配置Web运行环境与第一个网页
目录

安装与配置Web环境:
1.下载
2.安装
3.下载插件
第一个网页:
安装与配置Web环境:
如下使用了VSC作为web的运行环境。

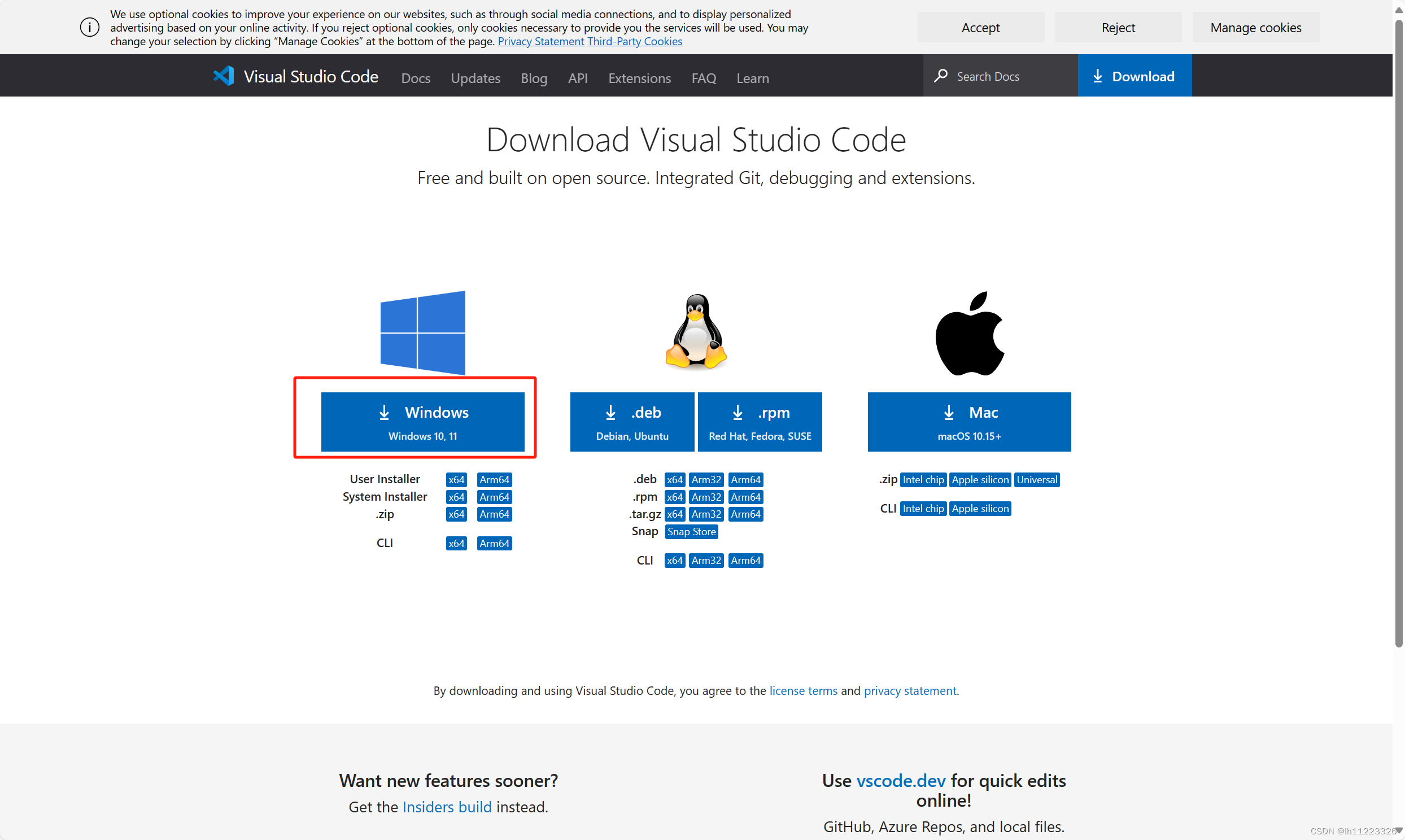
下面是VSC的官网点击进入:
Download Visual Studio Code - Mac, Linux, Windows![]() https://code.visualstudio.com/download
https://code.visualstudio.com/download
1.下载
进入官网后可以看到有windows,linux,还有苹果按照自己的系统下载,我下载的是Windows...
下载完之后双击打开............................................
2.安装
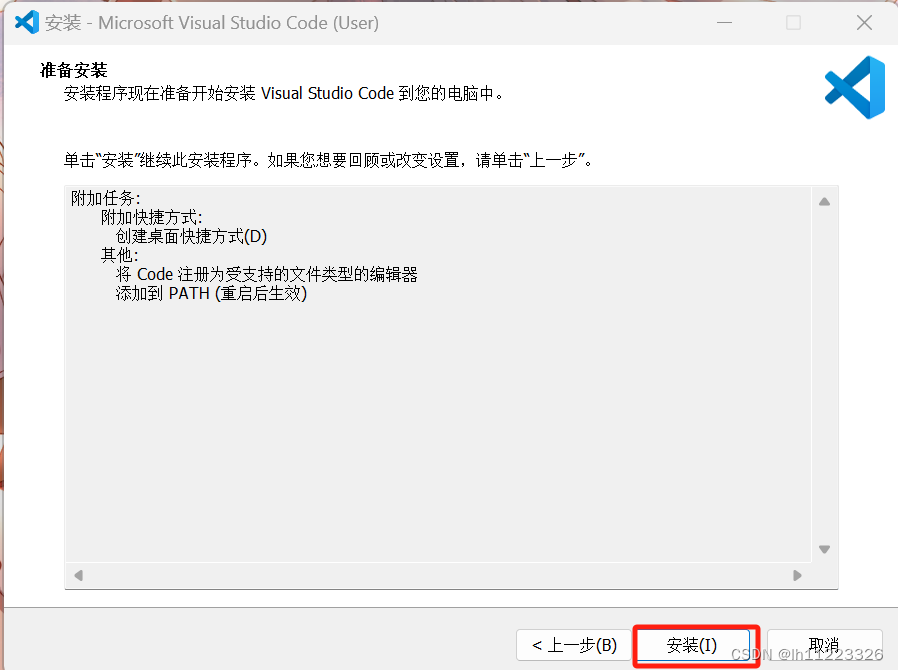
接下来就是安装的过程..........................................

