前端 VS Code 这些插件你都Get了,提交效率,剩下来的时间 mo 鱼
-
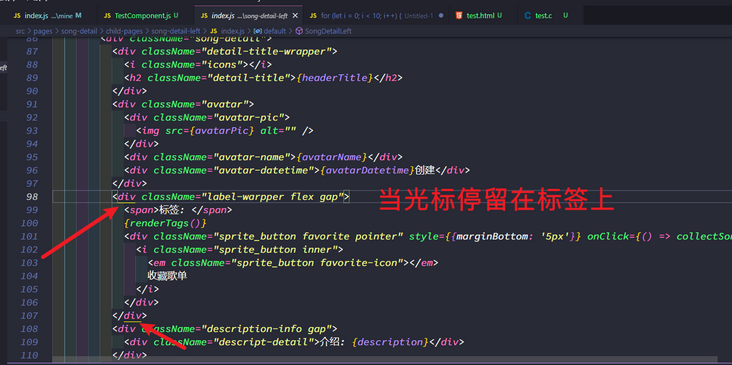
插件名:Highlight Matching Tag
-
功能:当光标停留在标签时,高亮匹配的标签
image-20211002094809502
大众类插件
- 基本都有安装就不详细介绍了
插件
-
Bookmarks
-
功能:常用于读源码进行标记行,跳转(代码标记快速跳转)
-
ESLint
-
功能:代码规范检查
-
Prettier - Code formatter
-
功能:代码美化,自动格式化成规范格式
-
Project Manager
-
功能:项目管理插件,当开发多个项目时,可以快速跳转
-
Path Intellisense
-
功能:路径智能提示
-
Image preview
-
