Cpolar内网穿透快速入门教程:Linux Ubuntu系列
文章目录
- Cpolar快速入门教程:Ubuntu系列
- 1. 安装cpolar内网穿透
- 1.1 安装cpolar
- 1.2 正常显示版本号即安装成功
- 1.3 token认证
- 1.4 简单穿透测试一下
- 1.5 将cpolar配置为后台服务并开机自启动
- 1.6 启动服务
- 1.7 查看服务状态
- 1.8 登录cpolar web UI管理界面
- 2. 搭建web站点并发布到公网访问
- 2.1 本地环境服务搭建
- 2.2 局域网测试访问
- 2.3 内网穿透
- 2.3.1 本地安装cpolar
- 2.3.2 创建隧道
- 2.3.3 测试公网访问
- 2.4 配置固定二级子域名
- 2.4.1 保留一个二级子域名
- 2.4.2 配置二级子域名
- 2.4.3 测试访问公网固定二级子域名
- 3. 搭建网站:安装WordPress
- 4. 搭建网站:创建WordPress数据库
- 5. 搭建网站:安装相对URL插件
- 6. 搭建网站:内网穿透发布网站
- 6.1 命令行方式:
- 6.2 图形化操作方式
- 7. 为网站配置固定的公网二级子域名
- 7.1 cpolar服务器端
- 7.2 cpolar客户端
- 8. 为网站配置自定义域名访问
- 9. 免费申请阿里云的SSL证书
- 10. 为网站配置SSL证书
- 11. SSH远程连接【同个局域网】
- 12. 公网SSH远程连接
- 13. 为SSH远程配置固定的公网TCP端口地址
- 14. 使用VNC远程桌面
- 14.1 ubuntu安装VNC
- 14.2 设置vnc开机启动
- 14.3 windows 安装VNC viewer连接工具
- 14.4 内网穿透
- 14.4.1 安装cpolar【支持使用一键脚本命令安装】
- 14.4.2 创建隧道映射
- 14.4.3 测试公网远程访问
- 14.5 配置固定TCP地址
- 14.5.1 保留一个固定的公网TCP端口地址
- 14.5.2 配置固定公网TCP端口地址
- 14.5.3 测试使用固定公网地址远程
Cpolar快速入门教程:Ubuntu系列
1. 安装cpolar内网穿透
