VSCode如何设置Vue前端的debug调试
vscode在调试vue.代码时,如何进行debug?

(图片来源网络,侵删)
1.安装Chrome Debug插件。
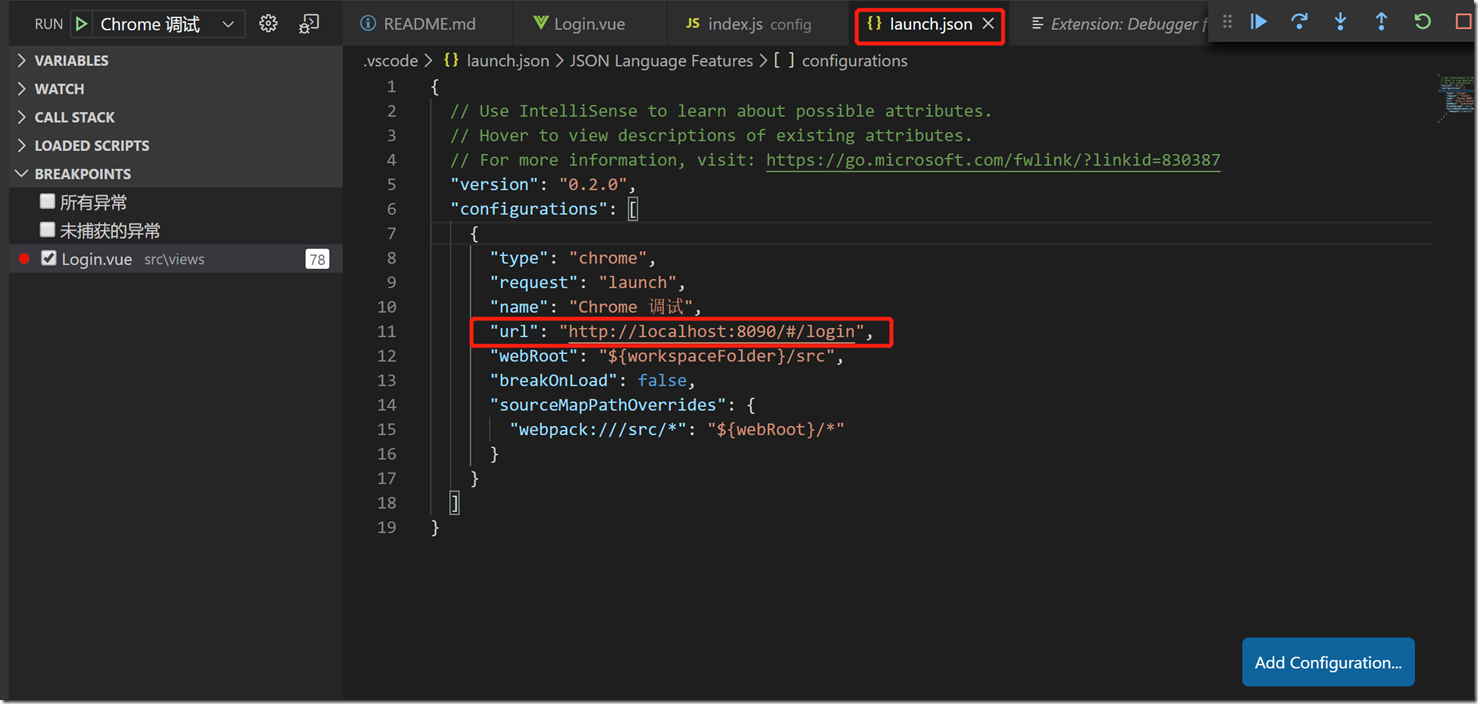
2.在launch.json中,将url修改成你前端项目的路径:
1 {
2 // Use IntelliSense to learn about possible attributes.
3 // Hover to view descriptions of existing attributes.
4 // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
5 "version": "0.2.0",
6 "configurations": [
7 {
8 "type": "chrome",
9 "request": "launch",
10 "name": "Chrome 调试",