这里下一步..........................
点击安装然后等待一会.....................................................
此时就下载完成了,然后点击完成就OK................................
3.下载插件
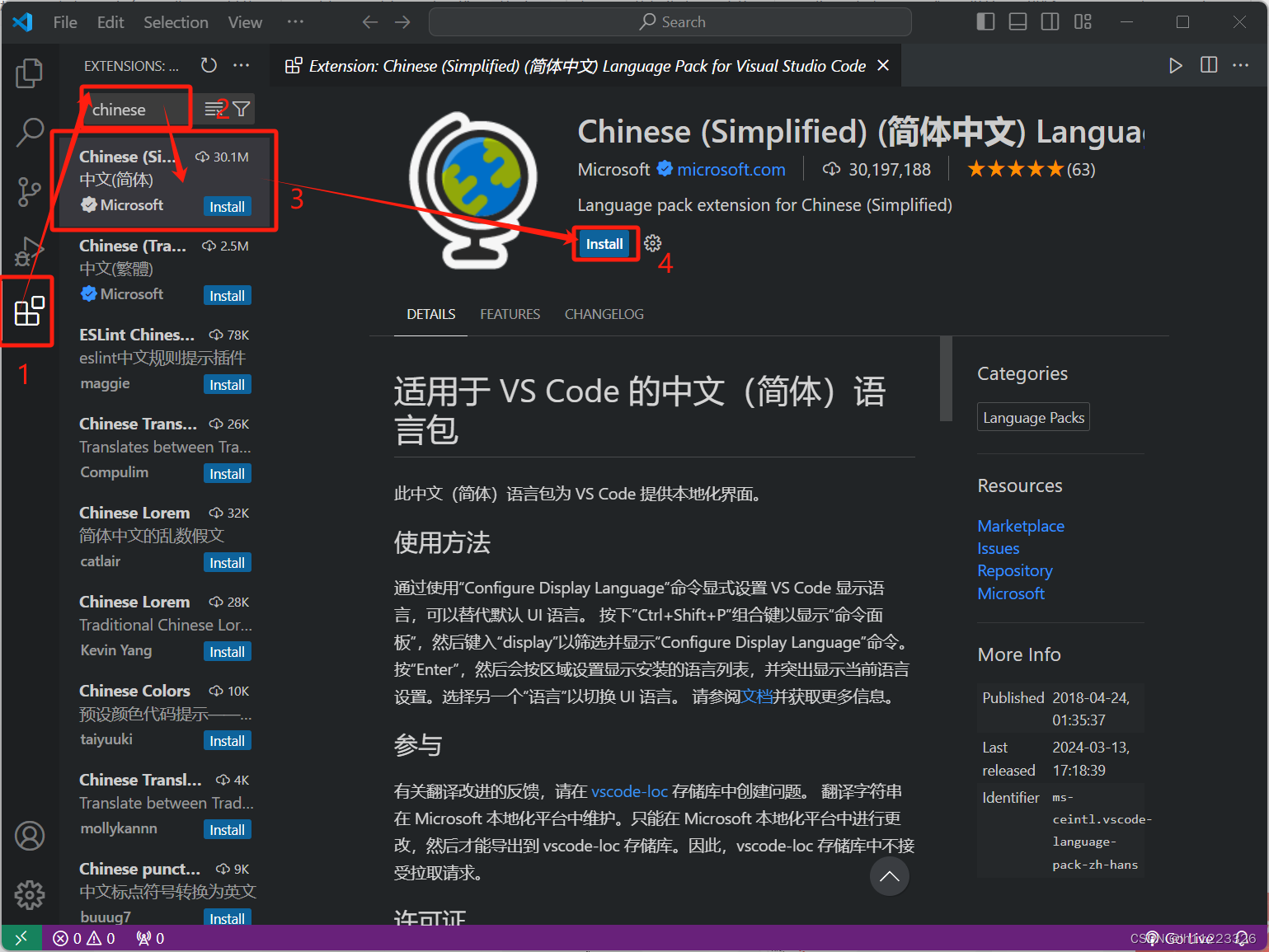
进入页面成功后可以看到全是英文,此时就需要下载一个中文插件来翻译......................
选择的是插件,然后在搜索框里面搜索Chinese就会出现一个插件点击Install安装就好............