功能:当引入路径为图片时,可以预览当前图片
-
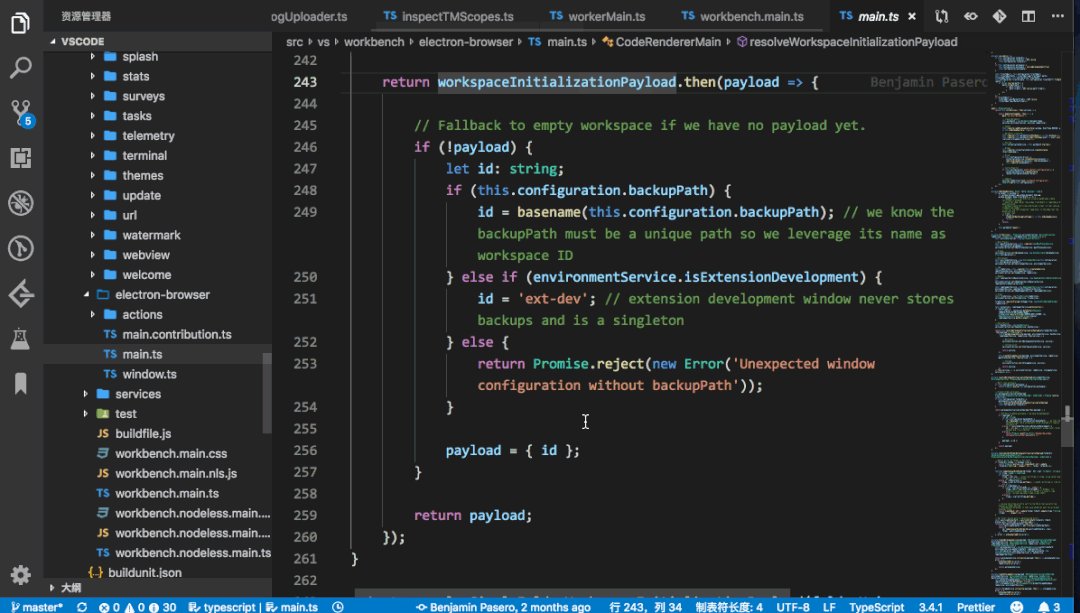
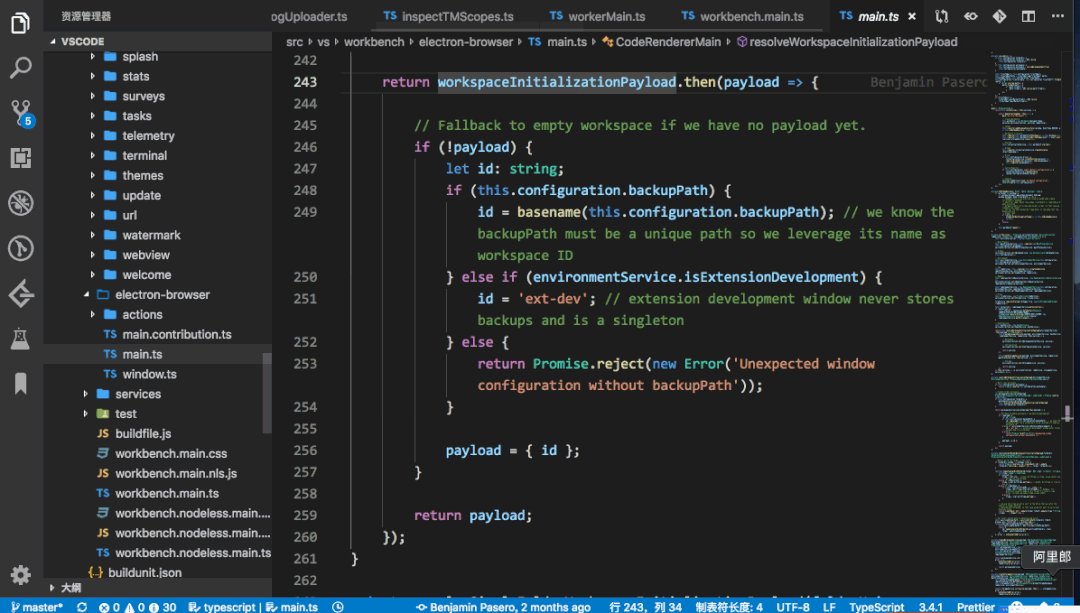
GitLens
-
功能:增强了git功能,支持在VSCode查看作者、修改时间等等
-
open in browser
-
功能:在浏览器打开当前文件
Vue 开发推荐
vue-component
-
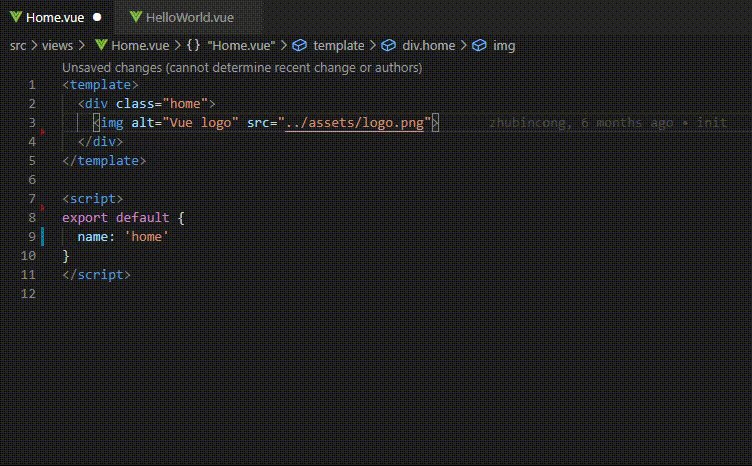
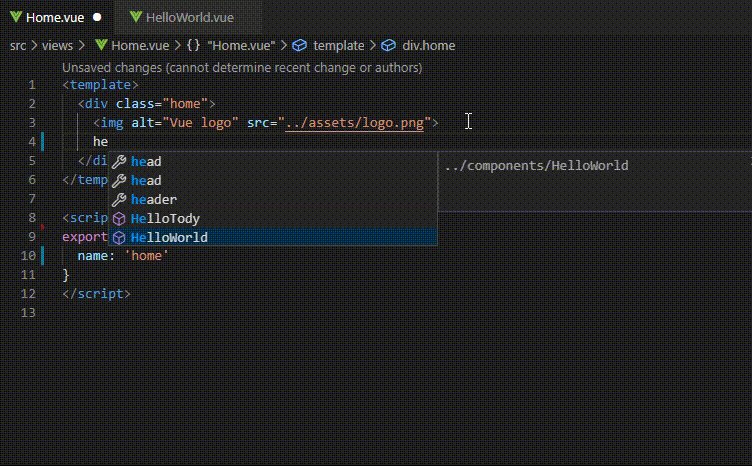
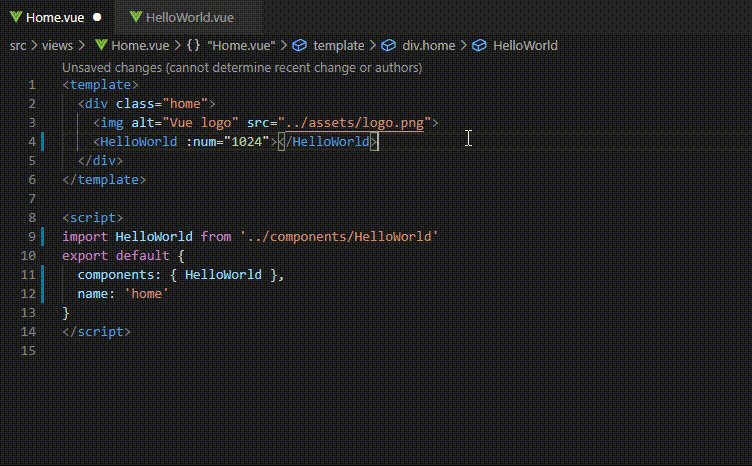
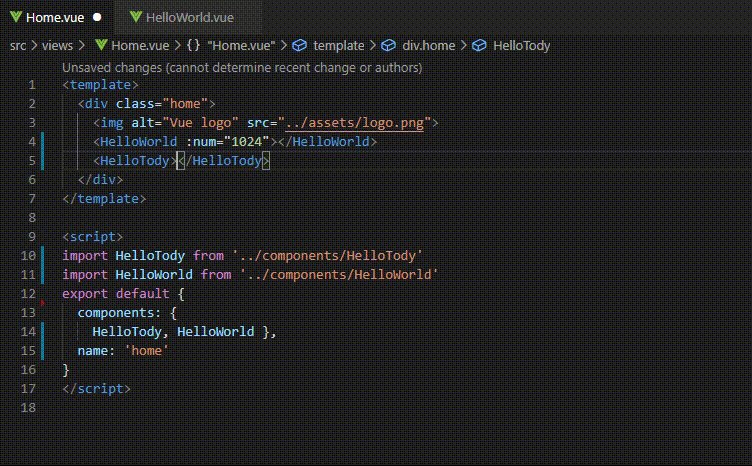
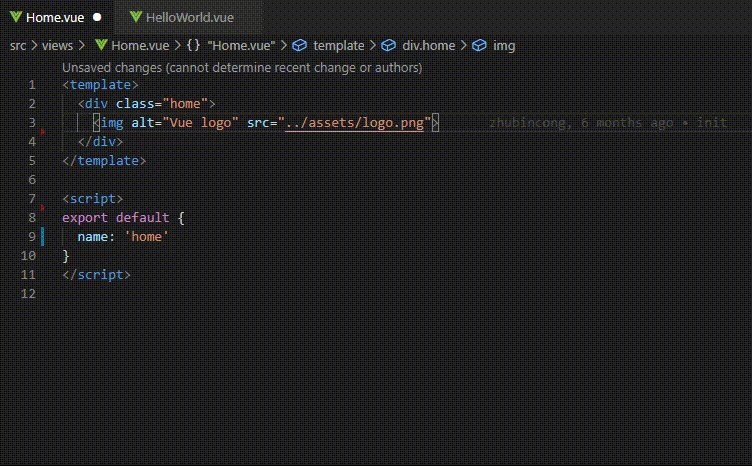