11 "url": "http://localhost:8090/#/login",
12 "webRoot": "${workspaceFolder}/src",
13 "breakOnLoad": false,
14 "sourceMapPathOverrides": {
15 "webpack:///src/*": "${webRoot}/*"
16 }
17 }
18 ]
19 }
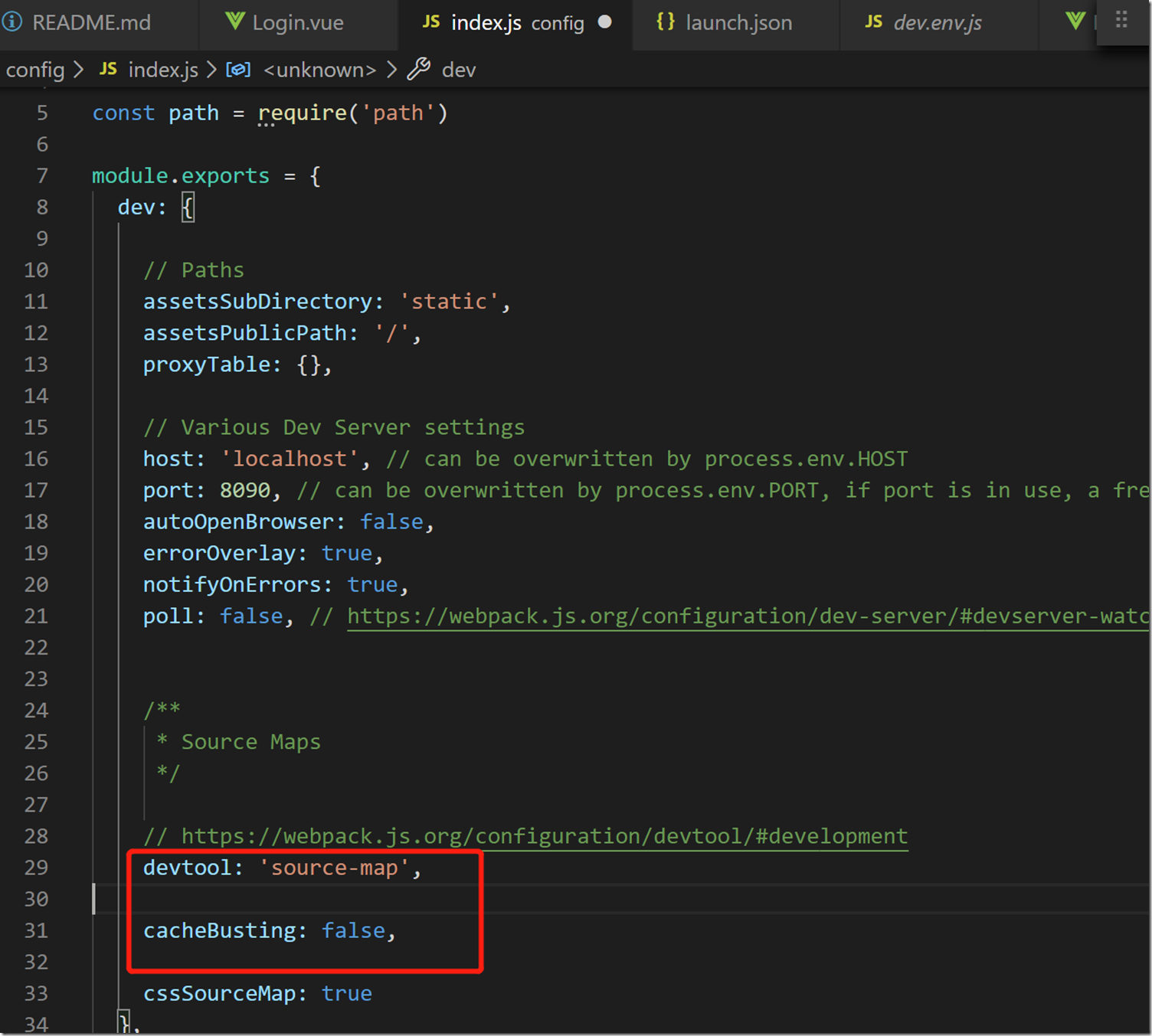
3.vue-cli2版本的,修改config/index.js中配置:

(图片来源网络,侵删)
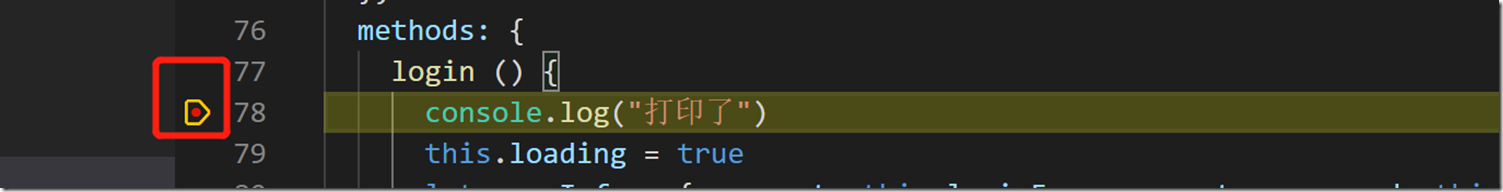
完成以上配置,重启项目,打上断点即可。

(图片来源网络,侵删)
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。











还没有评论,来说两句吧...