Cpolar作为一款体积小巧却功能强大的内网穿透软件,不仅能够在多种环境和应用场景中发挥巨大作用,还能适应多种操作系统,应用最为广泛的Windows、Mac OS系统自不必多说,稍显小众的Linux、树莓派、群辉等也在起支持之列,真正做到了广泛适用性。从这篇介绍开始,我们将会为大家详细介绍,cpolar在Linux系统下的各种应用类型。
(图片来源网络,侵删)Linux系统在桌面级应用范围较小,但却广泛应用于服务器级系统中。当然,为了保证服务器硬件资源都集中于数据交换和处理上,服务器级的Linux系统很少带有图形化界面,但基于Linux开发的Ubuntu系统,却拥有较为美观的图形化界面及与Windows相似的操作方式,是我们熟悉Linux系统的较好平台。
正如前面所说,Ubuntu系统虽然操作方法与Windows类似,都是以图形化为主,但在细节上还是有一定差别,其中就包括软件的安装方式。
1.1 安装cpolar
在ubuntu上打开终端,执行命令
首先,我们需要安装curl:
sudo apt-get install curl | sudo bash
- 国内安装(支持一键自动安装脚本)
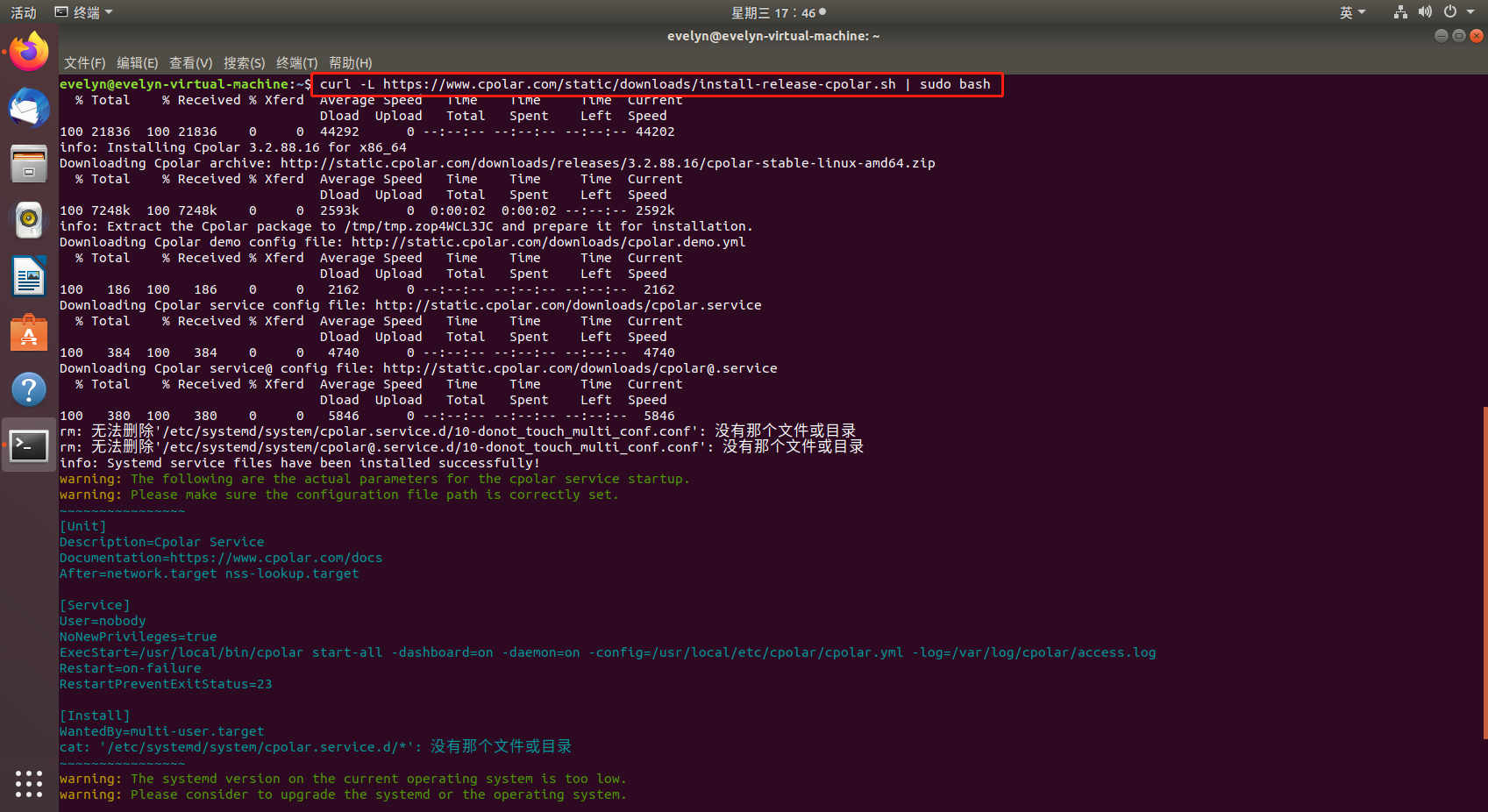
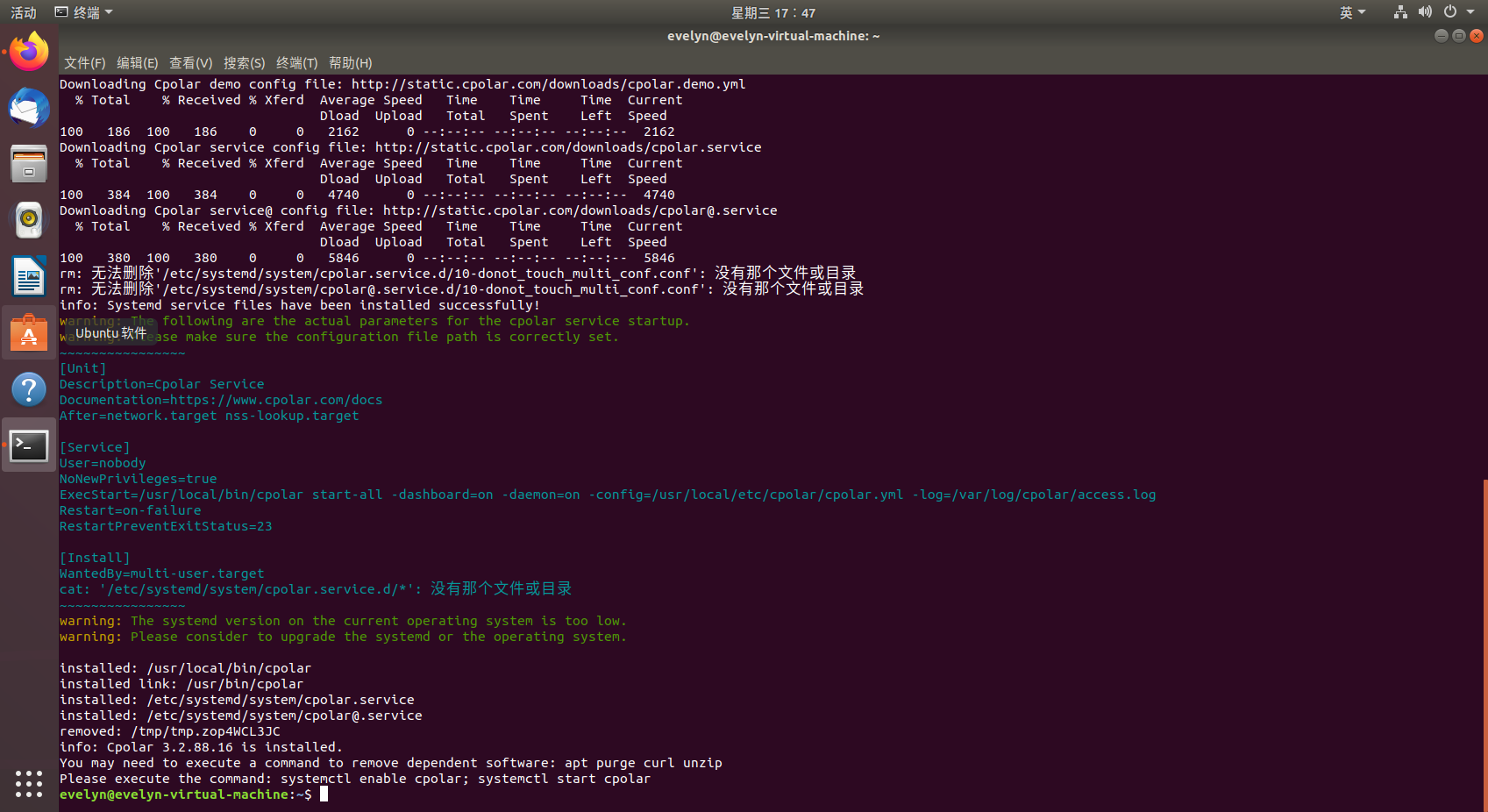