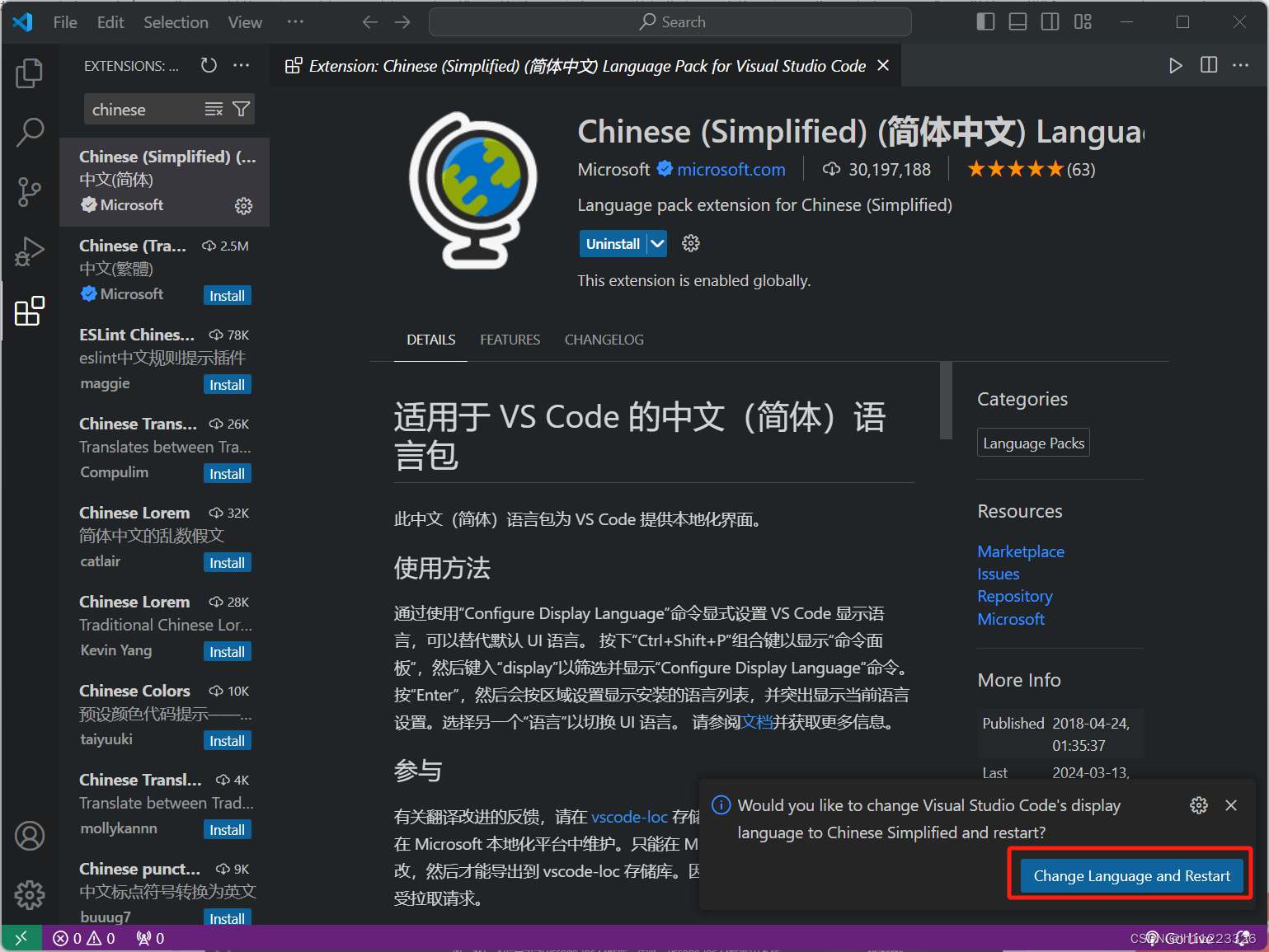
安装成功之后可以点Chage Language and Restart重启VSC........................................................
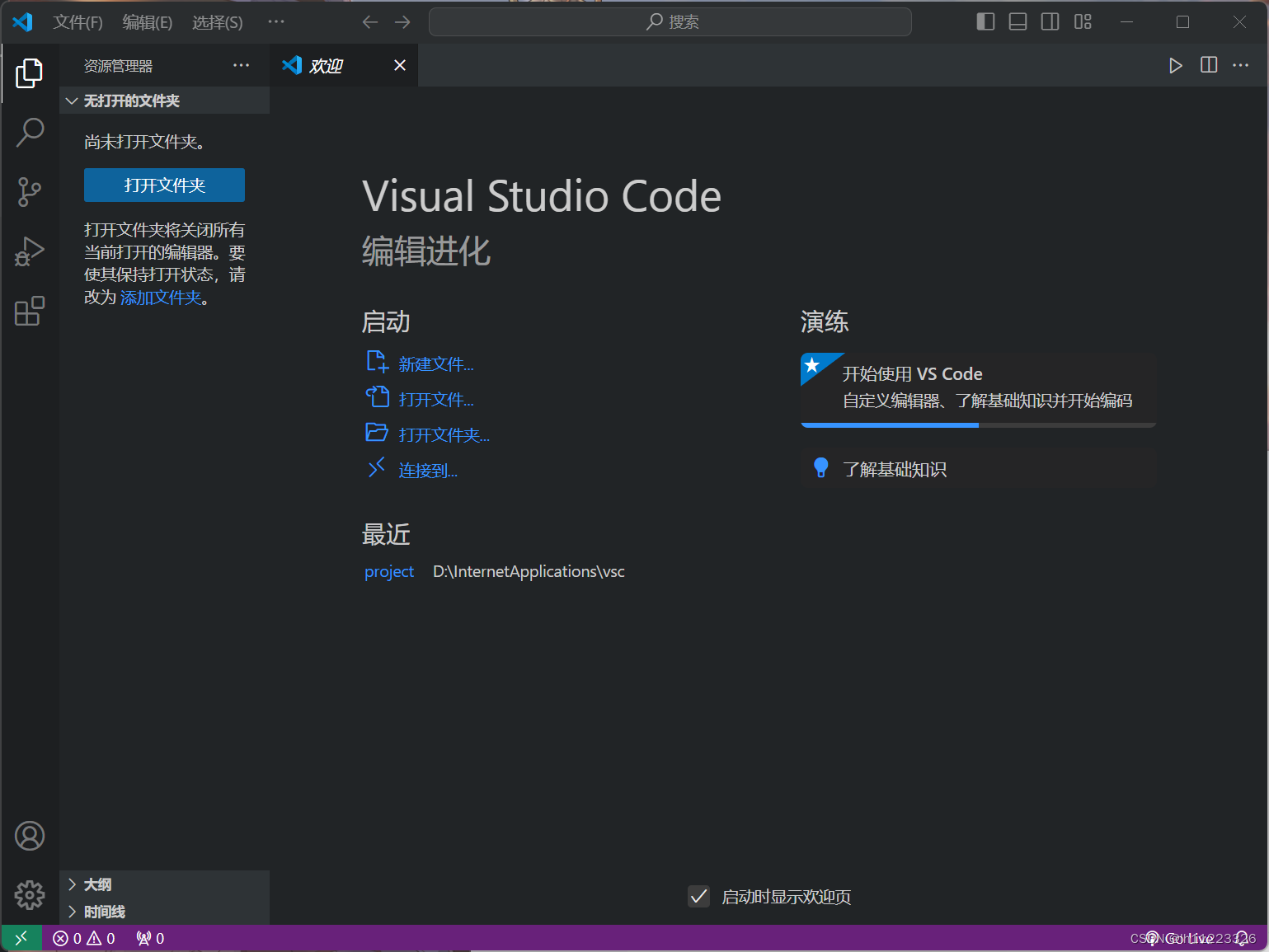
可以看到此时打开就变成了中文..............
