14 张有趣深动图解 FlexBox !,简单开发web
2021 年了,我们在来重新复习一下 flexbox 的用法,还有一些用的比较少的属性,方便大家理解,这里使用有趣的图片来讲解。
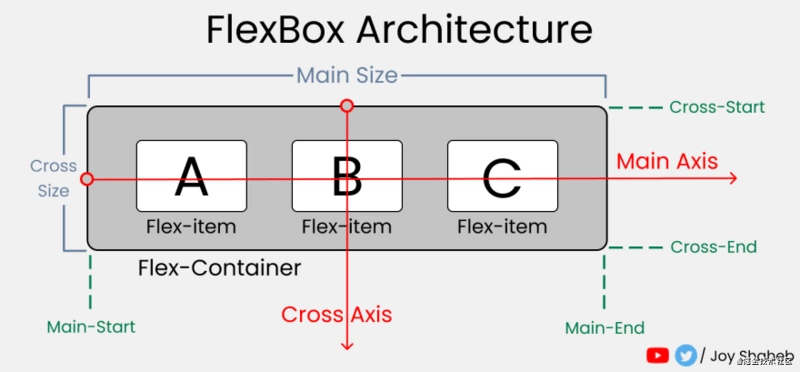
FlexBox 架构
FlexBox图表
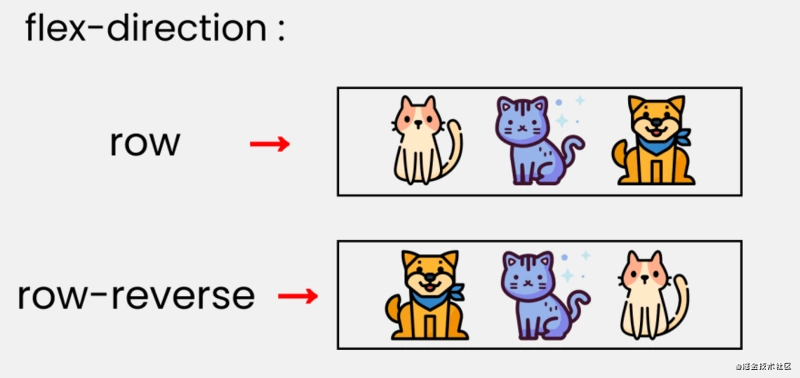
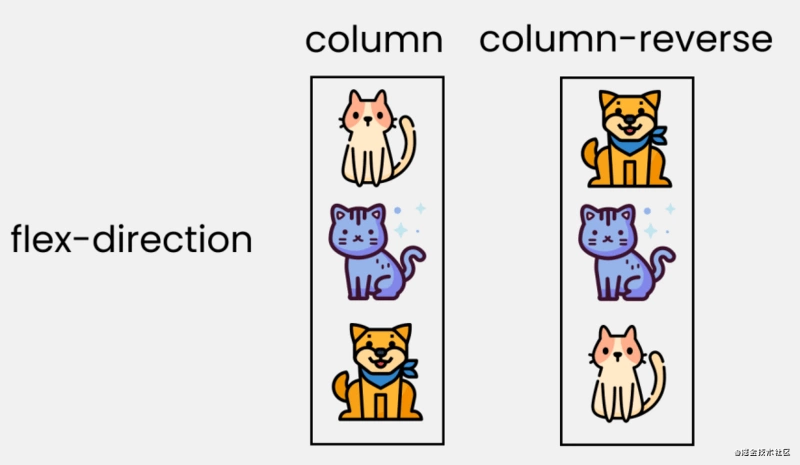
flex-direction
flex-item在flex-container内部分布的行/列方向。
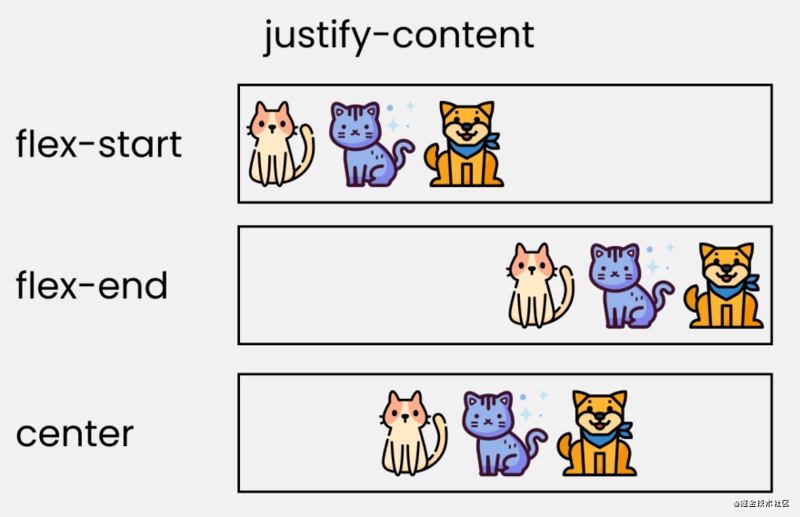
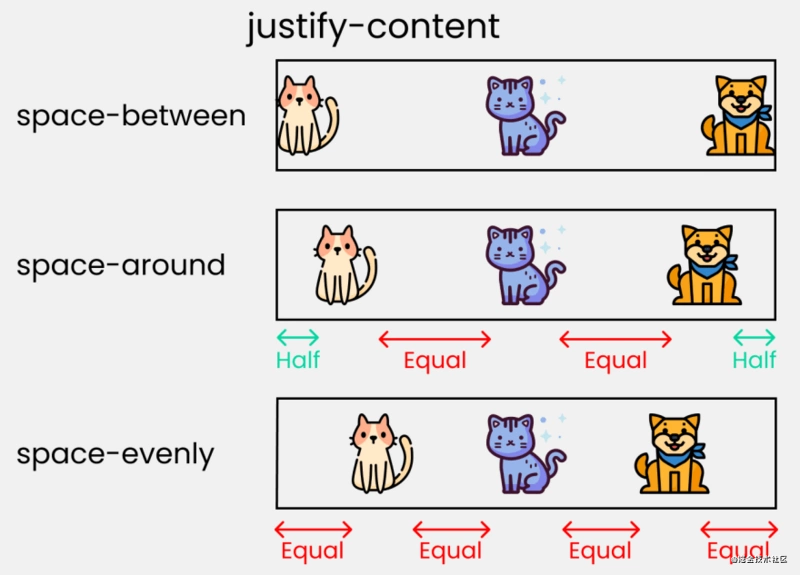
justify-content
justify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式
