【微信小程序】纯前端获取用户手机号码(正式发布无效)
2024.02.04更新
作者最近做了一个小程序项目,证明了纯前端获取手机号是不可以发布的,首先审核时会因为appsecret明文而不通过,就算你使用某种加密方法绕过审核,正式发布后在真机环境还是不可以使用的,所以本方法仅供练习使用,在第二步拿到code之后传给后端就可以了,后端的做法就和文中接下来的步骤差不多,拿token然后请求手机号。
------------------------------------------------------------------------------正文--------------------------------------------------------------------------------------
需求场景:
作者之前做了一个适配手机端的网页项目,由于项目要的急,当时产品并没有要求登录等权限控制模块,给客户演示时也是使用浏览器切换到手机端直接查看网址,现在演示完毕后,要求增加权限控制模块。
由于整个项目除了小程序端还有完整的网页端系统,所以小程序这边只需要做一个获取用户手机号传输给后端进行权限校验即可。
作者作为前端小萌新,此前没有实际的小程序开发经验,在网上查资料也大部分是通过后端协助完成的这件事情,由于作者这边暂时没有后端支持(并且很闲 ),所以自己通过啃文档和查资料完成了小程序前端获取用户手机号。
实现步骤:
首先第一步肯定是下载微信开发者工具,并且创建一个空白项目,这个步骤作者就不多说了,不会的朋友可以百度一下,有很多教程,难度不大。
第二步,使用微信小程序手机号快速验证组件,具体使用方法小程序官网说的非常详细(如图)。
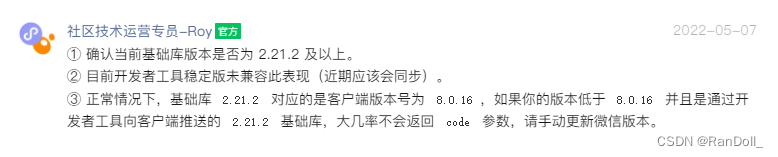
但是这里要注意的一点是,有可能会出现getPhoneNumber回调函数的默认参数中不存在code的情况,这是由于微信开发者工具创建的项目默认的调试基础库版本较低的原因,可以在右上角详情-本地设置中修改调试基础库版本。
获取手机号
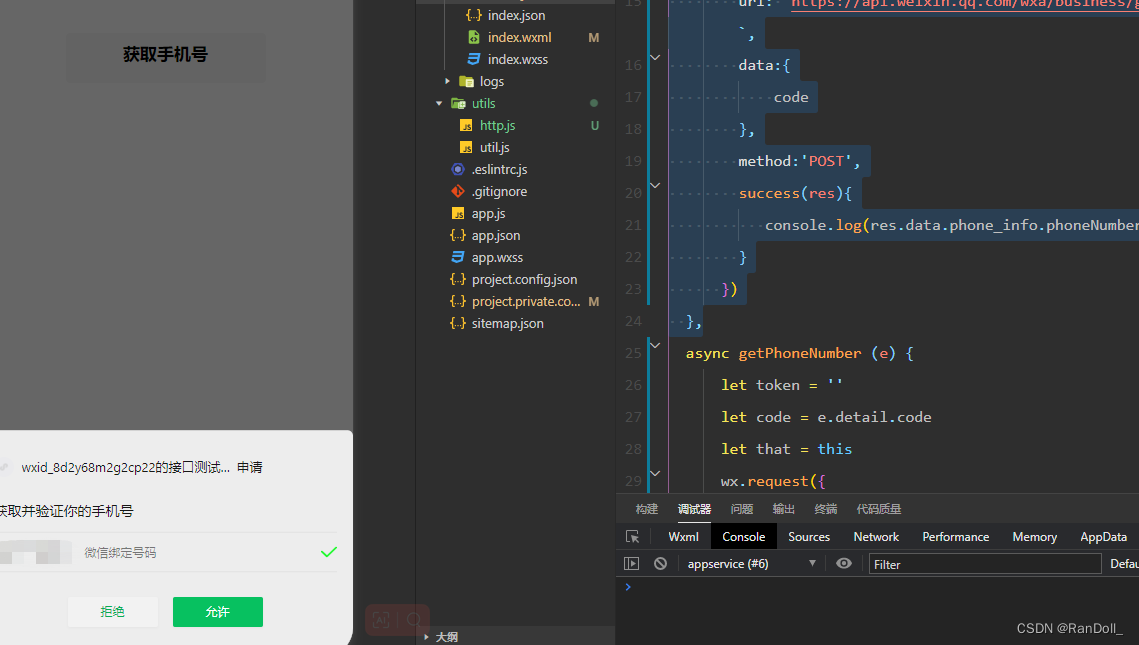
在项目默认目录的index.wxml中使用组件。而后在index.js中写getPhoneNumber回调函数,这个code就是我们需要的动态令牌了。
getPhoneNumber (e) {
let token = ''
let code = e.detail.code
}
第三步,获取token,这一步获取token主要是获取手机号的接口需要传递token才能使用,一般情况下这步是由后端进行,但如前文所说,暂时没有后端支持,所以测试程序就用前端进行该接口的调用,具体代码如下。
async getPhoneNumber (e) {
let token = ''
let code = e.detail.code
let that = this
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/token',
data:{
grant_type:'client_credential',
appid:'wx483fa89af0dceeb0',
secret:'c70dc2d3515abf59b054ca60cc1656c5'