如我们要配置web运行环境也是一样的安装插件,需要的插件如下:Code Runner,Live Server,open in browser................
第一个网页:
在这之前我们需要创建一个是html后缀的文件用来写网页代码.......
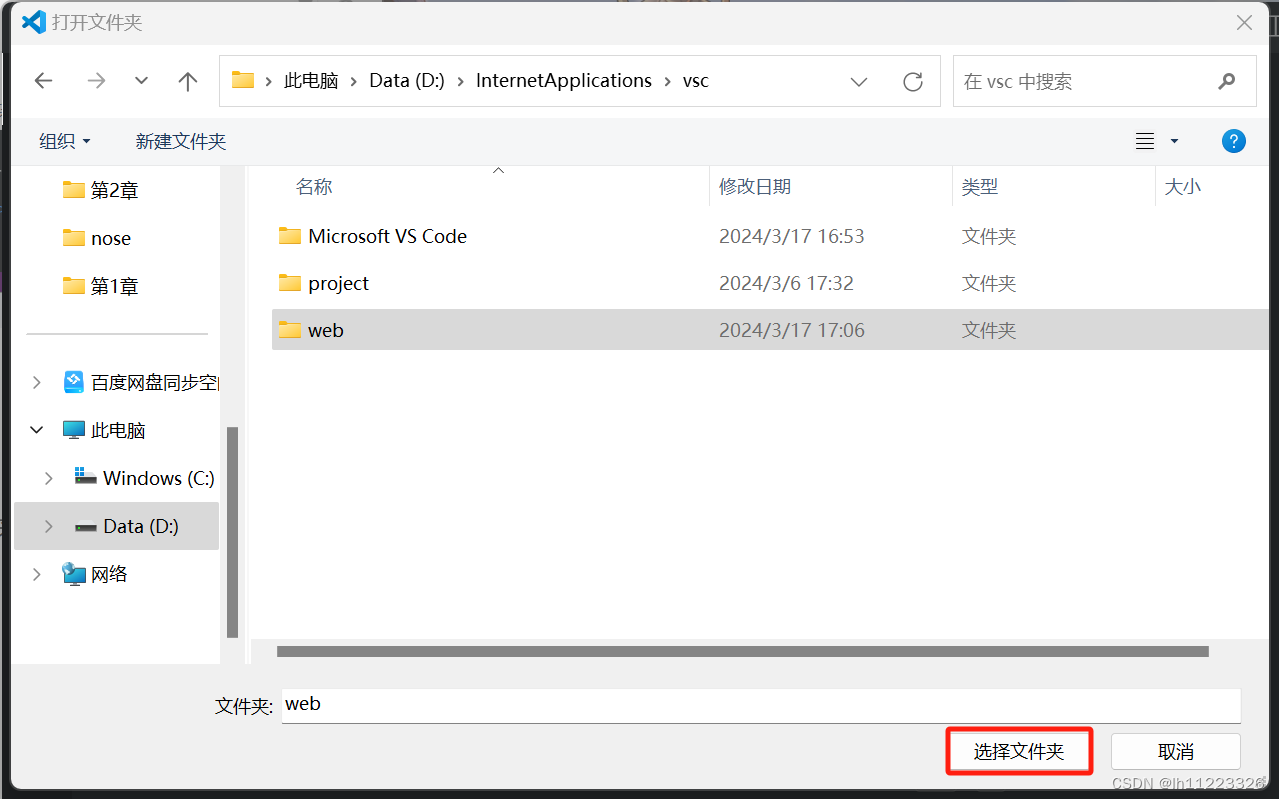
首先我们需要打开一个文件夹用来存放文件,过程如下:
选择你存放文件的位置...............
