2024年Web前端最新Webpack教程:如何从头开始设置 webpack 5(2),2024年最新字节跳动前端外包面试
对象篇
模块化编程-自研模块加载器
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
webpack有一个插件接口,这使得它更加灵活。内部webpack代码和第三方扩展使用插件,有一些主要的方法几乎每个webpack项目都会用到。
HTML 模板文件
目前,我们有一个随机的bundle文件,但它对我们还不是很有用。如果需要使用main.bundle.js,就要借助 HTML页面来加载这个 JS 包作为脚本。我们希望HTML文件自动引入这个生成 js 文件,所以我们将使用html-webpack-plugin创建一个HTML模板。
安装一下:
npm i -D html-webpack-plugin
在src文件夹中创建一个template.html文件,这里,我们自定义一个title,内容如下:
src/template.html
创建配置的plugins属性,然后将插件,文件名添加到输出(index.html),并链接到将基于该模板的模板文件。
const path = require(‘path’)
const HtmlWebpackPlugin = require(‘html-webpack-plugin’)
module.exports = {
/* … */
plugins: [
new HtmlWebpackPlugin({
title: ‘webpack Boilerplate’,
template: path.resolve(__dirname, ‘./src/template.html’), // template file
filename: ‘index.html’, // output file
}),
],
}
现在再次运行构建,会看到dist文件夹现在包含一个index.html,里面也自动引入了我们打包好的 js 文件。用浏览器打开 index.html,会在控制台看到 Interesting!。
接着,在index.js中我们动态插入一些 dom 元素到页面中,内容如下:
// Create heading node
const heading = document.createElement(‘h1’)
heading.textContent = ‘Interesting!’
// Append heading node to the DOM
const app = document.querySelector(‘#root’)
app.append(heading)
重新构建,在进入 dist 目录下面,用 http-server 运行 html 文件。
http-server
可以在页面上看到,我们注入的 "Interesting!",还会注意到捆绑文件已缩小。
注意:在安装HtmlWebpackPlugin后,你会看到一个DeprecationWarning,因为插件在升级到webpack 5后还没有完全摆脱deprecation警告。
Clean
我们还需要设置clean-webpack-plugin,在每次构建后清除dist文件夹中的所有内容。 这对于确保不遗留任何旧数据很重要。
clean-webpack-plugin-删除/清理构建文件夹
const path = require(‘path’)
const HtmlWebpackPlugin = require(‘html-webpack-plugin’)
const {CleanWebpackPlugin} = require(‘clean-webpack-plugin’)
module.exports = {
/* … */
plugins: [
/* … */
new CleanWebpackPlugin(),
],
}
Modules and Loaders
webpack 使用 loader 预处理一些加载的文件,如 js 文件、静态资源(如图像和CSS样式)和编译器(如TypeScript和Babel)。webpack 5也有一些内置的资产加载器。
在我们的项目中,有一个HTML文件,该文件可以加载并引入一些 JS ,但实际上并没有执行任何操作。 那么这个webpack配置要做的主要事情是什么?
-
将 JS 编译为浏览器可以理解的版本
-
导入样式并将 SCSS 编译为 CSS
-
导入图像和字体
-
(可选)设置React或Vue
Babel (JavaScript)
Babel是一个工具,可让使用最新的 JS 语法。
建立一个规则来检查项目中(node_modules之外)的任何.js文件,并使用babel-loader进行转换。 Babel 还有一些其他的依赖项:
-
babel-loader-使用 Babel 和 webpack 传输文件。
-
@babel/core-将ES2015+ 转换为向后兼容的 JavaScript
-
@babel/preset-env-Babel 的智能默认设置
-
@babel/plugin-proposal-class-properties-自定义 Babel 配置的示例(直接在类上使用属性)
npm i -D babel-loader @babel/core @babel/preset-env @babel/preset-env @babel/plugin-proposal-class-properties
webpack.config.js
module.exports = {
/* … */
module: {
rules: [
// JavaScript
{
test: /.js$/,
exclude: /node_modules/,
use: [‘babel-loader’],
},
],
},
}
如果是 TypeScript 项目,使用的是typescript-loader而不是babel-loader。
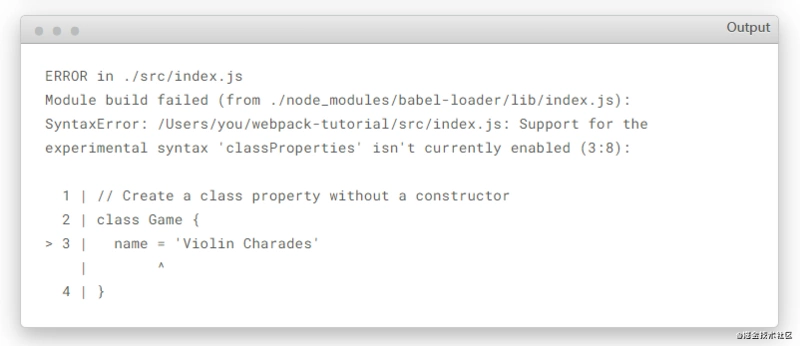
现在Babel已经设置好了,但是我们的Babel插件还没有。可以在index.js中添加一些新的语法来证明它还不能正常工作。
// 创建没有构造函数的类属性
class Game {
name = ‘Violin Charades’
}
const myGame = new Game()
// 创建 p 节点
const p = document.createElement(‘p’)
p.textContent = I like ${myGame.name}.
