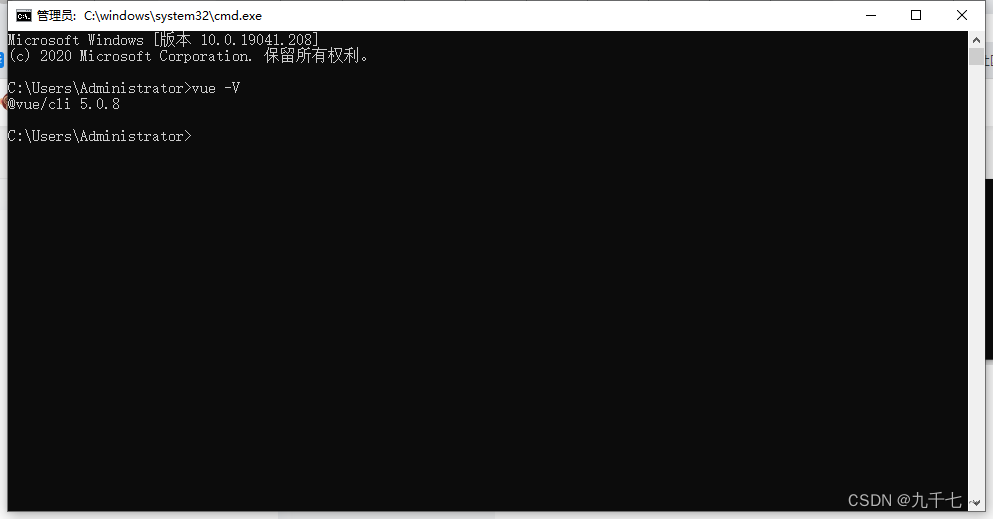
执行vue -V 查看版本:如果输出版本号,说明我们安装vue脚手架成功
3.安装淘宝cnpm镜像
什么是淘宝cnpm镜像
npm淘宝镜像cnpm是一个用于加速npm包下载的工具。cnpm是淘宝团队为npm镜像创建的命令行工具。它将npm的默认源地址切换为淘宝的镜像源,从而加快了包的下载速度。
就是为了加快下载速度的。用npm下载慢 cnpm 下载快
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
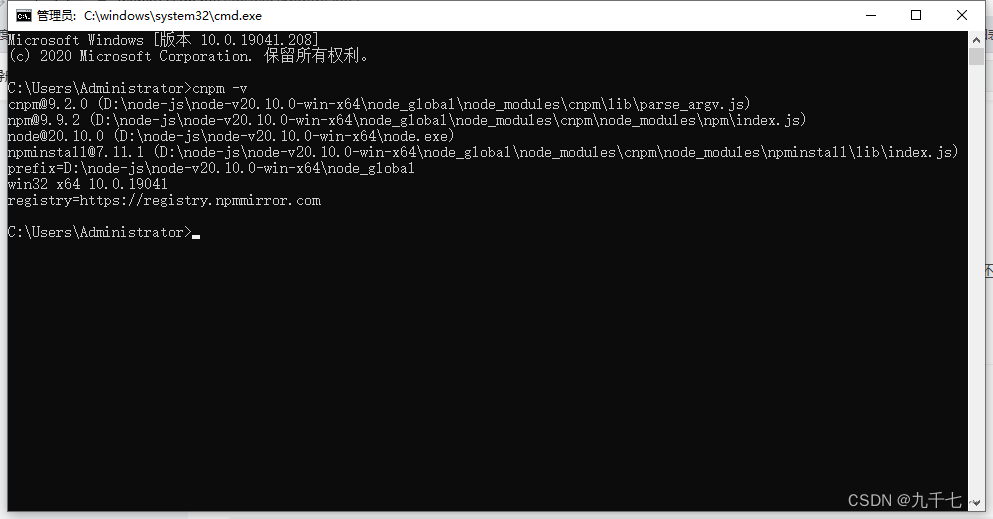
等待下载完成 cnpm -v 查看是否安装成功
安装成功后 以后遇到 想使用npm引入的包都可以使用cnpm
如:npm install XXXXX 可以写成 cnpm install XXXXX 能明显加快下载速度
4.创建vue项目
想把项目放在哪就在哪建一个文件夹
在这里输入cmd回车 打开命令提示符窗口
vue create 项目名称
例如 vue create my-vue-project
然后回车 它会询问你使用vue的哪个版本 选择好就回车
出现上述过程就创建完成了
你的文件夹里就会有你创建好的项目了