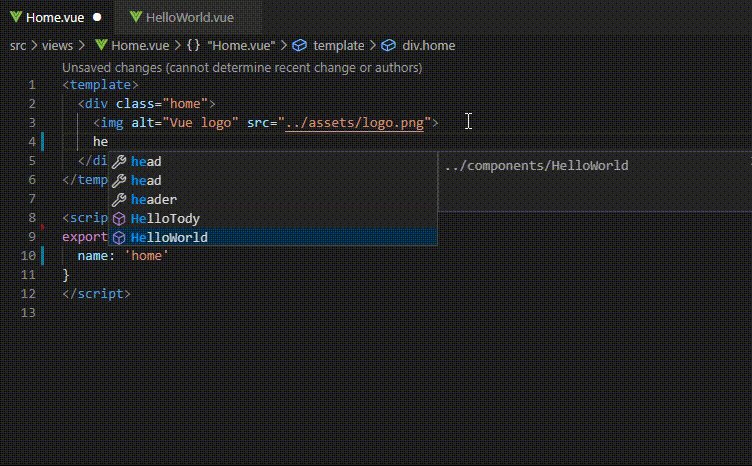
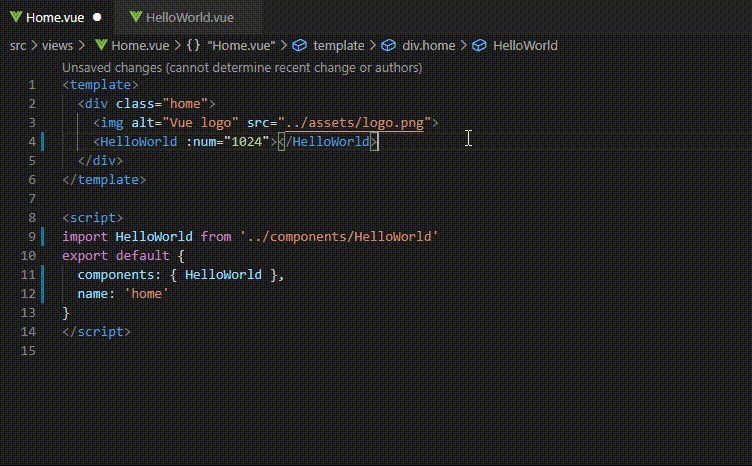
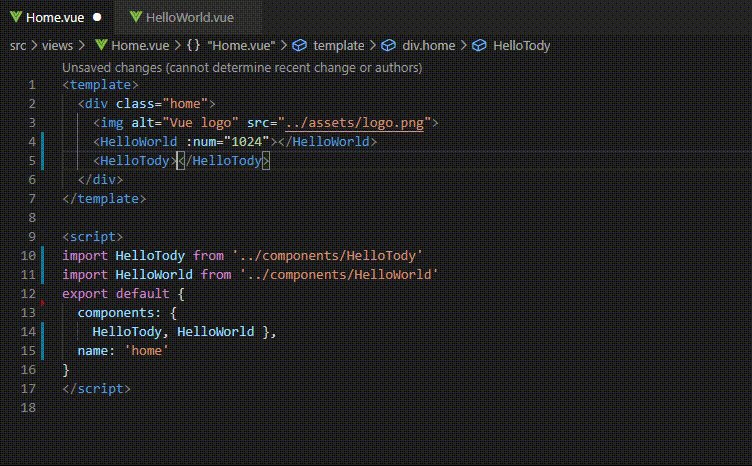
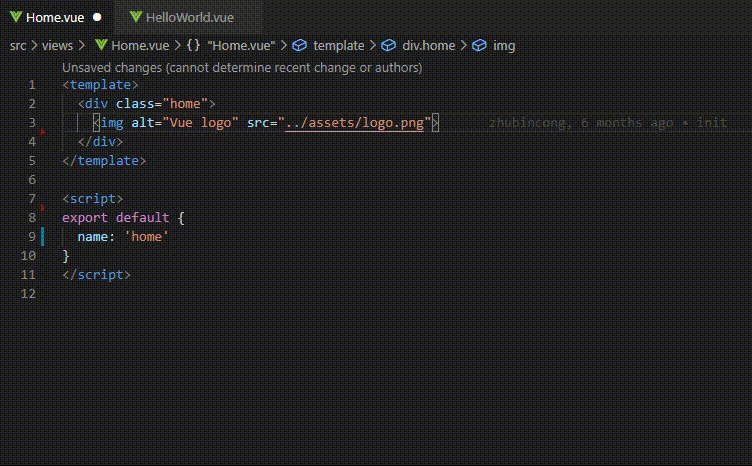
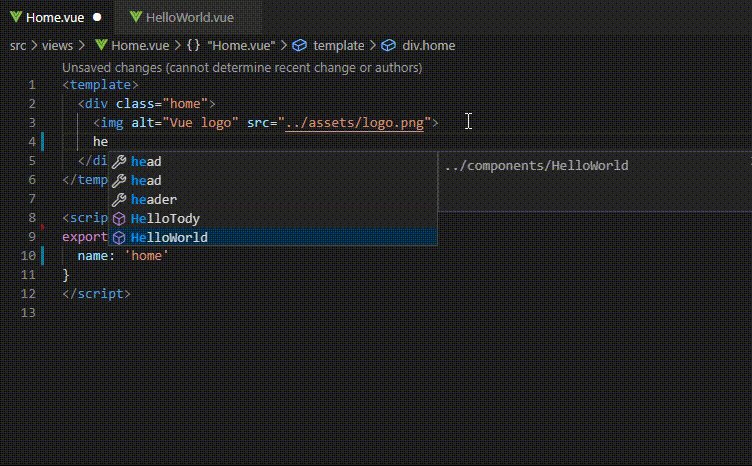
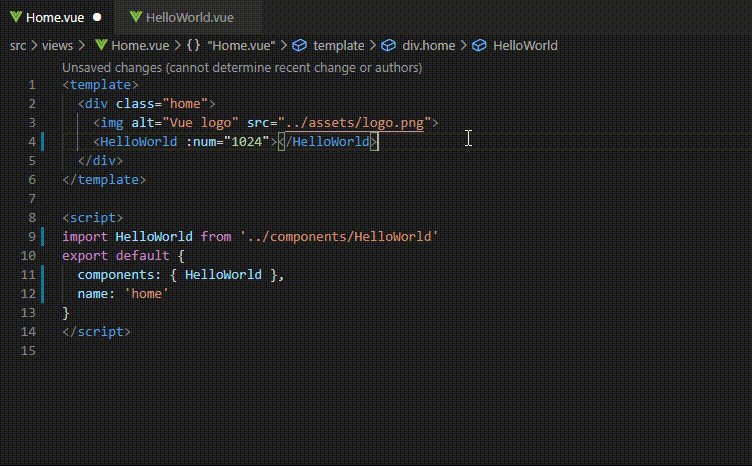
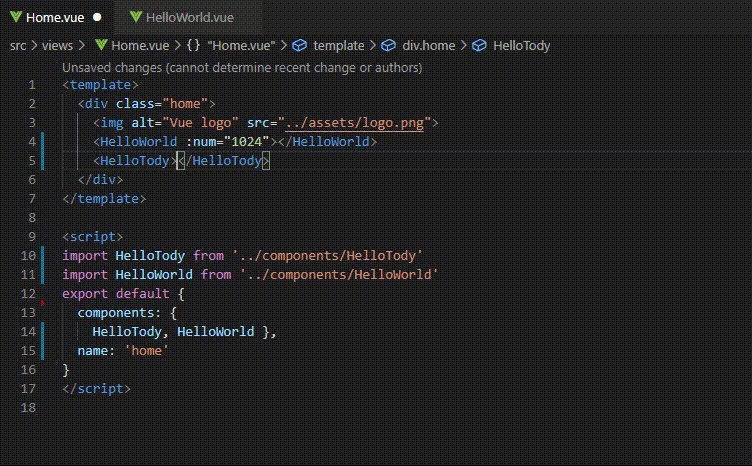
插件名:vue-component
-
功能:输入组件名称自动导入找到的组件,自动导入路径和组件
-
选中后自动输入组件名(包含必填属性)、import语句、components属性
img
img
img
Vetur