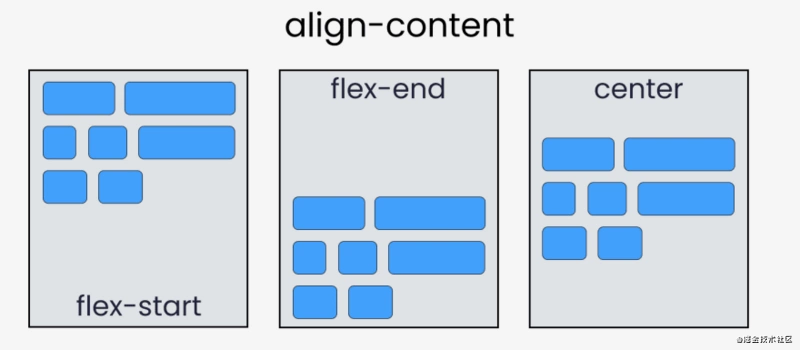
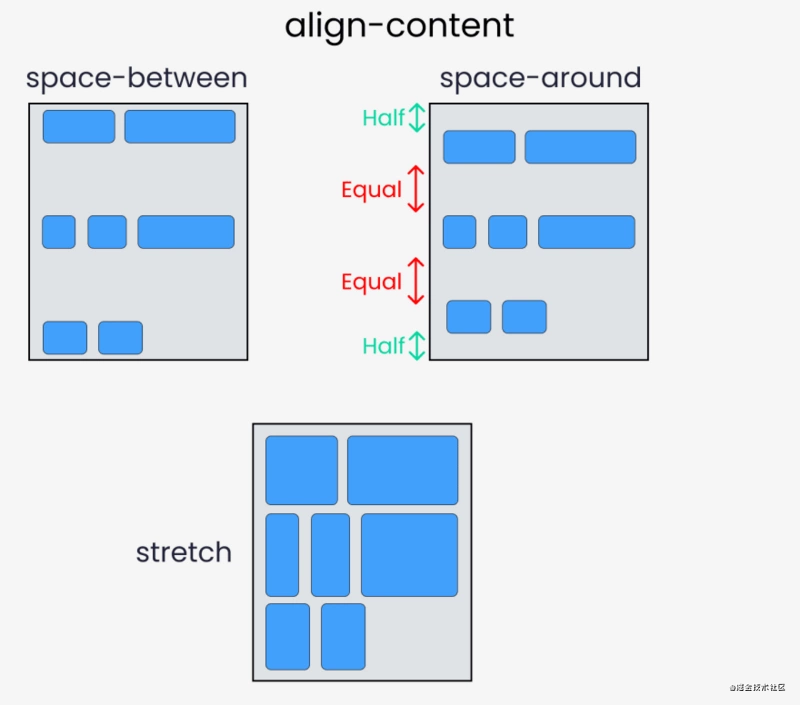
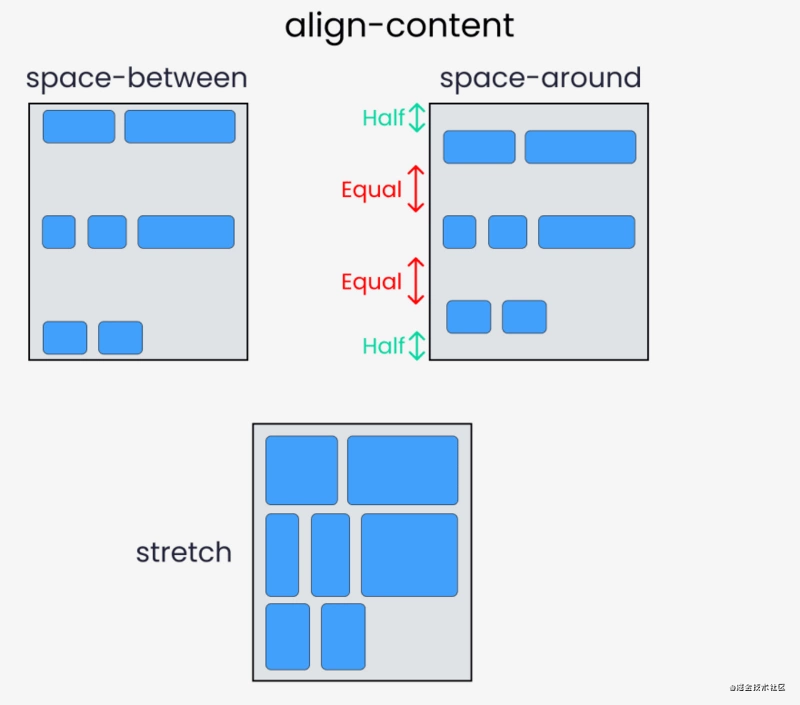
align-content
align-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。
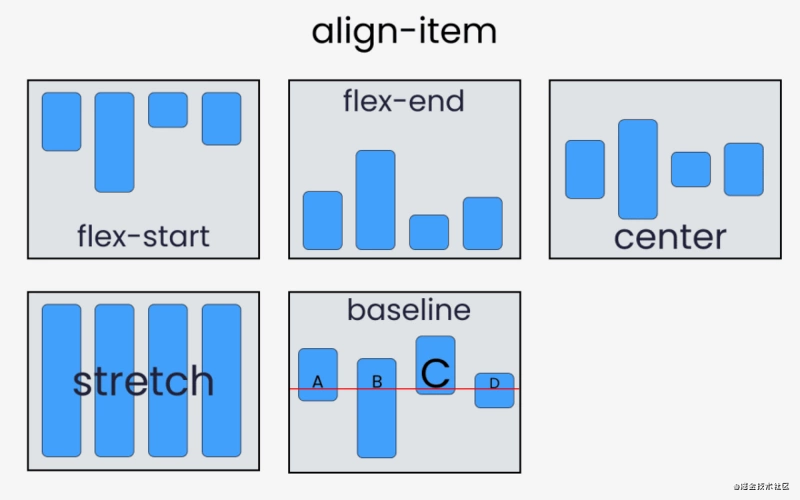
align-items
和justify-content不同的是,align-items主要是垂直方向的对齐方式,属性介绍:flex-start、flex-end、center、initial、inherit。
align-content 和 align-items 区别:
-
align-items 适用于单行情况下,只有上对齐,下对齐,居中和拉伸
-
