前端SEO优化-网站性能检测工具
PageSpeed Insights
PageSpeed Insights 能够针对移动设备和桌面设备生成网页的实际性能报告,并能够提供关于如何改进相应网页的建议。在线检测地址:https://developers.google.cn/speed/pagespeed/insights
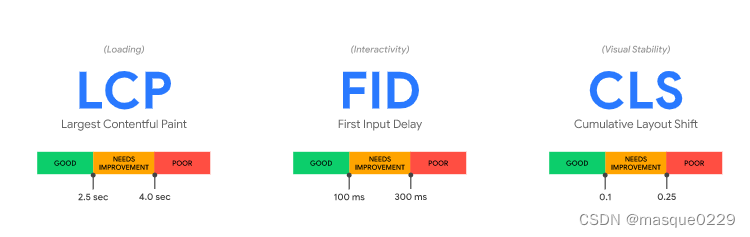
核心 Web 指标
- Largest Contentful Paint (LCP) :最大内容绘制,测量加载性能。为了提供良好的用户体验,LCP 应在页面首次开始加载后的2.5 秒内发生。
- First Input Delay (FID) :首次输入延迟,测量交互性。为了提供良好的用户体验,页面的 FID 应为100 毫秒或更短。
- Cumulative Layout Shift (CLS) :累积布局偏移,测量视觉稳定性。为了提供良好的用户体验,页面的 CLS 应保持在 0.1. 或更少。
Coverage
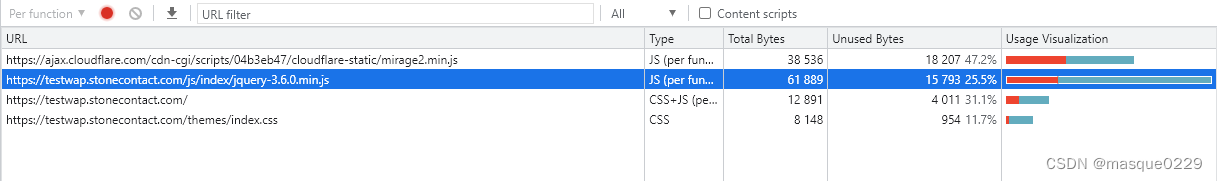
Coverage 是chrome开发者工具的一个功能,是可以用来检测代码在网站运行时有哪些js和css是已经在运行,而哪些js和css是还没有用到的。可以为用户只提供必要的代码,这样就可以提升页面的性能。
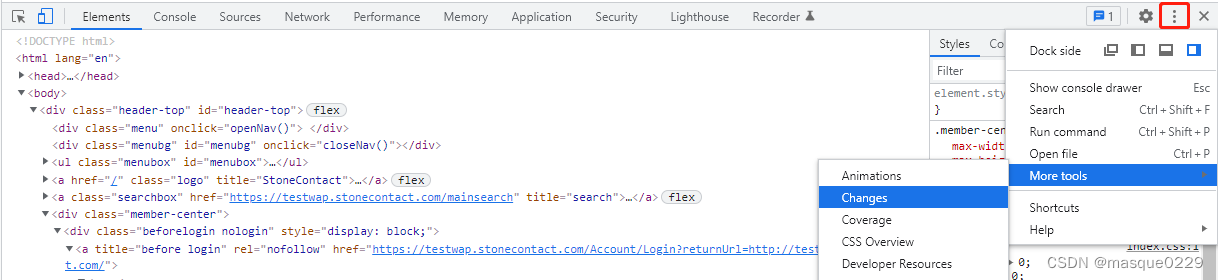
打开Coverage
红色区域表示已运行的代码,而青色表示已加载但未运行的代码
Lighthouse
chrome插件:
1、下载Lighthouse:
访问chrome网上应用店
https://chrome.google.com/webstore/category/extensions
搜索“lighthouse”,点击“添加至Chrome按钮”
2、检测网页
打开要检测的网页地址,如https://www.stonecontact.com/
点击浏览器工具栏上的Lighthouse图标,在打开的窗口中点击“Generate report”按钮生成检测报告
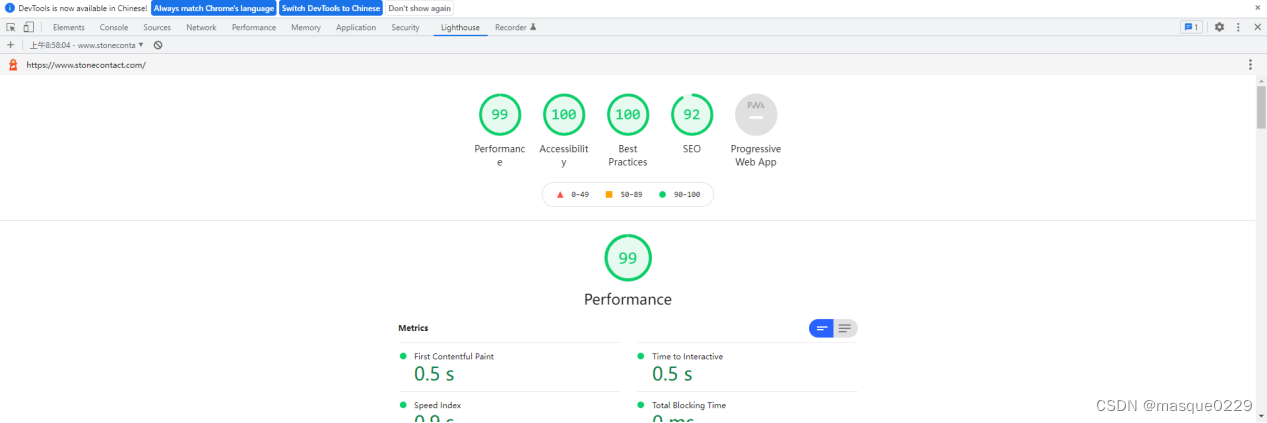
3、检测结果
- Performance - 性能检测,如网页的加载速度、响应时间等
- Accessibility - 辅助检测,如网页的可访问性问题,HTML代码标签之类的优化等
- Best Practices - 实践性检测,如网页安全性,如是否开启HTTPS、网页存在的漏洞等
- SEO - 搜索引擎优化检测,如网页title是否符合搜索引擎的优化标准等
GTmetrix
工具网址:https://gtmetrix.com/
- 测试报告时间:
测试时间:2022 年 1 月 25 日星期二下午 5:53;
测试地点:南非约翰内斯堡;