-
插件名:Vetur
-
开发 Vue 必备
Vue 3 Snippets
-
插件名:Vue 3 Snippets
-
基本必备:很多Vue的代码段,很方便开发
React 开发推荐
React Style Helper
-
插件名:React Style Helper
-
功能:在React中更快速地编写内联样式,并对 CSS、LESS、SASS 等样式文件提供强大的辅助开发功能
-
自动补全
-
跳转至样式和变量定义位置
-
创建 JSX/TSX 的行内样式
-
预览样式及变量内容
-
行内样式自动补全,同时支持 SASS 变量的跳转及预览。
ES7 Reactsnippets
-
插件名:ES7 React/Redux/React-Native/JS snippets
-
功能:很多React的代码段,很方便开发
vscode-styled-components
-
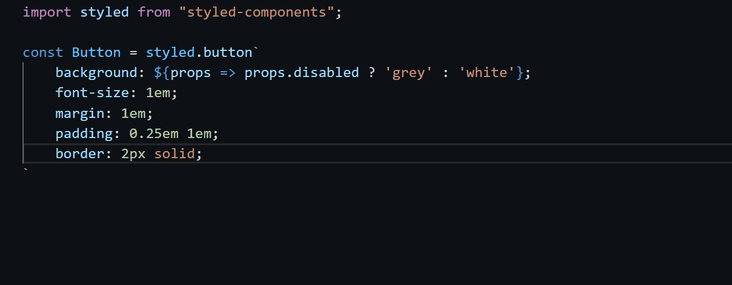
插件名:vscode-styled-components
-
功能:在JS文件中写样式时,有智能提示
image-20211002093516003
主题类
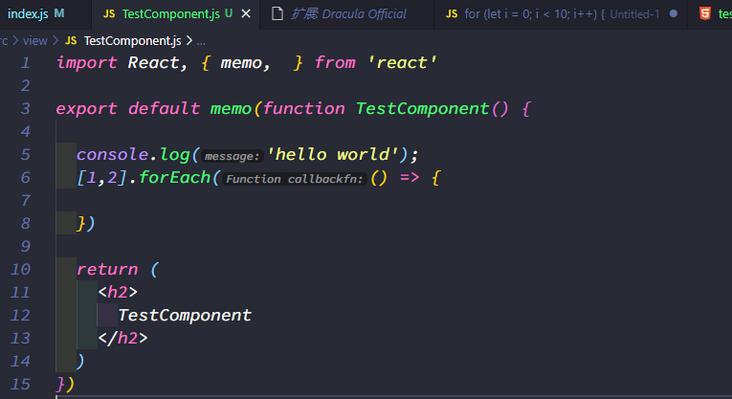
Dracula Official
- 插件名:vscode-styled-components
image-20211002093806553
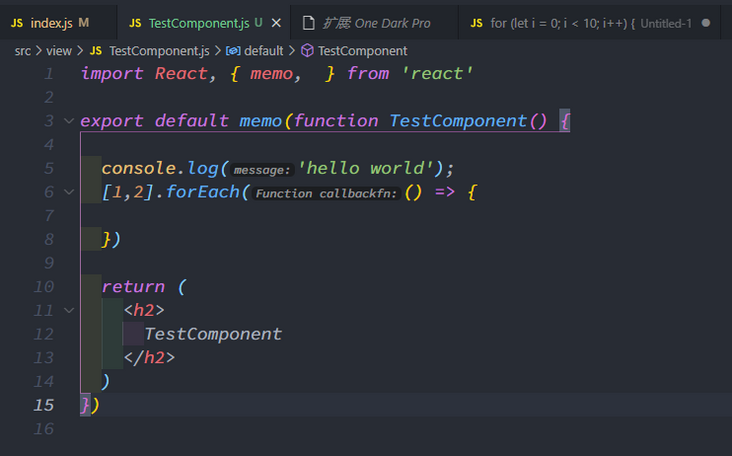
One Dark Pro
- 插件名:One Dark Pro
image-20211002093922498
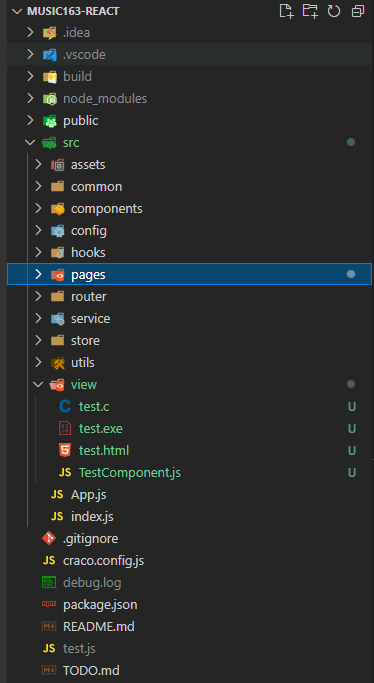
vscode-icons
-
插件名:vscode-icons