},
success(res){
token = res.data.access_token
that.getRealPhone(token,code)
}
})
},
其中,gengRealPhone是真正获取手机号的函数,token接口的几个参数分别如下图方式获取:
appid与appsecret都是很好获取到的,这里要注意的是grant_type参数的值就是’client_credential‘,还有就是要将详情中不校验合法域名选项勾选,这个在正式开发时应该可以在开发设置中将域名加入白名单的,这里我就不多做演示。
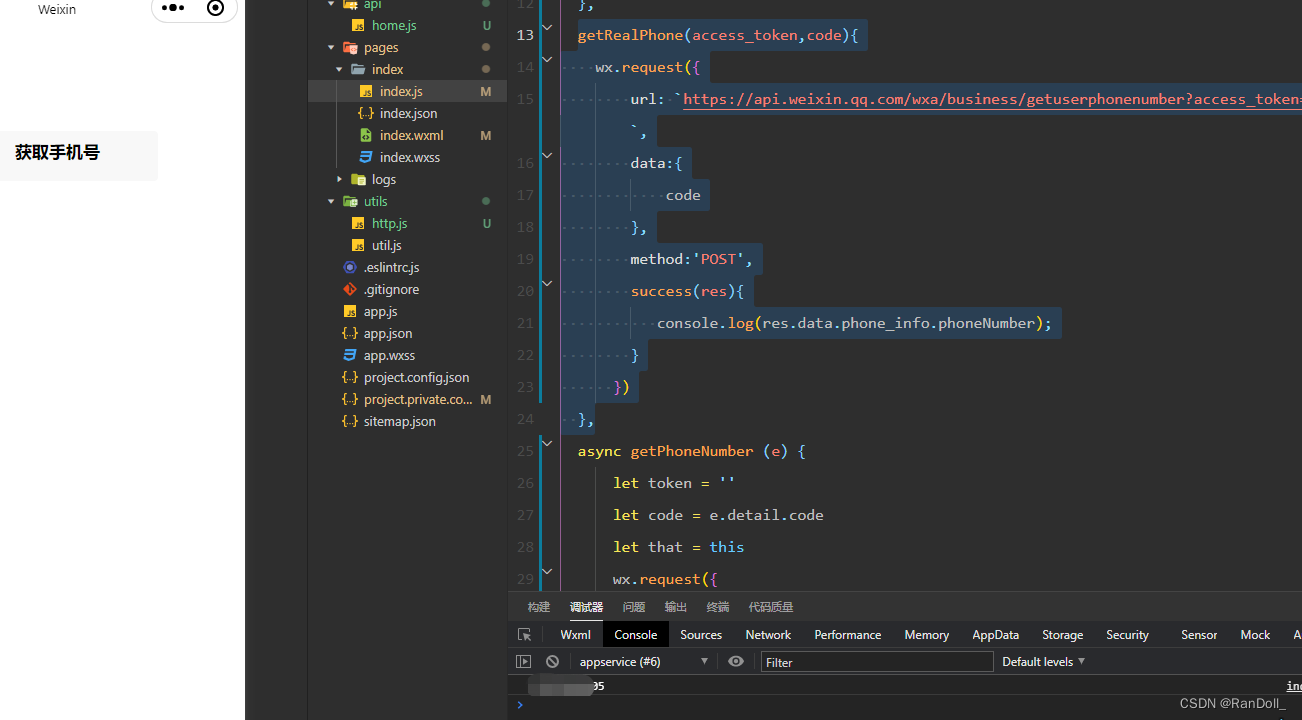
第三步,调用getuserphonenumber接口,获取用户手机号,代码如下。
getRealPhone(access_token,code){
wx.request({
url: `https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=${access_token}`,
data:{
code
},
method:'POST',
success(res){
console.log(res.data.phone_info.phoneNumber);
}
})
},
这步没什么好讲的,code与token都已经获取,只要将函数放在token接口的成功回调中调用就可以了。
完整代码:
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
},
onLoad() {
},
getRealPhone(access_token,code){
wx.request({
url: `https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=${access_token}`,
data:{
code
},
method:'POST',
success(res){
console.log(res.data.phone_info.phoneNumber);
}
})
},
async getPhoneNumber (e) {
let token = ''
let code = e.detail.code
let that = this
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/token',
data:{
grant_type:'client_credential',
appid:'wx483fa89af0dceeb0',
secret:'c70dc2d3515abf59b054ca60cc1656c5'
},
success(res){
token = res.data.access_token
that.getRealPhone(token,code)
}
})
},
})
获取手机号
由于之前没有接触过小程序开发,所以不太清楚纯前端获取手机号在实际开发中究竟有多大意义,因为我在网上基本没有找到纯前端获取手机号的文章,所以才写了这篇,只是作为一个学习的例子的话应该问题不大。
另附微信小程序官方开发文档,文中大多数内容都来源于此。













还没有评论,来说两句吧...