align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置对齐,下对齐拉伸以及平均分配剩下空间等属性值。
-
总结就是单行找 align-items 多行找 align-content。
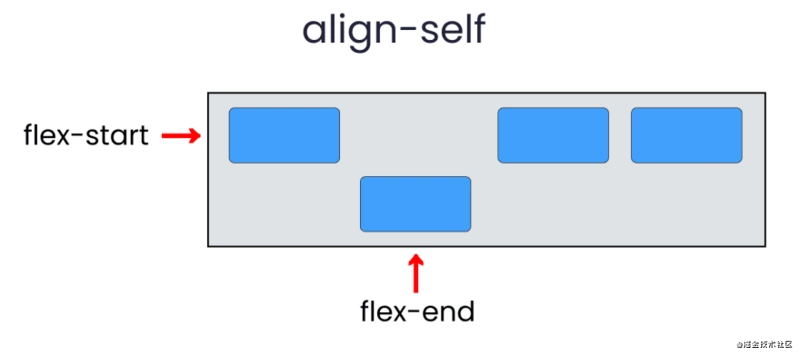
align-self
flex - grow | shrink | wrap
- flex-grow : 根据flex容器的宽度来增加flex-item的大小。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料
看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
戳这里免费领取前端学习资料
- flex-grow : 根据flex容器的宽度来增加flex-item的大小。





















还没有评论,来说两句吧...