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
安装成功,如下界面所示
(图片来源网络,侵删)- 或国外安装使用,通过短连接安装方式
curl -sL https://git.io/cpolar | sudo bash
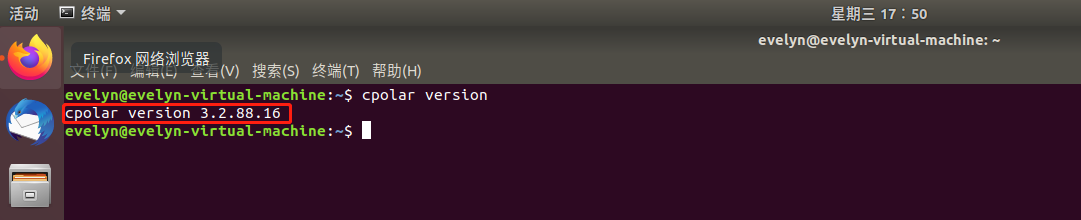
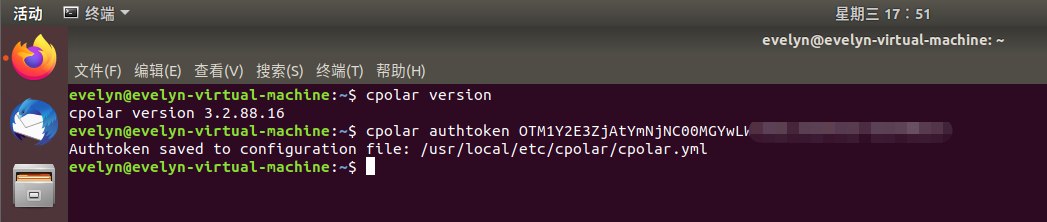
1.2 正常显示版本号即安装成功
cpolar version
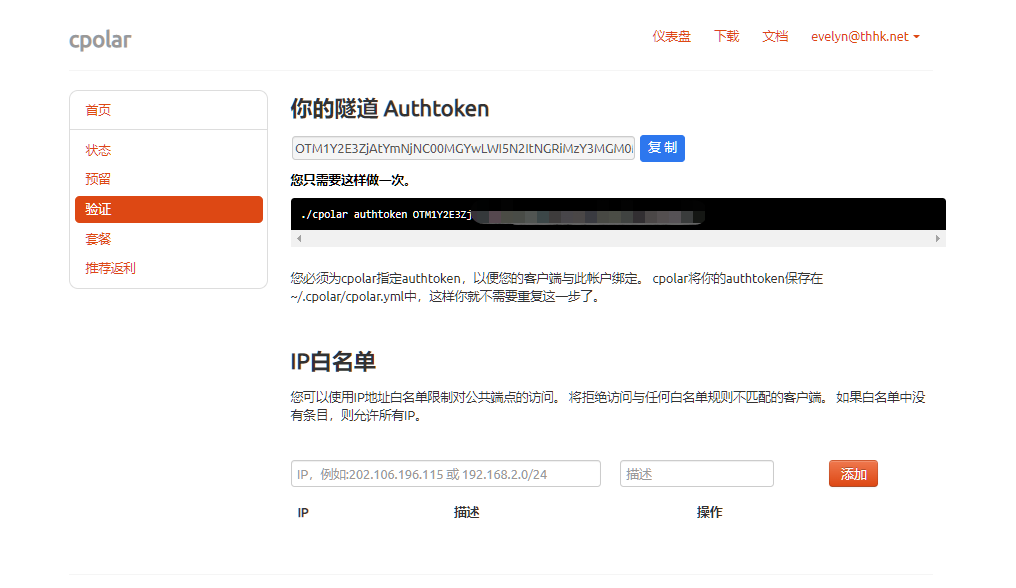
1.3 token认证
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx
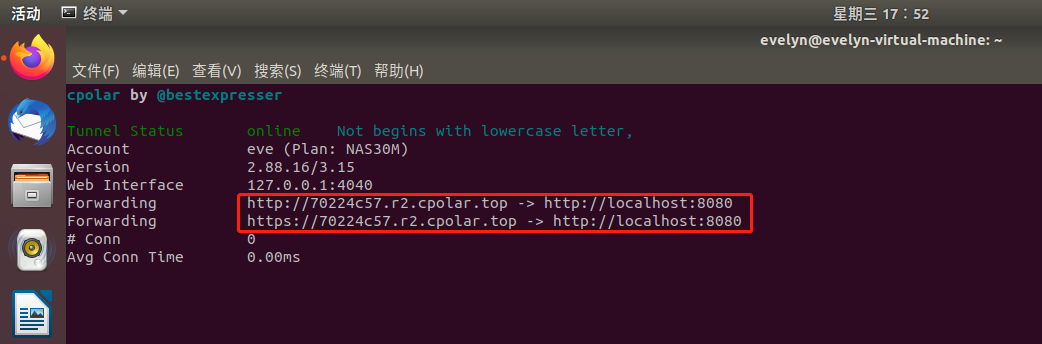
1.4 简单穿透测试一下
cpolar http 8080
(图片来源网络,侵删)可以看到有正常生成相应的公网地址,测试穿透本地8080端口成功,按Ctrl+C返回
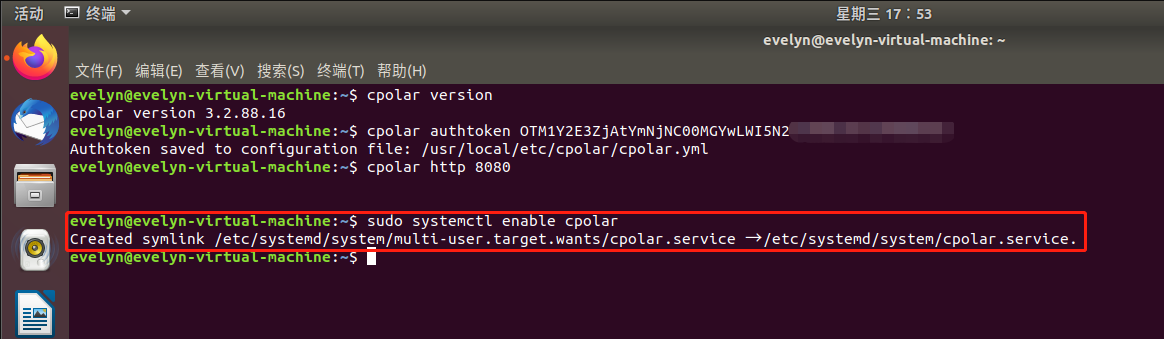
