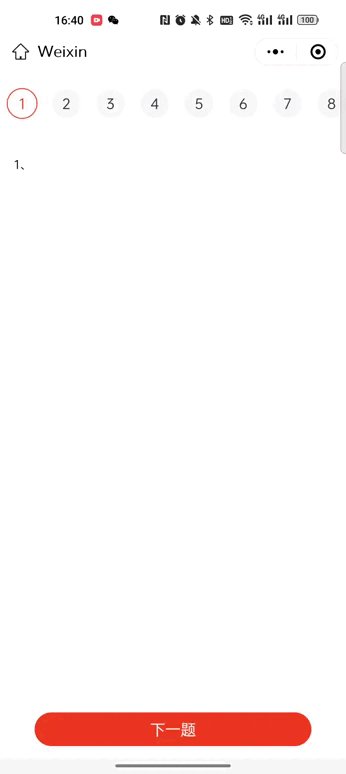
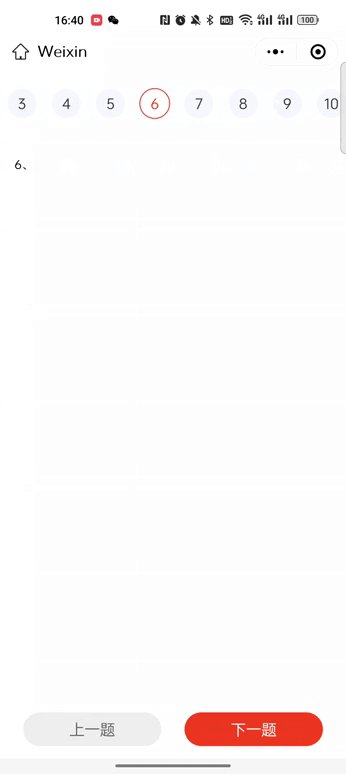
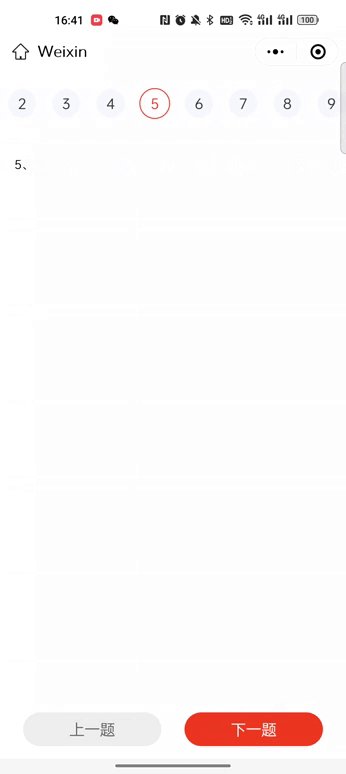
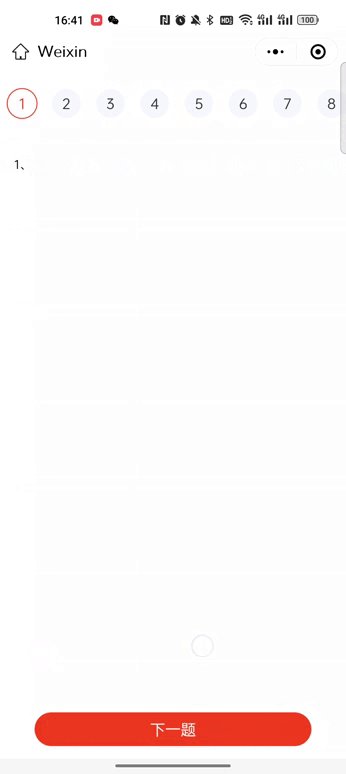
前几天遇到一个需求,做一个答题的界面,顶部是题目编号列表,下面是题目,点击题目编号跳转到相应题目。一开始想用vant weapp中的Tab标签页组件来做,也试着用过,中间遇到了某些问题效果不太理想。具体我也忘了啥问题。最后还是用scroll-view+swiper来实现了这一个功能。最后实现效果图如下。

主要是通过在scroll-view中设置 scroll-with-animation="{{ scrollWithAnimation }}" scroll-into-view="{{toview}}" 来实现这个点击自动滚动的效果。

废话不多说,直接上代码了。
wxml
还没有评论,来说两句吧...