-
VSCode文件夹&文件图标
image-20211002094123650
其他推荐
- 以下插件,可能不常用,大家感兴趣可以试试😉
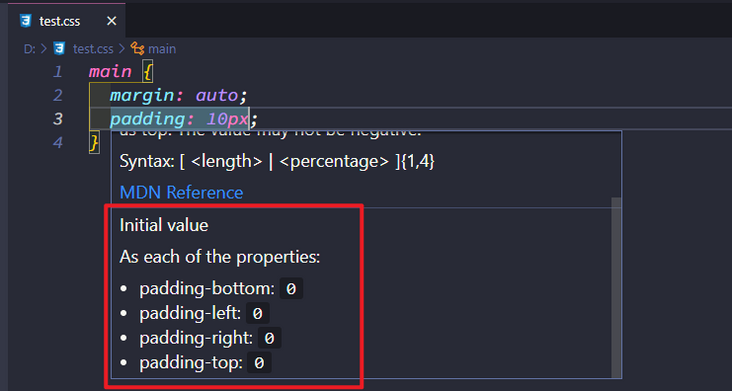
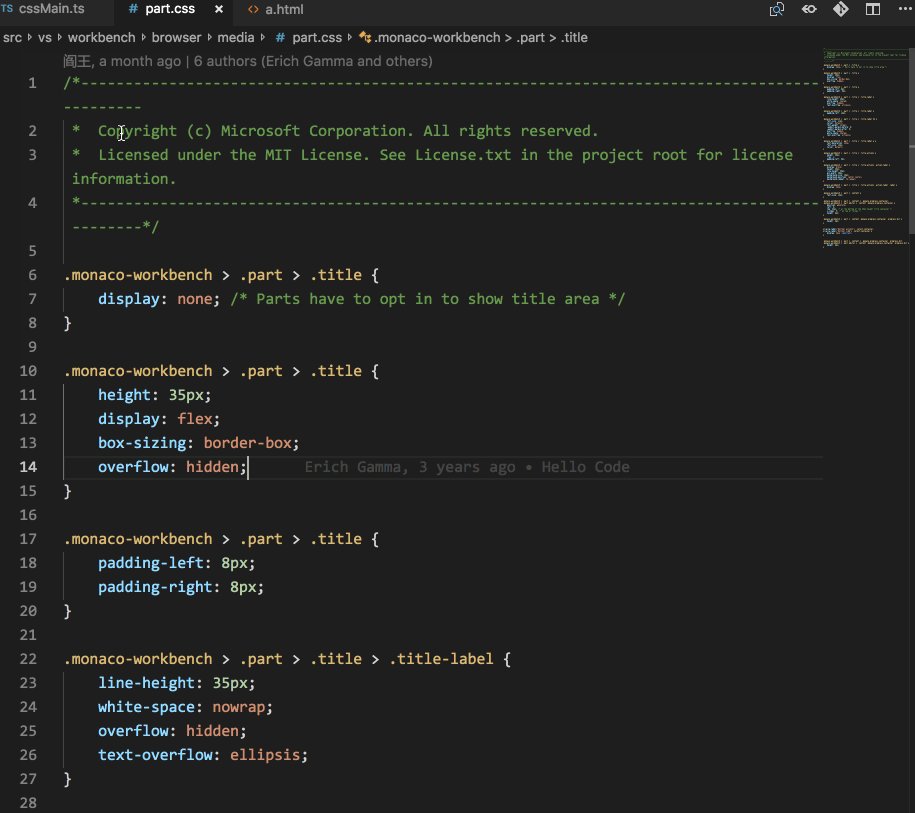
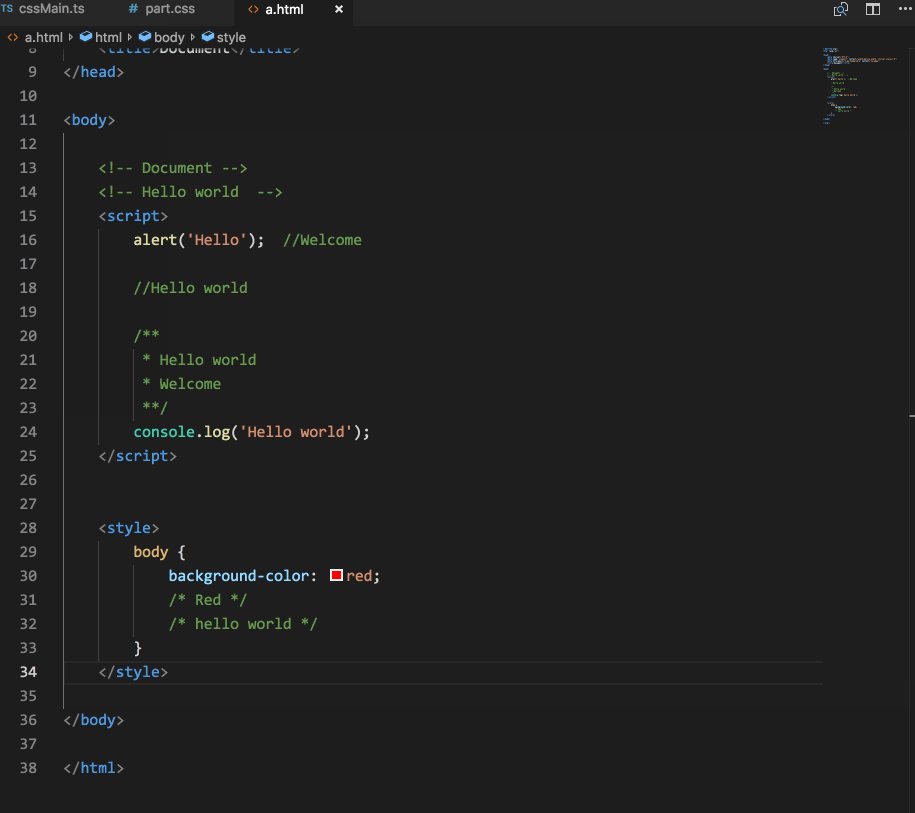
CSS Initial Value
-
插件名:vscode-icons
-
功能:显示每个CSS属性的初始值,当光标停留在css属性时
image-20211002095626877
画板作图
-
插件名:Draw.io Integration
-
功能:在VSCode中画图,支持多人协作编辑图表…
img
Echars 智能提示插件
-
插件名:echarts-vscode-extension
-