1.5 将cpolar配置为后台服务并开机自启动
sudo systemctl enable cpolar
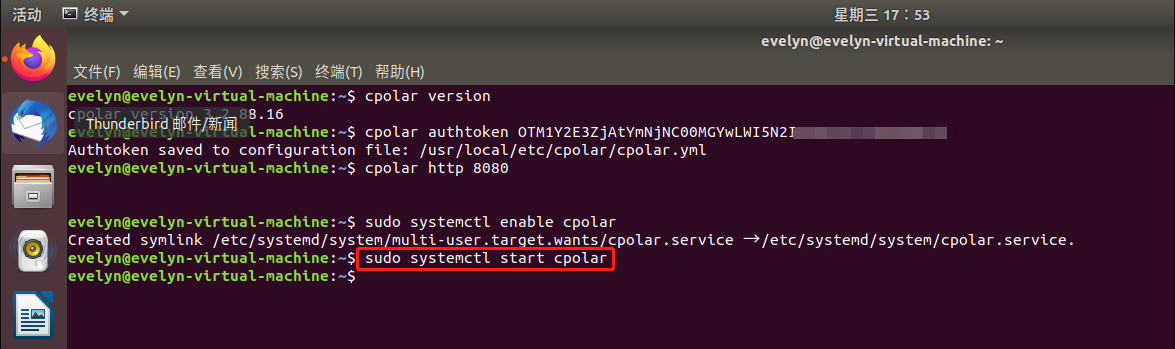
1.6 启动服务
sudo systemctl start cpolar
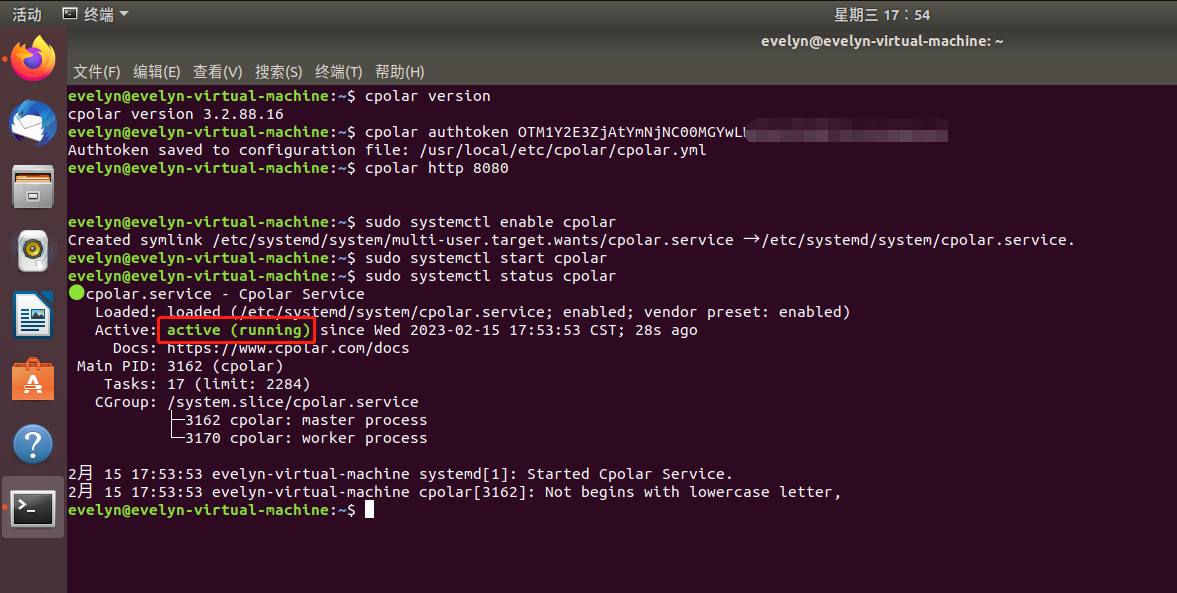
1.7 查看服务状态
sudo systemctl status cpolar
正常显示为active,为正常在线状态
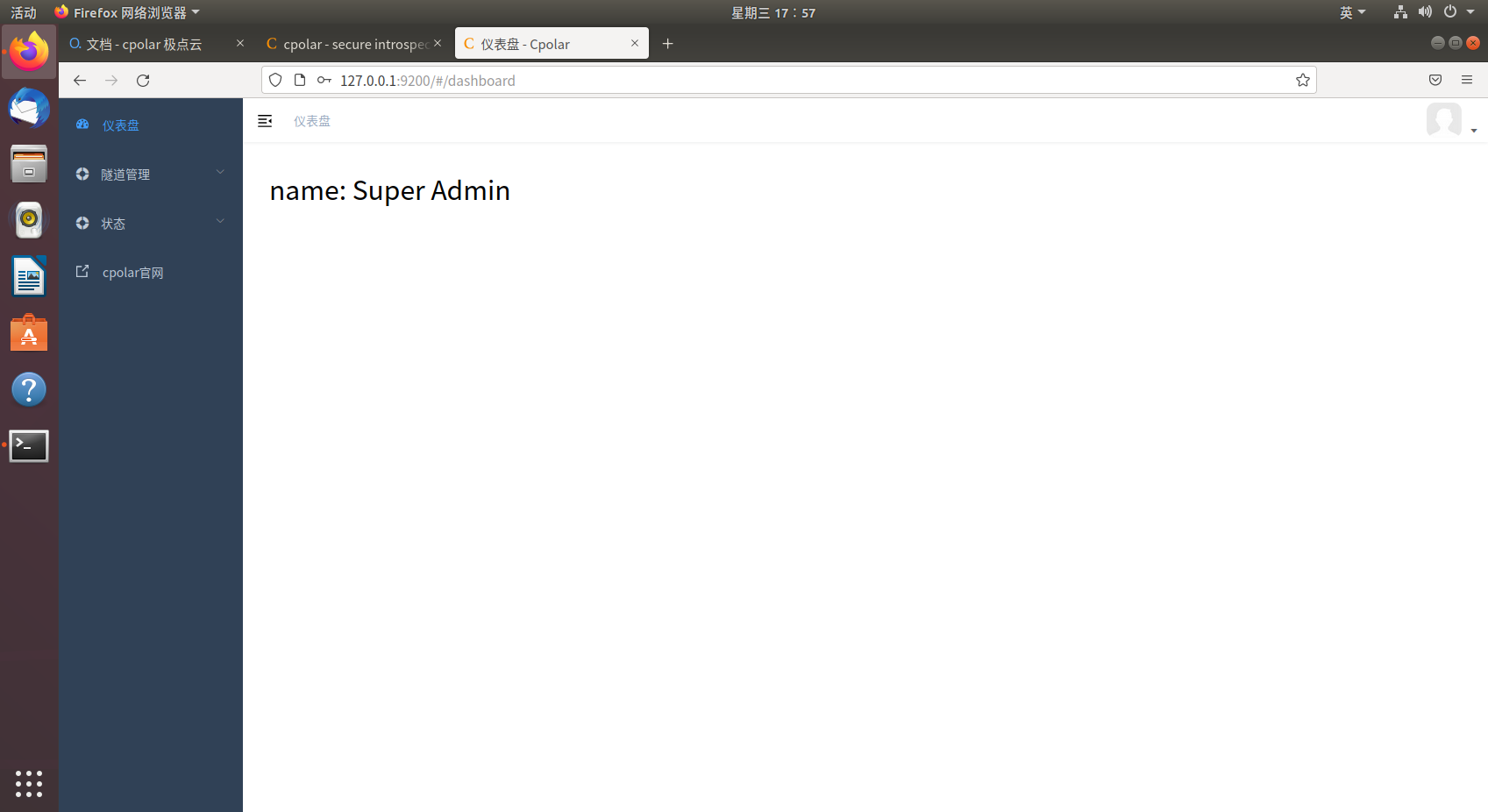
1.8 登录cpolar web UI管理界面
在浏览器上访问本地9200端口,【127.0.0.1:9200】使用cpolar邮箱账号登录cpolar web UI管理界面
登陆成功,接下来就可以在web UI界面创建隧道、编辑隧道、配置隧道、获取生成的公网地址,查看系统状态等操作了。
2. 搭建web站点并发布到公网访问
前言
网:我们通常说的是互联网;站:可以理解成在互联网上的一个房子。把互联网看做一个城市,城市里面的每一个房子就是一个站点,房子里面放着你的资源,那如果有人想要访问你房子里面的东西怎么办?