采用设备和工具:Chrome浏览器桌面端90.0.4430.212;
Lighthouse 8.3.0;
2、GTmetrix等级结果。GTmetrix等级基于一个简单的公式,该公式目前分别为性能和结构得分按照70/30的权重分配。
70%Performace(性能)+30%Structure(结构)=GTmetrix Grade
上图Performace(性能)95%,Structure(结构)93%,那么GTmetrix Grade是94.4%,大于90%,属于优秀级别,故显示等级A。
3、Performace页面性能得分,由三部分组成,并具有以下权重:装载性能(55%)、互动性(40%)和视觉稳定性(5%)。性能得分的完整详细信息列在GTmetrix报告的“Performace性能”选项卡中(上图9区)。
4、Structure页面结构得分,告诉我们页面如何构建以达到最佳性能。结构得分的完整详细信息列在GTmetrix报告的“Structure结构”选项卡中(上图9区)。
5、Web Vitals (网站命脉),Google认为优化用户体验质量是网络上任何站点长期成功的关键。因此于2020年推出Web Vitals,做为评估网站具有良好用户体验的核心指标。它包括上图区块6、7、8三项(加载速度,交互性和视觉稳定性)。
6、LCP 衡量网站初次载入速度。即大家理解的网站能够在多少秒内打开。Google给出了2.5秒阀值。我司官网服务器在美国,上图测试显示从南非约翰内斯堡访问打开网页只需要1秒。
7、TBT 在页面加载过程中,脚本阻止了多少时间。总阻止时间(TBT)是Google 2020年引入的指标,衡量用户与网页进行交互时被阻止的总时间。
GTmerix认为TBT指标更具有指导意义,因此取代了Web Vitals官网上的FID指标(首次输入延迟,FID应当小于100毫秒)。
8、CLS 衡量网页元件视觉稳定性。为了提供良好的用户体验,Google认为页面的CLS应保持小于 0.1。
9、上图区块9采用标签卡样式展示各种详细信息
- Summary 概览,这里详细展示网页完全被加载所需的全部时间,同时指出影响绩效的主要因素。
- Perfomace 性能,是使用Lighthouse Performance数据生成的。
- Structure 页面结构,GTmetrix指出修正网页结构问题能够提升性能评测得分。
- Waterfall 瀑布流数据,也称为瀑布图
- Video 页面加载视频,慢速播放可视化的加载行为,能够查看到在哪个部位遇到加载瓶颈。
- History 历史报告,对同一个URL保留历史测试报告数据。
在线检测偏移(CLS)
Layout Shift GIF Generator - Cumulative Layout Shift (CLS) Visualiser.










还没有评论,来说两句吧...