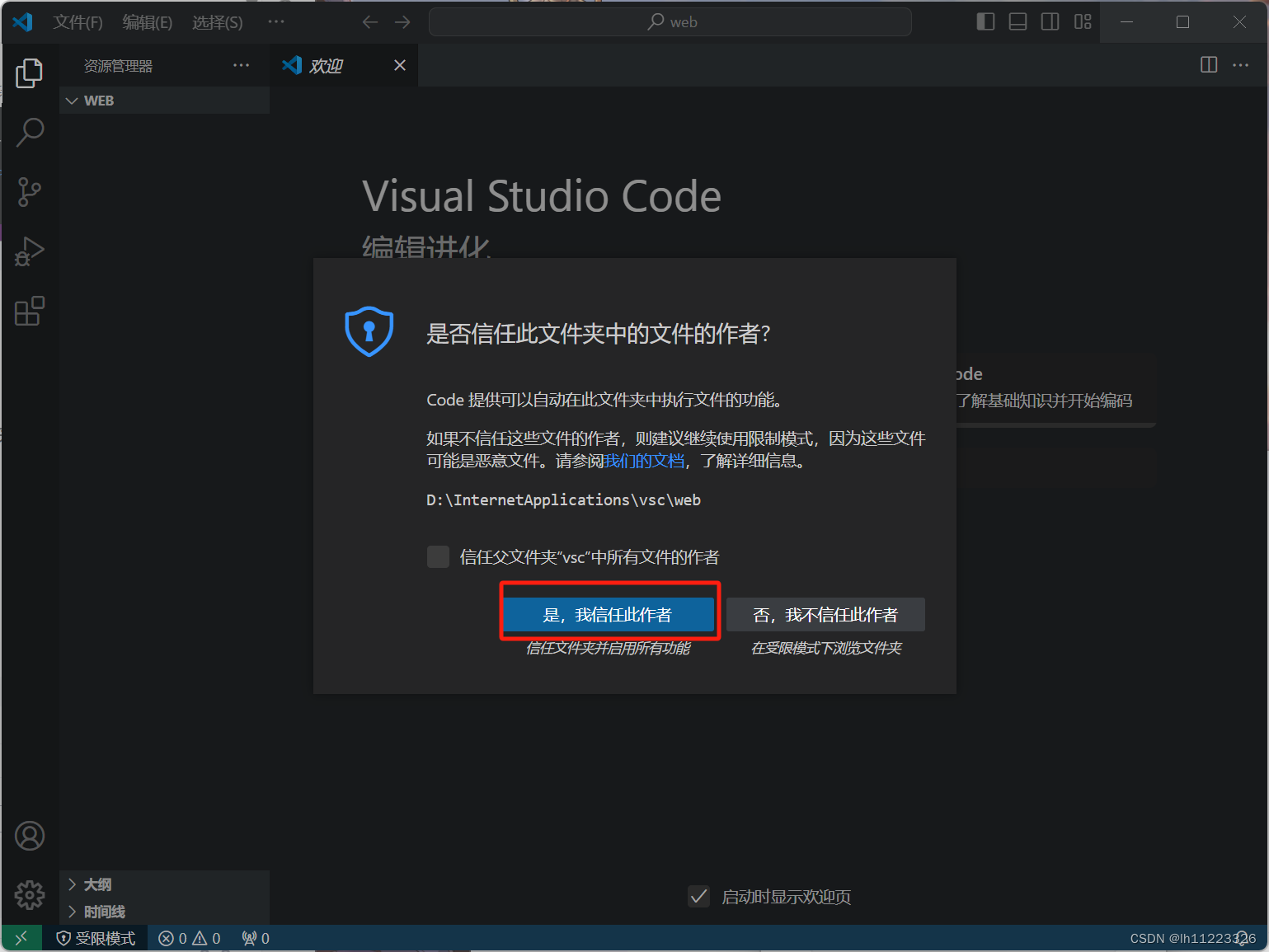
选择之后就会询问你是否信任,当然是信任................................................
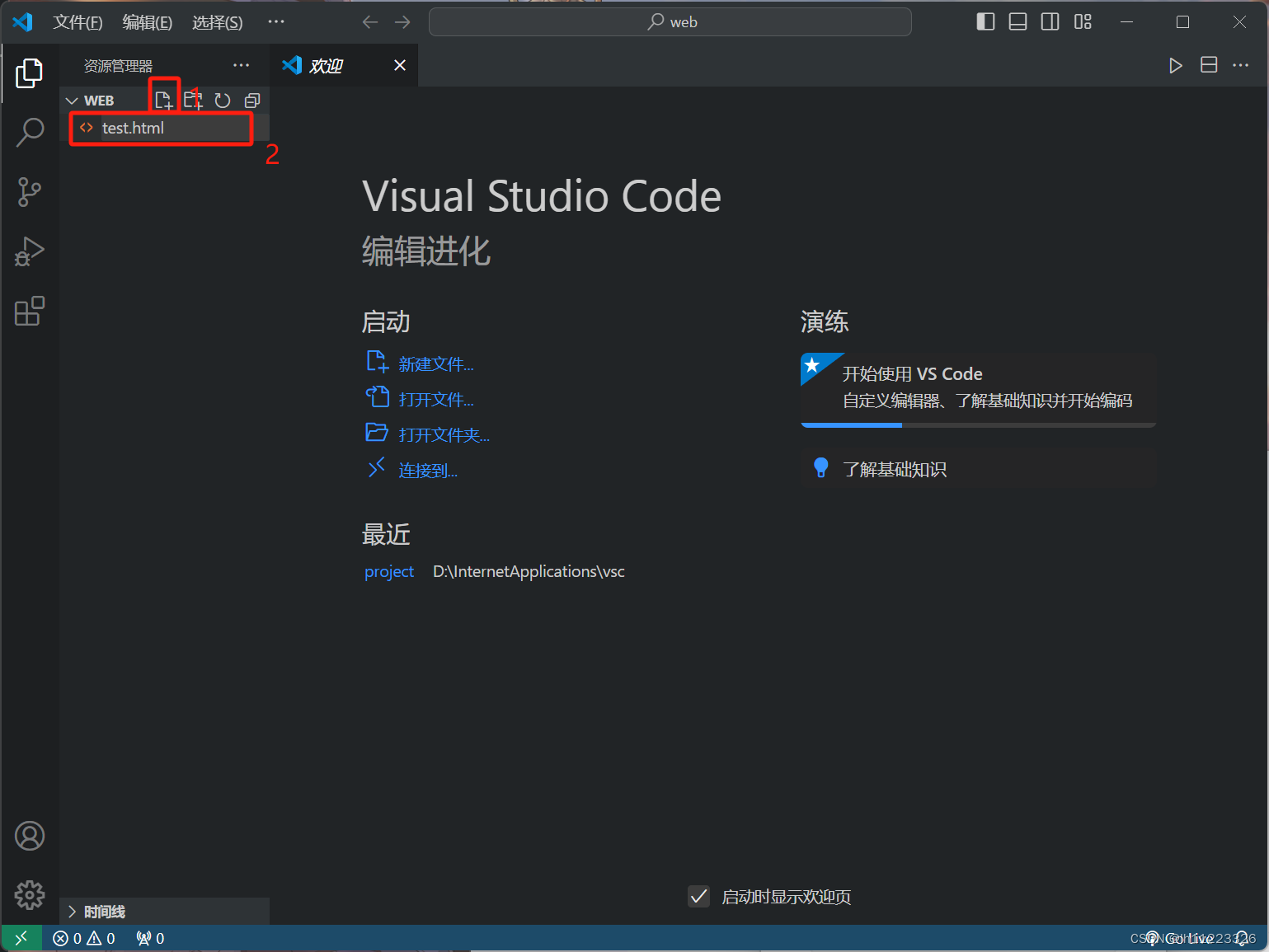
在打开文件之后就需要创建html文件,如下,点击文件然后命名之后.html,就行了,它的文件标志图标是.........................