在现实生活中,去别人家首先要知道别人的地址,某某区某某街道,几号,在互联网中也有地址的概念,就是ip。通过ip我们就能找到在互联网上面的站点,端口可以看做是这个房子的入口,不同的入口所看到的东西也就不一样,如从大门(80端口)进是客厅,从窗户(8080端口)进是书房。
接下来我们将通过简单几步来在ubuntu搭建一个web站点 html小游戏,并使用cpolar内网穿透将其发布到公网上,使得公网用户也可以正常访问到本地web站点的小游戏。
2.1 本地环境服务搭建
apach2是一个服务,也可以看做一个容器,也就是上面说的房子,运行在ubuntu里,这个服务可以帮助我们把我们自己的网站页面通过相应的端口让除本机以外的其他电脑访问。
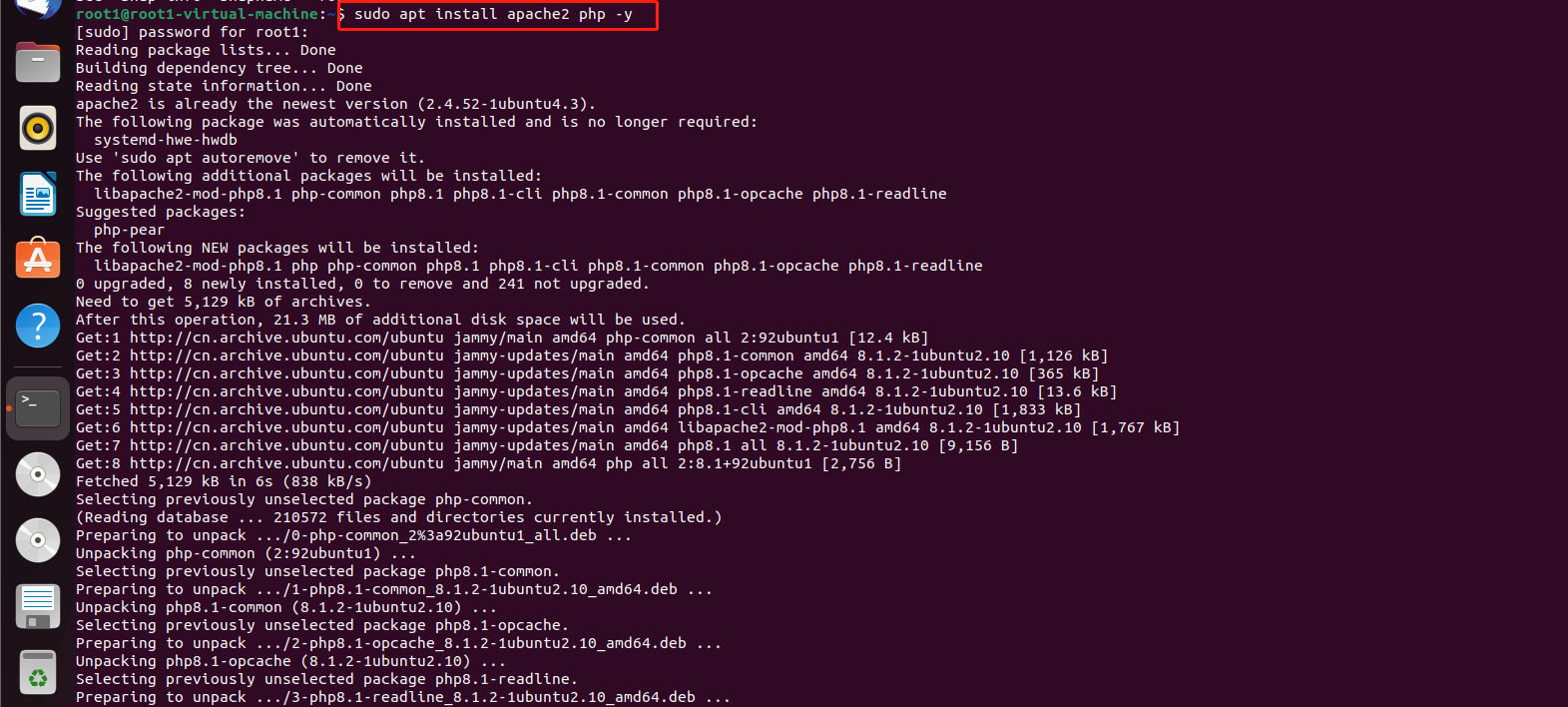
下载apach2
sudo apt install apache2 php -y
下载好后启动apache2
sudo service apache2 restart
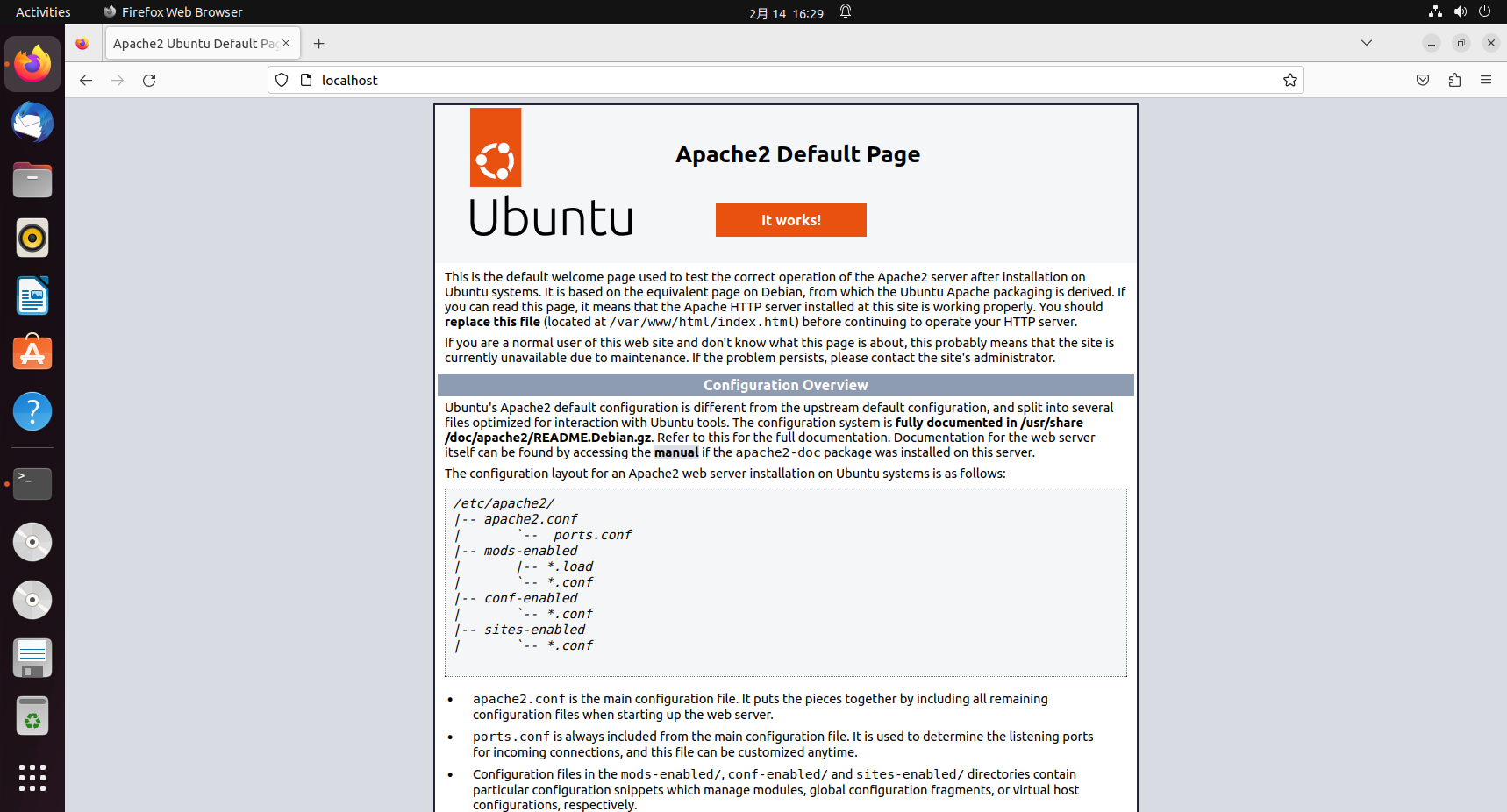
然后打开Ubuntu 浏览器,输入:http://localhost 即可看到我们apache 默认的页面,此时说明本地站点已经搭建好了。
进入Apache默认服务器主目录路径,这个目录放的是想要让别人看到的资源,如一张图片,一个html页面等
cd /var/www/html
进入后删掉index.html这个文件,由于apache默认页面并不是我们自己想要的页面,我们想要换成自己喜欢的页面,所以需要删掉.执行以下命令:
sudo rm -rf index.html
为了达到测试效果,我们设置一个html页面小游戏,创建名称为game.html的页面
sudo vim game.html
按i键 进入编辑模式,复制以下html代码进去(复制全部)
Take it Easy!Please playing Game
score: 0// 设置box的样式 var box = document.getElementById("box"); box.style.position = "absolute"; box.style.left = "400px"; // 设置board的样式 var board1 = document.getElementById("board1"); var board2 = document.getElementById("board2"); var board3 = document.getElementById("board3"); var board4 = document.getElementById("board4"); // 声音 var shengyin = new Audio(); shengyin.src = "声音2.mp3"; shengyinFlag = 0; // 用来表示小球在第几块board上 // 键盘事件函数 var ball = document.getElementById("ball"); document.onkeydown = f; function f(e){ var e = e || window.event; switch(e.keyCode){ case 37: // 按下左键,小球左移,但不要超过左边框 if(ball.offsetLeft>=box.offsetLeft + 10) ball.style.left = ball.offsetLeft - 8 + "px"; break; case 39: // 按下右键,小球右移,但不要超过由边框 if(ball.offsetLeft var t1 = board.offsetTop; if(t1 // 如果board移到最上面了,就随机换个水平位置,再移到最下面 t2 = Math.floor(Math.random() * (720- 420) + 420); board.style.left = t2 + "px"; board.style.top = "555px"; fenshu += 1; //分数增加1 document.getElementById("score").innerHTML = "score " + fenshu; } // else board.style.top = board.offsetTop - 1 + "px"; } // 定义小球的速度变量 var startSpeed = 1; var ballSpeed =startSpeed; // step函数是游戏界面的单位变化函数 function step() { // board直接上下隔得太近,就逐个移动,否则,同时移动 var t1 = Math.abs(board1.offsetTop - board2.offsetTop); var t2 = Math.abs(board2.offsetTop - board3.offsetTop); var t3 = Math.abs(board3.offsetTop - board4.offsetTop); // 定义一个board之间的间隔距离 var t4 = 140; if(t1 moveBoard(board1); } else if(t2 moveBoard(board1); moveBoard(board2); } else if(t3 moveBoard(board1); moveBoard(board2); moveBoard(board3); } else { moveBoard(board1); moveBoard(board2); moveBoard(board3); moveBoard(board4); } // 定义小球的垂直移动规则,1、向下匀加速运动,2、如果碰到board就被board持续抬上去, // 直到按左右键离开了该board // 如果小球的纵坐标等于某个board的纵坐标,就被抬起 var t5 = Math.abs(ball.offsetTop - board1.offsetTop); var t6 = Math.abs(ball.offsetTop - board2.offsetTop); var t7 = Math.abs(ball.offsetTop - board3.offsetTop); var