打开就是vue的内置文件 每个文件的作用:
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目所需要的各种依赖模块。
src:这里是我们开发的主要目录(源码),基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
assets:放置一些静态资源文件、css、js、图片(会根据图片大小分类进行base64命名还是其他方式命名)等
components:目录里放的是一个个的组件文件
router/index.js:配置路由的地方
App.vue:项目入口组件(根组件),我们也可以将组件写这里,而不使用components目录。主要作用就是将我们自己定义的组件通过它与页面建立联系进行渲染,这里面的必不可少。
main.js :项目的核心文件(整个项目的入口js)引入依赖包、默认页面样式等(项目运行后会在index.html中形成一个app.js文件)。
static:静态资源目录(会原分不动的对文件进行处理),如图片、字体等。
test:初始测试目录,可删除
XXXX文件:配置文件。
index.html:html单页面的入口页面,可以添加一些meta信息或者同统计代码啥的或页面的重置样式等。
package.json:项目配置信息文件/所依赖的开发包的版本信息及所依赖的插件信息。(大概版本)
package-lock.json:项目配置信息文件/所依赖的开发包的版本信息及所依赖的插件信息。(具体版本)
vue项目就创建好了,环境也搭建完成。接下来就是开发
5.使用 vscode 开发vue项目
官方:Visual Stdio Code简称VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎 主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。
就是写代码的软件
下载:Download Visual Studio Code - Mac, Linux, Windows
根据需求下载版本 安装
下载完成后打开
在插件中安装一个中文插件,方便使用
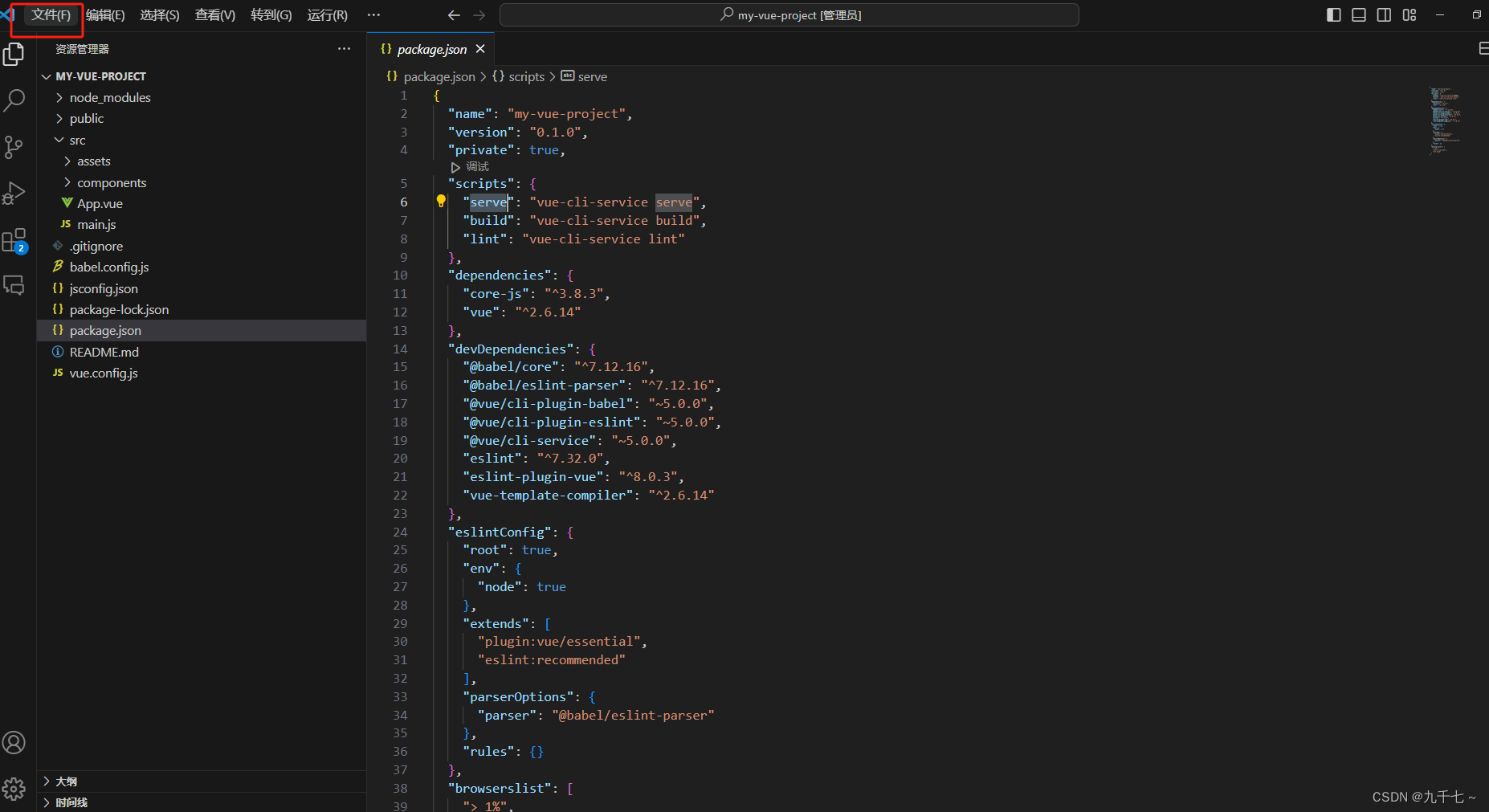
选择文件=>打开文件夹=>打开vue项目的文件夹
此时就能看到你的vue项目目录
点击 Ctrl+ ~ 打开终端
输入 npm run serve
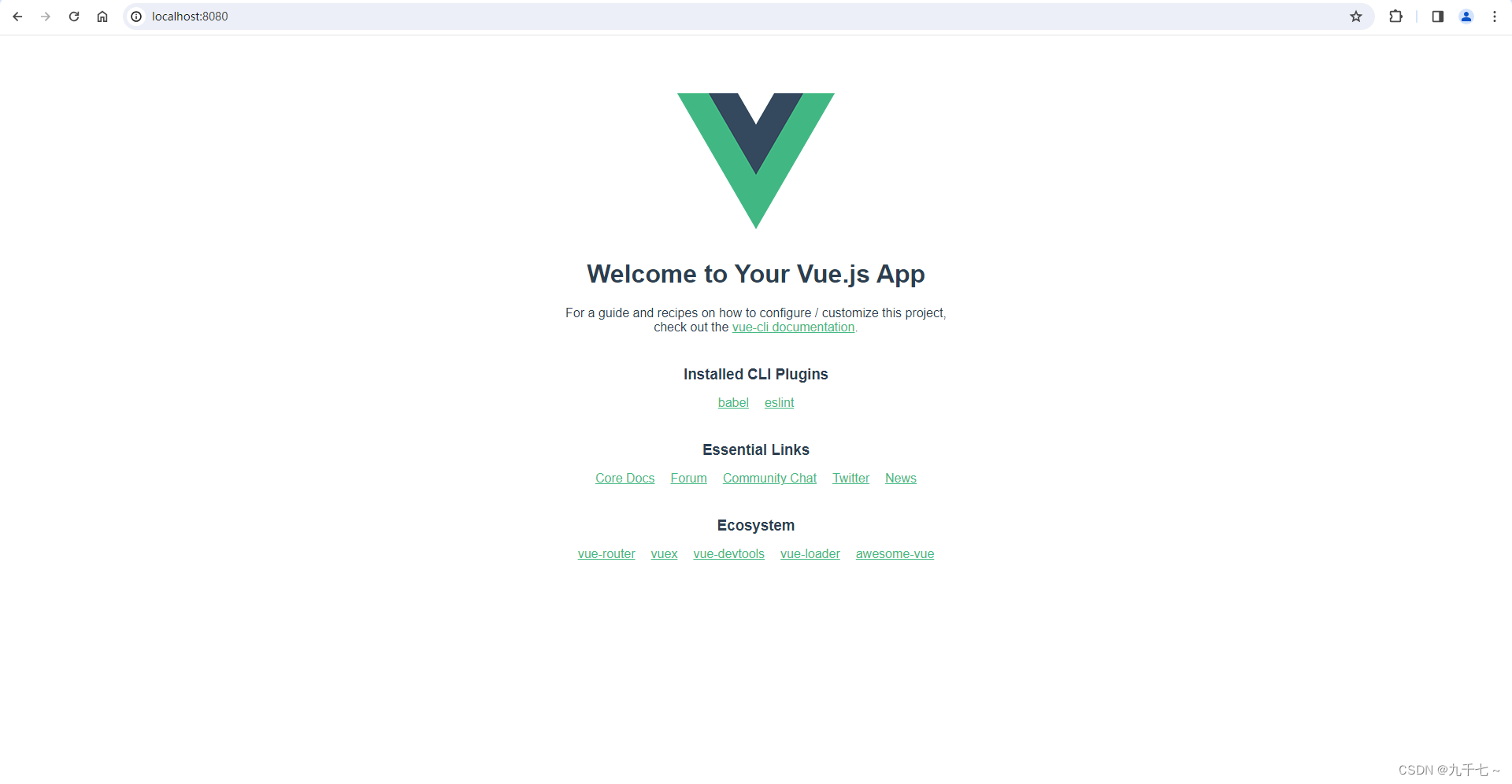
浏览器中打开local网址
项目成功运行
然后就可以开发你的vue项目了




















还没有评论,来说两句吧...