使用:安装插件后,ctrl+shift+p输入active Echars即可开启智能提示
-
功能:提示各种Echar中Option 的属性,挺强大的
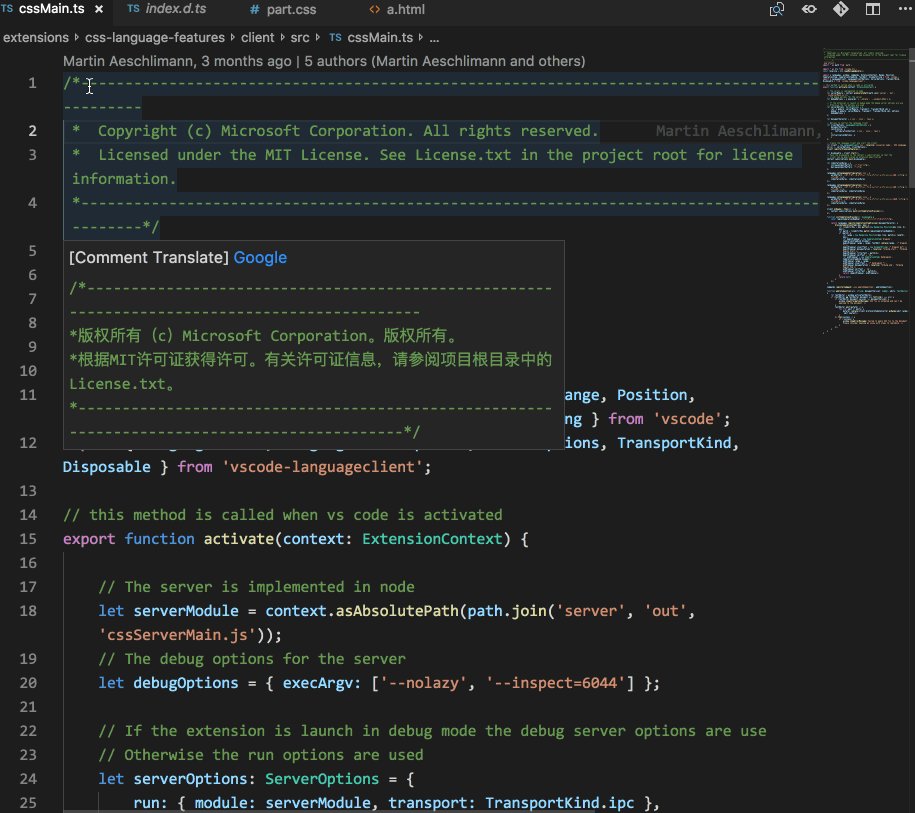
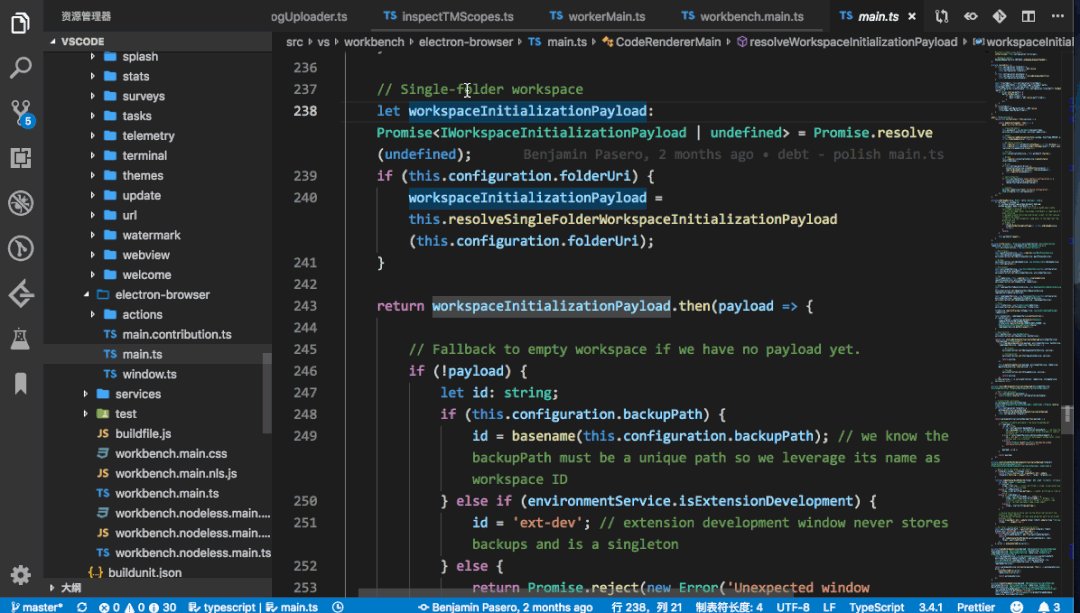
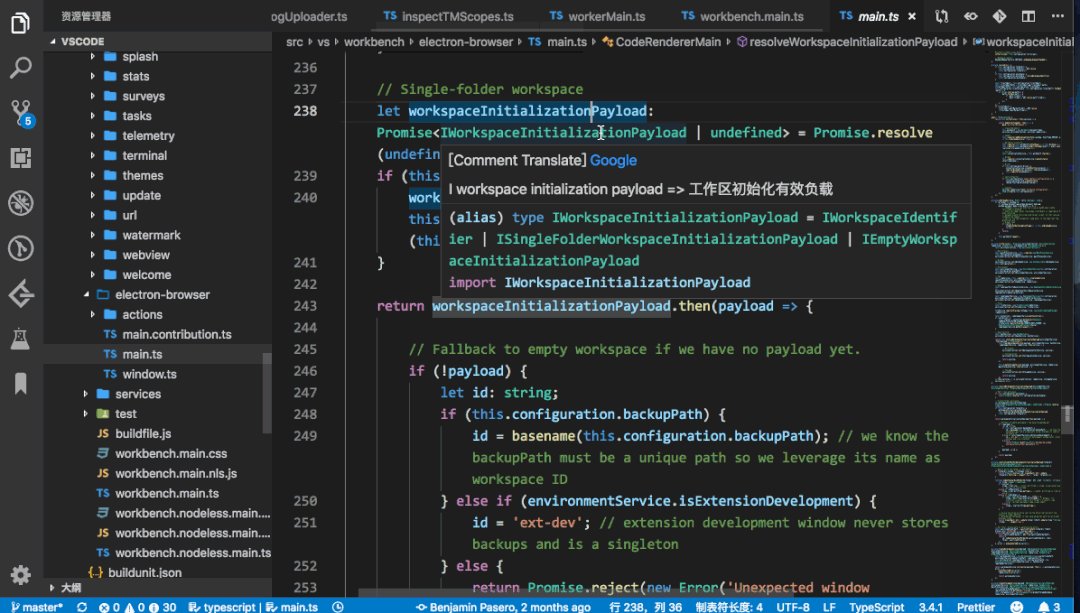
翻译插件
-
插件名:A-super-translate
-
使用方法:选中行,Ctrl+Shift+p 输入 翻译
-
键入 ctrl+`再按下 ctrl+1 为翻译直接替换选中区域
-
功能:翻译识别代码中注释部分,不干扰阅读。支持不同语言,单行、多行注释、
-
支持用户字符串与变量翻译,支持驼峰拆分
Introduction
Introduction
总结(附全部插件图片)
- 根据需求,大家安装对应插件即可(安装太多插件,VSCode会很卡)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?
其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:
最后
?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?
其他知识点面试
-
-
-
-
- 根据需求,大家安装对应插件即可(安装太多插件,VSCode会很卡)
-
-
-
-
- 以下插件,可能不常用,大家感兴趣可以试试😉
-
- 插件名:One Dark Pro
- 插件名:vscode-styled-components
-
-
-
-
-
-
-
- 基本都有安装就不详细介绍了



























还没有评论,来说两句吧...