如下可以看到创建好了一个html后缀的文件了..........................
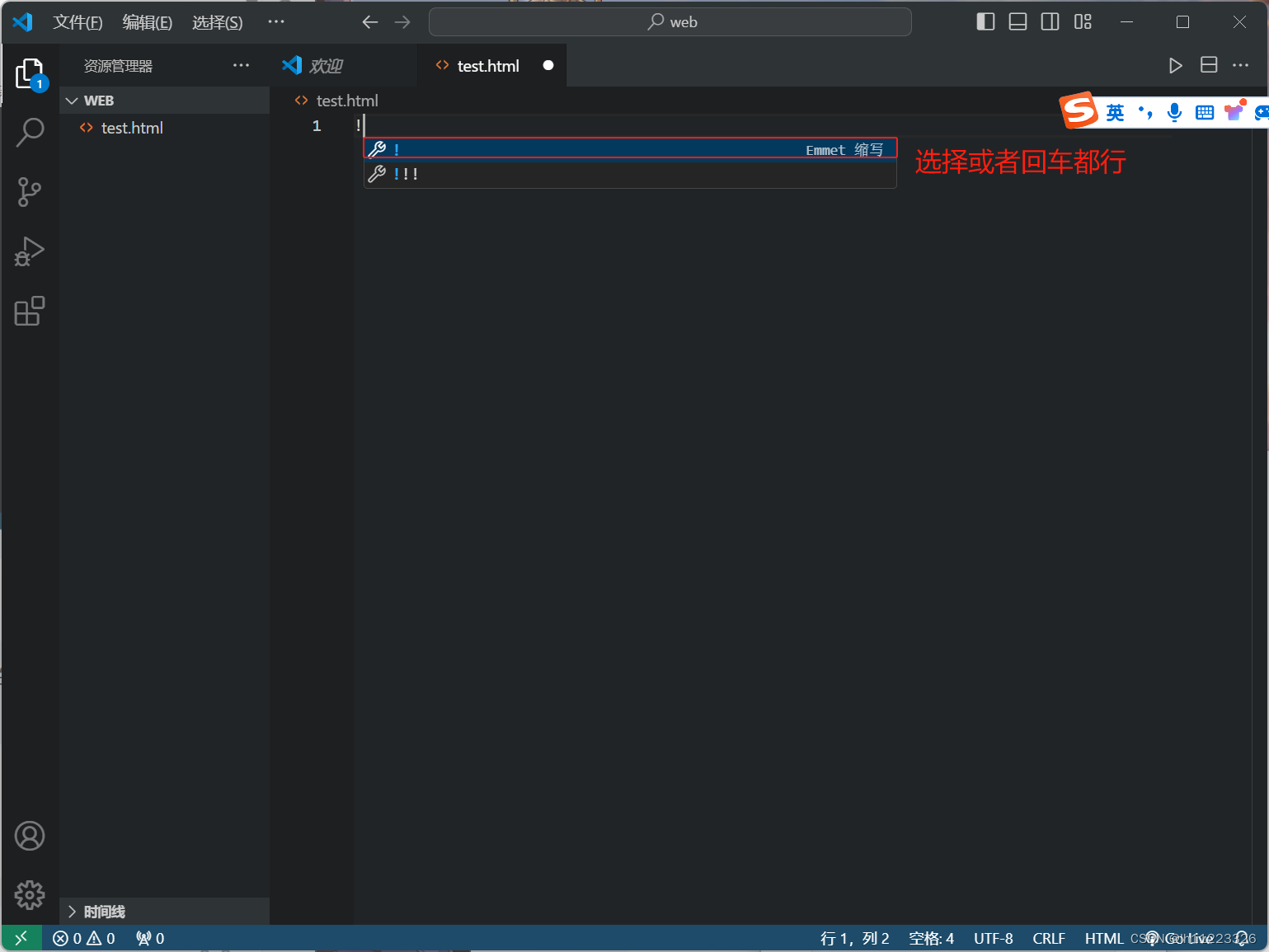
在VSC中可以使用!(英文的)然后回车就可以生成出一个网页的基本结构,步骤如下:
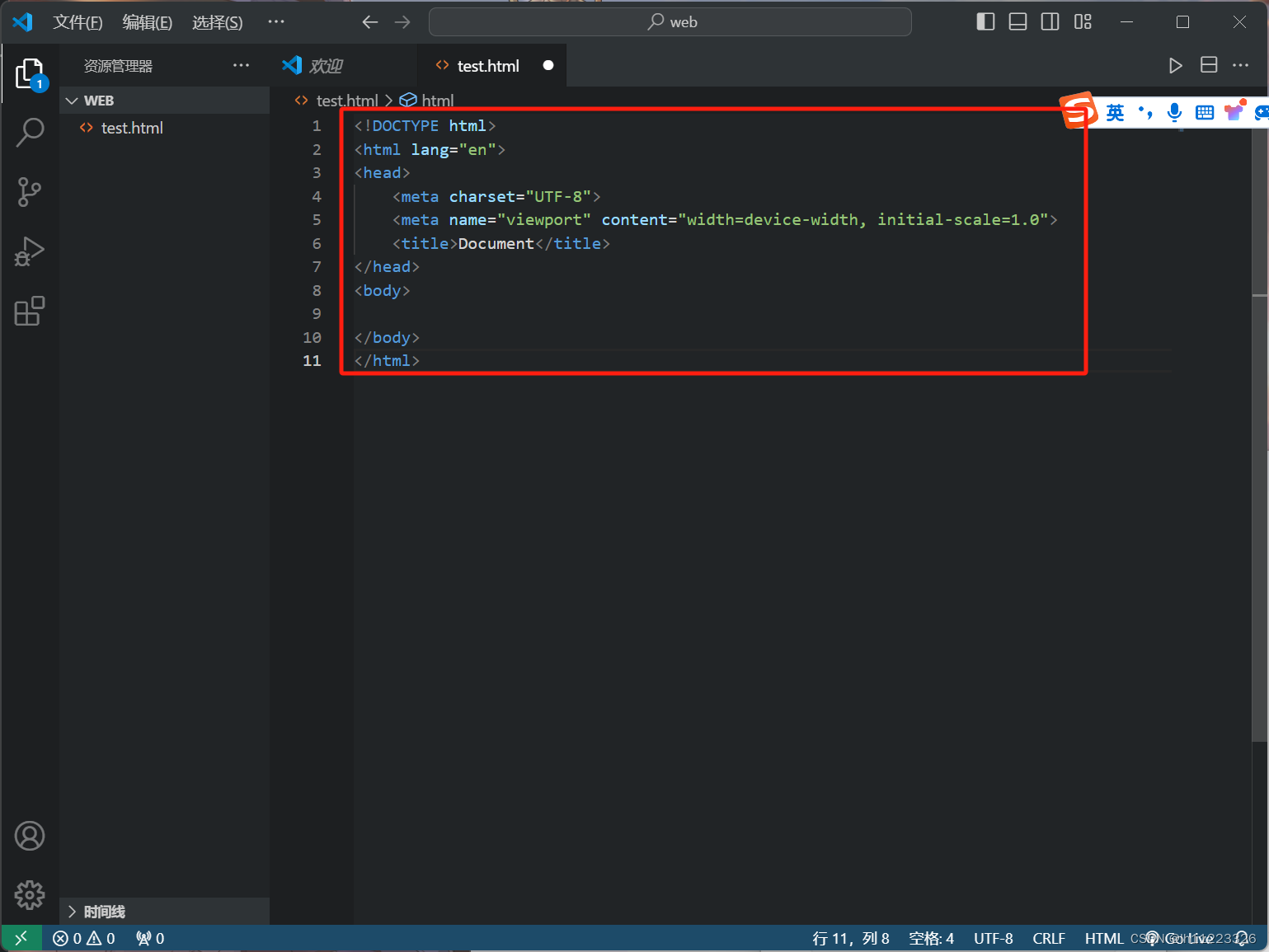
页面基本结构如下.......................
Document
网页基本结构中:
- !DOCTYPE是文件声明声明此网页为html。
- html包含整个网页所有代码都需要写在html中。