const heading = document.createElement(‘h1’)
heading.textContent = ‘Interesting!’
const app = document.querySelector(‘#root’)
app.append(heading, p)
要解决这个问题,只需在项目的根目录中创建一个.babelrc文件。可以使用preset-env和plugin-proposal-class-properties添加更多默认值。
{
“presets”: [“@babel/preset-env”],
“plugins”: [“@babel/plugin-proposal-class-properties”]
}
现在运行npm run build 一切准备就绪。
Images
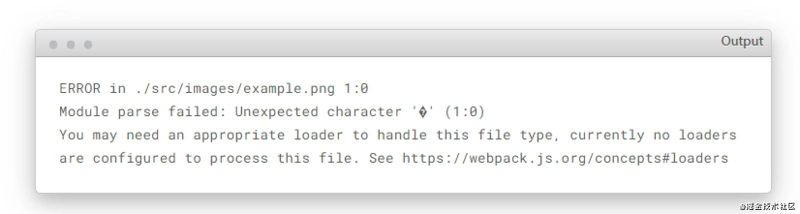
假设我们需要引用一张图片并直接导入到 JS 文件中,这样是无法正常工作的。 为了演示,创建 src/ images 并向其中添加图像,然后尝试将其导入到index.js文件中。
src/index.js
import example from ‘./images/example.png’
/* … */
运行构建时,再次看到错误:
webpack有一些内置的asset modules ,可用于静态资源。 对于图像类型,我们将使用asset/resource,注意,这里是一个type,而不是loader。
webpack.config.js
module.exports = {
/* … */
module: {
rules: [
// Images
{
test: /.(?:ico|gif|png|jpg|jpeg)$/i,
type: ‘asset/resource’,
},
],
},
}
构建后,可以在dist文件夹查看。
字体和内联
webpack 还有一个asset module ,可以使用asset/inline内联某些数据,例如svgs和字体。
src/index.js
import example from ‘./images/example.svg’
/* … */
webpack.config.js
module.exports = {
/* … */
module: {
rules: [
// Fonts and SVGs
{
test: /.(woff(2)?|eot|ttf|otf|svg|)$/,
type: ‘asset/inline’,
},
],
},
}
Styles
同样的需要使用 style loader才能在脚本中执行类似import 'file.css'的操作。
现在很多人都在使用CSS-in-JS、styled-components和其他工具来将样式引入到他们的 JS 应用程序中。
当网站只有一个 CSS 文件,仅能够加载一个CSS文件就足够了。但如果想使用PostCSS,为了能在任何浏览器中使用所有最新的CSS特性。或者想使用Sass, CSS预处理器,那就需要使用其它的 loader 处理。
我想使用这三种方法——在Sass中编写,在PostCSS中处理,以及编译到CSS。这需要引入一些加载器和依赖项。
-
sass-loader — 加载 SCSS 并编译为CSS
-
node-sass — Node Sass
-
postcss-loader — 使用 PostCSS 处理 CSS
-
css-loader — 解析 css import
-
style-loader —— 将CSS注入到DOM中
npm i -D sass-loader postcss-loader css-loader style-loader postcss-preset-env node-sass
就像Babel一样,PostCSS 也需要一个配置文件 postcss.config.js,在根目录中创建它,并输入以下内容:
postcss.config.js
module.exports = {
plugins: {
‘postcss-preset-env’: {
browsers: ‘last 2 versions’,
},
},
}
为了测试 Sass 和 PostCSS 是否正常工作,创建 src/styles/main.scss,并输入以下内容:
src/styles/main.scss
$font-size: 1rem;
$font-color: lch(53 105 40);
html {
font-size: $font-size;
color: $font-color;
}
现在,将文件导入index.js并添加四个 loader 。 它们从最后编译到第一个,因此列表中最后一个是sass-loader,因为需要编译,然后是PostCSS,然后是CSS,最后是style-loader,它将CSS注入到DOM 中。
src/index.js
import ‘./styles/main.scss’
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式
HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
86d4c3ab8389e65ecb71ac0)**
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式
[外链图片转存中…(img-dPFChT25-1715442260902)]
HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
[外链图片转存中…(img-dUvp9Nya-1715442260903)]
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-xVmzgs80-1715442260903)]
-
-















还没有评论,来说两句吧...