t8 = Math.abs(ball.offsetTop - board4.offsetTop); if(t5 ball.style.top = board1.offsetTop - ball.offsetHeight + "px"; ballSpeed = startSpeed; if(shengyinFlag != 1) { shengyin.play(); shengyinFlag = 1; } } else if(t6 ball.style.top = board2.offsetTop - ball.offsetHeight + "px"; ballSpeed = startSpeed; if(shengyinFlag != 2) { shengyin.play(); shengyinFlag = 2; } } else if(t7 ball.style.top = board3.offsetTop - ball.offsetHeight + "px"; ballSpeed = startSpeed; if(shengyinFlag != 3) { shengyin.play(); shengyinFlag = 3; } } else if(t8 ball.style.top = board4.offsetTop - ball.offsetHeight + "px"; ballSpeed = startSpeed; if(shengyinFlag != 4) { shengyin.play(); shengyinFlag = 4; } } else { ballSpeed = ballSpeed + 0.01; // 数字相当于加速度 ball.style.top = ball.offsetTop + ballSpeed + "px"; } // ballSpeed = ballSpeed + 0.01; // 数字相当于加速度 // ball.style.top = ball.offsetTop + ballSpeed + "px"; // 如果小球跑出来box,就结束游戏 if(ball.offsetTop==0 || ball.offsetTop=box.offsetTop+box.offsetHeight) { clearInterval(gameover); ball.style.display = 'none'; board1.style.display = 'none'; board2.style.display = 'none'; board3.style.display = 'none'; board4.style.display = 'none'; var gg = document.getElementById("gg"); //显示游戏结束 gg.style.display = 'block'; } } var gameover = setInterval("step();", 8);
- 或国外安装使用,通过短连接安装方式
- 国内安装(支持一键自动安装脚本)





















还没有评论,来说两句吧...