- head是网页头部用来定义一些信息。
- meta charset="UTF-8"说明了网页使用的编码是UTF-8(全球通用编码格式)
- title是网页的标题,标题会显示在浏览器的标题栏中。
- body是书写我们可以在网页的所看到的内容的代码
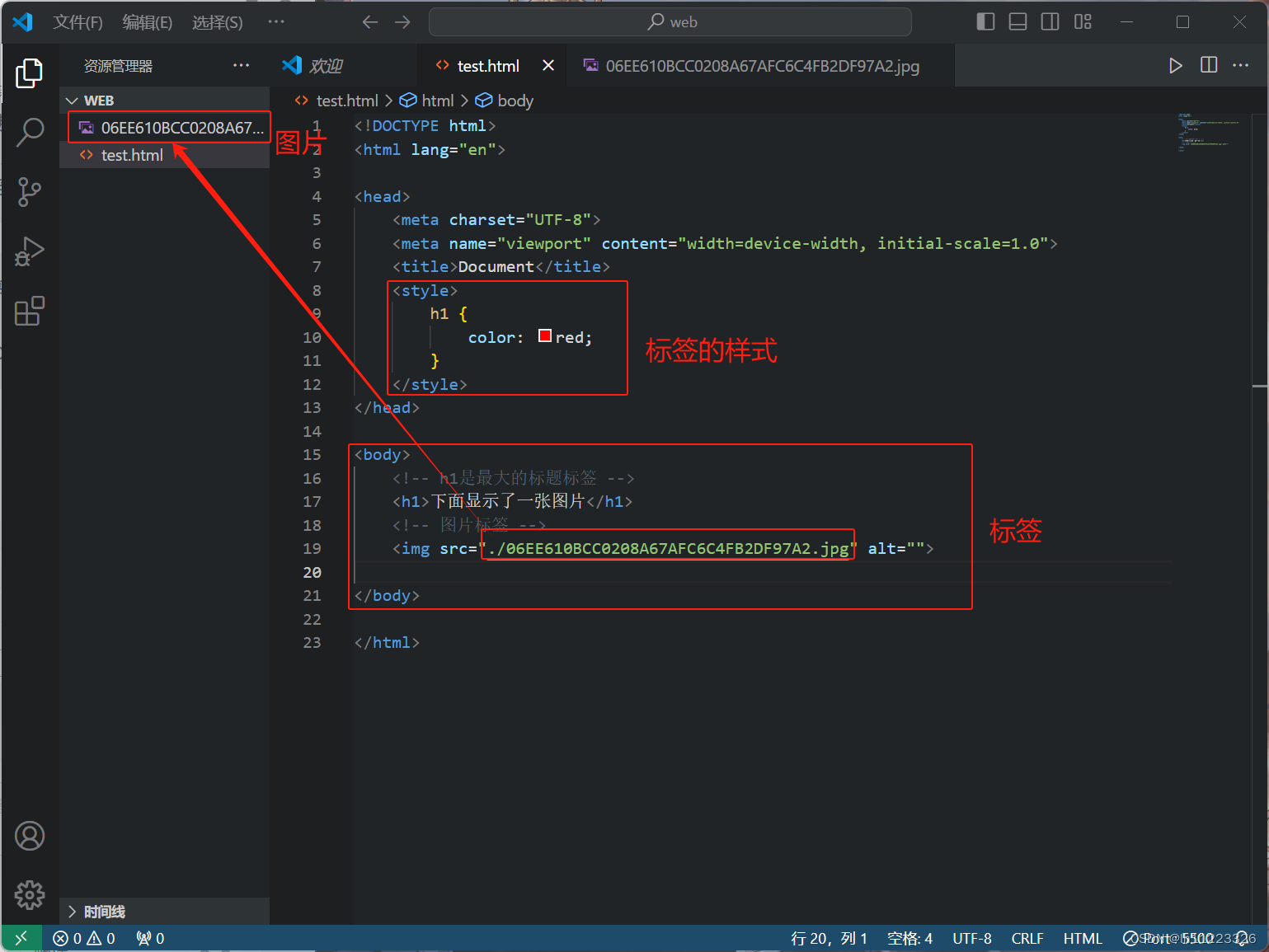
此时我们就可以在文件中写一些代码,下面代码中的
是最大的标题标签,img是在页面中显示一张图片,地址路径可以添相对的绝对的.........................
Document h1{ color:red;//文字颜色设置为红色 }第一篇博客
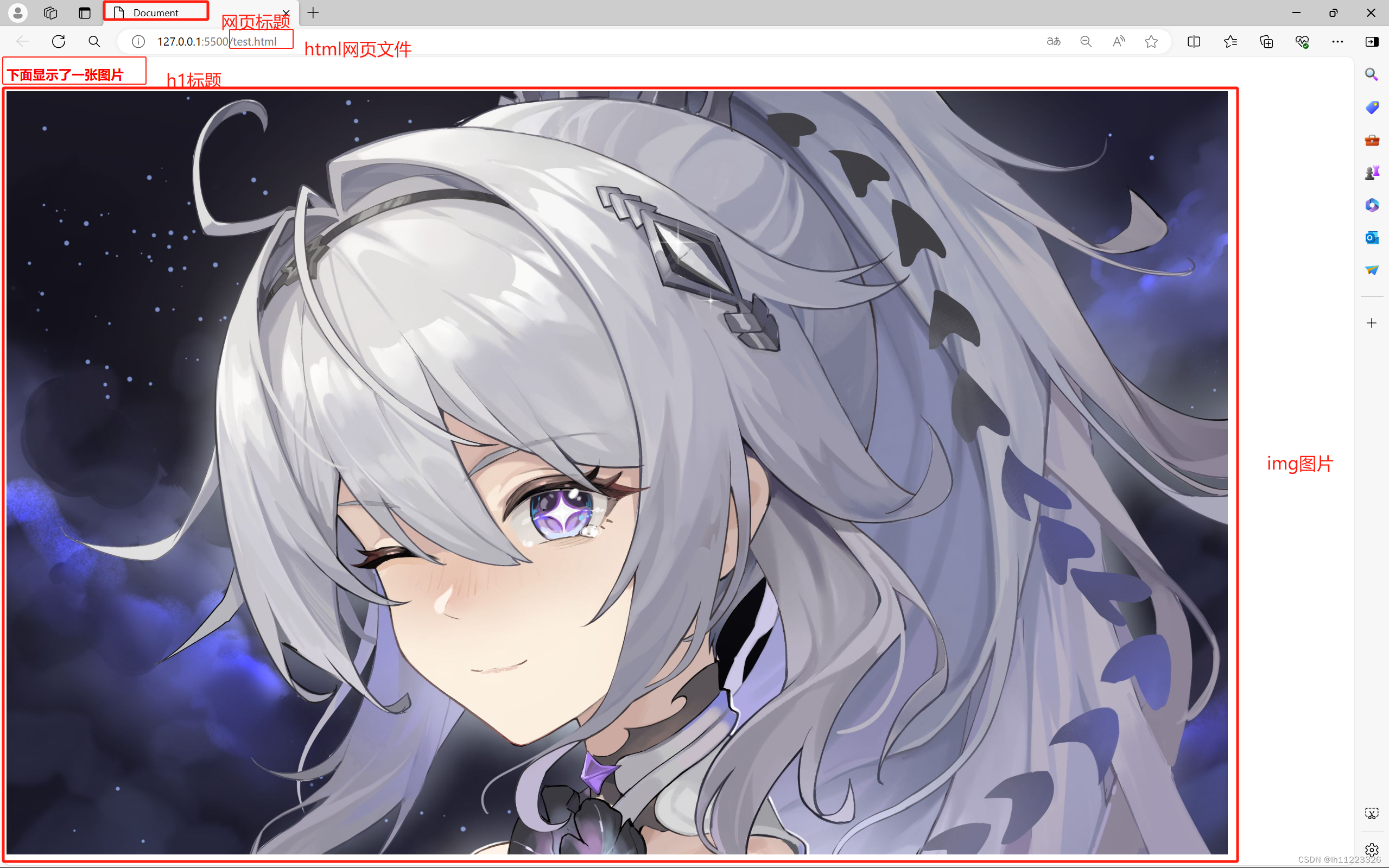
在写完代码之后可以右键然后点击Open with Live Server运行代码,如下是我的网页运行的结果:
到此就成功的配置和运行了一个网页程序。


























还没有评论,来说两句吧...